📚 Canvas基础入门
🔥 收藏关注随时温习
💻 在线地址方便浏览
在线学习/演示地址
Canvas API 提供了一个通过JavaScript 和 HTML的元素来绘制图形的方式。它可以用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面 —— MDN
一、用Canvas画一个实心矩形
HTML
<canvas id="canvas"></canvas>
JavaScript
// 获取 HTML <canvas> 元素的引用
const canvas = document.getElementById('canvas');
// 获取这个元素的context——图像稍后将在此被渲染
const ctx = canvas.getContext('2d');
// fillStyle 属性让长方形变成绿色
ctx.fillStyle = 'green';
// fillRect() 方法将它的左上角放在 (10, 10),把它的大小设置成宽 150 高 100。
ctx.fillRect(10, 10, 150, 100);
实际效果:

这里的几个新概念都不难理解,获取Canvas的渲染”画布“,ctx完成可以比理解成为一个画板,我们绘制一个矩形,并填充制定的颜色。
二、用Canvas画一个空心矩形
- ctx.strokeRect() 使用当前的绘画样式,描绘一个起点在 (x, y)、宽度为 w、高度为 h 的矩形的方法。
HTML
<canvas id="canvas"></canvas>
JavaScript
// 获取 HTML <canvas> 元素的引用
const canvas = document.getElementById('canvas');
// 获取这个元素的context——图像稍后将在此被渲染
const ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.shadowColor = '#d53'; // 阴影颜色
ctx.shadowBlur = 20; // 模糊效果程度的
ctx.lineJoin = 'round'; // 线段拐点样式(可忽略)
ctx.lineWidth = 15; // 线段宽度
ctx.strokeStyle = '#38f'; // 线段颜色
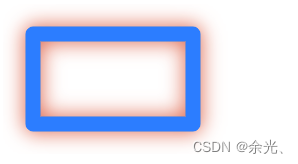
ctx.strokeRect(30, 30, 160, 90);
实际效果:

三、用Canvas画一个圆
- ctx.arc() 是 Canvas 2D API 绘制圆弧路径的方法。圆弧路径的圆心在 (x, y) 位置,半径为 r,根据
anticlockwise(默认为顺时针)指定的方向从startAngle开始绘制,到endAngle结束。 - ctx.beginPath() 是 Canvas 2D API 通过清空子路径列表开始一个新路径的方法。当你想创建一个新的路径时,调用此方法。
HTML
<canvas id="canvas"></canvas>
JavaScript
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(50, 50, 50, 0, 2 * Math.PI); // x , y, r, start, end
ctx.fill();
实际效果:

四、用Canvas画一个三角形/线段
4.1 线段-lineTo
- 透明画笔:ctx.moveTo() 将一个新的子路径的起始点移动到 (x,y) 坐标的方法。
- 画笔轨迹:ctx.lineTo() 使用直线连接子路径的终点到 x,y 坐标的方法(并不会真正地绘制)。
- 画笔涂色:ctx.stroke() 根据当前的画线样式,绘制当前或已经存在的路径的方法。
HTML
<canvas id="canvas"></canvas>
JavaScript
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(100, 100);
ctx.stroke();
实际效果:

4.2 三角形-lineTo
三角形是依赖三条线段组合的封闭图形,这里Canvas可以这样做:
- ctx.closePath() 将笔点返回到当前子路径起始点的方法。它尝试从当前点到起始点绘制一条直线。如果图形已经是封闭的或者只有一个点,那么此方法不会做任何操作。
HTML
<canvas id="canvas"></canvas>
JavaScript
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(50, 50); // 起始点
ctx.lineTo(150, 50);
ctx.lineTo(100, 80);
ctx.closePath(); // 返回起始点
ctx.fill();
ctx.moveTo(150, 50);
ctx.lineTo(250, 50);
ctx.lineTo(200, 80);
ctx.closePath();
ctx.stroke();
实际效果:

五、渲染图片
HTML
<canvas id="canvas"></canvas>
JavaScript
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const img = new Image();
img.src = 'http://panpan.dapanna.cn//image-20221009113426344.png';
// 图片加载完成之后绘制图片:
img.onload = function () {
ctx.drawImage(img, 0, 0); // 在(0,0)处绘制原图
}
实际效果:

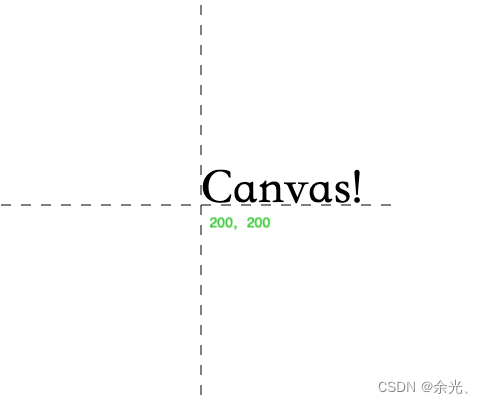
六、Canvas渲染文字
HTML
<canvas id="canvas"></canvas>
Javascript
canvas.width=500;
canvas.height=500
ctx.font = `50px serif`; // 大小+字体
ctx.fillText('Canvas!', 200, 200, 400); // 绘制文字, x, y, 绘制的最大宽度s
// 两条相互垂直的辅助线,两条线的交点为文本绘制的起始点:
ctx.beginPath();
ctx.moveTo(200, 0);
ctx.lineTo(200, 400);
ctx.setLineDash([10]); // 绘制虚线,实现10,空位10
ctx.stroke();
ctx.beginPath();
ctx.moveTo(0, 200);
ctx.lineTo(400, 200);
ctx.stroke();
实际效果:

七、给图形添加阴影
注意:不同的笔触下,阴影是可以多次添加的
HTML
<canvas id="canvas"></canvas>
Javascript
canvas.width = 600;
canvas.height = 600;
// 画线
ctx.moveTo(100, 100);
ctx.lineTo(600, 100);
ctx.lineWidth = 6;
ctx.shadowColor = '#ccc' // 设置阴影颜色
ctx.shadowBlur = 3 // 设置阴影模糊度
ctx.shadowOffsetX = 10 // 向x轴正方向平移10像素
ctx.shadowOffsetY = 10 // 向y轴正方向平移10像素
ctx.stroke()
// 绘制一个带阴影的矩形:
ctx.fillRect(100, 150, 100, 50)
// 绘制带阴影的文本:
ctx.lineWidth = 1
ctx.font = '30px Verdana'
ctx.strokeText('Hello Canvas!', 300, 190, 400)
// 绘制带阴影的圆:
ctx.beginPath();
ctx.shadowOffsetX = 20// 向x轴负方向平移20像素
ctx.shadowOffsetY = 20 // 向y轴负方向平移20像素
ctx.shadowColor = 'skyblue' // 设置阴影颜色为天蓝色
ctx.shadowBlur = 9 // 设置阴影模糊度
ctx.lineWidth = 5
ctx.arc(350, 400, 100, 0, 2 * Math.PI)
ctx.stroke()
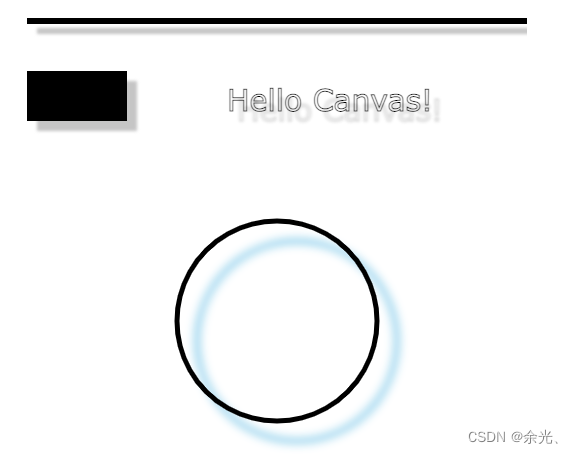
实际效果:

到此Canvas基础方法介绍完了,翻看MDN的文档,你会发现更多例如动画、渐变、合成等等概念和对应的属性方法,我们会在下篇文章继续介绍~,共勉!
⭐️⭐️⭐️文中提到的所有Demo地址在此 -> 本项目Star地址