SolidJS 是什么?SolidJS是一个声明式、高效且灵活用于构建用户界面的 JavaScript 库。 Solid 号称拥有 JSX 语法,类似于 React hook 的语法,你可以用现代化的开发方式,获得性能最快的代码。
框架本身只有7 KB大小,无需在代码中添加额外魔法或奇技淫巧就能彻底压榨运行性能。更重要的是,它是真正的响应式。函数组件只会被调用一次,也就是说,你可以用它做些前所未闻的事,比如在会变化的顶层函数中使用setInterval

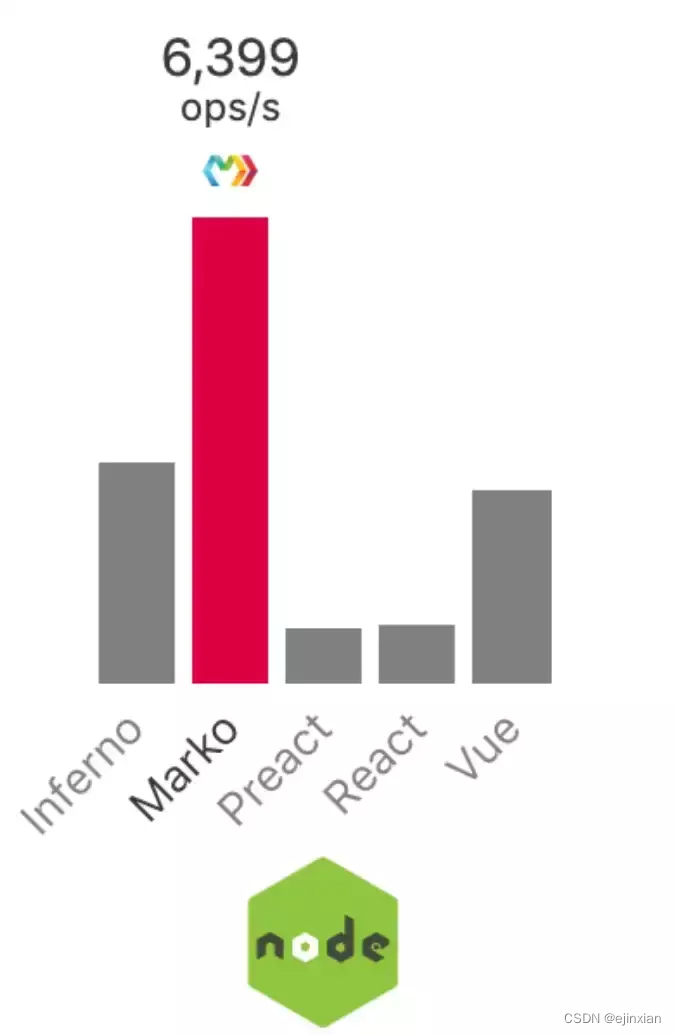
1、性能比较
原生 JS 是 1, Solid 是 1.05, 比 Svelte 也快,React 跑到了 1.93 。

二、SolidJS 特点
- 直接使用浏览器的
DOM, 没有虚拟DOM,DOM diff一整套算法 ,可以发现它编译出来的代码,他的DOM,是原生DOM,其他的语法是直接调用的,也没有那一整套复杂的虚拟DOM。 - 提前编译,按需打包 ,无论是
react还是vue,不管怎么编译,都需要引入框架本身。也就是runtime。而且这个体积还比较大。这些框架都采用的是用运行时方案,运行时方案相比于编译时方案,最大的优势是可以「几乎没有任何语法约束」的去完成代码编写。而Solid则预编译,将jsx部分的代码,转换成原生的语法。 - 响应式原理,精准更新对应的值 ,如果了解
React的原理,就会知道,只要是props或者state改变,React组件就会重新渲染,而每一次判断是否会重新改变,值是否不一样,也是一整套算法…… 而 Solid 不一样,他另辟蹊径,每一个组件都是一个独立的线程,每个组件里的createMemo或createEffect里面去收集对应的依赖, 在set改变值后,都会重新执行这些方法。看起来就像是实时更新了一样。
Marko 会在内容加载完成后立刻推流向客户,无需等待客户端的 JavaScript 程序打包或数据请求再开始渲染

Web的开发者生态系统:Solid、Qwik、Marko,以及Hotwire之类的框架
参考:
https://github.com/solidjs/solid