前因:
接入了高德1.4.15JS API的项目中使用了mapStyle: ‘amap://styles/grey’,在这个模式下楼层几近透明,方案一是升级到2.0然后加wallColor (表示建筑物墙面的颜色)和roofColor (表示建筑物屋顶的颜色),但是升级到2.0之后问题很多。方案二是通过AMap.Buildings来设置楼层颜色
官方文档
高德图层
高德Demo
官方工具
1、鼠标工具绘制多边形示例
2、geohub 创建自定义地图 自定义地图调用
我的demo
<!DOCTYPE HTML>
<html>
<head>
<meta name="viewport" content="width=device-width initial-scale=1.0 maximum-scale=1.0 user-scalable=0">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>3D地图</title>
<style>
body,html{ margin:0;padding:0;font:12px/16px Verdana,Helvetica,Arial,sans-serif;width: 100%;height: 100%}
.container{
height: 100%
}
</style>
<script language="javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=你的ak&plugin=AMap.ControlBar,AMap.ToolBar, AMap.Buildings"></script>
</head>
<body >
<div id="container" style="width:100%; height:100%;resize:both;"></div>
<script language="javascript">
var map;
function mapInit(){
var buildingLayer = new AMap.Buildings({zIndex:130,heightFactor: 5,merge:false,sort:false,zooms:[17,20]});
var options =
{
hideWithoutStyle:true,//是否隐藏设定区域外的楼块
areas:[{ //围栏1
visible:true,//是否可见
rejectTexture:true,//是否屏蔽自定义地图的纹理
color1: 'ffffff00',//楼顶颜色
color2: 'ffffcc00',//楼面颜色
// path: [[112.93,23.76],[114.95,23.75],[112.93,21.74],[114.96,21.74]]
path:[[113.917124,22.730673],[113.923304,22.731069],[113.92708,22.724894],[113.919441,22.723944]]
},{ //围栏1
visible:true,//是否可见
rejectTexture:true,//是否屏蔽自定义地图的纹理
color1: 'ff99ff00',//楼顶颜色
color2: 'ff99ff00',//楼面颜色
// path: [[112.93,23.76],[114.95,23.75],[112.93,21.74],[114.96,21.74]]
path:[[113.919256,22.723792], [113.926999,22.724525], [113.928236,22.718062], [113.919403,22.716432]]
}]
};
buildingLayer.setStyle(options); //此配色优先级高于自定义mapStyle
map = new AMap.Map('container', {
rotateEnable:true,
pitchEnable:true,
zoom: 17,
pitch: 50,
rotation: -15,
viewMode:'3D', //开启3D视图,默认为关闭
zooms:[2,20],
// center:[113.332226,22.997245],
center:[113.917124,22.730673],
mapStyle: 'amap://styles/grey',
// roofColor: '#2c2c2c',
// wallColor: '#161616',
layers: [
// 高德默认标准图层
new AMap.TileLayer(),
buildingLayer
],
features:['bg','point','road'],
});
new AMap.Polygon({
bubble:true,
fillOpacity:0.4,
strokeWeight:1,
path:options.areas[0].path,
map:map
})
new AMap.Polygon({
bubble:true,
fillColor:'green',
fillOpacity:0.4,
strokeWeight:1,
path:options.areas[1].path,
map:map
})
// 添加建筑物
// const building = new AMap.Buildings({
// zooms: [0,20],
// merge: true,
// alpha: 1
// })
// var options =
// {
// hideWithoutStyle:false,//是否隐藏设定区域外的楼块
// areas:[{ //围栏1
// //visible:false,//是否可见
// rejectTexture:true,//是否屏蔽自定义地图的纹理
// color1: 'ffffff00',//楼顶颜色
// color2: 'ffffcc00',//楼面颜色
// path: [[113.473606,22.995997],[113.473005,22.995482],[113.472442,22.994971],[113.472267,22.994801],[113.471307,22.995442],[113.471242,22.995446],[113.471133,22.995403],[113.4703,22.994622],[113.469916,22.994315],[113.469194,22.993719],[113.469032,22.993863],[113.468815,22.994108],[113.468625,22.994355],[113.468471,22.99466],[113.468421,22.994811],[113.468366,22.995156],[113.468306,22.996157],[113.468308,22.996557],[113.468483,22.996884],[113.468834,22.997188],[113.469481,22.997764],[113.470511,22.998708],[113.471404,22.999517],[113.471553,22.999568],[113.471713,22.999563],[113.471929,22.999463],[113.473228,22.998584],[113.474008,22.998046],[113.474541,22.997674],[113.474541,22.997576],[113.474604,22.997049],[113.474586,22.996895],[113.474179,22.996516],[113.473585,22.995997],[113.473606,22.995997]]
// }, { //围栏2
// color1: 'ff99ff00',
// color2: 'ff999900',
// path: [[113.474609,22.993478],[113.474489,22.993495],[113.473693,22.994009],[113.472898,22.994546],[113.472837,22.9946],[113.4728,22.994653],[113.472779,22.994745],[113.47282,22.994815],[113.47491,22.99655],[113.475041,22.996607],[113.47525,22.996643],[113.475715,22.996686],[113.475947,22.996688],[113.476103,22.996658],[113.477228,22.995932],[113.477261,22.995833],[113.477264,22.995729],[113.477205,22.995625],[113.47642,22.994899],[113.474854,22.993558],[113.47469,22.99348],[113.474609,22.993478]]
// }]
// };
// building.setStyle(options); //此配色优先级高于自定义mapStyle
// building.setMap(map)
// var controlBar = new AMap.ControlBar({
// position:{
// right:'10px',
// top:'10px'
// }
// });
// controlBar.setMap(map);
// var toolBar = new AMap.ToolBar({
// position:{
// right:'40px',
// top:'110px'
// }
// });
// toolBar.setMap(map);
}
mapInit()
</script>
</body>
</html>
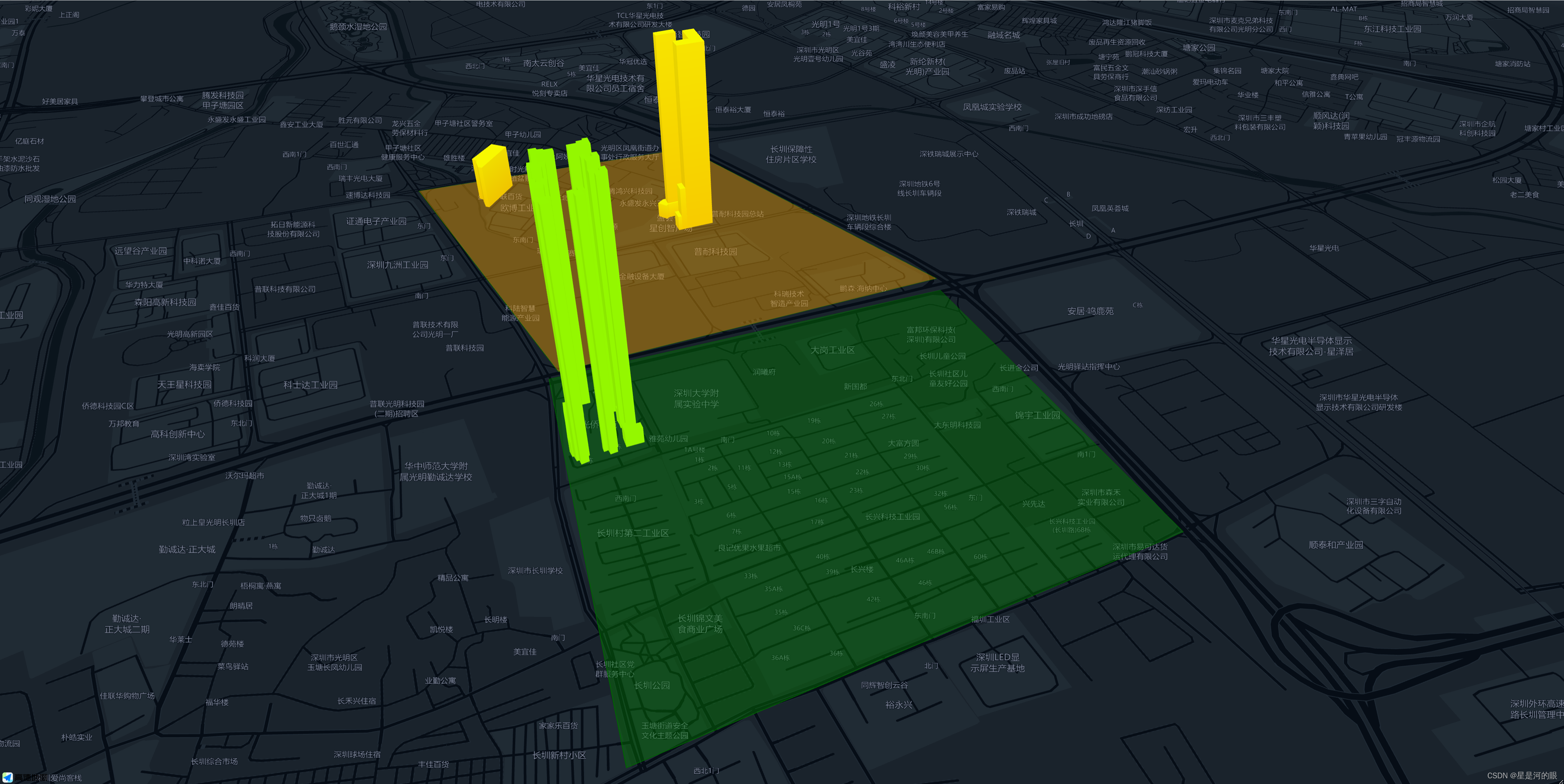
效果: