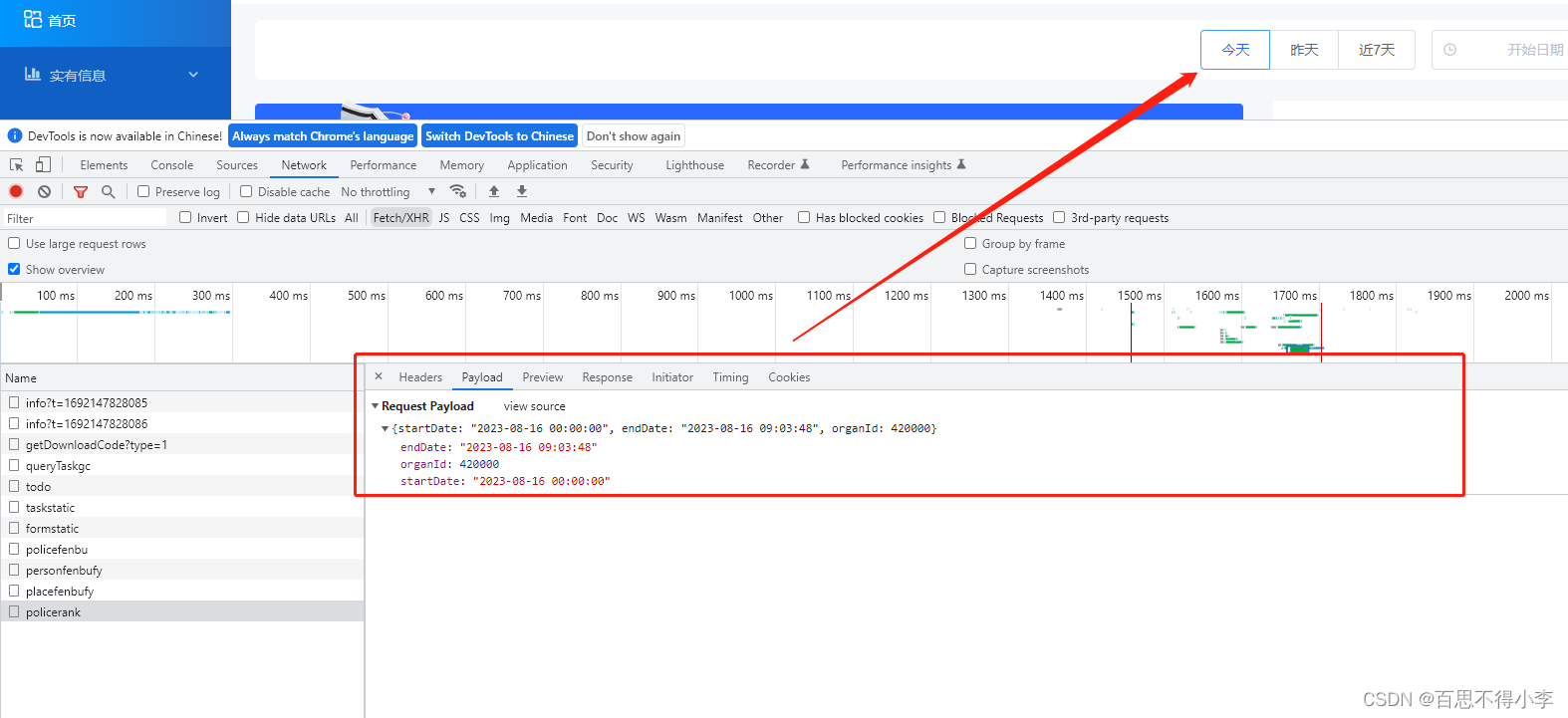
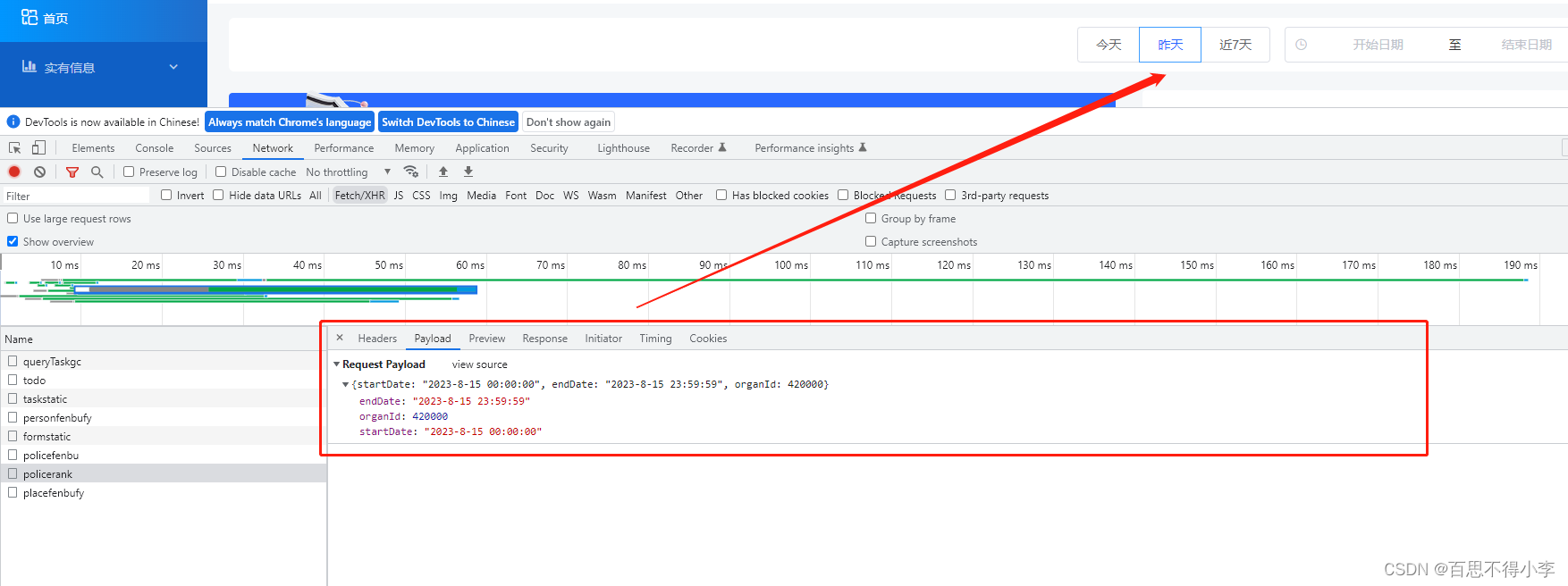
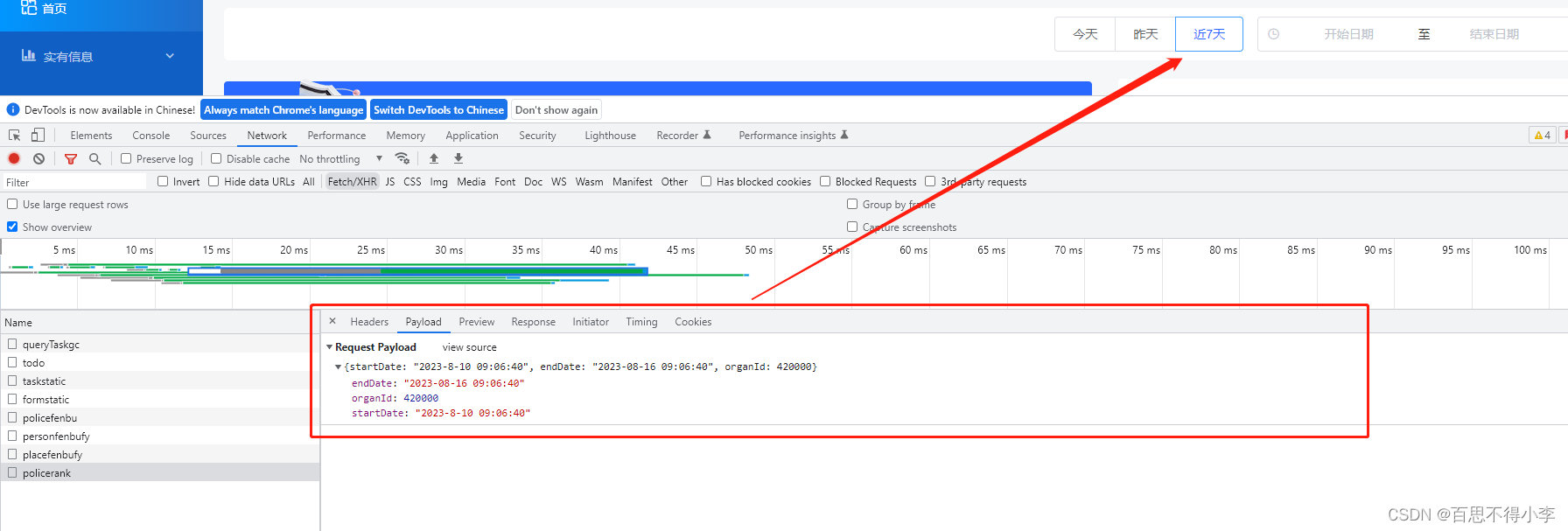
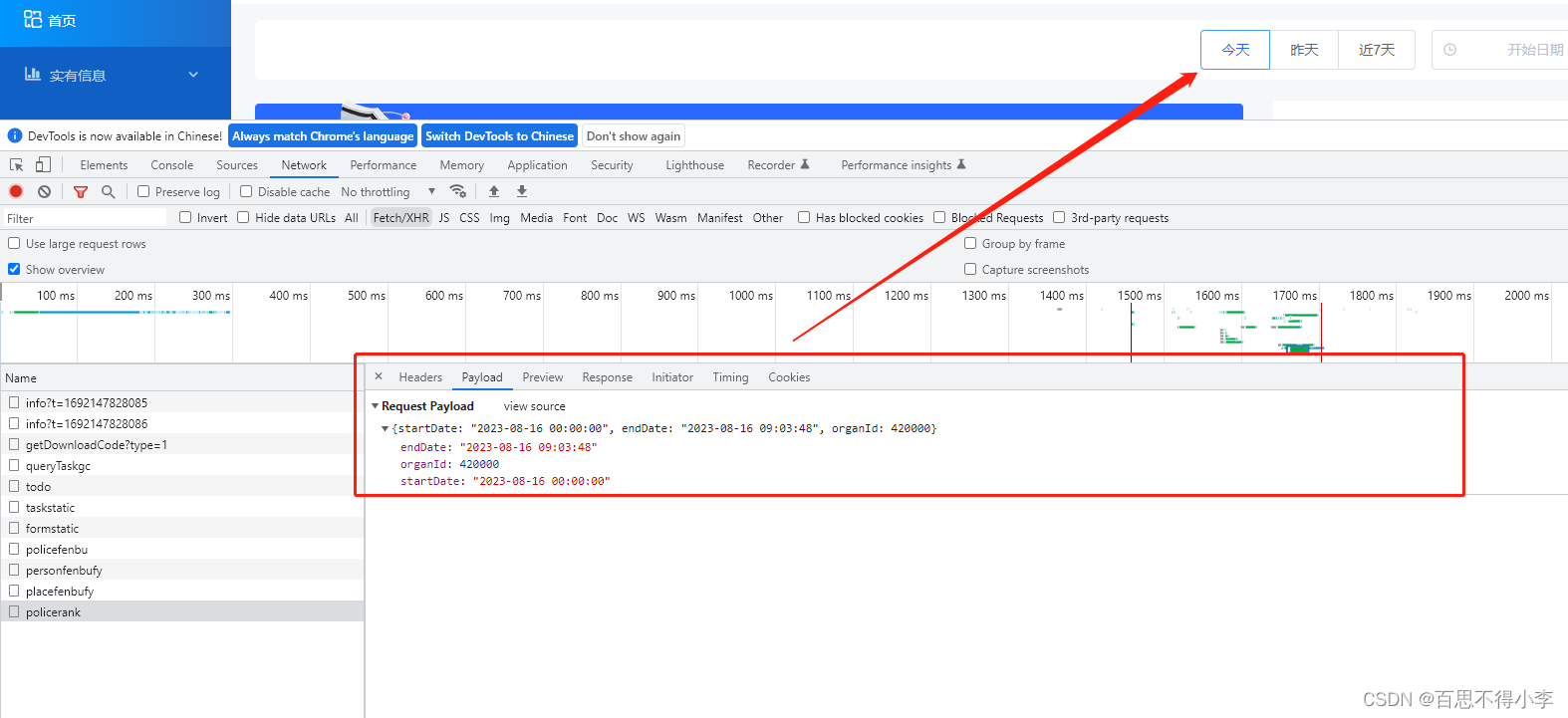
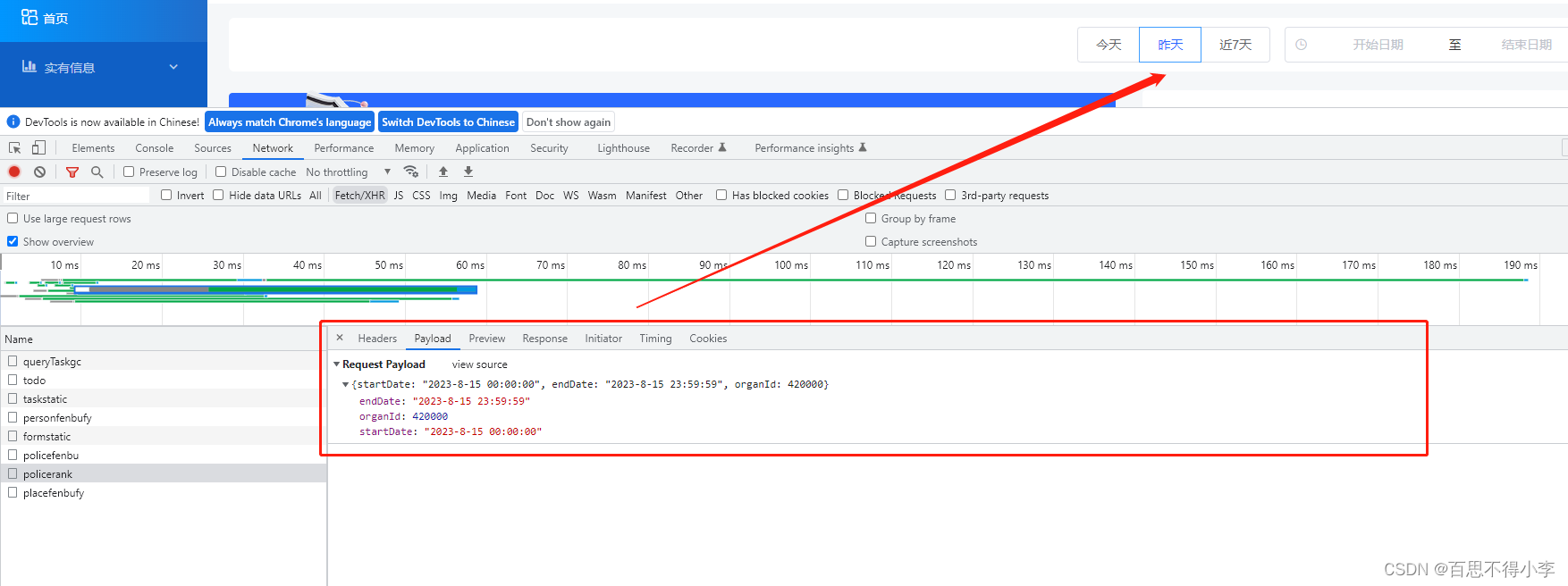
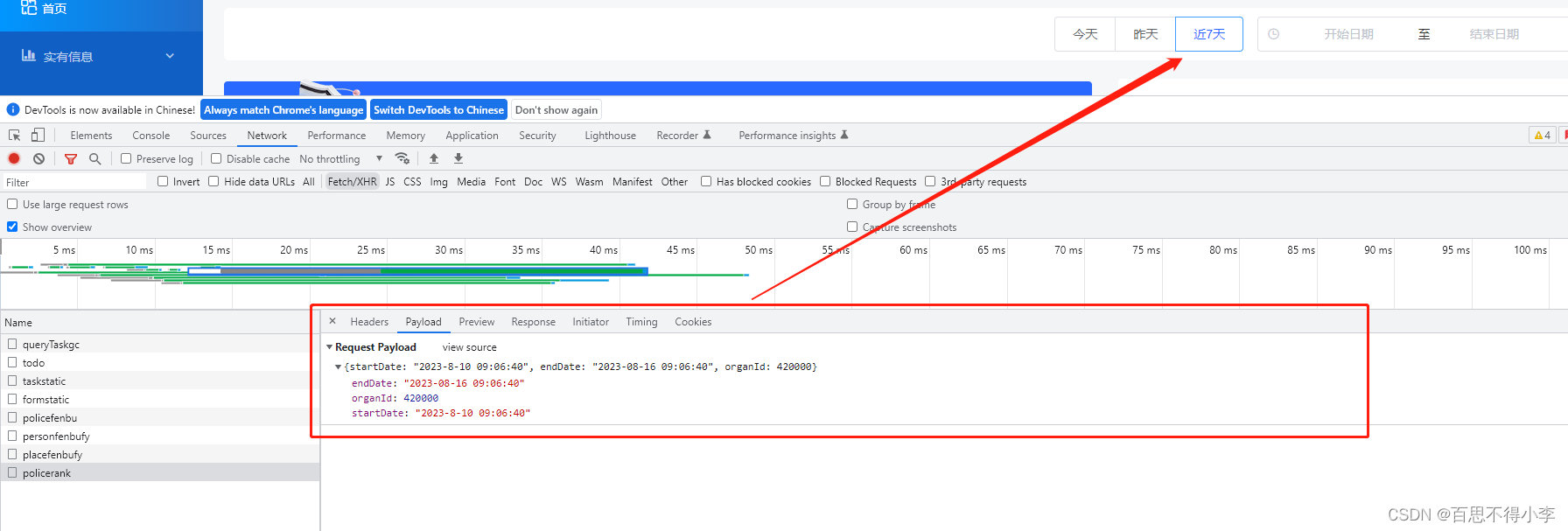
有的时候我们需要将今天,昨天,近7天的时间(年月日时分秒)作为参数传递给后端,如下图:



那怎么生成这些时间呢?如下代码里,在methods里的toDay方法、yesterDay方法、weekDay方法分别用于生成今天、昨天和近7天的时间:
<template>
<div class="box">
<el-radio-group v-有的时候我们需要将今天,昨天,近7天的时间(年月日时分秒)作为参数传递给后端,如下图:



那怎么生成这些时间呢?如下代码里,在methods里的toDay方法、yesterDay方法、weekDay方法分别用于生成今天、昨天和近7天的时间:
<template>
<div class="box">
<el-radio-group v-本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/888226.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!