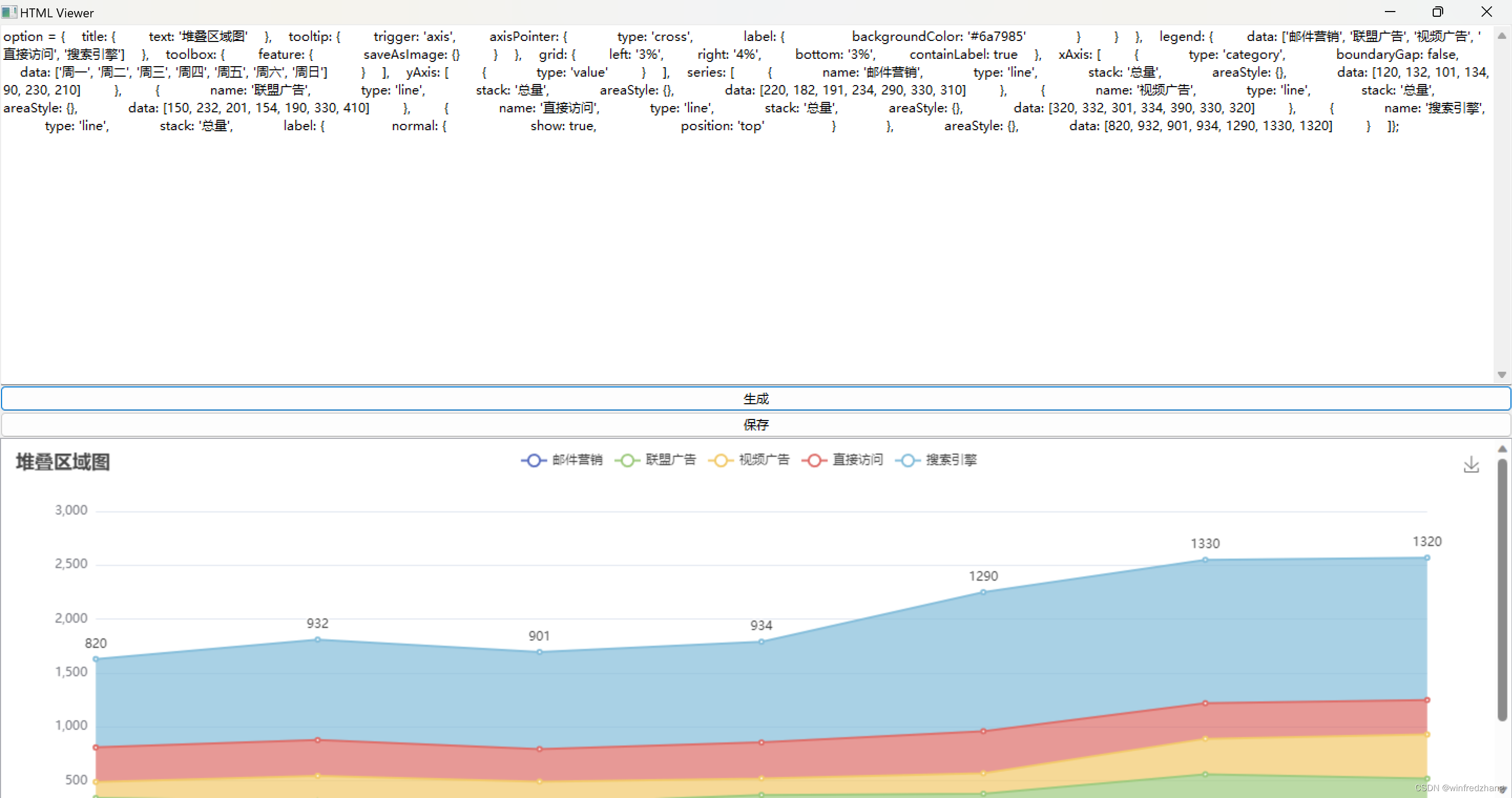
效果

源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>IntersectionObserver</title>
</head>
<body style="text-align: center">
<div id="container"></div>
<div id="load">加载中...</div>
</body>
<script>
const containerDOM = document.querySelector('#container');
const loadingDOM = document.querySelector('#load');
let index = 0;
const loading = (count) => {
[...Array(count).keys()].forEach((key) => {
const h1DOM = document.createElement('h1');
h1DOM.innerHTML = `${key + index}`;
containerDOM.appendChild(h1DOM)
})
index += count;
}
const observer = new IntersectionObserver((entries) => {
entries.forEach(entrie => {
if (entrie.isIntersecting) {
loading(25);
}
})
});
observer.observe(loadingDOM)
</script>
</html>