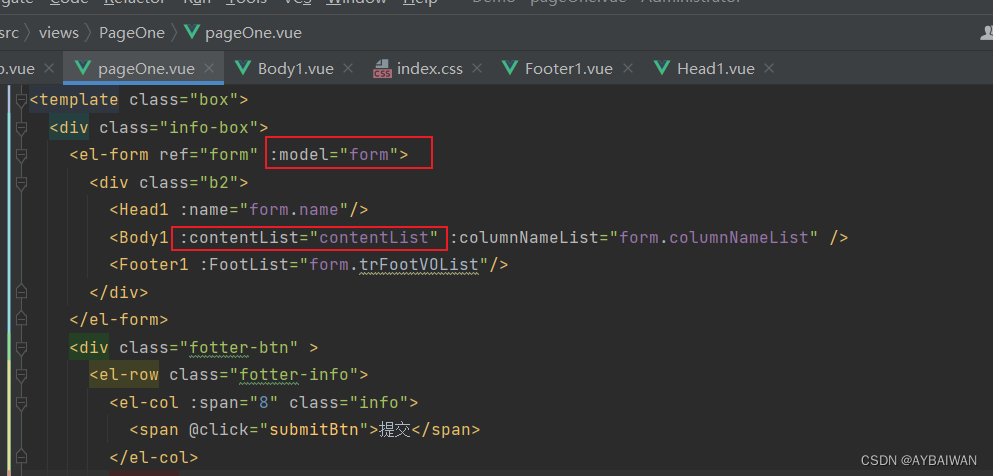
今天写一个功能时,遇到一些问题:
为什么子组件的contentList改变,也会将form中的trContentVOList的值改变?

吓的我立马去补充知识(小白一枚),也借鉴了别的大佬的一些文章,这里自己整理一下,以后方便自己查询。
:model相当于v-bind:model的缩写,
v-bind动态绑定指令,默认情况下标签自带属性的值是固定的,
这种只是将父组件的数据传递到了子组件,并没有实现子组件和父组件数据的双向绑定。
当然引用类型除外,子组件改变引用类型的数据的话,父组件也会改变的。
js中的变量都是存在内存中:
基本数据类型其实就是保存在栈内存中的简单数据段,每种类型的数据所占用的空间大小都是确定的,引用数据关型则是保存在堆内存中的对象,每和类型的数据所占用的空间大小不确定
内存中两区域:1.栈内存
2.堆内存
引用类型:对象(object),数组(array),函数(function)
存在堆内存中,地址赋值
if (existingItem) {
//将这条数据存入data中 ,是一个对象,传递的是对象的地址,当existingItem.data的值改变后,
// 这条contentList[index]地址指向的值改变,trContentVOList的地址与contentList地址一样,值都会改变
existingItem.data.push(contentList[index])
}不应该在一个子组件内部改变 prop。如果这样做了,Vue 会在浏览器的控制台中发出警告。
所以我上面那种写法并不推荐,在子组件中改变这个对象或数组本身将会影响到父组件的状态,且 Vue 无法为此向你发出警告。作为一个通用规则,应该避免修改任何 prop,包括对象和数组,因为这种做法无视了单向数据绑定,且可能会导致意料之外的结果。
具体实现方法:
vue子组件修改prop值的多种方案_生命周期修改prop的值 vue_【03】的博客-CSDN博客
关于Vue中props的详解_vue props_jingtian678的博客-CSDN博客