目录
资料
三个阶段的生命周期函数
创建阶段
初始化阶段constructor
挂载阶段componentWillMount
挂载阶段render
挂载阶段componentDidMount
更新阶段【props或state改变】
更新阶段componentWillReceiveProps
更新阶段shouldComponentUpdate【可不使用,PureComponent自动实现】
更新阶段componentDidUpdate
卸载阶段
卸载阶段componentWillUnmount
图解生命周期
生命周期调用顺序(旧版)
生命周期调用图例(新版)
练习
使用 TODOMVC 素材实现一个应用,
资料
| 资料名称 | 链接 |
| React新生命周期 | 详解React生命周期(包括react16最新版) - 简书 React v16.3之后的组件生命周期函数 - 知乎 |
普遍生命周期
三个阶段的生命周期函数
创建阶段【初始化】
初始化:
- Constructor
- props
- state
挂载:
- componentWillMount【组件加载前】
- render【渲染中】
- componentDidMount【组件加载后】
更新阶段【运行中】
- componentWillRecieveProps【组件将接收props数据】
- shouldComponentUpdate【组件更新前,判断是否更新】
- render【更新渲染】
- componentDidUpdate【更新后】
卸载阶段【销毁】
- componentWillUnmount【组件销毁前】
创建阶段
初始化阶段constructor
- 初始化内部状态,显性设置和隐性设置【Constructor】
- 需要使用super()调用基类的构造方法
- 可以直接修改state
挂载阶段componentWillMount
- UI渲染完成前调用
- 只执行一次
- 这里调用setState不会触发render
挂载阶段render
- 一个组件必须有的方法【class类组件】
- 返回一个顶级的react元素
- 渲染的是Dom Tree的一个React对象【不是element dom】
- 不能在render里执行this.setState
挂载阶段componentDidMount
- UI渲染完成后调用【包括所有子组件渲染完毕后执行】
- 只执行一次
- 获取一些外部数据资源
console.log
- App - constructor
- App.js:113 App - rendering
- navbar.jsx:4 Nav - rendering
- listPage.jsx:21 ListPage - rendering
- 3listItem.jsx:64 Item - rendering
- App.js:40 App - mounted
更新阶段【props或state改变】
更新阶段componentWillReceiveProps
- 组件接收到新props的时候触发
- 在此对比新props和原来的props
- 不推荐使用【之后在进阶课程中有新的生命周期取代它】
更新阶段shouldComponentUpdate【可不使用,PureComponent自动实现】
- 是否要继续执行render方法
- 可以由PureComponent自动实现
更新阶段componentDidUpdate
- 每次UI更新时调用【可以在这里与原来数据做对比,进行一些业务逻辑处理】
- 更新一些外部数据资源
卸载阶段
卸载阶段componentWillUnmount
- 组件移除时候调用
- 可以用来做资源的释放
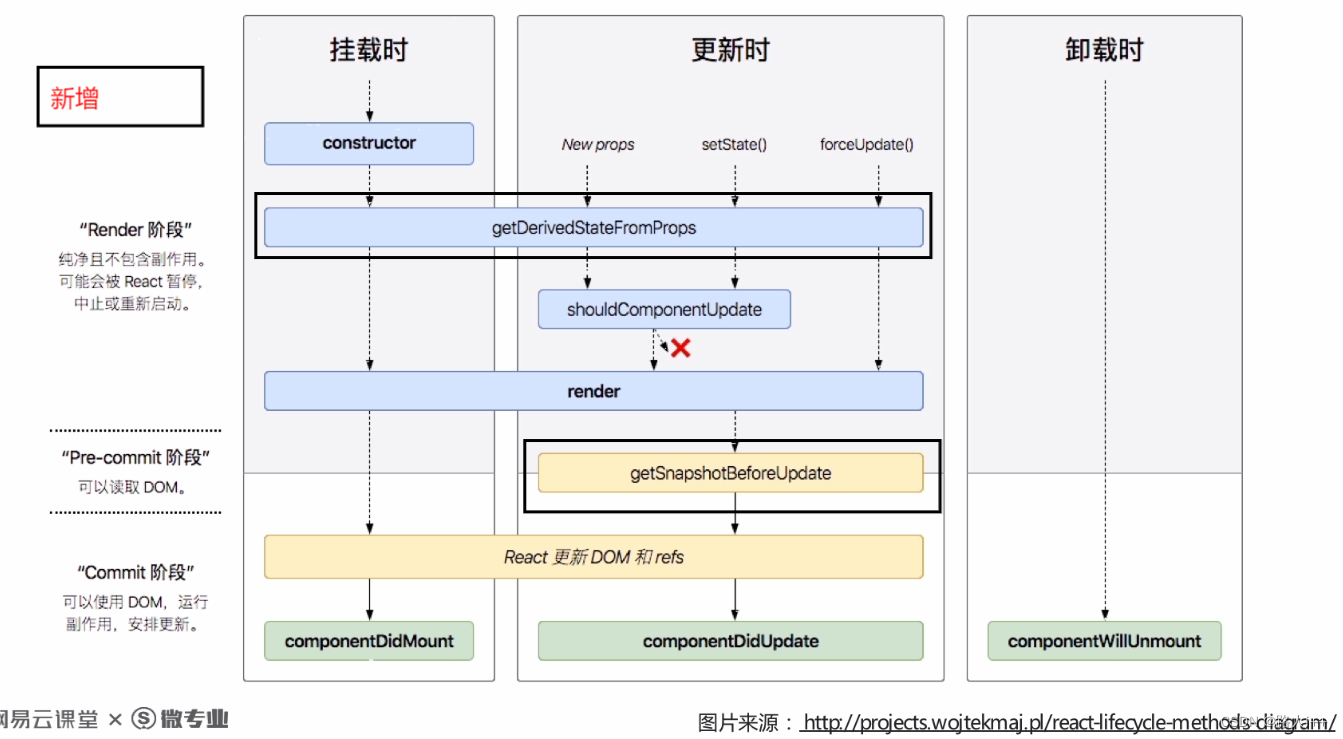
图解生命周期
生命周期调用顺序(旧版)

生命周期调用图例(新版)

练习
使用 TODOMVC 素材实现一个应用,
http://todomvc.com/examples/react/#/
可以使用上面的素材,可以使用MVC设计,也可以不使用,自己发挥实现一个Todo应用