2023.7
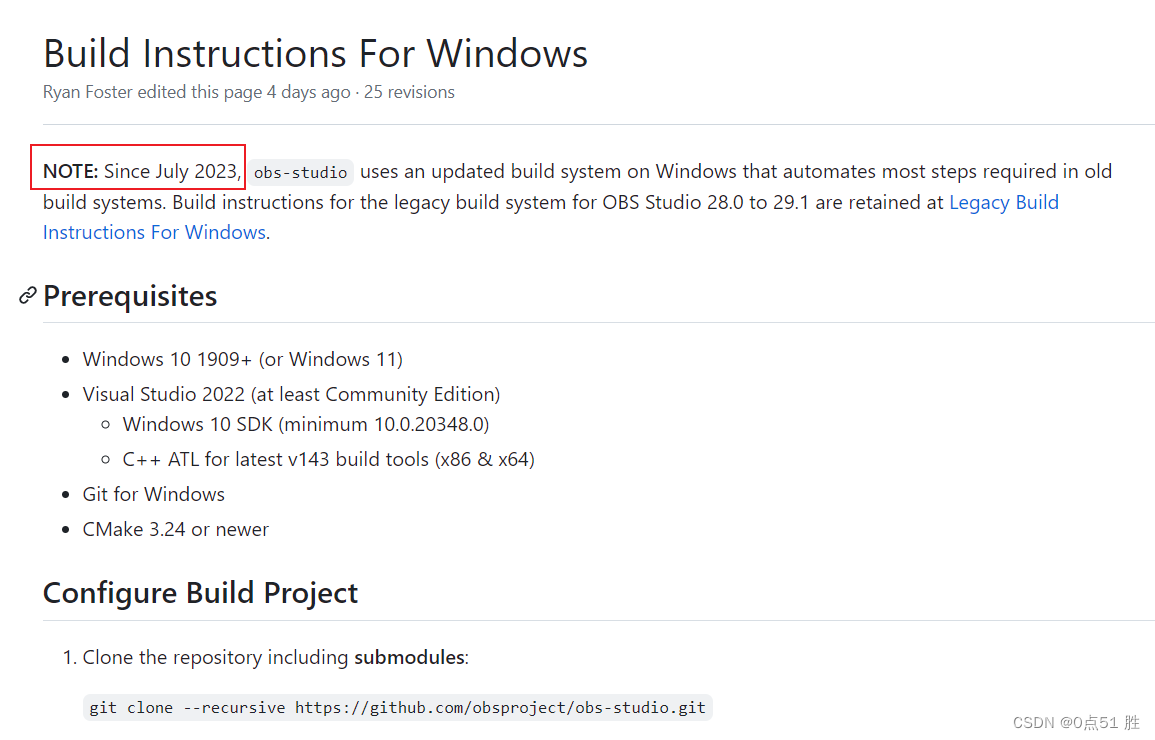
obs 最近编译方式经常改。本次使用的是最新的方式编译 2023/7月份版本,记录一下遇到的坑

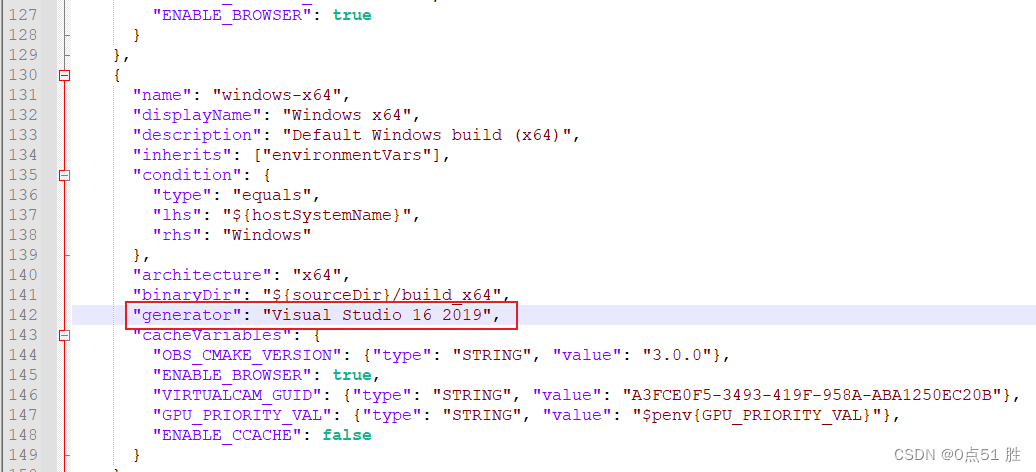
- obs 最新版默认使用 vs2022 才能编译,如果想用 vs2019 编译,改下面这个地方就好了
CMakePresets.json 文件的
- obs aja 编译有问题
解决方案:

参考文献
https://blog.csdn.net/wwlswj/article/details/129639826
3. 本地 qsv 相关的工程编译不过
错误是:
__std_find_trivial_1,函数 "char const * __cdecl __std_find_trivial<char const ,unsigned char>(char const *,char const *,unsigned char)" (??$__std_find_trivial@$$CBDE@@YAPEBDPEBD0E@Z) 中引用了该符号 obs-qsv-test D:\1_WorkSpace\1_Coding\2_OnlineCode\obs-studio\build_x64\plugins\obs-qsv11\obs-qsv-test\vpld.lib(mfx_dispatcher_vpl_config.obj) 1
暂时没有找到解决的方案,不同是编译 obs 的时候关闭 qsv 功能进行规避。
解决方案:
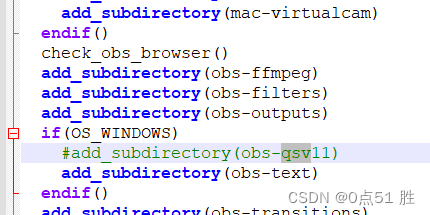
obs-studio\plugins
中的 CMakeLists.txt 中搜索 qsv,把搜到的都注释了。我这边搜到3个

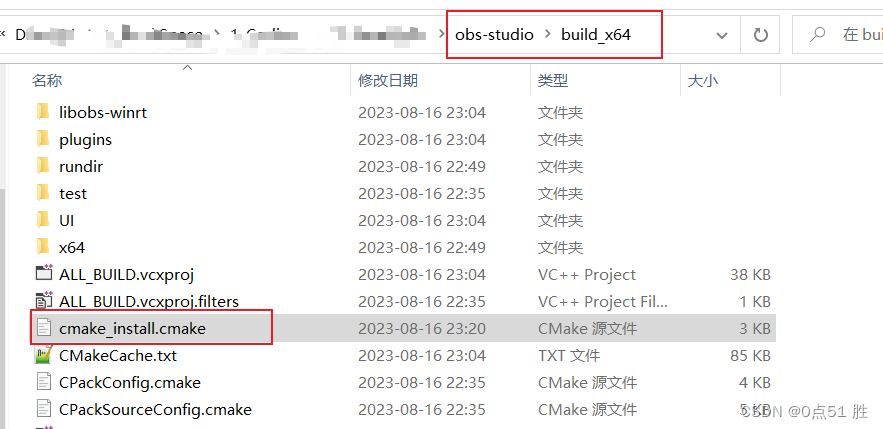
4. 编译 INSTALL 报错
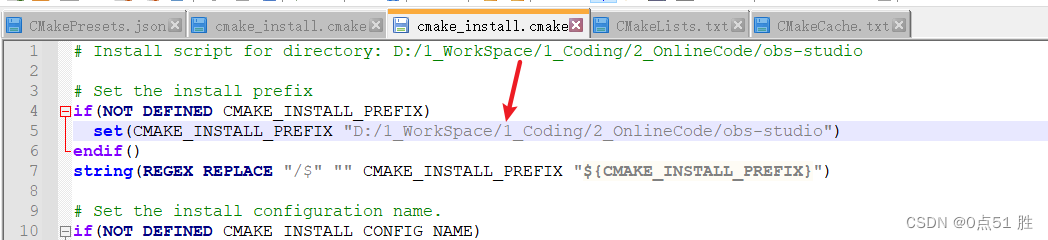
根因是这里的路径 obs 脚本没有改变。
路径为:


解决方案:
把最上面的路径覆盖下来就好了

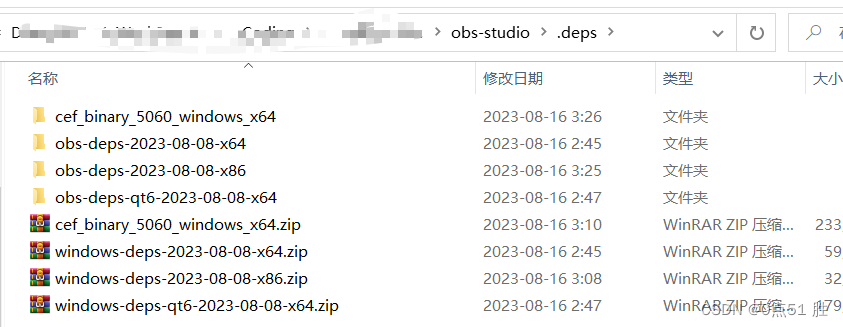
5. cmake --preset windows-ci-x64
执行脚本的时候会自动下载依赖文件,但是 git 下载比较慢,可以手动下载放到对应路径下就行。

压缩包放这里就行,脚本会自动解压缩。下载路径,执行命令时会打印到控制台窗口上。