数字技术能让古籍“活过来”吗?
本篇目录:
一、写在前面的话
二、前言
三、你觉得数字技术能让古籍活过来吗?
四、你觉得利用现代技术修复古籍可能遇到的难点是什么?
五、如果有机会为古籍活化助力,你想参与哪部分?
六、部分解决参考方案
七、图片文字的分割
八、附录
一、写在前面的话
无意参与,却不知道什么时候被列入被选择者名单,然后被预定淘汰,周围重复性一次次传来幸灾乐祸的嘲笑声音(没我现实生活中认识的真人在说话,我也没幻听,如果你也被迫经历过,就明白我在说什么)。。。
周而复始,我腻了,今天我问ai,如果它遇到这种情况它会怎样处理,“当你遇到这种情况你怎么处理:无意参与,却被列入被选择者名单,然后被预定淘汰。。。”。
ai思考了几秒回答我说:“如果我遇到了这种情况,我首先会尝试理解自己的情绪反应。我可能会感到沮丧、愤怒或受伤,这些情绪都是正常的。然后,我会考虑采取的行动。以下是可能的几个步骤:。。。。”
呵呵,ai说的那些情绪我一点都没有,因为有欲望得到才会有得不到时的失落,我没有想要得到不属于我自己东西的欲望,所以我很平静,不明白的是,那些声音不累吗?快2年了,一次次重复用同一个话题,多少次了,说了多少个人弃我而去的?几乎每天一个以上,我看不见那些异常声音说的人和事,都不是我现实生活中认识的,我一直在原地,未曾改变过,但只要别人选择了,就说明不是我的,我从没拥有过的东西,何来失去?我很早就从那些幸灾乐祸等着看笑话的声音里得知,那些离开了的声音所代表的人已经找到自己想要的,这是值得高兴的事情。当我再次听到那些消失了一段时间的声音说出。。。话时,就已经证实了他们确实找到自己想要的,那这样的结果就是开心值得庆贺的事。我没有还在寻找的东西,别人找到了,难到不值得开心吗?开心的事情如何打击我?搞不懂那些嘲笑声音(我把它们称为“假鬼”)的思维方式。
我是奶奶级别的老姐姐,生活简单,为人更简单,内向+深宅,很多事情我都没经历过,我一直很安静乖乖地等着属于我的他出现,等他来找我,他还从没出现过,我不知道他会是谁,但并不代表我看到别人有的东西我就要去抢,我再缺也不会要不属于我的东西,我会一直等着属于我的出现,就算一直等不到,等到生命结束那又怎样,与他人何干?我需要跟旁人交代吗?
不管是什么,凡事都是互相选择的,任何性质的朋友也是,别人选择了离开,就说明了不是你的。遇到这种情况,我只会笑一笑,真心祝福那些选择了离开的人,因为这种选择代表了他们找到了自己内心真正想要的东西,而这种东西我没有。
我从不求人,就算是超出我体力的体力活,搬不动的物品,我会想办法分多次处理直到搬运完。
人与人之间更是如此,心不在你这,求来何用?我没有无端占有欲。
某人有难我很可能帮不上忙,但我不会弃你而去,更不会跟大流踩一脚。如果想找人倾诉,我一直都在。
君子之交淡如水,不常提起,但偶尔想起时,念起便是温暖。
✨
逆境清醒
2023.8.16

二、前言

古籍是指历史上的文献资料,通常包括文字书写的文献、古书、方志、史书、经典、典籍、古籍文化遗产等内容。这些古籍包含了丰富的历史、文化、社会和科学知识,对于研究历史文化、语言文字、社会制度、宗教哲学等领域都具有重要的价值和意义。
古籍是人类文明发展的重要组成部分,是人类智慧和文化传承的重要象征,是珍贵的文化遗产,具有重要的科学和文化价值。

三、你觉得数字技术能让古籍活过来吗?
通过数字扫描、图像处理和文本识别等技术,古籍可以被转化为数字格式,使其更加易于获取和使用。
数字技术可以帮助古籍得以保存、传承和普及,让更多人能够接触和了解古籍。数字化古籍可以使其得以记录、储存、传输和传播。同时也可以进行数字修复和重建,让古籍更好地呈现出来。

具体来说,数字化古籍可以应用到以下几个方面:
1、【数字化古籍,数字化图书馆】:将古籍进行数字扫描和录入,建立数字化的古籍数据库,并将它们放置在一个普及的数字化图书馆上,让更多人能够访问这些珍贵的文献,使得这些珍贵的文献资源能够被广泛分享和传播。通过数字化,古籍可以在全球范围内进行存储和共享。这样一来,人们可以通过电子阅读器、手机和电脑等设备随时随地访问这些古籍,从而保护和传承人类的文化遗产。
2、【古籍学习平台,教育和宣传】:数字化技术可以将古籍转化成电子版,基于数字化的古籍数据库创建在线学习平台,提供一个便捷的途径让人们学习和研究古籍,包括提供全文检索、注解、解读等功能,促进古籍知识的传承和学术研究。数字技术可以将古籍中的精华内容进行提取,设计出有趣生动的教学视频和动画,帮助更多人了解古籍中的历史和文化。
3、【古籍研究平台】:数字技术能够帮助研究人员从古籍中提取数据,进行文本分析和数据挖掘,以便更好地理解和研究古籍中的历史和文化,帮助学者更好地了解和解读古籍中的信息,方便全球范围内的学者和读者访问,以及进行跨文化研究。
4、【虚拟展览馆,虚拟实境重建】:数字化古籍还可以使古籍的文字、图片和音频等元素进行互动处理和联合使用,为读者创造更好的阅读体验。利用虚拟现实技术,创造出一个模拟的古籍展览场景,可以将古籍中的历史场景以虚拟实境的形式重建出来,让用户可以身临其境地欣赏古籍的艺术品味和历史背景,增加对古籍文化的理解和欣赏。让人们真正感受到古代的生活和历史文化的变迁。这些虚拟博物馆可以包括音频、视频和虚拟现实等交互性元素,增强用户的学习体验。
5、【古籍保护和修复】:数字技术可以利用复杂的计算和图形算法来保护并修复古籍,让其在数字化的情况下永久保存。
6、【古籍语言翻译工具】:针对古籍中使用的古代语言或文字,开发相关的语言翻译工具,帮助研究人员和学生更好地理解古籍内容,促进对古代文化的研究与传承。通过自然语言处理和机器翻译技术,可以将古籍转化为多种语言,使得更多人能够访问和学习这些文化遗产。
7、【古籍数字化编辑工具】:为研究人员提供一个便捷、高效的工具,使其能够从事古籍的数字化编辑工作,包括对古籍文字进行转录、修订和校勘等。
8、【古籍数据挖掘和学习】:利用数据挖掘和机器学习技术,可以在古籍中发现新的历史事件、社会趋势和文化现象,对历史研究和文化遗产保护具有重要意义。
数字技术为古籍的保存和传播提供了新的途径和机会,可以帮助保护、传承和推广古籍文化,促进古籍研究和学习的发展。数字技术可以为古籍带来新的生命,可以让古籍活过来,延续其价值和意义。

四、你觉得利用现代技术修复古籍可能遇到的难点是什么?

利用现代技术修复古籍可能遇到的难点包括以下几个方面:
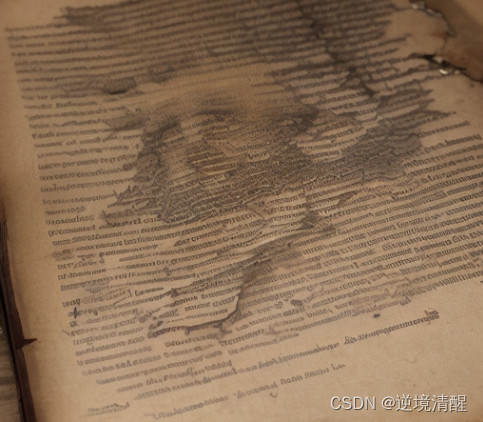
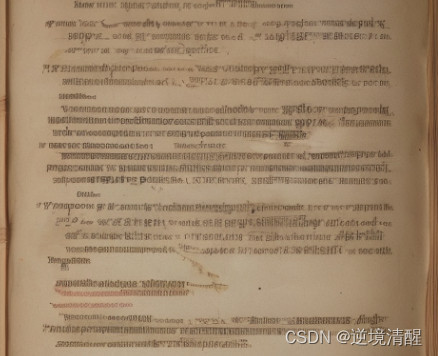
1、【古籍材质的特殊性】:古籍存在于很多种不同的材质中,包括纸、绢、竹简、牛皮纸等等,由于年代久远,古籍存在不同的保存状态,如潮湿、腐烂、鼠咬等等,这些都可能造成古籍出现页籍破损、纸张变质、文字模糊等问题,对修复造成一定的困难。这些问题需要针对不同的古籍材料采用不同的修复方法,同时需要寻找对古籍材质无害的修复材料。
2、【文本内容的完整性】:古籍往往亲笔抄写而成,笔画、字形、用墨均有独特之处,具有艺术价值和历史价值。古籍中的文字可能因为褪色、刮擦、磨损等原因,难以识别,需要通过技术手段进行复原,但是这种技术的精度可能会受限制。修复时需要保留原始的文本特征,而不破坏文本的完整性和真实性。
3、【修复技术的高精度化和标准化】:修复古籍需要高精度化的修复技术,涉及到图像处理、数字化、自然语言处理等技术,需要将不同的技术集成在一起。同时,需要设计标准化的修复流程和规范化的修复标准,以保证修复的质量和可靠性。
4、【修复的成本和可持续性】:修复古籍需要大量的人力和物力投入,成本较高。此外,修复后的古籍需要进行数字化保存和长期保护,需要建立完备的数字化古籍库和古籍保护机制,以保证修复成果的可持续性和长期效益。
5、【确定修复的程度】:修复古籍需要注意细节,如对字迹的连通性和正确的字形进行修复,甚至包括对古籍的装帧、扉页等进行修复。修复者需要权衡选择何种程度的修复,以保留古籍的原有特点和历史价值。一些修复技术可能会对古籍原有特征造成不可逆的影响。
6、【风险控制】:修复古籍需要使用一些化学药剂或者物理装置,这些都可能对古籍的材质造成一定的影响。因此需要对风险进行控制,以保证修复过程对古籍的损害最小化。
7、【历史古籍的文本识别】:针对现代图书的扫描文档识别技术已经很成熟,但历史古籍的文本识别效果还不理想,而且后者的难度远大于前者,原因在于历史古籍中的文字展现形式极其丰富:(1)允许多语种文本混排,字符具有不同的大小、字体、颜色、亮度、对比度等;(2)文本行可能有横向、竖向、弯曲、旋转、扭曲等样式;(3)图像中的文字区域还可能存在墨迹浸润、印鉴遮蔽、文本残缺或模糊等现象;(4)古籍文档图像的背景变化多样,如纸张老化、发黄或页面存在污渍,文字区域附近有复杂的背景纹理或非文字区域有近似文字的纹理等。因此,古籍文档图像分析与识别是一项非常具有挑战性的任务。
8、【古籍破碎文件的拼接】:破碎文件的拼接在历史文献修复有着重要的应用。目前发现对碎纸片的拼接大部分由人工完成,准确率较高,但耗费大量人力财力及时间,效率很低。随着计算机技术的发展,利用计算机开发碎纸片的自动拼接技术,以提高拼接复原效率。因此,开展对碎纸片的自动拼接复原技术的研究有着重要的现实意义。

五、如果有机会为古籍活化助力,你想参与哪部分?

我认为参与古籍数字化和在线化是非常有意义的。通过数字化,帮助翻译古籍,识别其中的错误和模糊处,甚至可以协助编辑、校对和排版等工作。我们可以将珍贵的古籍资源永久保存,并且让更多人可以轻松地访问和学习,从而保护和传承人类的文化遗产。
具体来说,有机会可以参与以下几个方面:
- 【数字化处理】:将古籍进行数字化处理,使用光学字符识别(OCR)和自然语言处理技术将古籍中的文字转换为可搜索的电子文本,包括扫描、OCR识别、文本标注等,使其能够更加方便地被保存、检索和利用,这样可以使人们更容易地查找和研究古籍内容。
- 【语义分析】:利用自然语言处理、机器学习等技术,对古籍进行语义分析,提取其中的知识、文化内涵等,从而更好地理解和传承这些文化遗产。
- 【人机交互】:设计与古籍相关的人机交互系统,使其能够更加友好地呈现古籍内容,帮助人们更好地理解和使用。
- 【数据库建设和管理】:通过构建一个高效、可靠的数据库,将古籍信息进行组织和分类,为用户提供更好的检索和浏览服务。
- 【数据可视化】:利用现代可视化技术,将古籍的图像、文本、音频等多种形式的数据呈现出来,使用户可以更加直观地了解古籍内容。
参与古籍活化的过程需要多方面的技术支持和团队协作,只有相互合作,才能够最终达到更好的效果。我相信参与古籍数字化的过程将会是一个具有挑战性和有意义的工作,可以帮助我们更好地保护和传承人类文化遗产,同时也是一个让人感到充满成就感的工作。

六、部分解决参考方案
通过Serverless 产品,可以进行数字图书馆的搭建,从传统的 浅层次图片,逐步建立了可打标、可互动图像修复的标准方案,让更多用户可以查阅到数字图书馆古籍图片等大量珍贵的历史资料。
6.1、Serverless 是什么?
Serverless最早用于描述那些大部分或者完全依赖于第三方(云端)应用或服务来管理服务器端逻辑和状态的应用,这些应用通常是富客户端应用(单页应用或者移动端App),建立在云服务生态之上,包括数据库(Parse、 Firebase) 、账号系统(AuthO、 AWS Cognito)等。
这些服务最早被称为"(Mobile) Backend as a Service",下文将对此简称为" BaaS" 。

Serverless还可以指这种情况:应用的一部分服务端逻辑依然由开发者完成,但是和传统架构不同,它运行在一个无状态的计算容器中,由事件驱动、生命周期很短(甚至只有一次调用) 、完全由第三方管理。
这种情况称为 Functions as a service / FaaS. AWS Lambda 是目前的热门 FaaS。

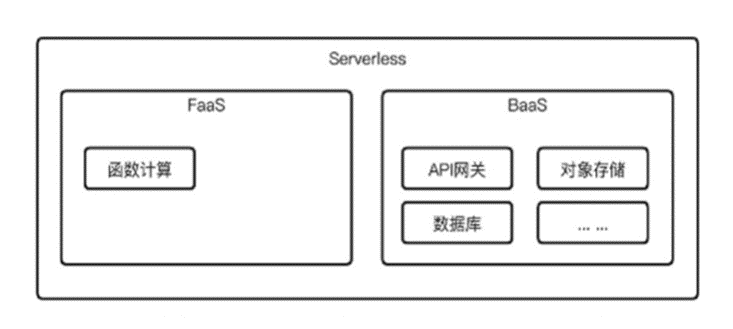
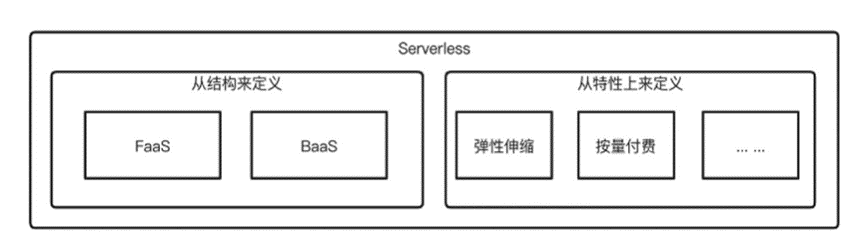
Serverless = FaaS + BaaS.
在对于被认为是 Serverless 的服务,它必须具备弹性伸缩和按量付费的特点。
FaaS:(Functions as a service /FaaS. AWS Lambda)
BaaS: "(Mobile) Backendas a Service",富客户端应用(单页应用或者移动端App)

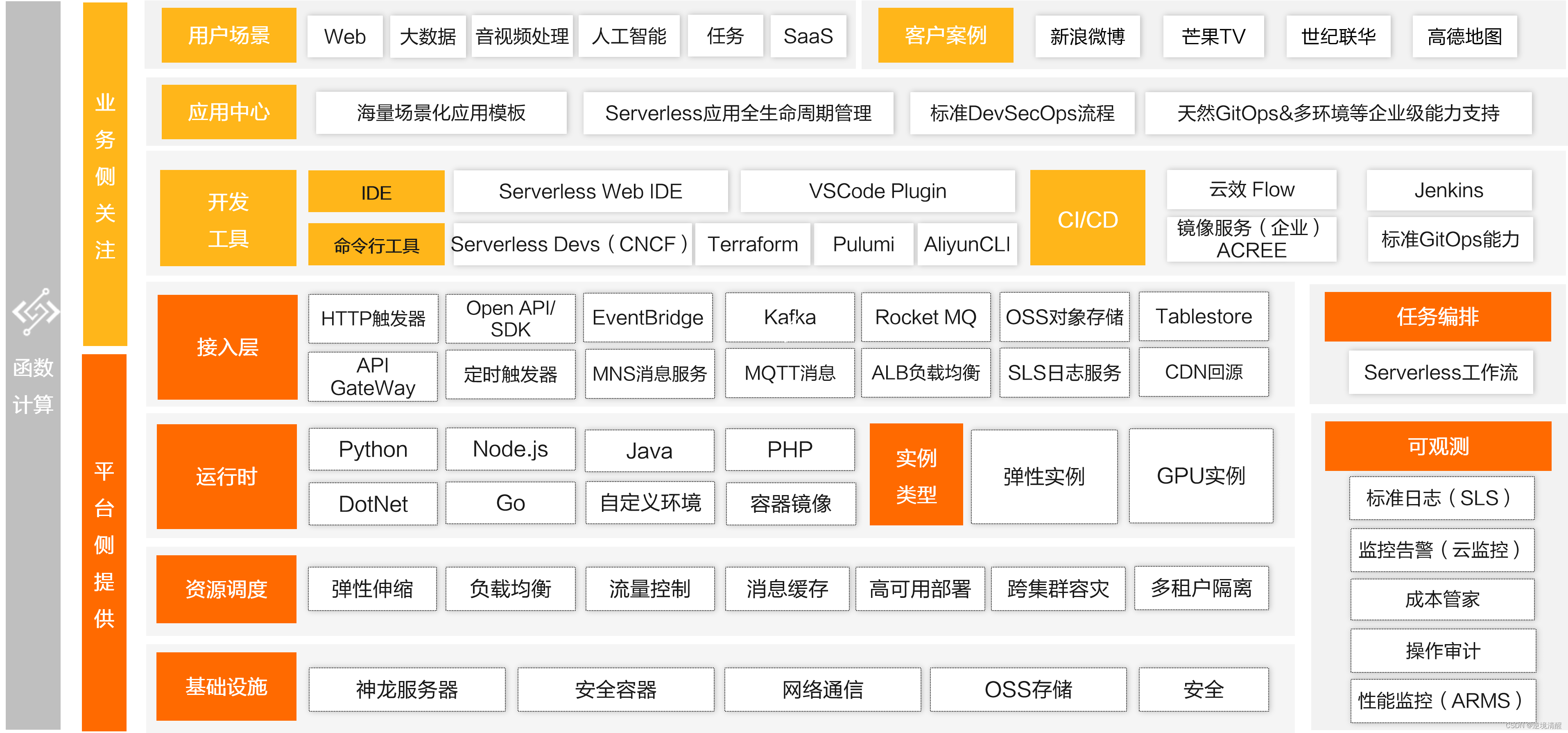
6.2、函数计算FC
函数计算(Function Compute)是一个事件驱动的全托管 Serverless 计算服务,您无需管理服务器等基础设施,只需编写代码并上传,函数计算会为您准备好计算资源,并以弹性、可靠的方式运行您的代码。
使用流程
使用函数计算前,需开通服务。
函数计算使用流程图如下所示。



七、图片文字的分割
本部分内容转载自:
Python + opencv 实现图片文字的分割
https://www.cnblogs.com/zxy-joy/p/10687152.html
实现步骤:
1、通过水平投影对图形进行水平分割,获取每一行的图像;
2、通过垂直投影对分割的每一行图像进行垂直分割,最终确定每一个字符的坐标位置,分割出每一个字符;
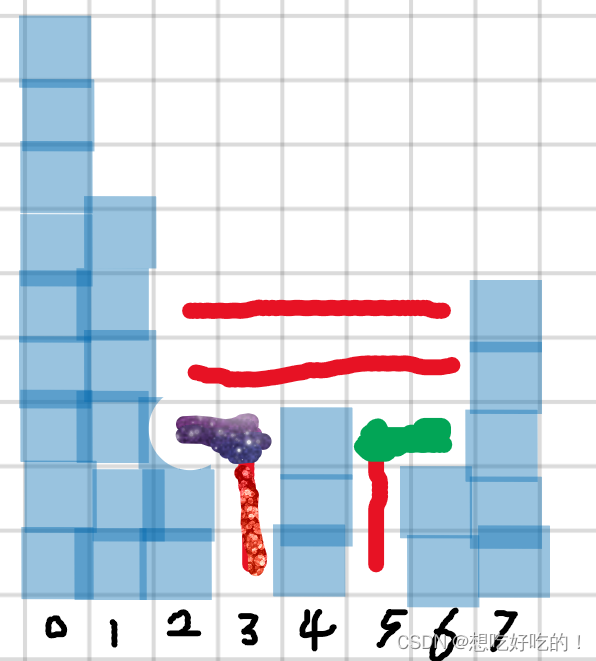
先简单介绍一下投影法:分别在水平和垂直方向对预处理(二值化)的图像某一种像素进行统计,对于二值化图像非黑即白,我们通过对其中的白点或者黑点进行统计,根据统计结果就可以判断出每一行的上下边界以及每一列的左右边界,从而实现分割的目的。
水平投影:
import cv2
import numpy as np
'''水平投影'''
def getHProjection(image):
hProjection = np.zeros(image.shape,np.uint8)
#图像高与宽
(h,w)=image.shape
#长度与图像高度一致的数组
h_ = [0]*h
#循环统计每一行白色像素的个数
for y in range(h):
for x in range(w):
if image[y,x] == 255:
h_[y]+=1
#绘制水平投影图像
for y in range(h):
for x in range(h_[y]):
hProjection[y,x] = 255
cv2.imshow('hProjection2',hProjection)
return h_
if __name__ == "__main__":
#读入原始图像
origineImage = cv2.imread('test.jpg')
# 图像灰度化
#image = cv2.imread('test.jpg',0)
image = cv2.cvtColor(origineImage,cv2.COLOR_BGR2GRAY)
cv2.imshow('gray',image)
# 将图片二值化
retval, img = cv2.threshold(image,127,255,cv2.THRESH_BINARY_INV)
cv2.imshow('binary',img)
#水平投影
H = getHProjection(img)通过上面的水平投影,根据其白色小山峰的起始位置就可以界定出每一行的起始位置,从而把每一行分割出来。获得每一行图像之后,可以对其进行垂直投影
def getVProjection(image):
vProjection = np.zeros(image.shape,np.uint8);
#图像高与宽
(h,w) = image.shape
#长度与图像宽度一致的数组
w_ = [0]*w
#循环统计每一列白色像素的个数
for x in range(w):
for y in range(h):
if image[y,x] == 255:
w_[x]+=1
#绘制垂直平投影图像
for x in range(w):
for y in range(h-w_[x],h):
vProjection[y,x] = 255
cv2.imshow('vProjection',vProjection)
return w_通过垂直投影可以获得每一个字符左右的起始位置,这样也就可以获得到每一个字符的具体坐标位置,即一个矩形框的位置。
下面是实现的全部代码:
import cv2
import numpy as np
'''水平投影'''
def getHProjection(image):
hProjection = np.zeros(image.shape,np.uint8)
#图像高与宽
(h,w)=image.shape
#长度与图像高度一致的数组
h_ = [0]*h
#循环统计每一行白色像素的个数
for y in range(h):
for x in range(w):
if image[y,x] == 255:
h_[y]+=1
#绘制水平投影图像
for y in range(h):
for x in range(h_[y]):
hProjection[y,x] = 255
cv2.imshow('hProjection2',hProjection)
return h_
def getVProjection(image):
vProjection = np.zeros(image.shape,np.uint8);
#图像高与宽
(h,w) = image.shape
#长度与图像宽度一致的数组
w_ = [0]*w
#循环统计每一列白色像素的个数
for x in range(w):
for y in range(h):
if image[y,x] == 255:
w_[x]+=1
#绘制垂直平投影图像
for x in range(w):
for y in range(h-w_[x],h):
vProjection[y,x] = 255
#cv2.imshow('vProjection',vProjection)
return w_
if __name__ == "__main__":
#读入原始图像
origineImage = cv2.imread('test.jpg')
# 图像灰度化
#image = cv2.imread('test.jpg',0)
image = cv2.cvtColor(origineImage,cv2.COLOR_BGR2GRAY)
cv2.imshow('gray',image)
# 将图片二值化
retval, img = cv2.threshold(image,127,255,cv2.THRESH_BINARY_INV)
cv2.imshow('binary',img)
#图像高与宽
(h,w)=img.shape
Position = []
#水平投影
H = getHProjection(img)
start = 0
H_Start = []
H_End = []
#根据水平投影获取垂直分割位置
for i in range(len(H)):
if H[i] > 0 and start ==0:
H_Start.append(i)
start = 1
if H[i] <= 0 and start == 1:
H_End.append(i)
start = 0
#分割行,分割之后再进行列分割并保存分割位置
for i in range(len(H_Start)):
#获取行图像
cropImg = img[H_Start[i]:H_End[i], 0:w]
#cv2.imshow('cropImg',cropImg)
#对行图像进行垂直投影
W = getVProjection(cropImg)
Wstart = 0
Wend = 0
W_Start = 0
W_End = 0
for j in range(len(W)):
if W[j] > 0 and Wstart ==0:
W_Start =j
Wstart = 1
Wend=0
if W[j] <= 0 and Wstart == 1:
W_End =j
Wstart = 0
Wend=1
if Wend == 1:
Position.append([W_Start,H_Start[i],W_End,H_End[i]])
Wend =0
#根据确定的位置分割字符
for m in range(len(Position)):
cv2.rectangle(origineImage, (Position[m][0],Position[m][1]), (Position[m][2],Position[m][3]), (0 ,229 ,238), 1)
cv2.imshow('image',origineImage)
cv2.waitKey(0)
八、附录
- MATLAB碎纸片的自动拼接复原技术
https://blog.csdn.net/m0_60677550/article/details/120264321
- 古籍文档图像二值化:基于背景估计和能量最小化的方法
https://blog.csdn.net/moxibingdao/article/details/117678060
- AI+OCR赋能古彝文数字化—让经典重新跳动
https://blog.csdn.net/air__Heaven/article/details/128624423
- 合合信息——用智能文字识别技术赋能古彝文原籍数字化
https://blog.csdn.net/baishuiniyaonulia/article/details/128559857
推荐阅读:
| 心情不好时,帮自己训练个AI情绪鼓励师吧(基于PALM 2.0 finetune) |
| 深度学习框架TensorFlow |
| 人工智能开发人员工作流程、看法、工具统计数据 |
| 2023 年6月开发者调查统计结果——最流行的技术(2) |
| 2023 年6月开发者调查统计结果——最流行的技术(1) |
| 让Ai帮我们画个粽子,它会画成什么样呢? |
|
|
|
|
| 给照片换底色(python+opencv) | 猫十二分类 | 基于大模型的虚拟数字人__虚拟主播实例 |
|
|
|
|
| 计算机视觉__基本图像操作(显示、读取、保存) | 直方图(颜色直方图、灰度直方图) | 直方图均衡化(调节图像亮度、对比度) |
|
|
|
|
| 语音识别实战(python代码)(一) | 人工智能基础篇 | 计算机视觉基础__图像特征 |
|
| ||
| matplotlib 自带绘图样式效果展示速查(28种,全) | ||
|
| ||
| Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) | ||
|
|
|
|
| 立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 | Python 3D可视化(一) | 让你的作品更出色——词云Word Cloud的制作方法(基于python,WordCloud,stylecloud) |
|
|
|
|
| python Format()函数的用法___实例详解(一)(全,例多)___各种格式化替换,format对齐打印 | 用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) | python爱心源代码集锦(18款) |
|
|
|
|
| Python中Print()函数的用法___实例详解(全,例多) | Python函数方法实例详解全集(更新中...) | 《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
|
|
| |
| 用代码过中秋,python海龟月饼你要不要尝一口? | python练习题目录 | |
|
|
|
|
| 草莓熊python turtle绘图(风车版)附源代码 | 草莓熊python turtle绘图代码(玫瑰花版)附源代码 | 草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
|
|
| |
| 巴斯光年python turtle绘图__附源代码 | 皮卡丘python turtle海龟绘图(电力球版)附源代码 | |
|
|
|
|
| Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) | 色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) | 2023年4月多家权威机构____编程语言排行榜__薪酬状况 |
|
|
|
|
| 手机屏幕坏了____怎么把里面的资料导出(18种方法) | 【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) | 查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
|
| ||
| vue3 项目搭建教程(基于create-vue,vite,Vite + Vue) | ||
|
|
|
|
| 2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 | 别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(4套) | SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
|
|
|
|
| 【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) | HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) | 2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
|
|
|
|
| tomcat11、tomcat10 安装配置(Windows环境)(详细图文) | Tomcat端口配置(详细) | Tomcat 启动闪退问题解决集(八大类详细) |