目录
- 前言
- 01-组件的概念及组件的基本使用方式
- 02-组件之间是如何进行互相通信的
- 03-组件的属性与事件是如何进行处理的
- 04-组件的内容是如何组合与分发处理的
- 05-单文件组件SFC
- 06-Vue CLI脚手架安装
前言
学习前的准备工作
官网地址:https://cn.vuejs.org/
Vue.js文件下载地址:https://unpkg.com/vue@3.2.36/dist/vue.global.js
01-组件的概念及组件的基本使用方式
- 组件的概念
- 组件是带有名称的可复用实例,通常一个应用会以一棵嵌套的组件树的形式来组织,比如:页头、侧边栏、内容区等组件。

- 组件可以拥有自己独立的结构,样式,逻辑,这样对于后期的维护是非常方便的。下面是评分组件与按钮组件的抽离过程。

- 组件是带有名称的可复用实例,通常一个应用会以一棵嵌套的组件树的形式来组织,比如:页头、侧边栏、内容区等组件。
- 组件的命名方式与规范
- 定义组件可通过驼峰、短线两种风格定义
- 调用组件推荐短线方式

- 根组件
- app容器可以看成根组件,所以根组件跟普通组件都具备相同的配置信息,例如:
data、computed、methods等等选项。 - 根组件与
MyHead组件形成了父子组件。

- app容器可以看成根组件,所以根组件跟普通组件都具备相同的配置信息,例如:
- 局部组件与全局组件
- 局部组件只能在指定的组件内进行使用
- 全局组件可以在容器
app下的任意位置进行使用。
02-组件之间是如何进行互相通信的
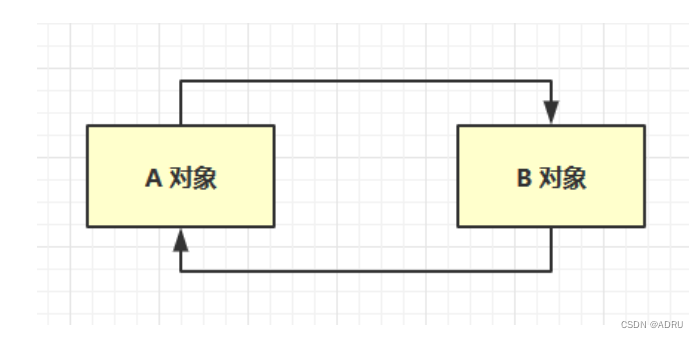
父子组件之间是可以进行通信的, 那么为什么要通信呢?
主要是为了让组件满足不同的需求,因为不同组件之间存在差异化。

- 父子通信
- 父传子通过
props实现, - 子传父则通过
emits自定义事件实现。


- 父传子通过
- 父子通信需要注意的点
- 组件通信的
props是可以定义类型的,在运行期间会进行检测 - 组件之间的数据是单向流动的,子组件不能直接修改传递过来的值
- 数据的双向流动可利用
v-model来实现
- 组件通信的
03-组件的属性与事件是如何进行处理的
- 默认不通过
props接收的话,属性会直接挂载到组件容器上,事件也是如此,会直接挂载到组件容器上。- 通过
inheritAttrs选项阻止这种行为,通过指定这个属性为false,可以避免组件属性和事件向容器传递。 - 通过
$attrs内置语法,给指定元素传递属性和事件,$attrs也可以实现组件之间的间接通信。

- 通过
04-组件的内容是如何组合与分发处理的
- 插槽
slot- 在Vue中是通过插槽
slot方式来进行分发处理的,Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将元素作为承载分发内容的出口。

- 在Vue中是通过插槽
- 内容分发与插槽的注意点
- 渲染作用域 -> 插槽只能获取当前组件的作用域
- 具名插槽 -> 处理多个插槽的需求,通过
v-slot指令实现,简写为# - 作用域插槽 -> 希望插槽能访问子组件的数据

05-单文件组件SFC
Vue 单文件组件(又名 *.vue 文件,缩写为 SFC)是一种特殊的文件格式,它允许将 Vue 组件的模板、逻辑 与 样式封装在单个文件中。
-
一个典型的单文件组件代码组成:
template-> 编写结构script-> 编写逻辑style-> 编写样式

-
为什么要使用 SFC?
使用 SFC 必须使用构建工具,但作为回报带来了以下优点:-
使用熟悉的 HTML、CSS 和 JavaScript 语法编写模块化的组件
-
让本来就强相关的关注点自然内聚
-
预编译模板,避免运行时的编译开销
-
组件作用域的 CSS
-
在使用组合式 API 时语法更简单
-
通过交叉分析模板和逻辑代码能进行更多编译时优化
-
更好的 IDE 支持,提供自动补全和对模板中表达式的类型检查
-
开箱即用的模块热更新 (HMR) 支持
-
-
如何支持SFC
可通过项目脚手架来进行支持,Vue支持Vite脚手架和Vue CLI脚手架
06-Vue CLI脚手架安装
-
Vue CLI的基本使用方式
# 安装 npm install -g @vue/cli # 创建项目 vue create vue-study # 选择default default (babel, eslint) # 启动脚手架 npm run serve通过localhost:8080进行访问。
-
脚手架文件的组成
- src/
main.js-> 主入口模块 - src/
App.vue-> 根组件 - src/
components-> 组件集合 - src/
assets-> 静态资源
- src/