分享经常用的几个js库,主要涉及到前端的视频播放(直播)、时间格式化、时间范围选择、连续翻滚、防抖等js库。可以很好的解决前端的一些问题。
1.videojs
是一个通用的在网页上嵌入视频播放器的 JS 库,Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器。

地址:快速使用 - video.js 中文文档
2.Moment.js
时间处理,让网络上的日期和时间变得更好
 地址:Moment.js 中文网
地址:Moment.js 中文网
3.Day.js
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样,拥有同样强大的 API。
地址:Day.js · 2kB JavaScript date utility library
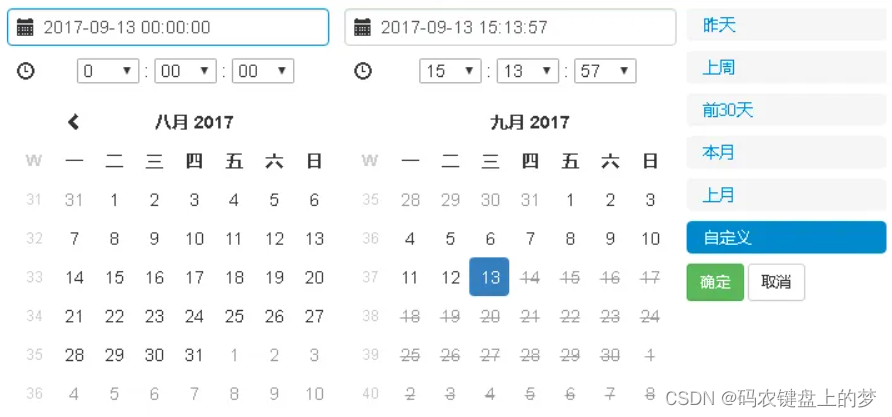
4.Date Range Picker
用于选择日期范围,日期和时间的JavaScript组件。
 地址:https://www.daterangepicker.cn/#usage
地址:https://www.daterangepicker.cn/#usage
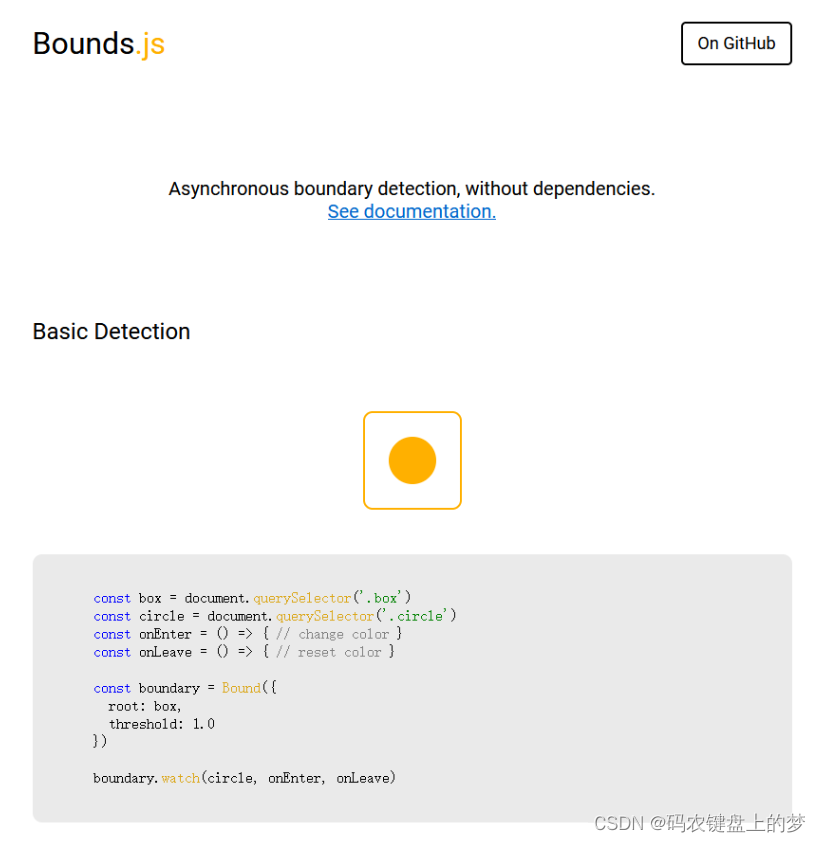
5.Bounds.js
实现异步边界检测 - 延迟加载,无限滚动等
地址:https://chriscavs.github.io/bounds-demo/
6.PDFJS
用于在 HTML5 平台上展示 PDF 文档,无需任何本地技术支持。

地址:PDF.js
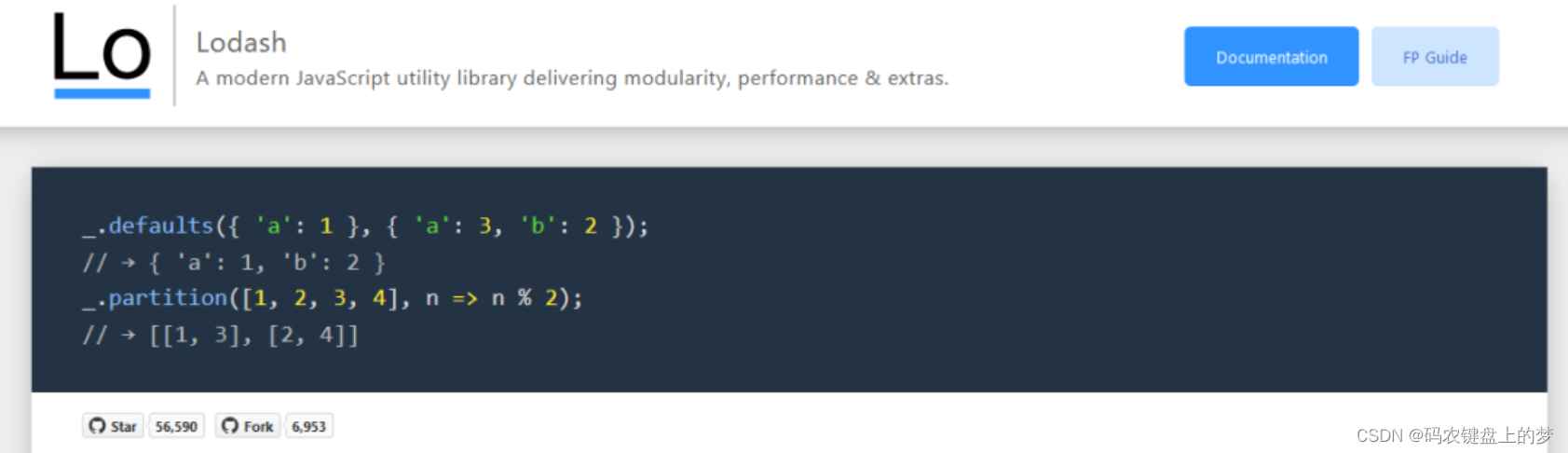
7.Lodash
渐进式前端里防抖的工具

地址:Lodash 简介 | Lodash中文文档 | Lodash中文网
如果你也有好用的js库,可以留言分享给其他小伙伴。