文章目录
- 前言
- 一、QPushButton
- 二、信号与槽机制
- 总结
前言
一、QPushButton
当我们开发基于Qt框架的图形用户界面(GUI)应用程序时,经常需要在界面上添加按钮来实现用户交互。Qt提供了一个名为 QPushButton 的类作为按钮控件的实现。QPushButton是Qt中的标准按钮类,旨在简化按钮的创建和使用。
头文件 :#include < QPushButton >
QPushButton 用于接受用户点击事件。
QPushButton 是功能性组件,需要 父组件 作为 容器 QPushButton 能够在父组件中进行定位。
以下是QPushButton的常用函数及其作用的表格:
| 函数名 | 作用 |
|---|---|
| setText(const QString&) | 设置按钮的文本内容。 |
| setIcon(const QIcon&) | 设置按钮的图标。 |
| setEnabled(bool) | 设置按钮是否可用。 |
| setChecked(bool) | 设置按钮是否处于选中状态。 |
| setShortcut(const QKeySequence&) | 设置按钮的快捷键。 |
| setDefault(bool) | 设置按钮是否为默认按钮,即按下回车键时触发。 |
| toggle() | 切换按钮的选中状态。 |
| animateClick(int) | 以动画效果模拟按钮点击。 |
| isCheckable() | 判断按钮是否可选中。 |
| isChecked() | 判断按钮是否选中状态。 |
| isDown() | 判断按钮是否被按下。 |
| click() | 模拟按钮点击。 |
| showMenu(QMenu) | 显示与按钮关联的弹出菜单。 |
| setMenu(QMenu) | 设置与按钮关联的弹出菜单。 |
| setStyleSheet(const QString&) | 设置按钮的样式表,用于定制按钮的外观。 |
| resize(int, int) | 调整按钮的大小。 |
| move(int, int) | 移动按钮的位置。 |
| setToolTip(const QString&) | 设置按钮的工具提示文本,当鼠标悬停在按钮上时显示。 |
| setToolTipDuration(int) | 设置按钮工具提示的显示持续时间。 |
| setAutoRepeat(bool) | 设置按钮是否自动重复发出点击信号。 |
| setAutoRepeatDelay(int) | 设置按钮自动重复发出点击信号的延迟时间。 |
| setAutoRepeatInterval(int) | 设置按钮自动重复发出点击信号的时间间隔。 |
| 这些函数提供了对按钮的属性、状态、外观和行为进行设置和控制的方法。通过使用这些函数,我们可以实现自定义的按钮逻辑和交互效果,并为用户界面增添更多的交互性和可视化效果。 |
例如:
Qwidget w; //生成 QWidget对象,顶级组件
QPushButton b ( &w); //生成QPushButton对象,其父组件为QWidget
b.setText ( "Button") ; //设置显示的字符串
b.move ( 10,10); //移动到坐标(10,10)
b.resize ( 100,25); //设置大小width = 100,height = 25
二、信号与槽机制
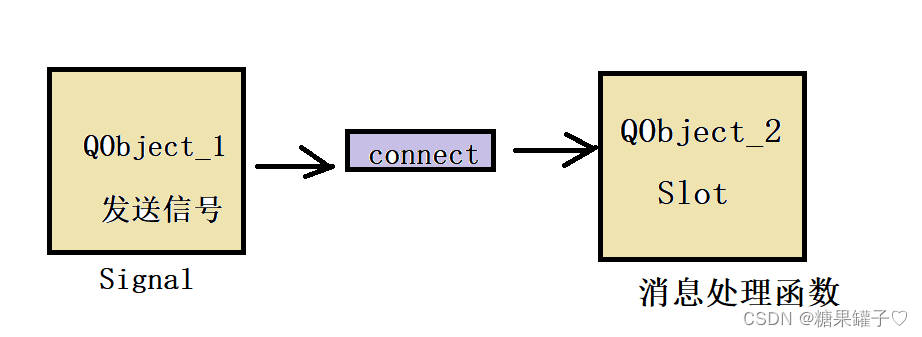
- 信号与槽是Qt框架中一种强大的机制,用于实现对象之间的通信和交互。
它是一种事件驱动的通信机制,可让 象之间以松散耦合的方式进行通信,实现高效的模块化设计和编程。
在Qt中,每个QObject派生类都可以定义信号和槽。信号用于发出通知或事件,而槽用于接收并响应这些通知或事件。当信号被触发时,与之关联的一个或多个槽函数会被自动调用。
Qt
- Qt中定义了与系统消息相关的概念:
- 信号(Signal ) :由操作系统产生的消息
- 槽(Slot ) : 程序中的消息处理函数
- 连接( Connect ) : 将系统消息绑定到消息处理函数

信号 到 槽的连接必须发生在 两个 Qt 对象之间。
- Qt 中的关键字:
- SIGNAL :用于指定消息名
- SLOT : 用于指定消息处理函数名
- Q_OBJECT : 所有自定义槽的类必须在类声明的开始处加上
- slots : 用于在类中声明消息处理函数
- connect 函数
bool connect (const Qobject*sender , // 发送对象
const char* signal, // 消息名
const Qobject* receiver, // 接收对象
const char* method , // 接受对象的成员函数
Qt : : ConnectionType type = Qt : : AutoConnection) ;
函数的参数包括信号的 发出者、信号的名称、槽函数的接收者 和 槽函数 的名称。
连接之后,当信号被触发时,与之连接的槽函数会被自动调用。