(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

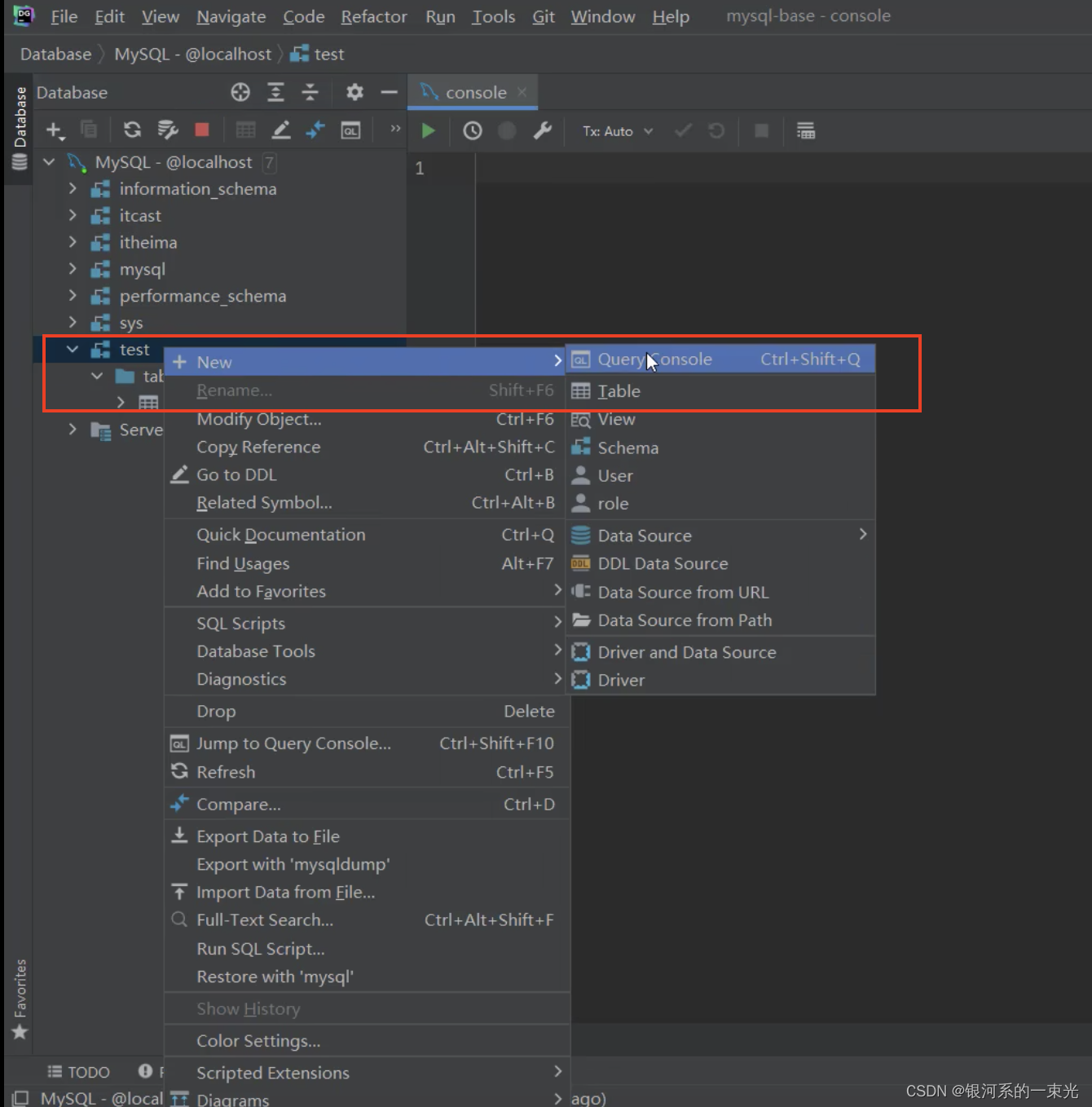
使用create-vue创建项目
1. 前提环境条件已安装 16.0 或更高版本的 Node.jsnode -v2. 创建一个Vue应用npm init vue@latest这一指令将会安装并执行 create-vue

熟悉项目目录和关键文件

关键文件:1. vite.config.js - 项目的配置文件 基于vite的配置2. package.json - 项目包文件 核心依赖项变成了 Vue3.x 和 vite3. main.js - 入口文件 createApp函数创建应用实例4. app.vue - 根组件 SFC单文件组件 script - template - style变化一:脚本script和模板template顺序调整变化二:模板template不再要求唯一根元素变化三:脚本script添加setup标识支持组合式API5. index.html - 单页入口 提供id为app的挂载点
组合式API
setup选项
setup选项的写法和执行时机


1. 执行时机,比beforeCreate还要早
2. setup函数中,获取不到this (this是undefined)
<script>
// setup
// 1. 执行时机,比beforeCreate还要早
// 2. setup函数中,获取不到this (this是undefined)
export default {
setup () {
console.log('setup函数',this)
},
beforeCreate () {
console.log('beforeCreate函数')
}
}
</script>网页显示为:
3. 数据 和 函数,需要在 setup 最后 return,才能模板中应用
<script>
export default {
setup () {
// 数据
const message = 'hello Vue3'
// 函数
const logMessage = () => {
console.log(message)
}
return {
message,
logMessage
}
}
}
</script>
<template>
<div>{{ message }}</div>
<button @click="logMessage">按钮</button>
</template>
<script setup> 语法糖
问题:每次都要return,好麻烦?
4. 通过 setup 语法糖简化代码

<script setup>
const message = 'this is a message'
const logMessage = () => {
console.log(message)
}
</script>
<template>
<div>{{ message }}</div>
<button @click="logMessage">按钮</button>
</template>reactive和ref函数
reactive()
作用: 接受 对象类型数据的参数传入 并返回一个 响应式的对象核心步骤: 1. 从 vue 包中 导入 reactive 函数2. 在 <script setup> 中 执行 reactive 函数 并传入 类型为对象 的初始值,并使用变量接收返回值
1. 从 vue 包中 导入 reactive 函数2. 在 <script setup> 中 执行 reactive 函数 并传入 类型为对象 的初始值,并使用变量接收返回值
<script setup>
//1. reactive: 接收一个对象类型的数据,返回一个响应式的对象
import { reactive } from 'vue'
const state = reactive({
count: 100
})
const setCount = () => {
state.count++
}
</script>
<template>
<div>
<div>{{ state.count }}</div>
<button @click="setCount">+1</button>
</div>
</template>ref()
作用: 接收 简单类型或者对象类型的数据 传入 并返回一个 响应式的对象本质:是在原有传入数据的基础上,外层包了一层对象,包成了复杂类型
底层,包成复杂类型之后,再借助 reactive 实现的响应式
注意点:
1. 脚本中访问数据,需要通过 .value
2. 在template中,.value不需要加 (帮我们扒了一层)
核心步骤:
1. 从 vue 包中 导入 ref 函数2. 在 <script setup> 中 执行 ref 函数 并传入初始值,使用 变量接收 ref 函数的返回值
<script setup>
import { ref } from 'vue'
const count = ref(0)
const setCount = () => {
count.value++
}
</script>
<template>
<div>
<div>{{ count }}</div>
<button @click="setCount">+1</button>
</div>
</template>computed
计算属性基本思想和Vue2的完全一致, 组合式API下的计算属性 只是修改了写法核心步骤:1. 导入 computed函数2. 执行函数 在回调参数中 return基于响应式数据做计算的值 ,用 变量接收
<script setup>
import{computed,ref}from 'vue'
const list=ref([1,2,3,4,5,6,7,8])
const computedList = computed(()=>{
return list.value.filter(item=>item>2)
})
</script>
<template>
<div>
<div>原始数据: {{ list }}</div>
<div>计算后的数据: {{ computedList }}</div>
</div>
</template>awatch
作用: 侦听 一个或者多个数据 的变化,数据变化时执行回调函数俩个额外参数:1. immediate(立即执行) 2. deep(深度侦听)
侦听单个数据
1. 导入watch 函数2. 执行watch函数 传入要侦听的响应式数据 (ref对象) 和回调函数
侦听多个数据
同时侦听多个响应式数据的变化, 不管哪个数据变化都需要执行回调
immediate
在侦听器创建时立即触发回调, 响应式数据变化之后继续执行回调
deep
通过watch监听的ref对象默认是 浅层侦听的,直接修改嵌套的对象属性不会触发回调执行 ,需要开启deep选项
<script setup>
import{watch,ref}from 'vue'
// 4. deep 深度监视, 默认 watch 进行的是 浅层监视
// const ref1 = ref(简单类型) 可以直接监视
// const ref2 = ref(复杂类型) 监视不到复杂类型内部数据的变化
const userInfo = ref({
name: 'zs',
age: 18
})
const setUserInfo = () => {
// 修改了 userInfo.value 修改了对象的地址,才能监视到
// userInfo.value = { name: 'ls', age: 50 }
userInfo.value.age++
}
// deep 深度监视
watch(userInfo, (newValue) => {
console.log(newValue)
}, {
deep: true
})
</script>
<template>
<div>{{ userInfo }}</div>
<button @click="setUserInfo">修改userInfo</button>
</template>a精确侦听对象的某个属性
在不开启deep的前提下,侦听age的变化,只有age变化时才执行回调
<script setup>
import{watch,ref}from 'vue'
// 4. deep 深度监视, 默认 watch 进行的是 浅层监视
// const ref1 = ref(简单类型) 可以直接监视
// const ref2 = ref(复杂类型) 监视不到复杂类型内部数据的变化
const userInfo = ref({
name: 'zs',
age: 18
})
const setUserInfo = () => {
// 修改了 userInfo.value 修改了对象的地址,才能监视到
// userInfo.value = { name: 'ls', age: 50 }
userInfo.value.age++
}
// 5. 对于对象中的单个属性,进行监视
watch(() => userInfo.value.age, (newValue, oldValue) => {
console.log(newValue, oldValue)
})
</script>
<template>
<div>{{ userInfo }}</div>
<button @click="setUserInfo">修改userInfo</button>
</template>生命周期函数
Vue3的生命周期API (选项式 VS 组合式)

父子通信
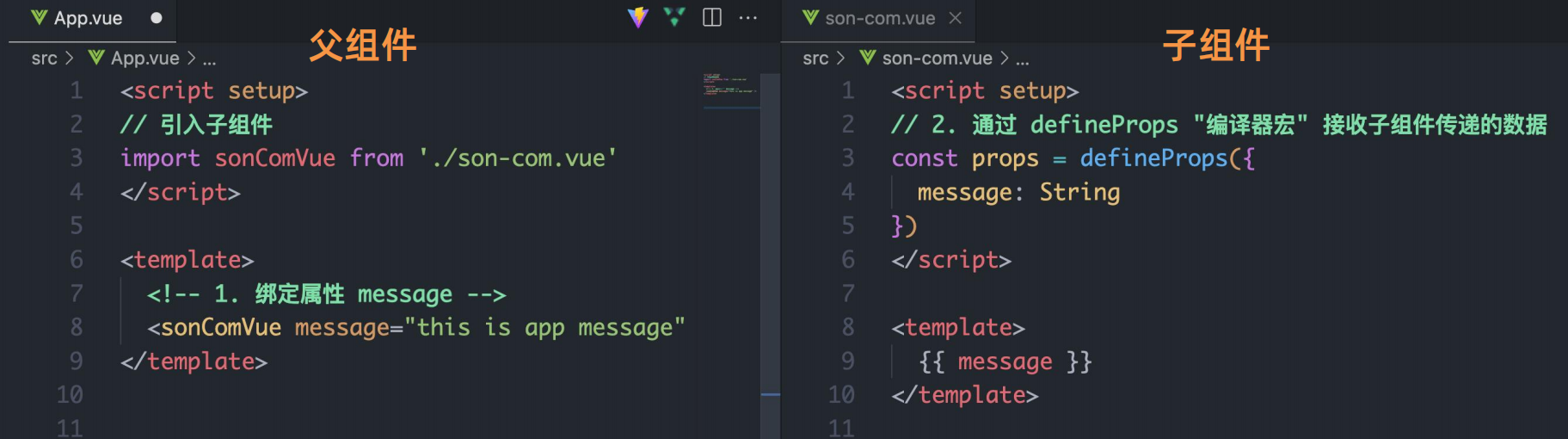
组合式API下的父传子
基本思想1. 父组件中给 子组件绑定属性2. 子组件内部通过 props选项接收 defineProps 原理:就是编译阶段的一个标识,实际编译器解析时,遇到后会进行编译转换
defineProps 原理:就是编译阶段的一个标识,实际编译器解析时,遇到后会进行编译转换
组合式API下的子传父
基本思想1. 父组件中给 子组件标签通过@绑定事件2. 子组件内部通过 emit 方法触发事件
模版引用
如何使用(以获取dom为例 组件同理)
通过ref标识获取真实的dom对象或者组件实例对象
1. 调用ref函数生成一个ref对象2. 通过ref标识绑定ref对象到标签
defineExpose()
默认情况下在<script setup>语法糖下 组件内部的属性和方法是不开放 给父组件访问的,可以通过defineExpose编译宏 指定哪些属性和方法允许访问