在VSCode中,我们经常安装各种插件,本人采用的时vuter插件,但是在使用这个插件的时候,我发现,使用Shift + Alt + F,对整个前端vue界面进行代码格式化的时候,本来是一行就可以展示的代码,变成了好几行,难看死了,并且去检查错误的时候,发现这个是真心难找,并且可读性并不友好,说句实在话,本来可以一眼就可以看明白的代码,你要看许多行才能把这段代码看完,你烦不烦,反正我挺烦的,并且代码行数也变得贼长贼长,这就让我很难受,鼠标滚动滚个不停,这么说吧,vue一个界面可能有2000-3000行代码,本来可读性就难受,看2000到3000行代码就已经够你难受了,然后格式化一下,哦吼,直接翻倍,甚至翻几倍,鼠标滚动都滚动的很久,难看死了,并且对于开发者其实并不友好,虽然他这种代码格式化,确实是可以帮我们格式化的,但是我们对代码格式化的要求,就是提高代码的可读性,并且调整代码的美观度,这样才能让我们在找bug或者看代码的时候可以更加直观。
我不是想说VScode的代码格式化不好,但是有些时候吗,他那种格式化后的代码,确实让我看着挺难受的,今天我搜一堆资料,将那个问题进行了相应修改,虽然还是存在部分代码在格式化后仍然是分为多行,但是整体来说还是有改变的。
好了废话不多说了,开整:
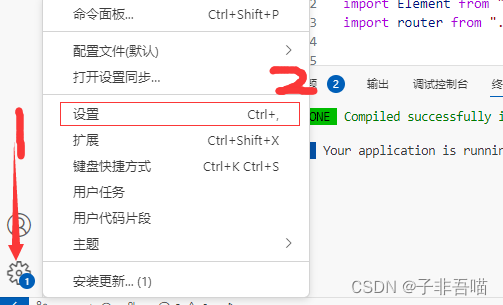
首先我们打开VScode,选择左下角的设置按钮,按照图片进行操作,进入设置页面。

进入设置页面之后,我们打开搜索,然后搜索一下的代码在,具体我会给出代码,注意在操作之前,请先对照你是否安装了Vetur插件,如果你没安装的话,这篇博客其实你并没有看下去的必要了,但是我相信,每个学Vue的同学都或多或少的安装了这个插件,毕竟他确实好用。哈哈哈,没安装的可以安装一下,也可以寻找其他方式的。
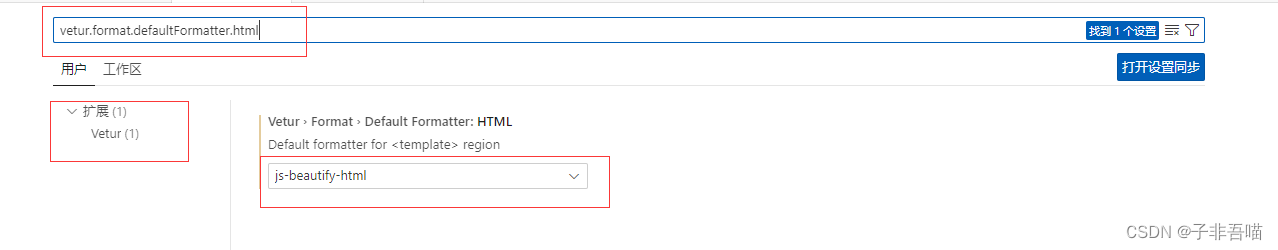
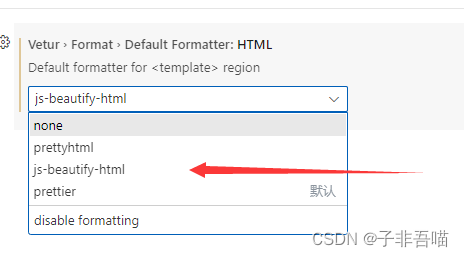
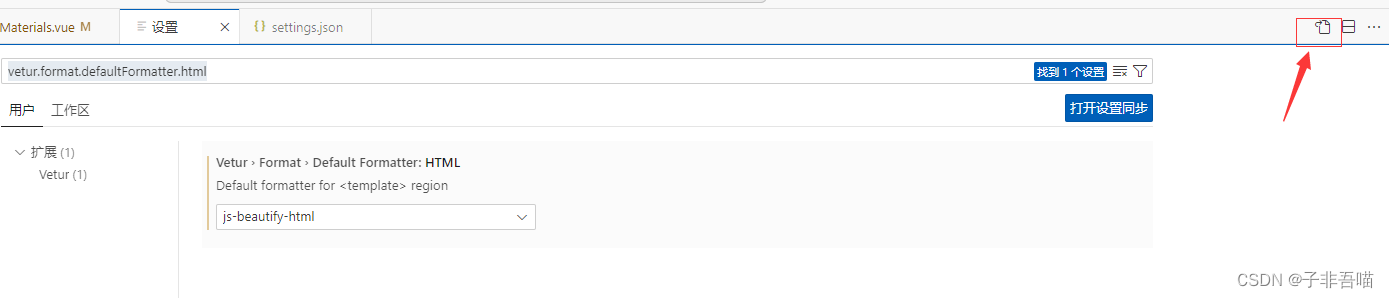
搜索下列代码,然后在拓展的Vetur,右边框选择js-beautify-html.
vetur.format.defaultFormatter.html


之后在点击图片所在位置,

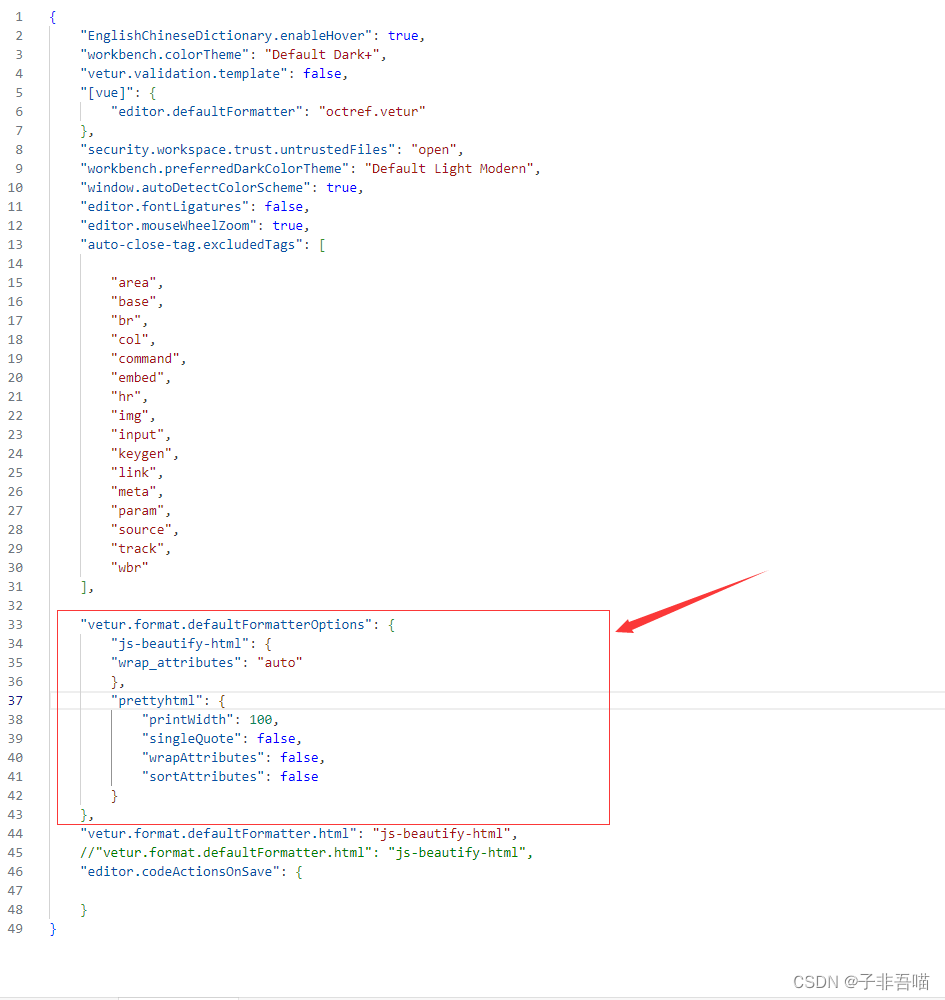
在文件中添加代码:
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},

如果你上边代码和小编不一样很正常,你只需要做的就是将上边代码,放在上图中的红色框框中,就基本完成了。之后去测试Shift + Alt + F,发现代码大多数代码由多行已经变为一行了,但是仍然存在多行的现象,但是总体来说,还是不错了!!!
感谢阅读,如果帮助了您,请给小编收藏或者点赞,万分感激,如果可以一键三连,将会给小编带来更新的动力,哈哈哈!