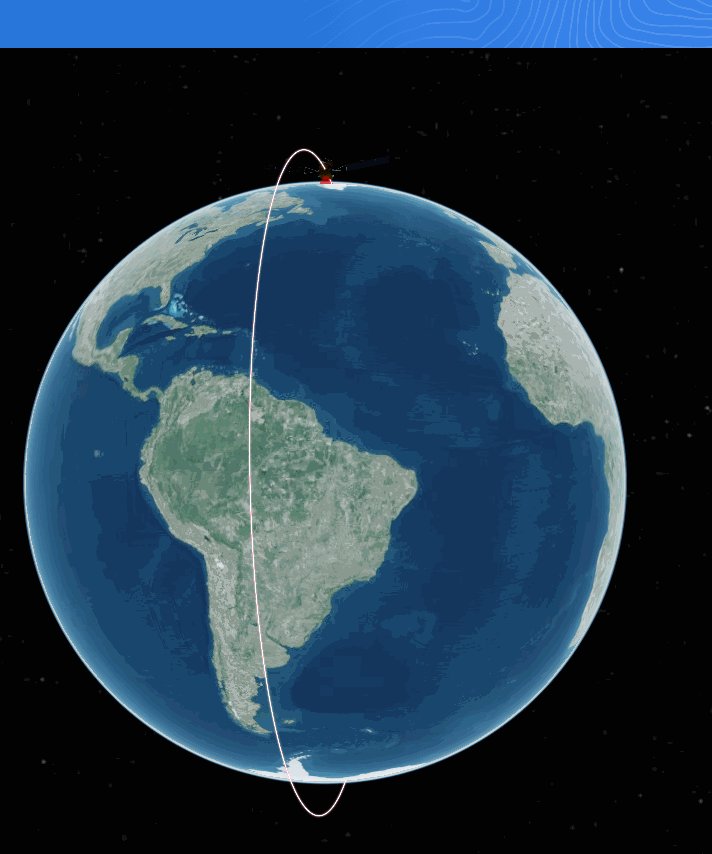
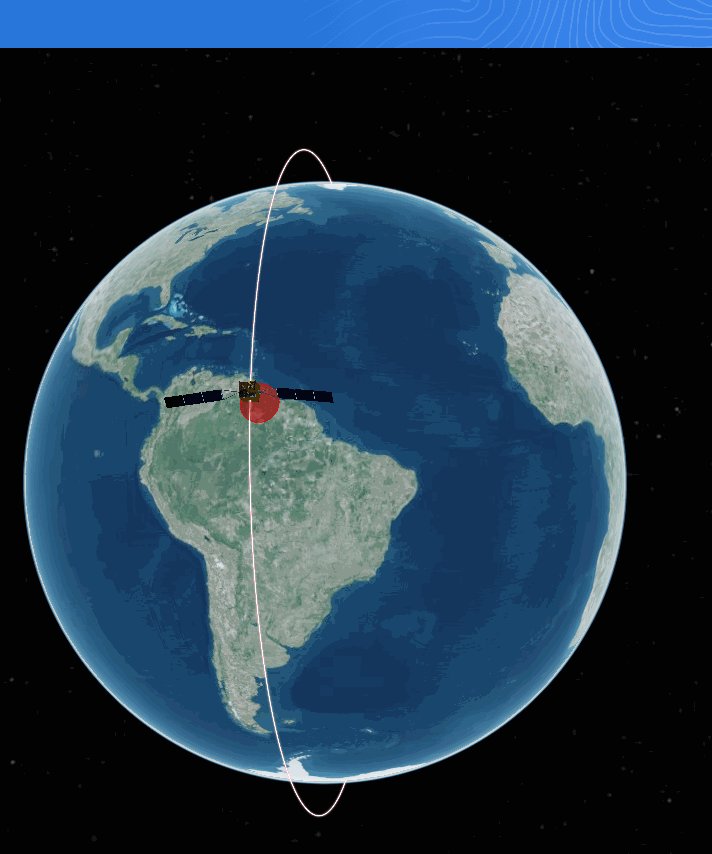
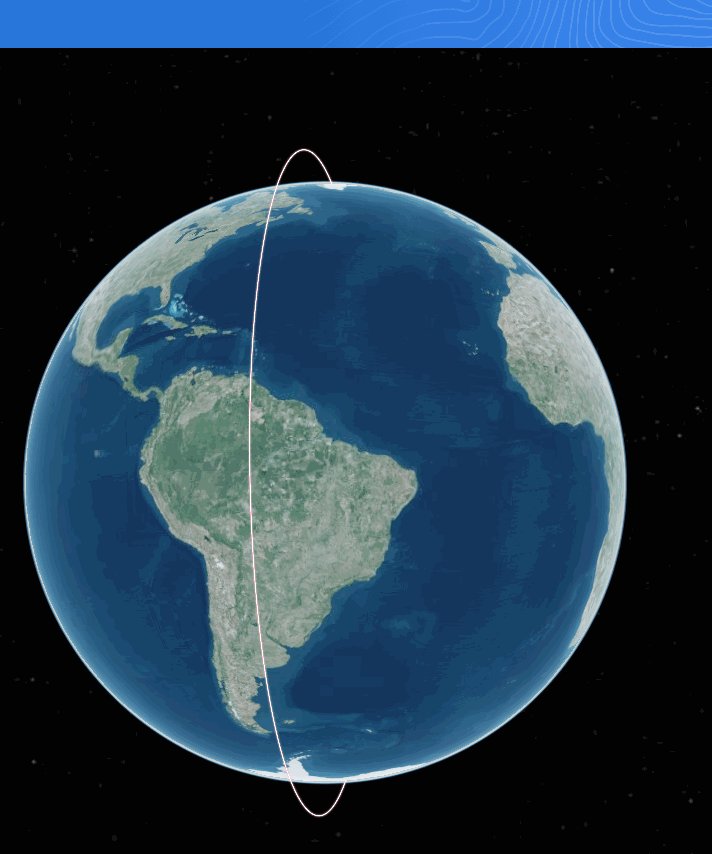
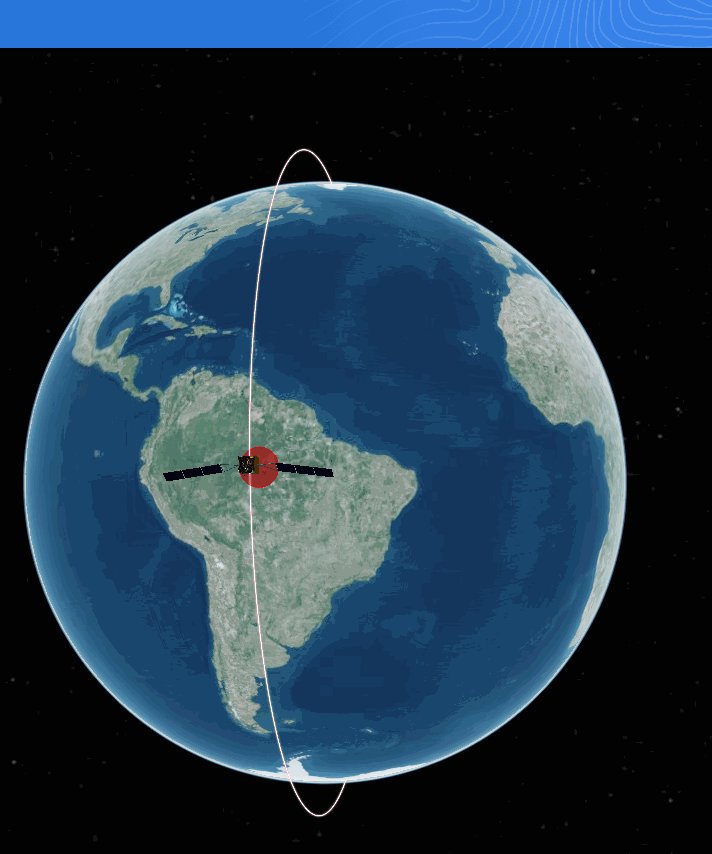
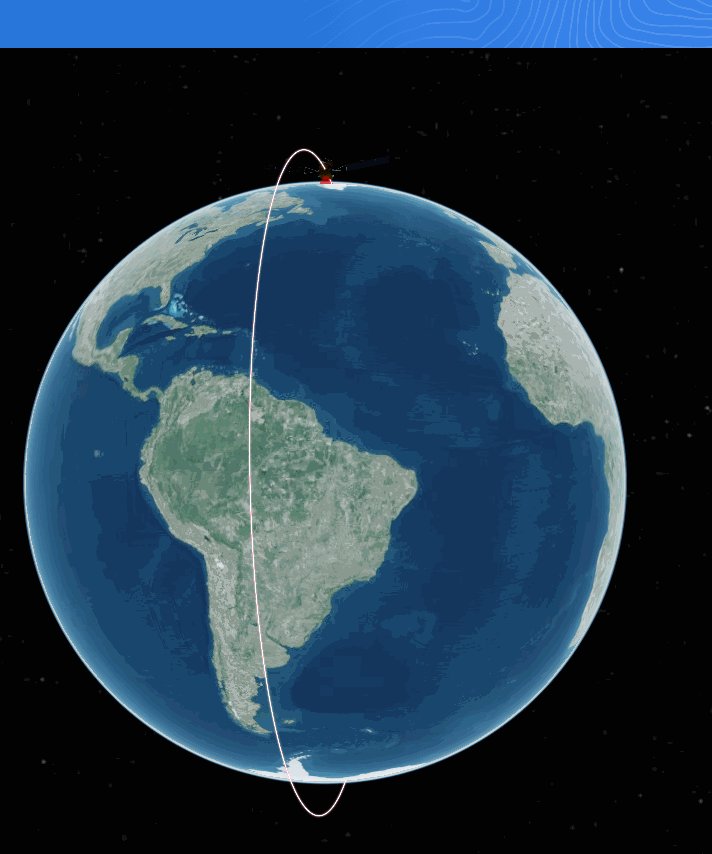
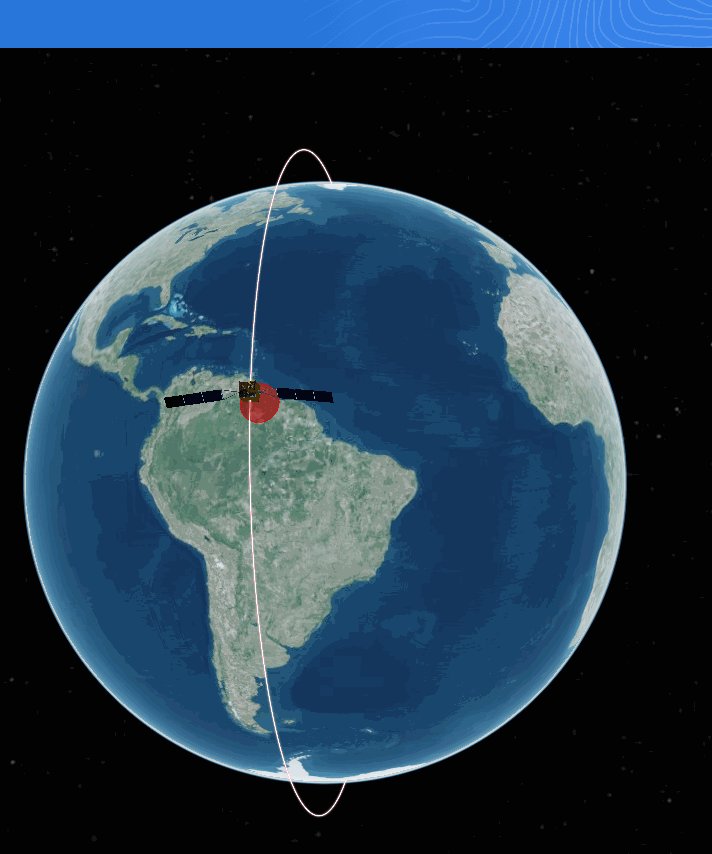
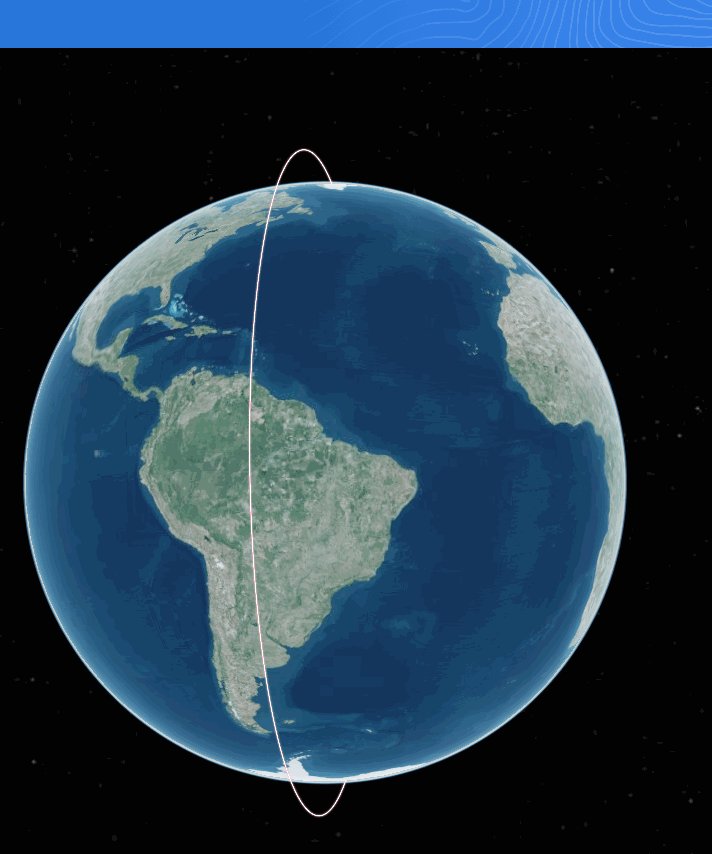
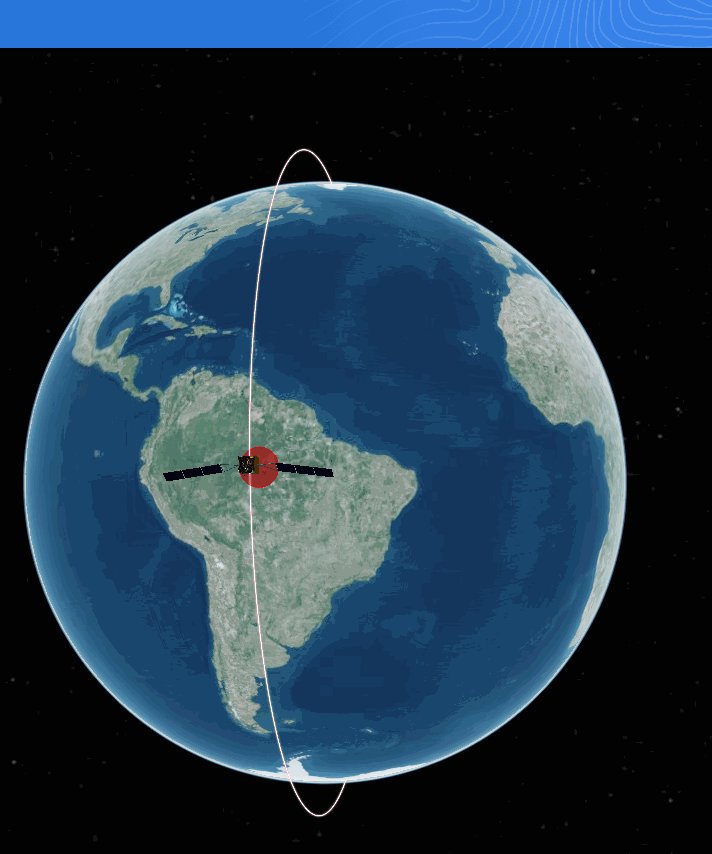
成果图

源码
let viewer = new Cesium.Viewer('cesiumContainer',{
geocoder: false,
homeButton: false,
sceneModePicker: false,
baseLayerPicker: false,
navigationHelpButton: false,
timeline: true,
fullscreenButton: false,
animation: true,
infoBox: false,
});
viewer._cesiumWidget._creditContainer.style.display = "none"
var start = new Cesium.JulianDate.fromDate(new Date());
start = Cesium.JulianDate.addHours(start, 8, new Cesium.JulianDate());
var stop = Cesium.JulianDate.addSeconds(start, 360, new Cesium.JulianDate());
viewer.clock.startTime = start.clone();
viewer.clock.stopTime = stop.clone();
viewer.clock.currentTime = start.clone();
viewer.clock.clockRange = Cesium.ClockRange.LOOP_STOP;
viewer.clock.multiplier = 10;
viewer.timeline.zoomTo(start, stop);
function mySatePosition (){
this.lon = 0;
this.lat = 0;
this.satelliteHeight = 700000;
this.orbitHeight = 700000 / 2;
this.time = 0;
}
function getRandState(ifLat, degree) {
var arr = [];
var lat = Math.floor(Math.random() * 360);
for (var i = lat; i <= 360 + lat; i += 30) {
var aaa = new mySatePosition();
if(ifLat=='lon'){
aaa.lon = degree;
aaa.lat = i;
}else{
aaa.lon = i
aaa.lat = degree;
}
aaa.time = i - lat;
arr.push(aaa);
}
return arr
}
function computePosition(source,panduan) {
var property = new Cesium.SampledPositionProperty();
for (var i = 0; i < source.length; i++) {
var time = Cesium.JulianDate.addSeconds(start, source[i].time, new Cesium.JulianDate());
var position = Cesium.Cartesian3.fromDegrees(source[i].lon, source[i].lat, panduan === 1 ? source[i].satelliteHeight : source[i].orbitHeight);
property.addSample(time, position);
}
return property;
}
function startSimulation(ifLat, degree) {
let path = getRandState(ifLat,degree);
var entityPath = computePosition(path, 2);
var entity = viewer.entities.add({
availability: new Cesium.TimeIntervalCollection([new Cesium.TimeInterval({
start: start,
stop: stop
})]),
position: entityPath,
orientation: new Cesium.VelocityOrientationProperty(entityPath),
cylinder: {
HeightReference: Cesium.HeightReference.CLAMP_TO_GROUND,
length: 700000,
topRadius: 0,
bottomRadius: 700000 / 2,
material: Cesium.Color.RED.withAlpha(0.4),
outline: true,
numberOfVerticalLines: 0,
outlineColor: Cesium.Color.RED.withAlpha(0.8)
},
});
entity.position.setInterpolationOptions({
interpolationDegree: 5,
interpolationAlgorithm: Cesium.LagrangePolynomialApproximation
});
var satellitePath = computePosition(path, 1);
var satelliteEntity = viewer.entities.add({
availability: new Cesium.TimeIntervalCollection([new Cesium.TimeInterval({
start: start,
stop: stop
})]),
position: satellitePath,
orientation: new Cesium.VelocityOrientationProperty(satellitePath),
model: {
uri: './src/assets/scene/scene.gltf',
minimumPixelSize: 32,
scale: 2000.0,
},
path: {
resolution: 1,
material: new Cesium.PolylineGlowMaterialProperty({
glowPower: 0.1,
color: Cesium.Color.PINK
}),
width: 5
}
});
satelliteEntity.position.setInterpolationOptions({
interpolationDegree: 5,
interpolationAlgorithm: Cesium.LagrangePolynomialApproximation
});
}
startSimulation('lon',120)