目录
- 想实现切换不同列表展示不同数据
- 方法一
- 方法二,动态组件
- 动态组件的父组件如何传的值
- 动态组件的子组件如何接受传的值
- 认识keep-alive
-
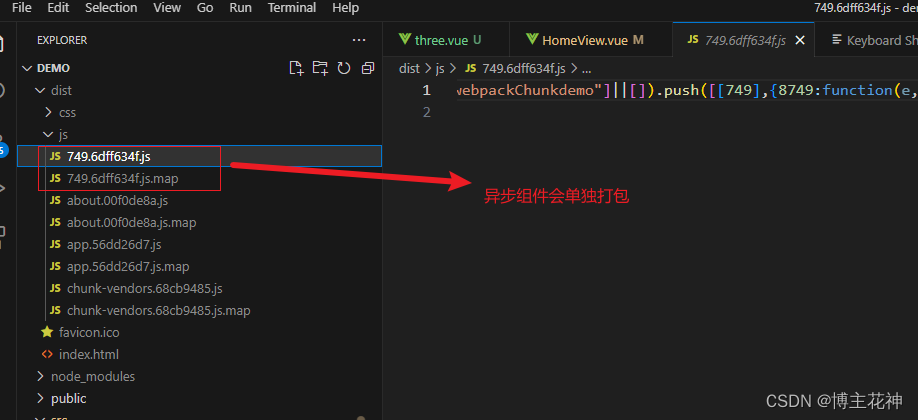
- 异步组件,单独打包,实现webpack分包,
- 如何对组件进行单独打包,目的缓解首页加载速度
- 解决方法 异步组件
- 代码分包默认打包过程
想实现切换不同列表展示不同数据
方法一
- 通过v-if判断逻辑。负责显示哪个
- 缺点:当有大量逻辑判断的时候不推荐
<template>
<div class="home">
<div class="nev">
<div
class="nevbar"
:class="nevindex == index ? 'newnev' : ''"
v-for="(item, index) in tab"
:key="index"
@click="itemClick(index)"
>
{{ item }}
</div>
</div>
<one v-if="nevindex==0"></one>
<two v-if="nevindex==1"></two>
<three v-if="nevindex==2"></three>
</div>
</template>
<script>
import one from "../components/one.vue";
import two from "../components/two.vue";
import three from "../components/three.vue";
export default {
name: "HomeView",
components: {
one,
two,
three,
},
data() {
return {
tab: ["列表1", "列表2", "列表3"],
nevindex: 0,
};
},
methods: {
itemClick(index) {
this.nevindex = index;
},
},
created() {},
};
</script>
<style scoped lang="scss">
.nev {
display: flex;
justify-content: space-around;
}
.newnev {
color: aqua;
}
</style>

方法二,动态组件
- 1.功能类似于tab组件,可用于组件的切换
- 2.is属性决定了component当前渲染的组件,is属性可以是组件或者是字符串,当是字符串时代表组件的注册名称或者是标签名
- 3.component动态组件上可以传任意参数和事件,且会被所有is上的当前组件所接收
- 简单的说,component就像一个容器,根据is属性来决定渲染什么组件,其他的没有什么区别
<template>
<div class="home">
<div class="nev">
<div
class="nevbar"
:class="nevindex == index ? 'newnev' : ''"
v-for="(item, index) in tab"
:key="index"
@click="itemClick(index)"
>
{{ item }}
</div>
</div>
<div>
<component :is="tabsIndex[nevindex]"></component>
</div>
</div>
</template>
<script>
import one from "../components/one.vue";
import two from "../components/two.vue";
import three from "../components/three.vue";
export default {
name: "HomeView",
components: {
one,
two,
three,
},
data() {
return {
tab: ["列表1", "列表2", "列表3"],
tabsIndex: ["one", "two", "three"],
nevindex: 0,
ISshow: "one",
};
},
methods: {
itemClick(index) {
this.nevindex = index;
},
},
created() {},
};
</script>
<style scoped lang="scss">
.nev {
display: flex;
justify-content: space-around;
}
.newnev {
color: aqua;
}
</style>
动态组件的父组件如何传的值
<component
name="乞力马扎罗"
@getClick="getClick"
:is="tabsIndex[nevindex]"
></component>
methods: {
getClick(e) {
console.log(e);
},
},
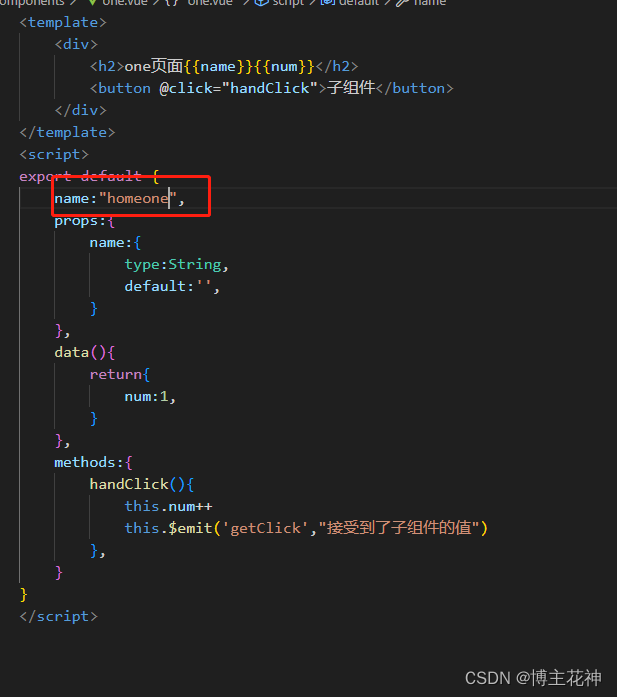
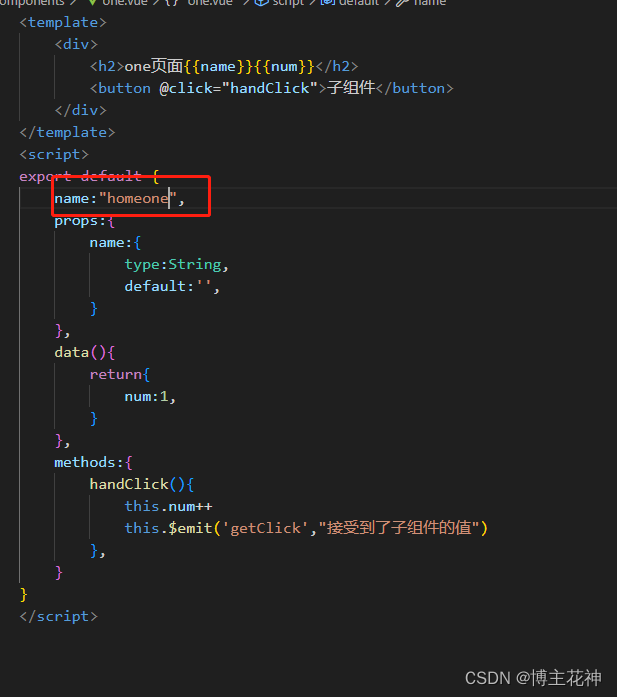
动态组件的子组件如何接受传的值
<template>
<div>
<h2>one页面{{name}}</h2>
<button @click="handClick">子组件</button>
</div>
</template>
<script>
export default {
props:{
name:{
type:String,
default:''
}
},
methods:{
handClick(){
this.$emit('getClick',"接受到了子组件的值")
},
}
}
</script>
认识keep-alive
- v-if切换这些,都会造成组件的销毁,会在这里监听到
unmounted(){
},
- 缺点,数据的状态未保存
- 保持存活,用keep-alive包裹即可
- keep-alive有一些属性
- 1,include存放的name是组件自身的name属性,只有名称匹配的组件会被缓存
- 2,exclude,任何名称匹配的组件都不会被缓存
- 3,max,最多可以缓存多少组件实例,一旦达到这个数字,那么缓存组件中最近没有被缓存的实例会被销毁
- 以下是三种写法
<keep-alive include="homeone,hometwo">
<component
name="乞力马扎罗"
@getClick="getClick"
:is="tabsIndex[nevindex]"
></component>
</keep-alive>
<keep-alive :include="/homeone|hometwo/">
<component
name="乞力马扎罗"
@getClick="getClick"
:is="tabsIndex[nevindex]"
></component>
</keep-alive>
<keep-alive :include="['homeone', 'hometwo']">
<component
name="乞力马扎罗"
@getClick="getClick"
:is="tabsIndex[nevindex]"
></component>
</keep-alive>

缓存组件的生命周期
activated(){
console.log("活跃")
},
deactivated(){
console.log("离开")
}
异步组件,单独打包,实现webpack分包,

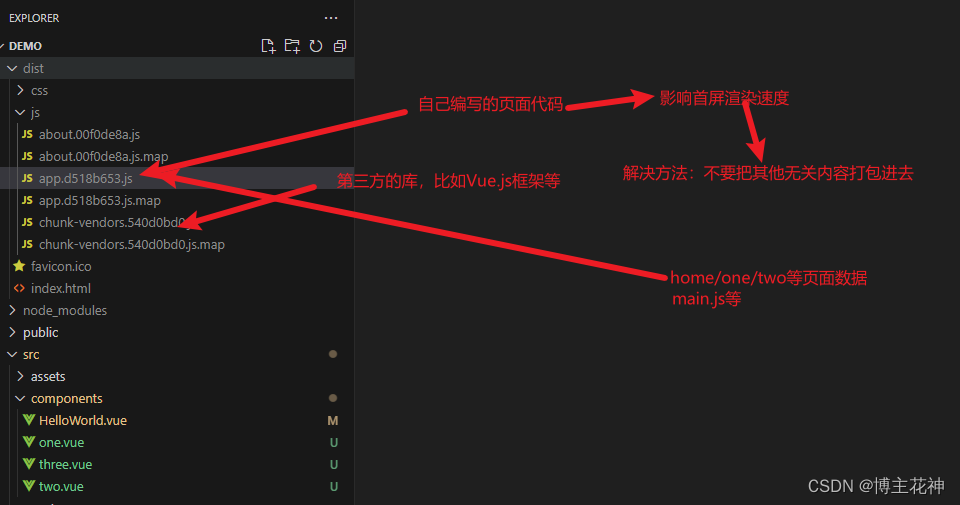
如何对组件进行单独打包,目的缓解首页加载速度
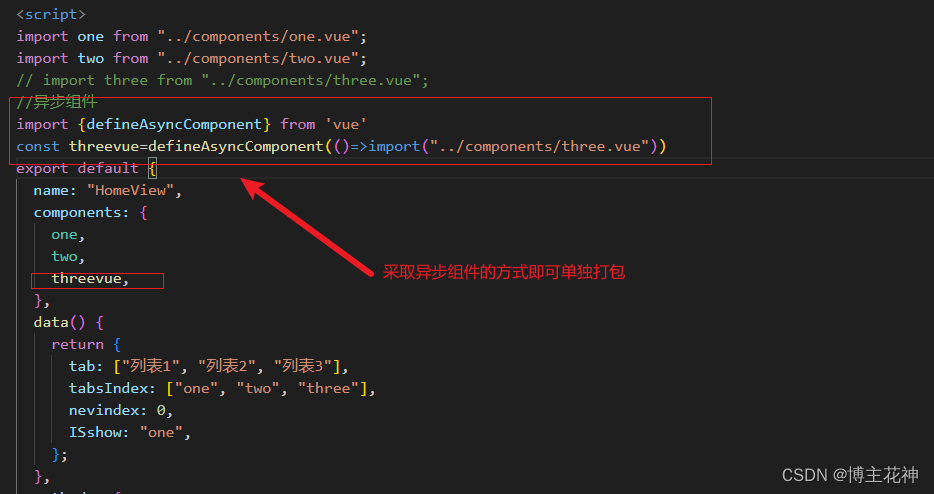
解决方法 异步组件
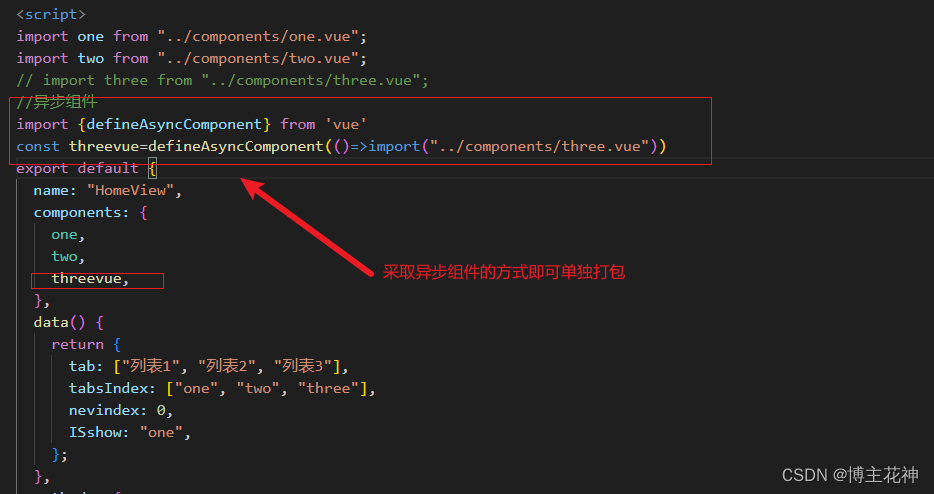
- vue中,通过vue提供的函数,defineAsyncComponent
- import函数可以让webpack对导入文件进行分包处理
- 目的:是可以对其进行分包处理
- 步骤:
import {defineAsyncComponent} from 'vue'
const threevue=defineAsyncComponent(()=>import("../components/three.vue"))


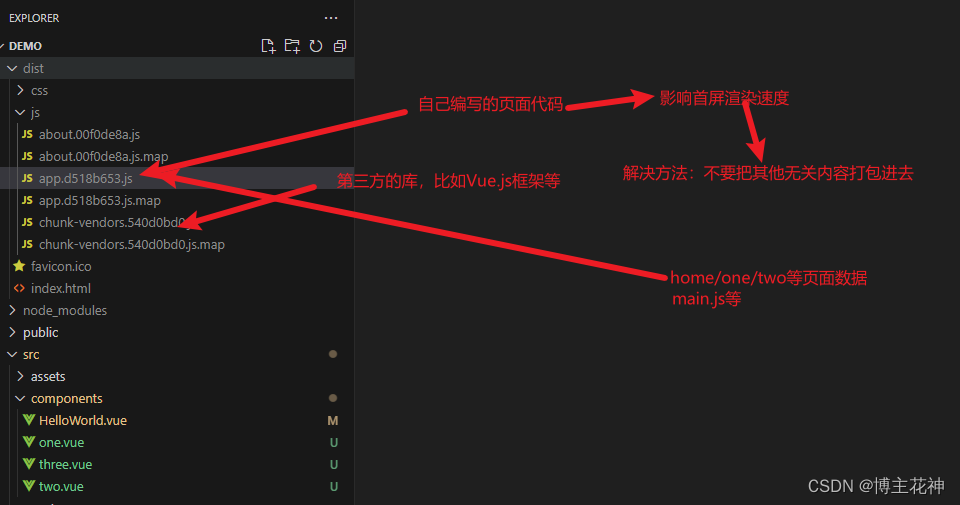
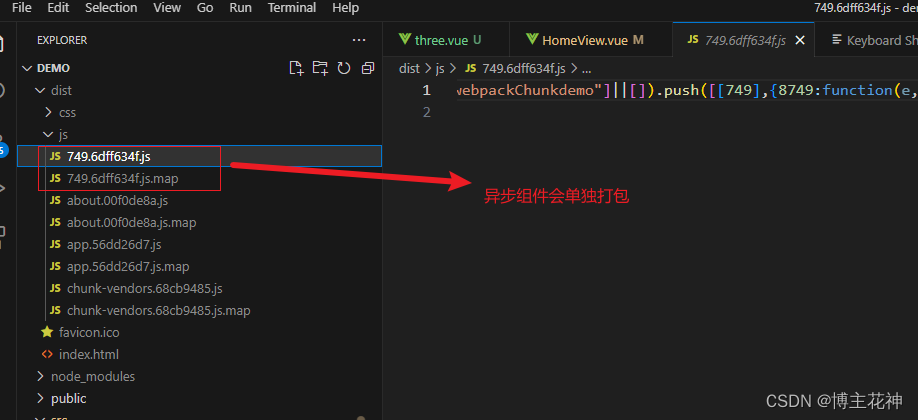
代码分包默认打包过程
- 默认情况下,构建整个组件树的过程中,因为组件和组件之间是通过模块化直接依赖的,那么wbpack在打包时候就会将组件模块打包在一起
- 这个时候随着项目的不断变大,app.js文件的内容过大,会造成首屏的渲染速度变慢
- 打包时,代码的分包
- 对于一些不需要立即使用的组件,可以单独对他们进行拆分,拆分成一些小的代码块chunk.js
- 这些chuck.js会在需要时从服务器加载下来,并且运行代码












![[MAUI]在.NET MAUI中实现可拖拽排序列表](https://img-blog.csdnimg.cn/01e40435cec24ba2b8a910a4783f8139.gif)



![【Linux】Shell脚本之流程控制语句 if判断、for循环、while循环、case循环判断 + 实战详解[⭐建议收藏!!⭐]](https://img-blog.csdnimg.cn/9573137493ad4504a3f463e81691b3fb.png)