1、昨天用react-router-dom6搭建了个项目,简直了,一个bug直接给我应用干废了!
2、我试了试不合法的url是如何处理的,随意输入了个反斜杠 http://localhost:8089/#/\
3、结果应用搞岔气了,
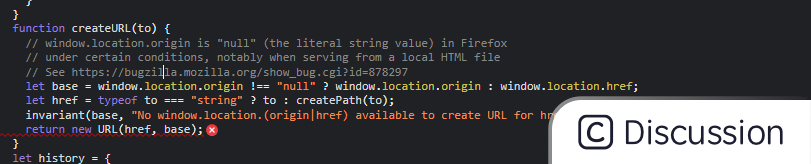
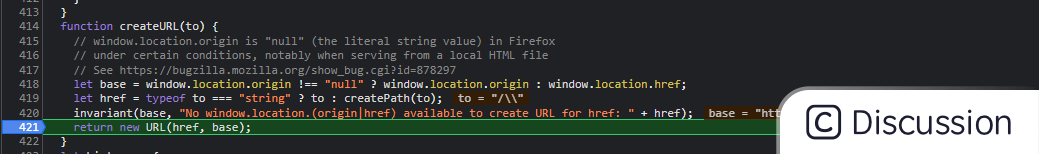
 意思是我的url不合法。 这没问题,问题是我需要一个calback或者其他的重置我的应用,不弹出这个界面, 看了下源码,问题找到了:
意思是我的url不合法。 这没问题,问题是我需要一个calback或者其他的重置我的应用,不弹出这个界面, 看了下源码,问题找到了:

没错,就是这位老弟,使用pushState,没有做url的合法处理,
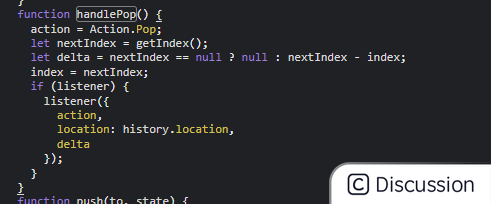
4、接着找啊 有没有再createURL之前处理URL,比如监听事件 哎呀,真让我看到个,贴上来 javaScript let history = { get action() { return action; }, get location() { return getLocation(window, globalHistory); }, listen(fn) { if (listener) { throw new Error("A history only accepts one active listener"); } window.addEventListener(PopStateEventType, handlePop); listener = fn; return () => { window.removeEventListener(PopStateEventType, handlePop); listener = null; }; }, createHref(to) { return createHref(window, to); }, createURL, encodeLocation(to) { // Encode a Location the same way window.location would let url = createURL(to); return { pathname: url.pathname, search: url.search, hash: url.hash }; }, push, replace, go(n) { return globalHistory.go(n); } }; return history; }

5、URL真的没有处理,再debugger试试


6、解决问题 + 修改node_modules包,肯定不行。 + 在路由配置上加个if判断替换所有不合法字符串,并重置应用,但是这不是我想要的。 + 先退回react-router-dom5,等官方解决再用吧





![[MAUI]在.NET MAUI中实现可拖拽排序列表](https://img-blog.csdnimg.cn/01e40435cec24ba2b8a910a4783f8139.gif)



![【Linux】Shell脚本之流程控制语句 if判断、for循环、while循环、case循环判断 + 实战详解[⭐建议收藏!!⭐]](https://img-blog.csdnimg.cn/9573137493ad4504a3f463e81691b3fb.png)