使用GUI Guider工具开发嵌入式GUI应用(4)-使用image组件
文章目录
- 使用GUI Guider工具开发嵌入式GUI应用(4)-使用image组件
- 引言
- 在GUI Guider中创建image组件绑定图片
- 在Keil工程中部署、编译和下载
- 总结
引言
在没有使用LVGL和GUI Guider的时候,我想做一个电子相册的小应用,需要在MCU工程中集成一个小型的文件系统和图像解码组件,例如fatfs(http://elm-chan.org/fsw/ff/00index_e.html)组件和tjpgdec(http://elm-chan.org/fsw/tjpgd/00index.html)组件。使用GUI Guider显示图片就不需要这么麻烦,可以使用image组件,在PC上完成图片的解码,然后通过常规的部署流程,将包含图片的程序下载到开发板后,在开发板上的显示屏上显示图片。二者的不同之处在于:使用MCU解码相对灵活,以文件方式存放图片,可以在运行时通过更换存储介质的方式,替换显示的内容;使用GUI Guider的image组件将需要显示的图片预先解析成像素数组,只能是固定的内容,并且预先占用了程序存储空间。对于简单的应用,使用GUI Guider的image组件,对开发者更方便。
在GUI Guider中创建image组件绑定图片
GUI Guider向开发者提供了image组件,可用于向UI显示页面中添加图片。此时,开发者可将图片文件导入到GUI Guider中,GUI Guider会自行对图片解码,生成对应的像素数组,可以直接参与到Keil工程的编译过程中。
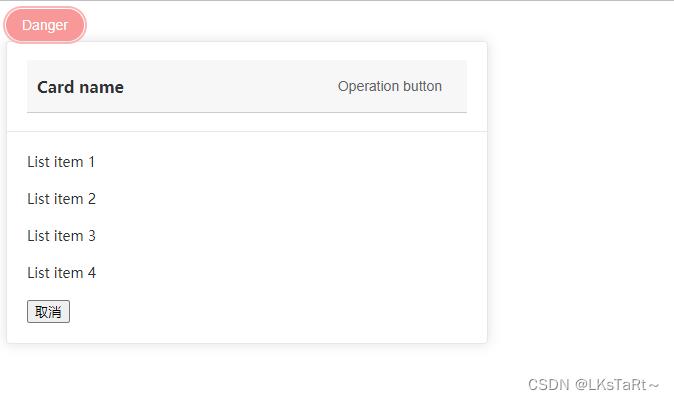
当需要为某个页面添加一个图片的对象时,可在编辑区域左边的工具栏中选择image按钮,此时,在组件窗口中就可以看到,当前的页面screen下出现了一个img_1的对象。如图x所示。

然后,可在编辑框右侧的的属性菜单页中指定电脑上的一张图片,就能在编译页面中显示图片,此时,可以使用鼠标拖拽图片的位置,缩放大小等。如图x所示。

在这一步要特别注意,图片文件名不能有“-”符号,使用常用字母、数字和下划线构成文件名即可。
在Keil工程中部署、编译和下载
然后,单击生成代码按钮,重新生成项目源文件。此时,在.\gui\generated\images目录下会生成一个新文件_img1_alpha_180x239.c,这个文件里保存了新增图片对应的像素数组。需要将这个文件添加到Keil工程中,如图x所示。注意,这个C源文件的文件名包含了源图片的文件名和像素信息,每次在GUI Guider中调整图片对象时,导致这些属性发生变化,对应产生的文件名也会变化,每当C源文件名发生变化时,就需要重新在Keil工程中添加源文件。

这里还有一个小细节,因为将当前显示页面的字体从32号改成了16号,之前框架工程中的lv_font_montserraMedium_32.c文件也自动移除了,此时,可以在Keil工程中人工移除不能再包含的文件。
通过编译消息输出可以看到,新增图片之后,代码的增量还是很多的。
Build started: Project: project
*** Using Compiler 'V6.18', folder: 'C:\Keil_v5\ARM\ARMCLANG\Bin'
Build target 'Target 1'
compiling setup_scr_screen.c...
compiling events_init.c...
compiling lv_font_montserratMedium_16.c...
compiling lv_table.c...
compiling gui_guider.c...
compiling setup_scr_screen.c...
compiling lv_textarea.c...
compiling _img1_alpha_180x239.c...
linking...
Program Size: Code=154728 RO-data=164328 RW-data=148 ZI-data=29104
".\Objects\project.axf" - 0 Error(s), 0 Warning(s).
Build Time Elapsed: 00:00:14
其中RO-data部分从64380激增到了164328,多用了将近100KB的存储资源用于保存图片的像素数组。
下载程序到MCU开发板并运行,可以看到,开发板的显示屏上也成功显示了“同款”图像。如图x所示。

总结
本节介绍了使用GUI Guider的image组件,实现在开发板上的显示屏上显示图片的过程。使用image组件显示图片,应用过程非常简洁,但需要将图片的显示内容预先转换成像素数组,可能会占用很大的程序存储空间。从GUI Guider配置image属性的标签页中看到,image组件还可以导入外部的图片资源,或许可以从MCU外接的存储设备(例如SD卡)中导入图片文件,这个功能可以在后续调试过程中尝试一下,将有助于缓解MCU自带flash存储空间受限的压力。
(未完待续。。。)