文章目录
- perspective 3d透视效果
- preserve-3d 3d嵌套效果
- 例子 奥运五环
- backface-visibility 背面效果
perspective 3d透视效果
perspective 指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。z>0 的三维元素比正常大,而 z<0 时则比正常小,大小程度由该属性的值决定。
作用于在父级上。
preserve-3d 3d嵌套效果
相互可以视觉上 插入 和 覆盖
transform-style: preserve-3d; 也是用在父级上
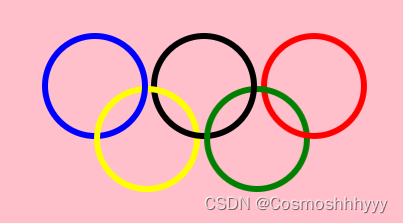
例子 奥运五环
通过每个环细微的旋转角度实现。
主要看各环之间的覆盖关系,这就是3d嵌套的效果。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.mb{
background: pink;
height:600px;
display: flex;
justify-content: center;
}
.m{
padding-top: 200px;
width:360px;
height: 200px;
display: flex;
flex-wrap: wrap;
transform-style: preserve-3d;
}
.l{
margin: 2px;
}
.l:nth-child(1){
width:100px;
height: 100px;
border:7px solid blue;
border-radius: 100%;
transform: rotateX(-1deg) rotateY(-2deg);
}
.l:nth-child(2){
width:100px;
height: 100px;
border:7px solid black;
border-radius: 100%;
transform: rotateX(-1deg) rotateY(-2deg);
}
.l:nth-child(3){
width:100px;
height: 100px;
border:7px solid red;
border-radius: 100%;
transform: rotateX(-3deg) rotateY(-3deg);
}
.l:nth-child(4){
width:100px;
height: 100px;
border:7px solid yellow;
border-radius: 100%;
position: relative;
left:56px;
bottom: 60px;
transform: rotateX(0deg) rotateY(2deg);
}
.l:nth-child(5){
width:100px;
height: 100px;
border:7px solid green;
border-radius: 100%;
position: relative;
left:56px;
bottom: 60px;
transform: rotateX(2deg) rotateY(4deg);
}
</style>
</head>
<body>
<div class="mb">
<div class="m">
<div class="l"></div>
<div class="l"></div>
<div class="l"></div>
<div class="l"></div>
<div class="l"></div>
</div>
</div>
</body>
</html>
backface-visibility 背面效果
backface-visibility: hidden; 背面不可见