DHTMLX Diagram库是有各种类型的图组成的,其中最广泛使用的是JavaScript流程图,它可以显示任何类型的的工作流、过程或系统,您可以下载DHTMLX Diagram的评估版并亲自试用。
DHTMLX Diagram正式版下载
Javascript流程图是用来干什么的?
javascript流程图(也称为javascript工作流图、流程流或简单流程图)可以集成到应用程序中,来实现公司活动的可视化。它可以反映整个业务流程、某些部门的工作流程或单个操作的步骤,图表的范围完全取决于最终用户的需求。

让我们来看看构建流程图的一些应用场景:
- 用这种图类型来说明一个过程可以帮助公司成员更好地理解这个过程及其组成。
- 通过流程图中的详细工作流表示,查找错误、缺点和弱点变得更加容易。
- 流程图在向同事或团队成员解释复杂问题时非常有效,因为它们一步一步地展示了过程。
- 这些图表也可以在头脑风暴中用于可视化问题,解决问题的方法或应该改进的地方。
js流程图服务于许多不同的目的,它被广泛应用于各个领域,接下来看几个例子。
流程图经常在编程中用于描述复杂的序列和主题,如用户在网站上的路径、代码结构或软件架构。
业务建模还受益于用于说明业务流程、构建策略、可视化基础设施和其他目标的js工作流图。
过程流程图被认为是项目经理的方便工具,因为它们非常适合显示项目的步骤。
流程图在企业资源规划领域也很流行,用于演示人力、财务、制造或任何其他资源的流动。
此外,它们经常应用于科学方法和研究。
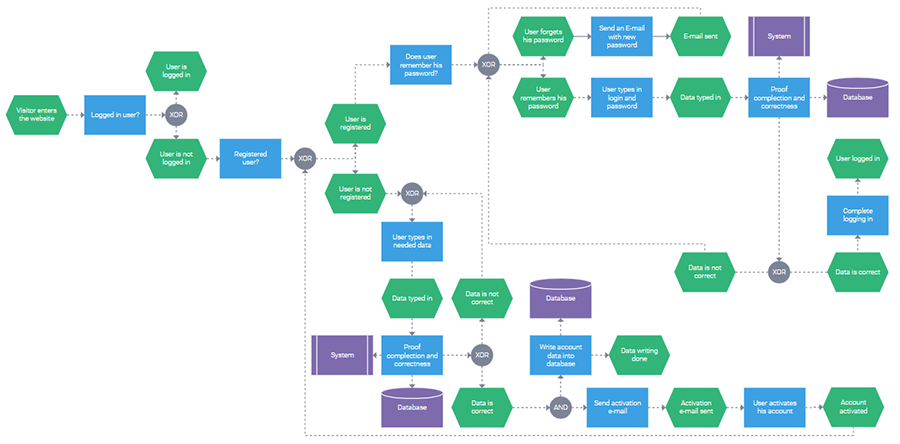
流程图如何可视化数据的?
由于流程图类型具有多种图形元素的特性,因此可以以多种方式使用流程图来可视化数据,您可以以独特的方式组合流程图元素来说明需要的内容。
DHTMLX Diagram提供了30多种不同类型的流程图形状,每种类型都有特定的用途。以下是最常用的形状:
在许多情况下,流程图以“start” 形状开始,以“end”形状结束,这标志着过程的开始点和结束点。

“Process”形状绘制在流程图的中间,作为流程的某些步骤,例如,作为用户在网站上要采取的操作。同时,流程步骤基于描述流程运行条件的“preparation”形状(例如,用户未登录)。

“or”形状允许添加前面步骤的几个可能的结果。

还可以使用“subroutine”形状,这些形状是链接到另一个流程图中的现有过程的预定义过程形状。

其他常见的形状包括“database”和“document”形状。

除了形状之外,连接器在构建流程图中也起着重要的作用,因为它们显示了流程图元素如何相互关联,并确保您的图表被正确读取。