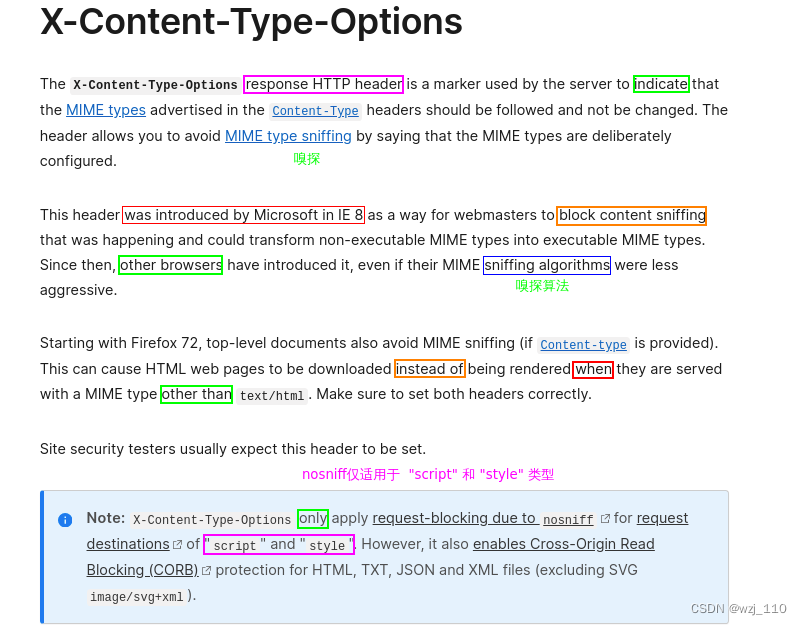
一 X-Content-Type-Options响应头
说明:先写个'框架',后续补充
思考:请求类型是 "style" 和 "script" 是什么意思?script标签 style StyleSheet


JavaScript MIME type
文件扩展和Content-Type的映射关系
① 基础铺垫
nginx(十八)mime.types的作用
+++++++ "列举CDN一个应用场景:避免nginx默认的Content-Type元数据" +++++++
types {}
default_type '';
特点: 此时'nginx'不返回'Content-Type'响应头,完全由'浏览器'自行判断② 浏览器默认行为
1) 互联网上的资源有'各种类型',通常浏览器会根据'响应头的Content-Type字段'来'分辨'它们的类型
2) 例如:"text/html"代表html文档、"image/png"是PNG图片、"text/css"是CSS样式文档
3) 然而'有些资源的Content-Type'是'错的'或者'未定义[最常见]'
ps:这时某些浏览器会'启用MIME-sniffing'来'猜测'该资源类型,'解析'内容并'执行' --> "默认"
1、给一个html文件指定Content-Type为"text/plain",在IE8中会被当做html来解析
2、利用浏览器的这个特性,攻击者甚至可以让'原本应该解析为图片'的请求被解析为'js'
遗留: X-Content-Type-Options: nosniff --> "禁用浏览器的类型猜测行为"
+++++++++++++++++++ "案例讲解" +++++++++++++++++++
# 1) 取消nginx'默认'的 mime.types配置
types { }
# 2) 指定css文件返回指定content-type
default_type text/html; 


③ 问题引入
现象: url请求'.css和.js 静态文件',nginx 返回的Content-Type是'text/html'
chrome '报错':
1、Refused to execute script from 'xxx.js'
2、because its MIME type ('text/html') is not executable,
3、and strict MIME type checking is enabled
强调:作为'运维人员',尽可能的'保留'和'还原'案发的'事故'现场
根因:
1、报错原因是'加载的css、js文件'
2、返回的Content-Type为'text/html' --> "之各是从哪里来的?"
3、与文件的'类型.js、.css'不匹配,导致文件被'block 禁止'加载了
疑惑:为什么没有根据'mine.type'返回正确的'Content-Type'?现象及其相似
index.html 'meta text/html' 中通过'<script src="js/min.wzj.js">'相对路径'加载'文件
补充:nginx的'配置'和chrome的'报错'
location ~* min.wzj.js$ {
alias /home/kiosk/WebstormProjects/form/js/min.wzj.js
}location和alias的搭配问题
1、原因:是不是'原来'是好的,然后加了'安全加固'造成的
add_header X-Content-Type-Options: nosniff
2、观察: 是'nginx返回静态资源'还是后端'返回'的
通过'$upstream_addr'或'sent_http_content_type'判断
备注:对比'$upstream_http_content_type'和'sent_http_content_type' -->"加工处理"
补充: 定义一个'独一无二的响应头[加always]'放到对应的location中,看'到底生效了没'?
3、排错
1、如果是'后端返回错误的Content-Type',nginx如何能拦截?
2、如果是'nginx自身返回错误的Content-Type',如何排查呢?
3、诡异: nginx把'图片'识别为'text/html',加了add_header都'不管用'
4、遗留: nginx是根据'$request_uri'还是'$uri' 是查找'静态'资源?一个'.jpg的图片文件'被恶意嵌入了可执行的'js'代码相关配置说明
default_type 'text/html';
add_header 显示添加是不是影响default_type
思考:Accept和content-type协商'不一致'
思考:如果Content-Type(请求头)只有有限的几个,与响应头(Content-Type)协商不一致呢
探究:原来虽然配置了安全头,但是'add_header'作用域覆盖了,或者没有生效④ 参考链接
css 的content-type为"text/html" 不是 "text/css" html兼容性
解决css文件返回格式Content-TYpe为text/html问题
php-fpm处为通配符"/",使得所有请求均会被php-fpm处理,导致css文件的响应头出错
浏览器strict MIME type checking问题处理
为 CSS 设置正确的 Content-Type
Java Web 发送请求 CSS文件 和 JS文件引用失败
⑤⑥