在网页中,大部分信息都是列表结构,如菜单栏、图文列表、分类导航、新闻列表、栏目列表等。HTML5定义了一套列表标签,通过列表结构实现对网页信息的合理排版。另外,网页中还包含大量超链接,通过它实现网页、位置的跳转,超链接能够把整个网站、互联网联系在一起。列表结构与超链接关系紧密,经常需要配合使用。
1、定义列表
1.1、无序列表
无序列表是一种不分排序的列表结构,使用<ul>标签定义,在<ul>标签中可以包含多个<li>标签定义的列表项目。
【示例1】使用无序列表定义一元二次方程的求解方法,预览效果如下图所示。
<h1>解一元二次方程</h1>
<p>一元二次方程求解有四种方法:</p>
<ul>
<li>直接开平方法 </li>
<li>配方法 </li>
<li>公式法 </li>
<li>分解因式法</li>
</ul>

无序列表可以分为一级无序列表和多级无序列表。一级无序列表在浏览器中解析后,会在每个列表项目的前面添加一个小黑点的修饰符,而多级无序列表则会根据级数调整列表项目的修饰符。
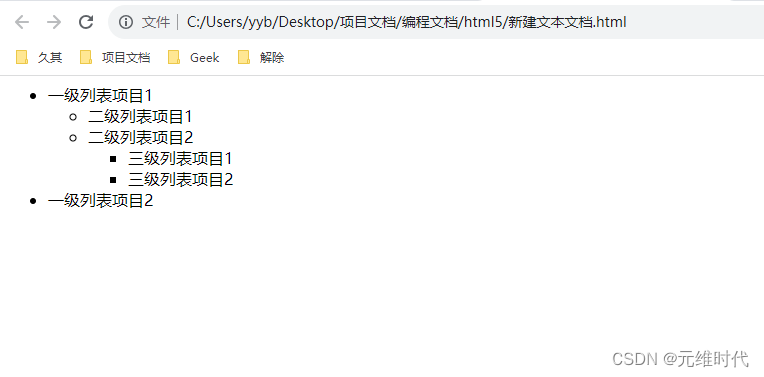
【示例2】在页面中设计三层嵌套的多级列表结构,浏览器默认解析的显示效果如下图所示。
<ul>
<li>一级列表项目1
<ul>
<li>二级列表项目1</li>
<li>二级列表项目2
<ul>
<li>三级列表项目1</li>
<li>三级列表项目2</li>
</ul>
</li>
</ul>
</li>
<li>一级列表项目2</li>
</ul>

无序列表在嵌套结构中随着其所包含的列表级数的增加而逐渐缩进,并且随着列表级数的增加而改变不同的修饰符。合理使用列表结构能让页面的结构更加清晰。
1.2、有序列表
有序列表是一种在意排序位置的列表结构,使用
-
标签定义,其中包含多个
<li>列表项目标签。在强调项目排序的栏目中,选用有序列表会更科学,如新闻列表(根据新闻时间排序)、排行榜(强调项目的名次)等。
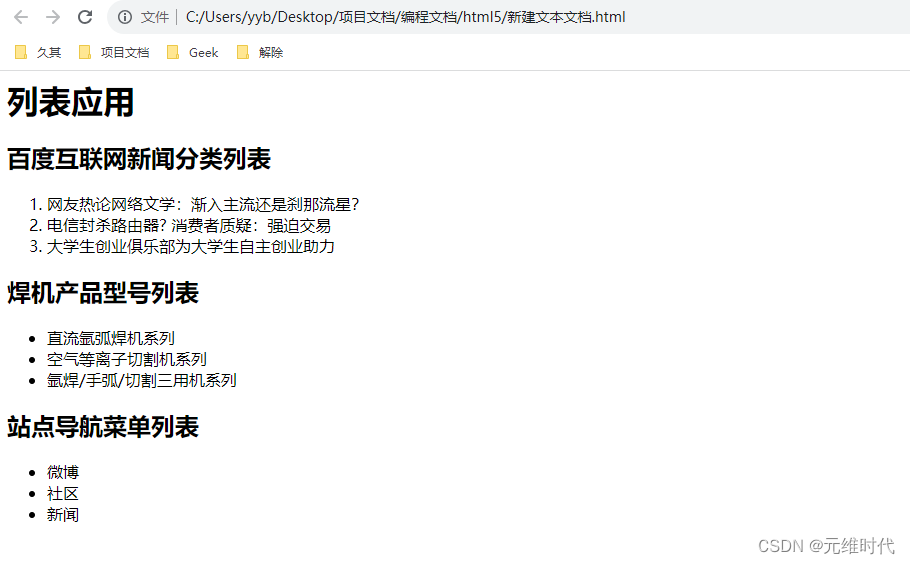
【示例1】列表结构在网页中比较常见,其应用范畴比较宽泛,既可以是新闻列表、销售列表,也可以是导航、菜单、图表等。下面代码显示3种列表应用样式,效果如下图所示。
<h1>列表应用</h1>
<h2>百度互联网新闻分类列表</h2>
<ol>
<li>网友热论网络文学:渐入主流还是刹那流星?</li>
<li>电信封杀路由器? 消费者质疑:强迫交易</li>
<li>大学生创业俱乐部为大学生自主创业助力</li>
</ol>
<h2>焊机产品型号列表</h2>
<ul>
<li>直流氩弧焊机系列 </li>
<li>空气等离子切割机系列</li>
<li>氩焊/手弧/切割三用机系列</li>
</ul>
<h2>站点导航菜单列表</h2>
<ul>
<li>微博</li>
<li>社区</li>
<li>新闻</li>
</ul>

【示例2】有序列表也可分为一级有序列表和多级有序列表。浏览器在默认解析时都是将有序列表以阿拉伯数字表示,并增加缩进,如下图所示。
<ol>
<li>一级列表项目1
<ol>
<li>二级列表项目1</li>
<li>二级列表项目2
<ol>
<li>三级列表项目1</li>
<li>三级列表项目2</li>
</ol>
</li>
</ol>
</li>
<li>一级列表项目2</li>
</ol>

<ol>标签包含3个比较实用的属性,这些属性同时获得HTML5的支持,且reversed为新增属性。具体说明如下表所示:

【示例3】设计有序列表降序显示,序列的起始值为5,类型为大写罗马数字,效果如下图所示:
<ol type="I" start="5" reversed >
<li>黄鹤楼 <span>崔颢</span> </li>
<li>送元二使安西 <span>王维</span> </li>
<li>凉州词(黄河远上) <span>王之涣</span> </li>
<li> 登鹳雀楼 <span>王之涣</span> </li>
<li> 登岳阳楼 <span>杜甫</span> </li>
</ol>

1.3、描述列表
描述列表是一种特殊的结构,它包括词条和解释两块内容,包含的标签说明如下:
<dl>…</dl>:标识描述列表。- … :标识词条。
-
- …
:标识解释。
【示例1】下面代码定义了一个中药词条列表。
<h2>中药词条列表</h2>
<dl>
<dt>丹皮</dt>
<dd>为毛茛科多年生落叶小灌木植物牡丹的根皮。产于安徽、山东等地。秋季采收,晒干。生用或炒用。</dd>
</dl>

在上面的列表结构中,“丹皮”是词条,而“为毛茛科多年生落叶小灌木植物牡丹的根皮。产于安徽、山东等地。秋季采收,晒干。生用或炒用”是对词条进行的描述(或解释)。
【示例2】下面代码使用描述列表显示两个成语的解释。
<h1>成语词条列表</h1>
<dl>
<dt>知无不言,言无不尽</dt>
<dd>知道的就说,要说就毫无保留。</dd>
<dt>智者千虑,必有一失</dt>
<dd>不管多聪明的人,在很多次的考虑中,也一定会出现个别错误。</dd>
</dl>
提示:描述列表内的
和
单条形式如下:
<dl>
<dt>描述列表标题</dt>
<dd>描述列表内容</dd>
</dl>

一带多形式如下:
<dl>
<dt>描述列表标题1</dt>
<dd>描述列表内容1</dd>
<dt>描述列表标题2</dt>
<dd>描述列表内容2</dd>
</dl>

【示例3】下面描述列表中包含两个词条,用来介绍花圃中花的种类,列表结构代码如下:
<div class="flowers">
<h1>花圃中的花</h1>
<dl>
<dt>玫瑰花</dt>
<dd>玫瑰花,一名赤蔷薇,为蔷薇科落叶灌木。茎多刺。花有紫、白两种,形似蔷薇和月季。一般用作蜜饯、
糕点等食品的配料。花瓣、根均作药用,入药多用紫玫瑰。</dd>
<dt>杜鹃花</dt>
<dd>中国十大名花之一。在所有观赏花木之中,称得上花叶兼美,地栽、盆栽皆宜,用途最为广泛。……</dd>
</dl>
</div>
当列表包含内容集中时,可以适当添加一个标题,演示效果如下图所示。

注意:描述列表不局限于定义词条解释关系,搜索引擎认为dt包含抽象、概括或简练的内容,对应的dd包含与dt内容相关联的具体、详细或生动说明。例如:
<dl>
<dt>软件名称</dt>
<dd>小时代2.6.3.10</dd>
<dt>软件大小</dt>
<dd>2431 KB</dd>
<dt>软件语言</dt>
<dd>简体中文</dd>
</dl>

2、定义超链接
超链接一般包括两部分:链接目标和链接标签。目标通过href定义,指定访问者单击链接时会发生什么。标签就是访问者在浏览器中看到的内容,激活标签就可以转到链接的目标。
2.1、普通链接
创建指向另一个网页的链接的方法如下:
<a href="page.html ">标签文本</a>
其中,page.html是目标网页的URL。标签文本默认突出显示,访问者激活它时,就会转到page.html所指向的页面。
可以添加一个img元素替代文本(或同文本一起)作为标签,例如:
<a href="page.html "><img src="images/1.jpg" /></a>
也可以创建指向另一个网站页面的链接,例如:
<a href="http://www.w3school.com.cn" rel="external"> W3School</a>
将href的值替换为目标URL地址,rel属性是可选的,即便没有它,链接也能照常工作。但对于指向另一网站的链接,推荐包含这个设置。此外,还可以对带有rel="external"的链接添加不同的样式,从而告知访问者这是一个指向外部网站的链接。
访问者将鼠标移到指向其他网站的链接上时,目标URL会出现在状态栏里,title文字(如果指定了)也会显示在链接旁边。
提示:可以通过键盘对网页进行导航,每按一次Tab键,焦点就会转移到HTML代码中出现的下一个链接、表单控件或图像映射。每按一次Shift+Tab键,焦点就会向前转移。这个顺序不一定与网页上出现的顺序一致,因为页面的CSS布局可能不同。通过使用tabindex属性,可以改变Tab键访问的顺序。
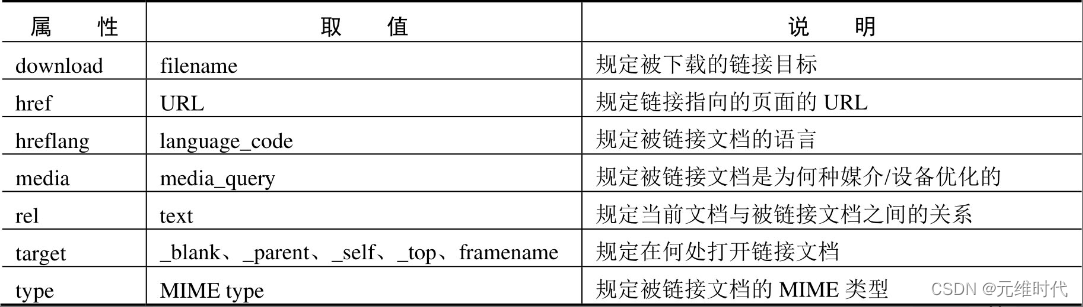
<a>标签包含众多属性,其中被HTML5支持的属性如下表所示:

提示:如果不使用href属性,则不可以使用download、hreflang、media、rel、target以及type属性。在默认状态下,被链接页面会显示在当前浏览器窗口中,可以使用target属性改变页面显示的窗口。
下面代码定义一个链接文本,设计当单击该文本时将在新的标签页中显示百度首页:
<a href="https://www.baidu.com/" target="_blank">百度一下</a>
注意:在HTML4中,标签可以定义链接,也可以定义锚点。但是在HTML5中,标签只能定义链接,如果不设置href属性,则只是链接的占位符,而不再是一个锚点。

2.2、块链接
HTML5放开对<a>标签的使用限制,允许在链接内包含任何类型的元素或元素组,如段落、列表、整篇文章和区块,这些元素大部分为块级元素,也称为块链接。在HTML4中,链接只能包含图像、短语,以及标记文本短语的行内元素,如em、strong、cite等。
注意:链接内不能包含其他链接、音频、视频、表单控件、iframe等交互式内容。
【示例】下面以文章的一小段内容为链接,指向完整的文章。如果想让这一小段内容和提示都形成指向完整文章页面的链接,就应使用块链接。可以通过CSS让部分文字显示下画线,或者所有的文字都不会显示下画线。
<a href="pages.html">
<h1>标题文本</h1>
<p>段落文本</p>
<p>更多信息</p>
</a>

一般建议将最相关的内容放在链接的开头,而且不要在一个链接中放入过多的内容。例如:
<a href="pioneer-valley.html">
<h1>标题文本</h1>
<img src="images/1.jpg" width="143" height="131" alt="1" />
<img src=" images/2.jpg" width="202" height="131" alt="2" />
<p>段落文本</p>
</a>
注意:不要过度地使用块链接,尽量避免将一大段内容使用一个链接包起来。
2.3、锚点链接
锚点链接是定向同一页面或者其他页面中的特定位置的链接。例如,在一个很长的页面的底部设置一个锚点,单击后可以跳转到页面顶部,这样避免了上下滚动的麻烦。
创建锚点链接的方法如下。
第1步,创建用于链接的锚点。任何被定义了ID值的元素都可以作为锚点标记,都可以定义指向该位置点的锚点链接。注意,给页面标签的ID锚点命名时不要含有空格,同时不要置于绝对定位元素内。
第2步,在当前页面或者其他页面的不同位置定义链接,为<a>标签设置href属性,属性值为“#+锚点名称”,如输入“#p4”。如果链接到不同的页面,如test.html,则输入“test.html#p4”,可以使用绝对路径,也可以使用相对路径。注意,锚点名称是区分大小写的。
【示例】定义一个锚点链接,链接到同一个页面的不同位置,效果如下图所示。当单击网页顶部的文本链接后,会跳转到页面底部的图片4所在位置。
<body>
<p><a href="#p4">查看图片4</a> </p>
<h2>图片1</h2>
<p><img src="C:\Users\yyb\Desktop\项目文档\编程文档\log\image\1.jpg" /></p>
<h2>图片2</h2>
<p><img src="C:\Users\yyb\Desktop\项目文档\编程文档\log\image\2.jpg" /></p>
<h2>图片3</h2>
<p><img src="C:\Users\yyb\Desktop\项目文档\编程文档\log\image\3.jpg" /></p>
<h2 id="p4">图片4</h2>
<p><img src="C:\Users\yyb\Desktop\项目文档\编程文档\log\image\4.jpg" /></p>
<h2>图片5</h2>
<p><img src="C:\Users\yyb\Desktop\项目文档\编程文档\log\image\5.png" /></p>
<h2>图片6</h2>
<p><img src="C:\Users\yyb\Desktop\项目文档\编程文档\log\image\6.jpeg" /></p>
</body>


2.4、目标链接
链接指向的目标可以是网页、位置,也可以是一张图片、一个电子邮件地址、一个文件、FTP服务器,甚至是一个应用程序、一段JavaScript脚本。
【示例1】如果浏览器能够识别href属性指向链接的目标类型,会直接在浏览器中显示;如果浏览器不能识别该类型,会弹出“文件下载”对话框,允许用户下载到本地,如下图所示。
<p><a href="images/1.jpg">链接到图片</a> </p>
<p><a href="demo.html">链接到网页</a> </p>
<p><a href="demo.docx">链接到Word文档</a> </p>

定义链接地址为邮箱地址,即为email链接。通过email链接可以为用户提供方便的反馈与交流机会。当浏览者单击邮件链接时,会自动打开客户端浏览器默认的电子邮件处理程序,收件人的邮件地址被电子邮件链接中指定的地址自动更新,浏览者不用手工输入。
创建email链接的方法如下:
为<a>标签设置href属性,属性值为“mailto:+电子邮件地址+?+subject=+邮件主题”,其中subject表示邮件主题,为可选项目,例如,mailto:namee@mysite.cn?subject=意见和建议。
【示例2】下面使用标签创建电子邮件链接:
<a href="mailto:namee@mysite.cn">namee@mysite.cn</a>
注意:如果为href属性设置“#”,则表示一个空链接,单击空链接,页面不会发生变化。
<a href="javascript:alert("谢谢关注,投票已结束。");">我要投票</a>
如果为href属性设置JavaScript脚本,单击脚本链接,将会执行脚本:
<a href="javascript:alert("谢谢关注,投票已结束。");">我要投票</a>
2.5、下载链接
HTML5新增download属性,使用该属性可以强制浏览器执行下载操作,而不是直接解析并显示出来。
【示例】比较链接使用download和不使用download的区别。
<p><a href="images/1.jpg" download >下载图片</a></p>
<p><a href="images/1.jpg" >浏览图片</a></p>
提示:目前,只有Firefox和Chrome浏览器支持download属性。
2.6、图像热点
图像热点就是为图像的局部区域定义链接,当单击热点区域时,会激活链接,并跳转到指定目标页面或位置。图像热点是一种特殊的链接形式,常用来在图像上设置多热点的导航。
使用<map>和<area>标签可以定义图像热点,具体说明如下:
<map>:定义热点区域。该标签包含id属性,可定义热点区域的ID,或者定义可选的name属性,也可以作为一个句柄,与热点图像进行绑定。<img>中的usemap属性可引用<map>中的id或name属性(根据浏览器),所以应同时向<map>添加id和name属性。<area>:定义图像映射中的区域,area元素必须嵌套在<map>标签中。该标签包含一个必须设置的属性alt,定义热点区域的替换文本。该标签包含多个可选属性,其说明如下表所示。

【示例】下面代码具体演示了如何为一幅图片定义多个热点区域。
<img src="images/china.jpg" width="618" height="499" border="0" usemap="#Map">
<map name="Map">
<area shape="circle" coords="221,261,40" href="show.php?name=青海">
<area shape="poly" coords="411,251,394,267,375,280,395,295,407,299,431,307,436,303,429,284,431,271,426,255" href=
"show.php?name=河南">
<area shape="poly" coords="385,336,371,346,370,375,376,385,394,395,403,403,410,397,419,393,426,385,425,359,418,343,
399,337" href="show.php?name=湖南">
</map>
2.7、框架链接
HTML5已经不支持frameset框架,但是仍然支持iframe浮动框架。浮动框架可以自由控制窗口大小,可以配合网页布局在任何位置插入窗口。
使用iframe创建浮动框架的用法如下:
<iframe src="URL">
src表示浮动框架中显示网页的路径,可以是绝对路径,也可以是相对路径。