web基础入门和php语言基础入门 一
- WEB简介与HTTP入门
- WEB简介
- HTTP 简介
- HTTP 请求报文:
- 请求方法:
- 请求头部:(常见的请求头)
- HTTP 响应报文:
- 响应状态码:
- Cookie
- HTML入门学习
- 什么是HTML
- 什么是标记语言
- HTML使用规则
- HTML属性与事件
- HTML属性:
- HTML事件:
- HTML字符实体
- HTML DOM简述
- 什么是HTML DOM
- 一个和HTML相关的漏洞
- JavaScript基础入门
- JavaScript简介
- 什么是JavaScript
- JavaScript DOM简介与实操
- 实例一:
- JavaScript BOM简介与实操
- JavaScript事件
- JSON是什么
- JSONP是什么
- JSONP 应用
- SQL基础入门
- 什么是数据库
- 什么是SQL
- MySQL介绍
- MySQL之数据库操作
- MySQL之数据表操作
- MySQL之数据操作
WEB简介与HTTP入门
从通信看,会接触到 URL,到协议,会接触到 HTTP,再到前后端的
概念,前端即 HTML,CSS,JavaScript,三剑客。后端,即处理脚本语言,比如PHP,JAVA,python,SQL 等等,再细致的分还能分为很多,这是一个庞大的链路,我们先从简单的学起就好啦。

WEB简介
- 什么是WEB
WEB,就是所谓的 WWW 全球广域网(World Wide Web),也就是我们常说的万维网。
那什么是 Web 呢?
它是一种基于超文本和 HTTP 的、全球性的、动态交互的、跨平台的分布式图形
信息系统。是建立在 Internet 上的一种网络服务,为浏览者在 Internet 上查找
和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将
Internet 上的信息节点组织成一个互为关联的网状结构。
上面说了这些比较官方,根据实际生活来看,就无非是可以与人交互的网页,现
在科技真是越来越强大。Web 也有他的发展史,下一段会说到,发展到现在与人
交互,处理各种事物,各种管理平台也应用而生,因此也带了了很多的风险,具
体风险都有哪些危害,之后都会了解到,现在我们一步步来
- WEB 发展史
- 静态页面
在互联网最初开始的时候,Web 网站的主要内容是静态的,由文字和图片组成,制作和表现形式也是以表格为主。当时的用户行为也非常简单,仅仅是浏览网页。
- 多媒体阶段
随着技术的不断发展,音频、视频、Flash 等多媒体技术诞生了。多媒体的加入使得网页变得更加生动形象,网页上的交互也给用户带来了更好的体验。
- CGI 阶段
渐渐的,多媒体已经不能满足人们的请求,于是 CGI(Common Gateway Interface)应运而生。CGI 定义了 Web 服务器与外部应用程序之间的通信接口标准,因此 Web服务器可以通过 CGI 执行外部程序,让外部程序根据 Web 请求内容生成动态的内容。
在这个时候,各种编程语言如 PHP/ASP/JSP 也逐渐加入市场,基于这些语言可以实现更加模块化的、功能更强大的应用程序。
- AJAX
在开始的时候,用户提交整个表单后才能获取结果,用户体验极差。于是 Ajax(Asynchronous Javascript And XML)技术逐渐流行起来,它使得应用在不更新整个页面的前提下也可以获得或更新数据。这使得 Web 应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变的信息。
- MVC
随着 Web 应用开发越来越标准化,出现了 MVC 等思想。MVC 是 Model/View/Control的缩写,Model 用于封装数据和数据处理方法,视图 View 是数据的 HTML 展现,控制器 Controller 负责响应请求,协调 Model 和 View。Model,View 和 Controller 的分开,是一种典型的关注点分离的思想,使得代码复用性和组织性更好,Web 应用的配置性和灵活性也越来越好。而数据访问也逐渐通过面向对象的方式来替代直接的 SQL 访问,出现了 ORM(Object Relation Mapping)的概念。除了 MVC,类似的设计思想还有 MVP,MVVM 等。
- RESTful
在 CGI 时期,前后端通常是没有做严格区分的,随着解耦和的需求不断增加,前后端的概念开始变得清晰。前端主要指网站前台部分,运行在 PC 端、移动端等浏览器上展现给用户浏览的网页,由 HTML5、CSS3、JavaScript 组成。后端主要指网站的逻辑部分,涉及数据的增删改查等。
此时,REST(Representation State Transformation)逐渐成为一种流行的 Web架构风格。REST 鼓励基于 URL 来组织系统功能,充分利用 HTTP 本身的语义,而不是仅仅将HTTP 作为一种远程数据传输协议。
- 云服务
随着时间的发展,Web 的架构越发复杂,负载均衡、数据库分表、异地容灾、缓存、CDN、消息队列等技术开始应用,增加了 Web 开发和运维的复杂度。同时云服务开始逐渐发展,部署环境容器化,各个功能拆成微服务或是 Serverless 的架构。
- WEB 工作方式
- 先举个简单的例子:
有一天你和你的小女朋友来到了一家餐厅,桌子上放着餐单,上面各式各样的菜品,什么土豆炖牛肉,什么宫保鸡丁啦,都是你们爱吃的菜,这时服务员过来,问两位需要点什么菜品,你们随机点了这两个爱吃的菜,服务员记录在了一张纸上,大步走向后厨房。不久,菜品做好了,服务员给你端上了美味佳肴,你们大快朵颐,饭后,你们决定溜溜,然后……(就该各回各家了)
在上面什么是 Web 中,简单说明了 Web 的构造,大致分为前端和后端,协议使用的是 HTTP,通信方法是下面会说到的,使用的是 URL。
- 根据这个例子进一步说明:
桌子上的餐单即为一个网页,一个精心构造的前端页面,上面的菜品即为一个个超链接,你选择了土豆炖牛肉,这时服务员通过 HTTP 协议打包好你的请求,通过 URL 去访问你需要的这份资源,然后来到了后端,就是后厨房嘛,一般这就是网站的服务器所在地,厨师也就是说服务器奋力的给你做好这份菜品,再通过服务员送到了你的餐桌上,即呈现在了你所看到的网页上。
举了个通俗的例子,目的是便于大家理解。
- 下面我们详细介绍几个概念:
- 什么是 URL
URL 即为统一资源定位符(Uniform Resource Locator),就是我们平时所用到的 URL 连接,比如 www.baidu.com,www.bing.com,这些都是 URL 地址,便于我们记忆,不然一堆 IP 地址,记到什么时候去。但现在 URL 地址不仅仅是方便记录的原因了,一般厂商都会使用 CDN 节点,很难知道他们服务器的真实 IP 地址,如果你知道了,对于他们来说是一个很大的风险。所以在之后渗透测试时,信息收集到真实的 IP 地址也是一个关键的地方。
- URL 标准格式:
schema://host[:port#]/path/.../[?query-string][#anchor]
schema:协议类型
host:服务器地址
port:端口号
path:路径
?query-string:查询语句
#anchor:页面锚点
Schema 协议类型一般就是我们常见的 http 或者 https,host 是服务器地址,一般就是 URL 地址,如果你知道真实的 IP 地址,也可以打开目标网页,port 为端口号,一般都是 80 端口,是可以省略掉的,使用的是 http 协议,而 https 协议使用的 443 端口,path 路径是目标服务器存放该页面的相对路径,?query-string 是你要查询的语句,#anchor 是页面的某个锚点,一般较少见。
- 举个例子,大家可以自己分析下:(或者多观察下 URL 链接)
https://cn.bing.com/search?q=7089bat&qs=n&form=QBLH&sp=-1&pq=7089bat&
sc=0-7&sk=&cvid=5359B320893A4CDCA9A0BDD31D728BC0
- 什么是 DNS 服务器
DNS(域名系统,Domain Name System),它作为将域名和 IP 地址相互映射的一个分布式数据库,能够使人更方便地访问互联网。通俗来说,这就是一个大型的数据库,里面存放着 URL 以及与其对应的 IP 地址,类比一下就好像图书馆的索引一样,你根据这个索引就可以找到这本书。
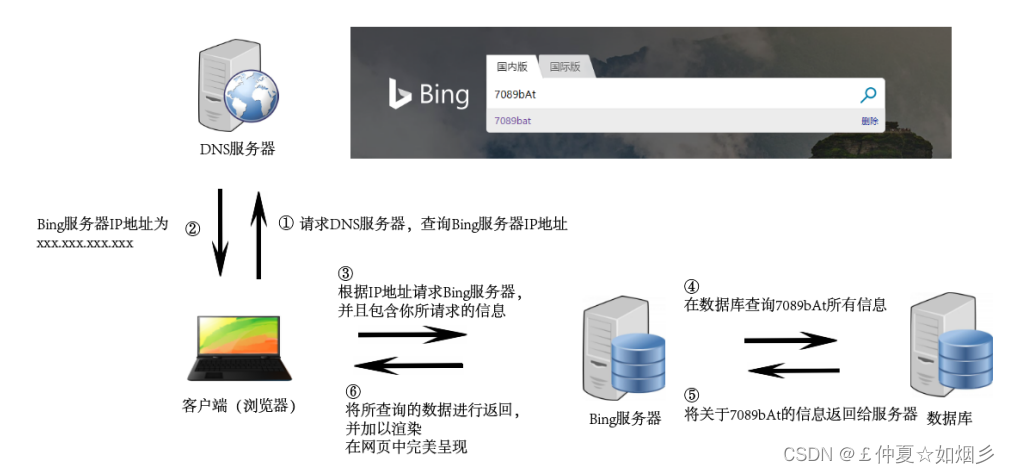
这时我们总结一下,加上我们平时上网的过程,来进一步加深理解:
首先我们会用浏览器访问各种资源,浏览器是客户端角色,当你输入 URL 时,浏览器会首先请求 DNS 服务器,DNS 根据你请求的 URL 返回对应的 IP 地址,接下来,浏览器会带着你请求的信息去访问该 IP 的服务器,来处理你的请求,当服务器接收到了你的请求后,会根据 HTTP 协议所带的数据,来对你的访问进行处理,这个处理就是后端过程,可能使用的是 PHP,可能是 JAVA 语言,或者其他,处理完成之后再将这些信息返回给客户端,客户端根据返回的数据进行呈现,呈现的网页即为前端,其中包括了 HTML,CSS,JavaScript,基本元素,一个丰富的页面就呈现在了你的眼前。
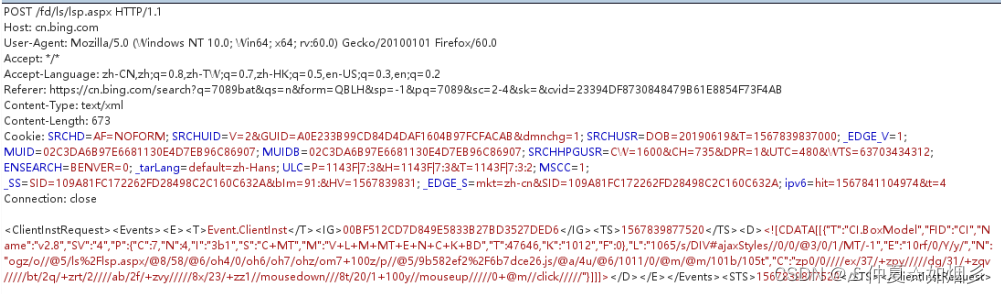
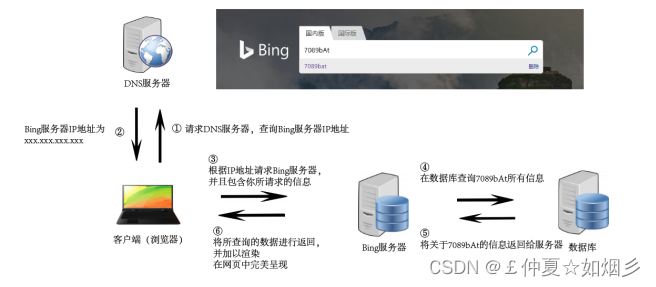
- Bing 请求的基本流程:

HTTP 简介
HTTP(HyperText Transfer Protocol,超文本传输协议),是因特网上应用最为广泛的一种网络传输协议,所有的 WWW 文件都必须遵守这个标准。HTTP 是一个基于 TCP/IP 通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
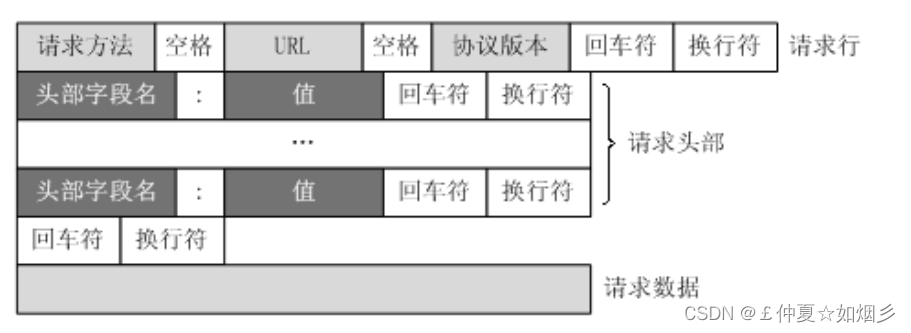
HTTP 请求报文:
完整的 HTTP 请求包含以下内容,请求方法一般是 GET 和 POST,URL 即你请求的地址,协议版本一般都是 HTTP/1.1,然后配合着请求头,来访问你请求的资源,请求头有通用的,也有厂家自定义的。
如果是 POST 请求,会携带请求数据。>GET 请求的数据会在 URL 处携带查询,即我们前面说到的 ?query-string 部分,POST 只不过把查询部分放在了请求报文中,即下面请求数据的部分,这样做的目的是,较为安全的保障所请求的数据。GET 所请求的数据在 URL 中,一般大家都能看到,但是现在不管哪种请求,都或多或少的加入了编码,这样数据不进行特定的方式解码,是看不到具体数据的。

| 请求方法 | 空格 | url | 空格 | 协议版本 | 回车符 | 换行符 | 请求行 |
|---|---|---|---|---|---|---|---|
| 头部字段名 | : | 值 | 回车符 | 换行符 | 请求头部 | ||
| 头部字段名 | : | 值 | 回车符 | 换行符 | 请求头部 | ||
| 回车符 | 换行符 | ||||||
| DATA | 请求数据 |
请求方法:
GET:请求指定页面信息,并返回主体,数据插入进 URL 中进行传输。
POST:向指定资源提交数据进行请求,数据被放在请求数据体中传输。
HEAD:类似 GET 请求,但只获取头部信息,无响应体。
PUT:将传输数据取代指定文档传输。
DELETE:请求服务器删除指定页面。
CONNECT:与代理服务器可以进行管道方式连接。
OPTIONS:查询针对请求 URL 指定资源支持的方法。
TRACE:可以对请求消息的传输路径追踪。
MOVE:请求服务器将指定的页面移动到另一个网络地址上。
请求头部:(常见的请求头)
Hsot:请求资源的服务器
User-Agent:客户端程序的信息
If-Match:比较实体标记(Etag)
If-Modified-Since:比较资源更新的时间
Authorization:web 认证信息
Accept:用户代理可处理的媒体类型
Accept-Charset:优先的字符集
Accept-Encoding:优先的内容编码
Accept-Language:优先的语言(自然语言)
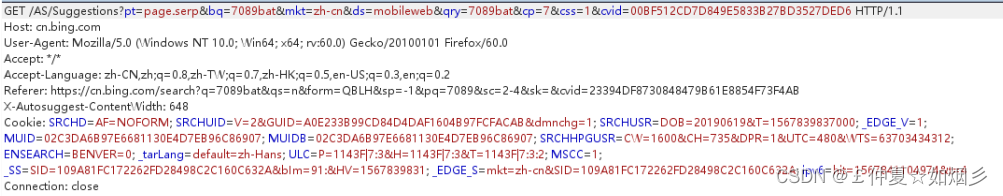
- 实际一个小例子:
GET 请求:

POST 请求

HTTP 响应报文:
- 响应报文组成:
第一行:HTTP 协议版本 + 状态码 + 原因短语
下面若干行:可选的响应首部信息
空行
剩下的消息:为响应的信息
一个例子:

响应状态码:
1xx:信息,服务器收到请求,需要请求者继续执行相关操作。
2xx:成功,操作被成功接受并处理。
3xx:重定向,需要进行附加操作以完成请求。
4xx:客户端错误,请求中存在语法错误,服务器无法处理请求。
5xx:服务器错误,服务器在处理请求的过程发生了错误
- 常见的状态码含义:
200 OK:表示客户端发来的请求在服务器端被正常处理了。
301 Not Modified:表示客户端附带条件的请求,未满足条件。
400 Bad Request:表示请求报文中存在语法错误。
401 Unauthorized:表示发送的请求需要有通过 HTTP 认证的信息。
403 Forbidden:表明对请求资源的访问被服务器拒绝了。
404 Not Found:服务器无法找到请求的资源。
500 Internal Server Error:表明服务器端在执行请求时发生了错误。
503 Service Unavailable:表明服务器暂时处于超负载或进行停机维护。
- 响应头部:
Server:服务器的信息
Location:状态码出现 3xx 是一般会配合该头部指向重定向的地址。
Set-cookie:服务器想用户发放的表示凭证。
HttpOnly:使 JavaScript 脚本无法获取 cookie,防止 xss 攻击。
X-Frame-Options:控制网站内容在其他 web 网站的 Frame 标签内的显示问题。防止点击劫持攻击;
DENY:拒绝
SAMEORGIN:仅同源域名下的页面匹配时许可
X-Powered-By:可以知道 web 后端语言(但是可以修改)
Cookie
- 什么是 cookie
首先我们需要知道的是,HTTP 是无状态协议,你单纯从网络上请求数据,服务器端并不知道是谁请求的数据。这时 Cookie 就出现了,它的作用是给每个客户端颁发一个通行证,这样服务端就能确认目标身份了。Cookie 不单单是记录身份,更多是记录访问者的一些信息,不然服务器一天接收那么多请求,再返回请求,他哪知道哪个是你,你又请求了哪个信息嘛。
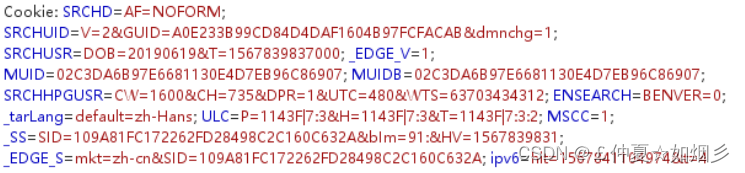
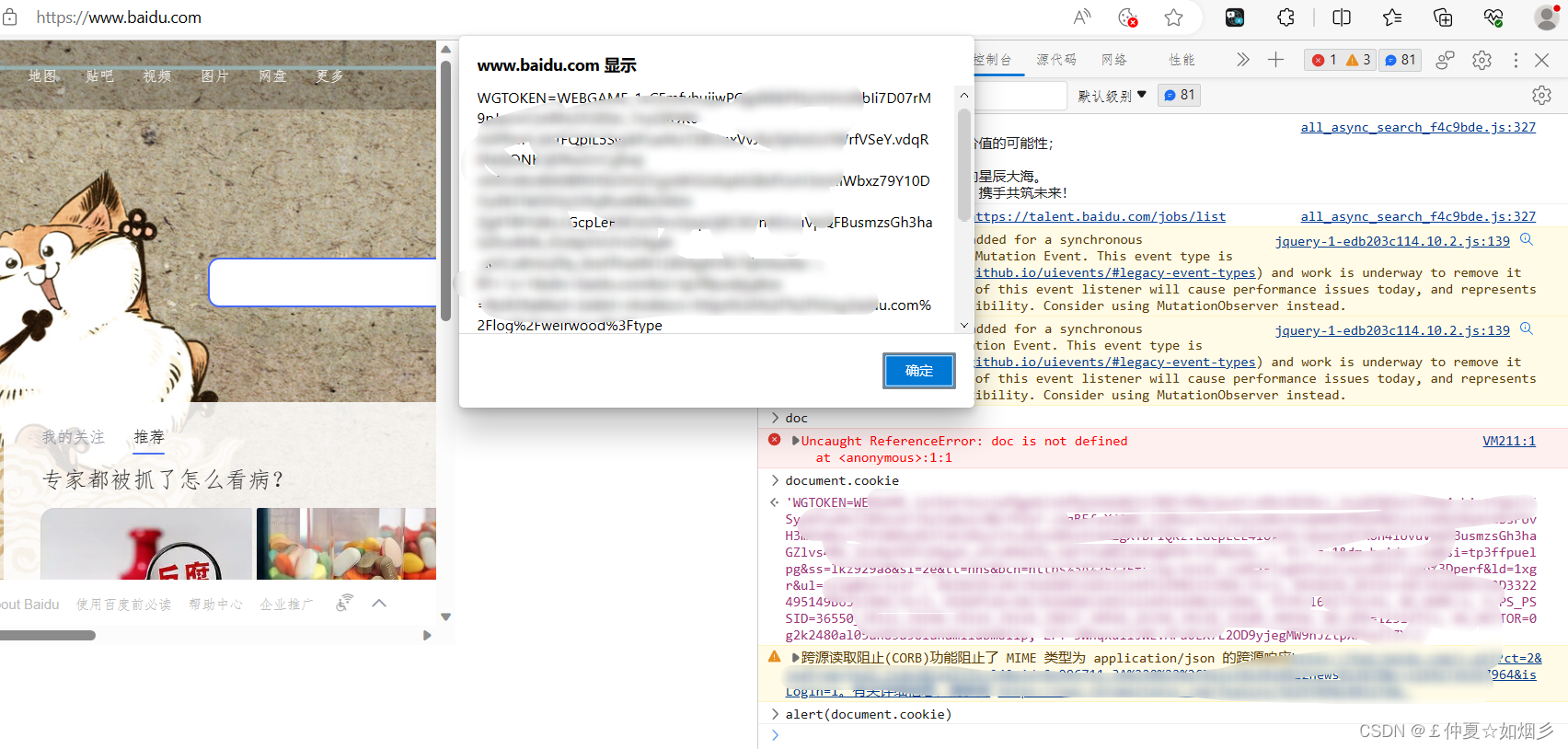
一个列子:(你说这个 cookie 中都什么意思?恐怕只有厂家知道了)

- 小结
我们渗透时常见 URL,对于查询数据的分析,到后面 POST 请求一个数据,针对不同的查询来进行模糊测试。HTTP 这个部分,我们常见的无非就是 GET 和 POST,有些漏洞会涉及到 PUT,上传一些数据,来 Getshell。剩下的就是请求头或者响应头的部分,常见头的部分,大致是我列出来的,当然还有更多,大家可以自行拓展,毕竟这是个学习的过程。当然,还有很多头部是厂家自定义的,具体含义恐怕除了猜测,只有厂家知道了。还有主要的一个地方是 Cookie 头,这是在测试中也经常需要的。
HTML入门学习
网页组成的三剑客:HTML+CSS+JavaScript
HTML就是是简单的将所编辑好的页面呈现给我们,没有任何装饰,他是一种静态网页,并不好看,很干瘪,也不会与人交互。那什么是CSS呢,它其实就是给HTML做了渲染,装饰,让普通的页面变得美丽了起来,但此时还是静态页面,接下来就该到JavaScript出场,它让页面动了起来,活灵活现。
我们来个类比:
用一辆车比喻的话,会很形象,一个个空荡荡的车架子,就是HTML,什么也干不了,不绚丽,也不会动,直到来装饰它们的人,它开始变得好看起来,各种喷漆颜色,各种炫酷的外饰,下一步开始加入驱动方式,让它能够跑起来,带着你的小女朋友去吃上节课讲的土豆炖牛肉,嘿嘿。。。
这样就构成了我们常见的网页,一个动态丰富多彩的网页,正是加入了这些也让前端页面出现了各种各样漏洞,有趣且好玩,听我后面课程慢慢道来。
什么是HTML
- HTML (Hyper Text Markup Language),超文本标记语言
- HTML是一种标记语言,并不是编程语言
- HTML的后缀是 .html 或 .htm ,只需将文本变为改后缀,即可成为HTML页面
- HTML有自己的标签,用于标记所描述的东西
什么是标记语言
上面讲到了HTML是一个干瘪的框架,它可以简单的将所描述的东西用特定的标签来标
记,这个标记是给浏览器看的,举个例子,大家都知道超链接,当你点击超链接会跳转
到另一个被设定好的域名下,在HTML中,使用的是<a>标签,你设定好文本,设定好
连接,点击它,他就会跳转到你设置好的地址。浏览器在做处理时,看到了<a>标
签,就知道这是个超链接的含义,它就会将它处理为超链接,当然HTML标签大多都是
成对出现的,下面会说到。
HTML使用规则
- HTML标签大多都是成对出现的,比如:
<p>test</p>,以 <开始标签> 开始,以 </结束标签> 结束。也有单独出现的标签,比如<a>,<img>等等。 - HTML不区分大小写
HTML最开始分为三层,第一层为 html 整体,然后是 Head 头部部分, Body 体部部分。- Head头部常会编写一些提前设定好的信息,CSS和JavaScript也常写在此部
分,head是用户不可见的部分。 - Body体部是我们使用标记语言,将文本或其他标记好,呈现给用户的部分。
- Head头部常会编写一些提前设定好的信息,CSS和JavaScript也常写在此部
- HTML基础三层
都是以成对出现的
<html> //<html>标签包含整个HTML文档
<head> //<head>标签下内容是用户不可见部分,大多JavaScript和CSS都写在这个地
方
</head>
<body> //主要在<body>标签下写入语句,大多所描述东西都会直接呈现给用户
</body>
</html>
- HTML一个简单的例子
右键 ---> 新建文本 ---> 将后缀名改为 .html 即可
使用任意文本编辑HTML文档即可,练习以下例子
<html>
<head>
<title>HTML例子</title>
<meta charset="utf-8" />
</head>
<body>
<h1>HTML例子</h1>
<h2>HTML例子</h2>
</body>
</html>
示例图:
这是一个非常简单的例子。

HTML属性与事件
HTML属性:
HTML有很多标签,每个标签代表不同的含义,当然标签也有自己的属性,做什么用
呢,属性是对将所描述的事物赋予了意义,也是该标签所描述事物的附加信息,举个例
子,还是超链接标签,<a>标签,想要超链接到其他地址,就需要一个 href 属性,
该属性设置的值即为跳转的地址:<a href="https://bing.com">点我跳转到Bing</>
再比如,图像<img>标签,是用于加载出一个图像,它有width和height这两个属性,
代表着图像显示在浏览器中的高度和宽度:<img src="你想要显示图像的地址"height="100%" width="50%" />
HTML事件:
HTML事件主要是指在浏览器中触发动作的能力,比如点击某个事物时,启动JavaScript,一个常见的XSS漏洞小例子,非常简单的语句:
<img src=1onerror=alert(/xss/) />,我先解读下这句话,首先我们使用<img>标签显示一个图像,但 src=1 指向的图像地址是不存在,是个错误状态,随即加载HTML的onerror 事件,然后 onerror 反馈的动作是 alert(/xss/) ,这个指的是弹出个
对话框,并且内容显示为 /xss/ 。
在这个例子中,我们接触的HTML事件是 onerror ,当然还有很多事件,比如:onclick , onload 等等。
HTML事件,扩展阅读
三、常见的HTML标签
<!DOCTYPE>- 声明必须是 HTML 文档的第一行,位于 标签之前。
- 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
- 换行符
<br>标签- 标签是空标签(意味着它没有结束标签,因此这是错误的:
<br></br>)
- 标签是空标签(意味着它没有结束标签,因此这是错误的:
- 注释:
<!-- 从这到这都是注释 --> - 段落
<p>标签<p>P标签,代表一个段落</p>
- 超链接标签:
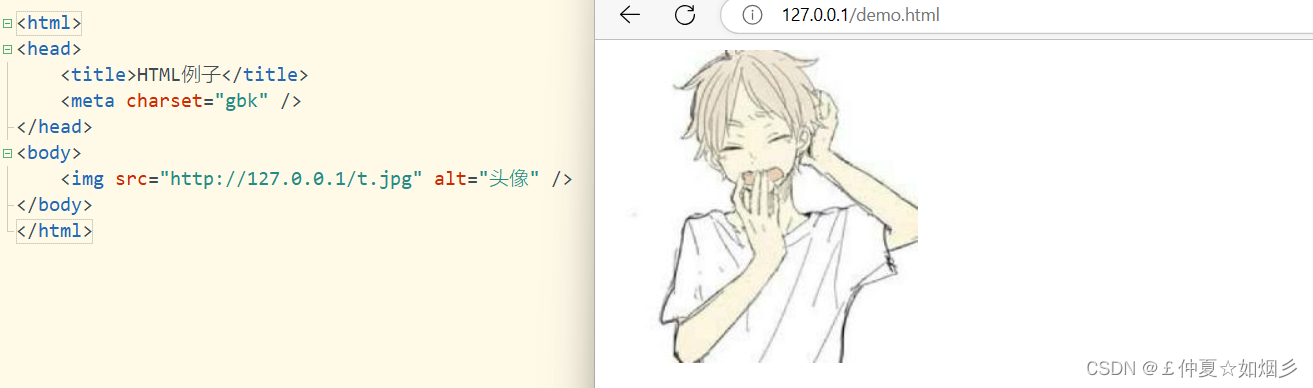
<a href="https://127.0.0.1">点我跳转</a> - 图像 标签:
<img src="某个图像地址(可以是本机图像相对地址,或者加载远程图像地 址)" alt="图像的文本,如果浏览器加载图像失败,将会显示该文本" />

- 多行文本输入 标签:
<textarea rows="3" cols="20">你试试就知道是什么意思啦,rows和 cols两个的数值代表textarea的尺寸</textarea>
- 文档标题
标签: <ul> <li><code><title>这个标签在<head>头中,是文档的标题</title></code></li> </ul> - 内联框架
<iframe>标签:<iframe src="https://www.w3school.com.cn/html/index.asp" width="100%" height="100%" />
其中width和height属性代表该框架的宽和高,可设置具体数值,也可以设置百分比
- 表单 标签
<form>表单用于收集用户的输入,表单中有个常见的标签,为<input>标签,该标签根据type属性不同,有不同的形态
<form action="表单一般都要传回到服务器端,用相对应的脚本处理,该位置指向处理
该表单的脚本相对地址">
文字输入:<input type="text" name="firstname" />
单选按钮:<input type="radio" />
提交按钮:<input type="submit" name="tijiao" value="tijiao" />
</form
表单例子配图:

<scirpt>标签:- JavaScript脚本语言标签,在标签内可执行JavaScript语言。
HTML字符实体
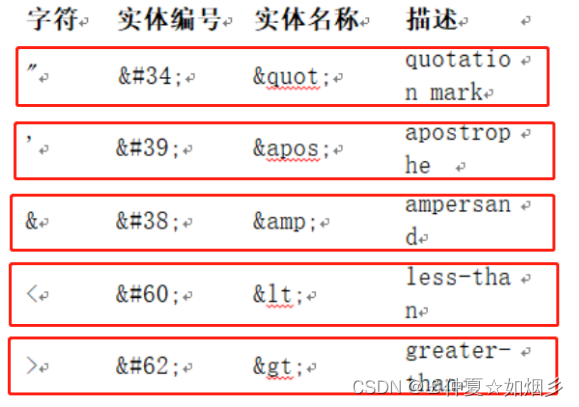
HTML预留了一些字符,你不能去使用这些字符文本,不然浏览器可能会误认为HTML标
签。但是你可以使用字符实体,来使用这些字符文本,下面图片是常用的五个。
HTML DOM简述
什么是HTML DOM
DOM(Document Object Model,文档对象模型),定义了访问和操作 HTML 文档的标
准方法,并且DOM 是以树结构来表达 HTML 文档。
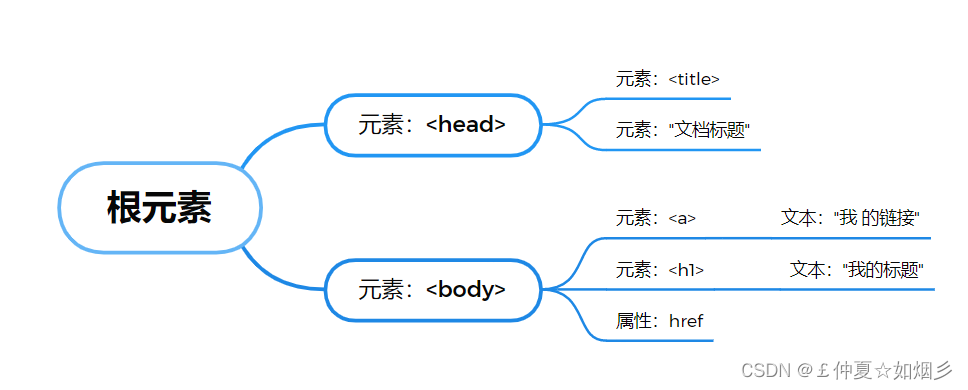
简单理解,就是将我们所说的标签即下图中的元素,进行了树形的结构化,这样,
JavaScript 就获得了足够的能力来创建动态的 HTML。

具体会在JavaScript中详解,配合JavaScript我们做一些小事情。
扩展阅读:
https://www.w3school.com.cn/htmldom/index.asp
一个和HTML相关的漏洞
###点击劫持
点击劫持 (Clickjacking) 技术又称为界面伪装攻击 (UI redress attack ),是一种视觉上的
欺骗手段。攻击者使用一个或多个透明的 iframe 覆盖在一个正常的网页上,然后诱使
用户在该网页上进行操作,当用户在不知情的情况下点击透明的 iframe 页面时,用户
的操作已经被劫持到攻击者事先设计好的恶意按钮或链接上。攻击者既可以通过点击劫
持设计一个独立的恶意网站,执行钓鱼攻击等;也可以与 XSS 和 CSRF 攻击相结合,突
破传统的防御措施,提升漏洞的危害程度。
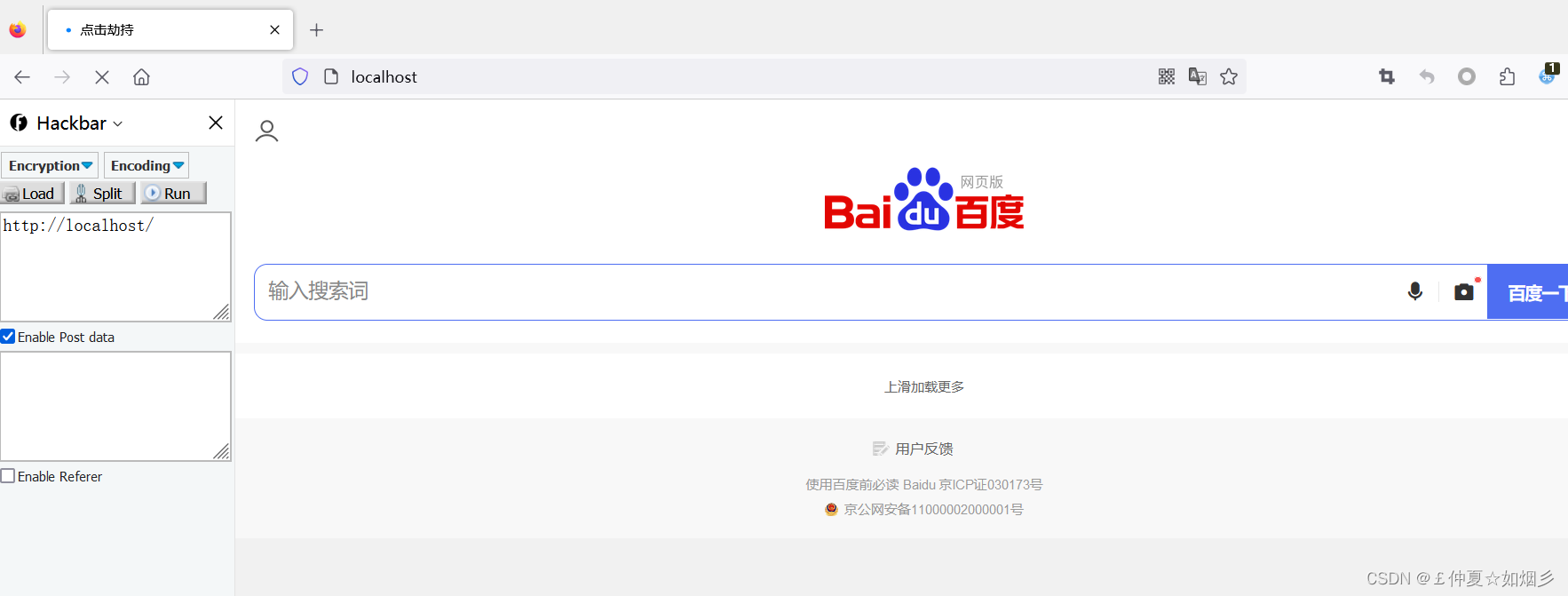
一个简单的例子,完全显示某个网页,该例子为显示百度:
<html>
<head>
<title>点击劫持</title>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8"
/>
<style>
html,body,iframe{
display: block; /*显示:block为块状显示 */
height:100%; /* 这是高度*/
width:100%; /* 这是宽度,和高度设置为100%,会填满整个浏览器*/
margin: 0; /* 这个和下面padding代表间距:元素间距离为0*/
padding: 0;
border: none; /* 边框:设置为None 为不可见*/
}
</style>
</head>
<body>
<iframe src="http://www.baidu.com"></iframe>
</body>
</html>

这样,就完全将百度的界面显示出来了,那么点击劫持又从何而来呢,看看下面这段代码:
<html>
<head>
<title>点击劫持</title>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<style>
html,
body,
iframe {
display: block;
/*显示:block为块状显示 */
height: 100%;
/* 这是高度*/
width: 100%;
/* 这是宽度,和高度设置为100%,会填满整个浏览器*/
margin: 0;
/* 这个和下面padding代表间距:元素间距离为0*/
padding: 0;
border: none;
/* 边框:设置为None 为不可见*/
}
iframe {
/* 该设置是将iframe标签下的网站可见度设置为0,也可以任意修改其值,为
了多浏览器兼容性,*/
/*设置了多个值,针对自己的浏览器来修改相对应地址的数值,可调可见度*/
filter: alpha(opacity=30);
/* IE浏览器 */
-moz-opacity: 0.9;
/* MOZ + FF */
opacity: 0.1;
/*支持CSS3浏览器,FF1.5也支持 */
position: absolute;
z-index: 2;
/* 该值越大,视觉效果越明显*/
}
</style>
</head>
<body>
<iframe src="http://www.baidu.com"></iframe>
</body>
</html>
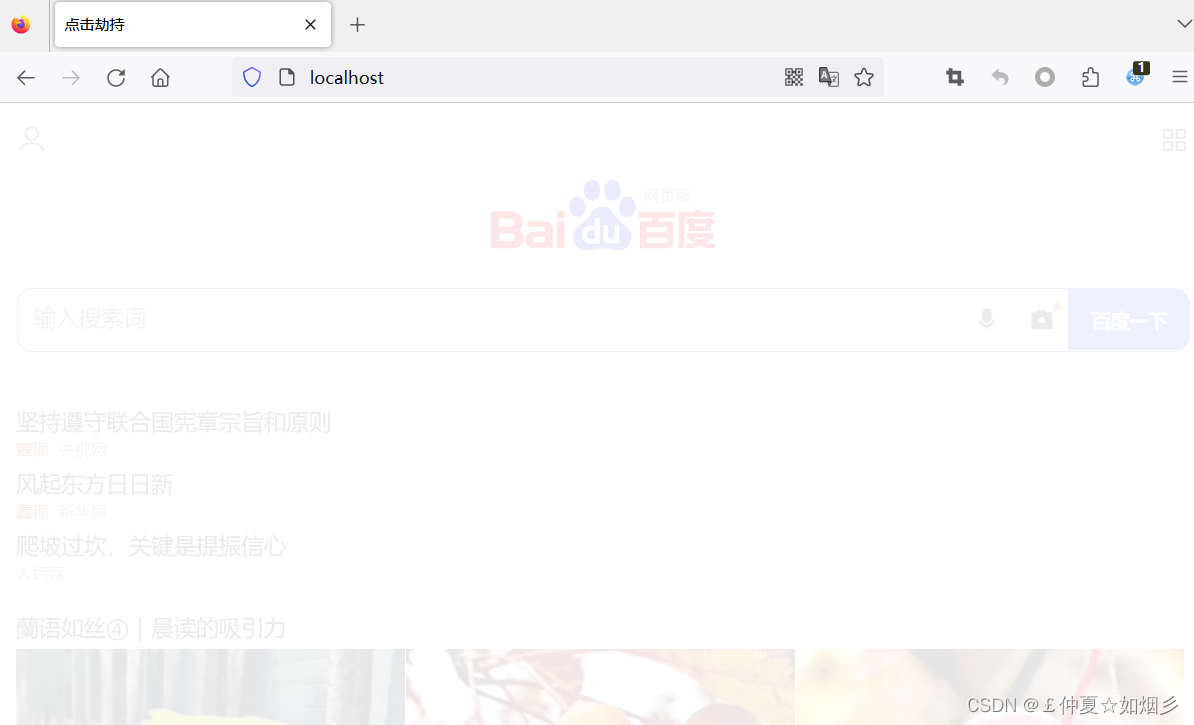
我们针对iframe标签,又进一步的进行了调整,具体效果如下:

我们可以看到,页面可见度变低了,大家可以想想点击劫持的构造过程,你将百度的界面可见度变成了0,你再做个页面将其覆盖,可以做一个有趣的小游戏,诱骗大家去点击,这个小游戏的目的是记录他的账号,或者其他,都可以发挥想象力来做的,比如设置个按钮,点击这个按钮你可以看个美女照片,实际点击了这个按钮是登录他的账号,各种诱骗,就看你想象了。
当然点击劫持也有防护,常用x-frame-options头防御,将其值设置为sameorgin,即可有效的防御了。
扩展阅读
https://www.freebuf.com/articles/web/67843.html
https://www.freebuf.com/news/66473.htm
— —
JavaScript基础入门
为什么要涉及到前端知识,后端知识,这个在前面两节没做说明。现在我简单说说,单独说Web安全,那整个攻击与防范必然脱离不出WEB 这个概念,在 WEB 概念中,必然涉及到前端,后端的知识,简单细化一下,一定会接触HTML,JS,数据库,PHP,Java等等。后端相比于前端,存在着更多的攻击面,不单单是一些漏洞的存在,更多的是一种代码审计,发现更多的漏洞。再者说,整个 WEB 框架有了基本了解,对WEB渗透测试也有大有帮助。
本文的前端与后端的涉及的知识点,更多偏向于一些基础需要用到的知识,像JS,PHP,Java这些语言的基础语法并不会涉及过多,毕竟这套课程不是专门讲语言的,再者说这些语言完整学下来没个一段时间也是不够的。但我还是会讲些需要用到的知识,授之以渔,这些基础语法,大家可以自己去找些平台学习,课程呢,看看文档,刷刷视频,根据自己喜好,所有的知识,先过一遍,等自己对Web安全有个大致方向的了解后,自己再去细化,主要学习哪些,主要发展哪个方向。
JavaScript简介
什么是JavaScript
在HTML那节课程中,我用一种类比的方式,将JavaScript比作了一种能力,驱动汽车行走的能力,在WEB三剑客中,它也是充当的这个角色,驱动网页做一些动作,呈现一种动态且能与用户交互的网页。
在这种动态与用户交互中,就涉及到了DOM和BOM这两个方面,简单来说,DOM是控制操作HTML文档的一种能力,BOM是控制操作浏览器的一种能力。枯燥燥的语言很难理解,下面会有相关例子,进行练习一下,定会理解这两个概念。
再说一个方面,JavaScript与后端交互的方式。在HTML那节中,我们学到了表单
<form>标签,我们就那这个举例,我们使用<form>标签编写了一个登录框,该登录框主要验证账号密码,那它是怎么与后端交互的呢
先看下面这段代码
<form method="POST" action="表单一般都要传回到服务器端,用相对应的脚本处理,该位
置指向处理该表单的脚本相对地址">
用户名:<input type="text" name="uname">
密码: <input type="password" name="upassword">
<input type="submit" value="提交">
</form>
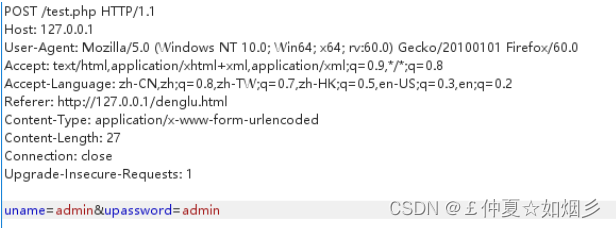
在这段代码中 action 属性指向的地址,即为处理该登录信息的的对应脚本,其中我们使用到的是 POST 方法.在我们输入登录信息点击提交后,会将我们的登录信息打包成 uname=admin&upassword=admin 这样的格式,然后提交到对应的脚本来处理,这个处理的脚本语言大多是PHP或Java,在对应的脚本中,他们拥有处理登录信息验证的功能(这仅仅是其中的某个功能),他们会将其拼接成SQL形式,插入数据库中查询是
否有该用户,成功则登录,失败则报错(其他一些防护措施就不过多说明)。
上面这个JavaScript与后端交互的整个流程,一来一回的验证,其实也是整个Web的流程,这是一个很简单的例子,正因为JavaScript有了这些操作驱动网页的能力,才有了现在活灵活现的各式各样的网页,绚丽多彩。
JavaScript将登录信息收集发送到指定脚本:

接下来,我们还会接触到一些与JavaScript相关联的知识点。上面也说到不会讲过多的JavaScript的基础语法,但对于一些有C,Python等等语言基础的朋友来说,JavaScript看起来也不会太枯燥,语法大致都相同,没太大出入。
- JavaScript可以运行的地方
这个点主要讲解下,JS可以在哪些地方运行。- 浏览器开发者工具中的控制台(console)

HTML的 <script> 标签中

- 浏览器开发者工具中的控制台(console)
JavaScript DOM简介与实操
什么是DOM,DOM即Document Object Model,文档对象模型,在HTML那节也有讲到这个概念,我们这节配合JavaScript的例子,来进一步深入理解这个DOM到底是什么。
在上面,我们简单提到了JavaScript DOM是控制操作HTML文档的一种能力。在浏览器加载HTML的时候,会将其标签对转换成类似树状形状的DOM树,这样每个标签都有了自己的节点,这个节点其实就被封装成了对象,有了这些节点之后,JavaSCript就通过自己神奇的能力操作这些节点,做他自己想做的事情,比如……
片面的文字总是很难理解,不妨来通过几个实例,操作一下,加深理解。
实例一:
这个小实例是一个比较经典的DOM操作例子,我们将选择标签,并且根据相关代码更改这个标签的内容。赶紧来试试吧。
-
1、利用id标识标签
在这我们要知道,HTML的id属性允许为HTML标签指定唯一的名字或者是标识符。比如,h1元素具有唯一一个id属性:
<h1 id="main-heading">墨羽小本本</h1>
在上面这个例子中,h1拥有唯一id属性为main-heading,这就是它的标识符,在是有相关代码选择这个标签时,不会混淆,我们也常说id,其实说白了就是h1标签做了一个编号。 -
2、使用getElementById选中一个标签
在上面我们说到了,每个标签都可以有自己唯一的id属性,也就是编号,有了这个编号,我们就可以选中它,操作它,就比如 getElementById 就是选择一个标签,具体如下:
document.getElementById("main-heading")
这句话就很好理解了,选中id是 main-heading 的标签,因为id的值是唯一的,那选择的必然是h1标签。选中了之后,我们可以通过使用JavaScript对它进一步操作。
比如,使用 innerHTML 属性获取并替换选中的文本:
首先,如果单用 innerHTML ,则为获取改标签的内容,比如:
document.getElementById("main-heading").innerHTML
当然,它还可以替换选中标签的内容,比如:
document.getElementById("main-heading").innerHTML("输入任意你想输入的内容") -
3、使用DOM替换文本完整代码
<html>
<head>
<meta charset="utf-8" />
<title>DOM替换文本完整代码</title>
</head>
<body>
<h1 id="main-heading">墨羽</h1>
<script>
var headElement = document.getElementById("main-heading");
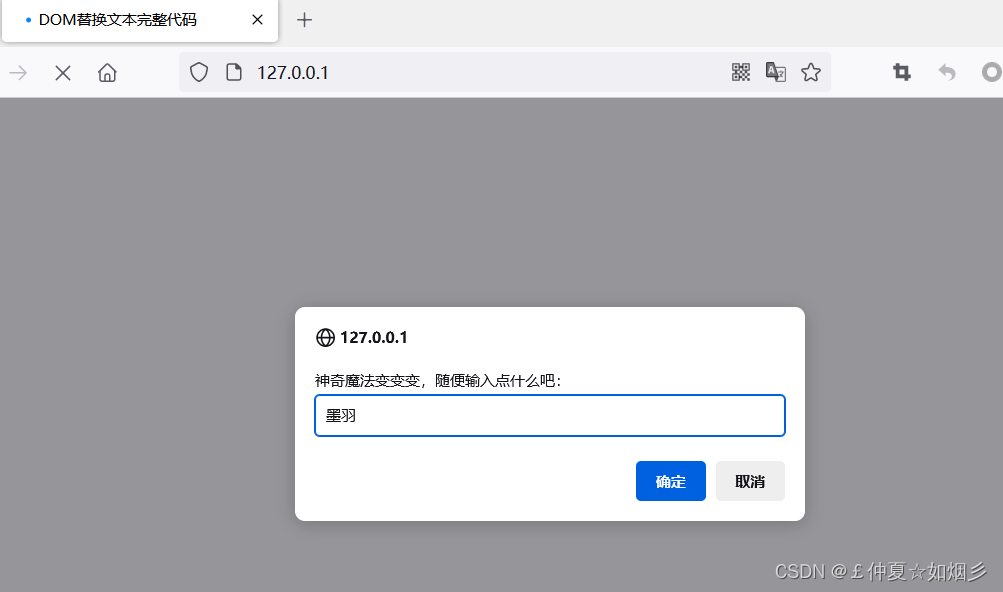
var newHeadText = prompt("神奇魔法变变变,随便输入点什么吧:");
headElement.innerHTML = newHeadText;
</script>
</body>
</html>
4、上述代码解读
首先,我们定义了一个h1标签,id为 main-heading ,其内容为 玄魂工作室 ,我们该实例的目的是为了将 墨羽 更换为其他文本。
接下来,我们加入JavaScript代码来进一步操作。
在 <script> 标签中的代码,即为我们这次实例的代码,我来进一步的解读一下。
我们要先获取选中h1标签,通过getElementById 来选中h1的唯一id属性值 main-heading ,并将获取的值赋给了变量 headElement ,接触过其他语言的朋友们,可能会有所了解。我针对没有学过语言的朋友解读一下变量的概念,所谓变量的值,就是我们赋予它的意义,赋予它的值,就像在解一道简单的数学题 x+y=10 , x=5 ,这个 x 就是个变量,它的值是5,是我们赋予它的这个值,这个意义。在这段代码中,我们即把变量的赋值为选取h1的标签。即:
var headElement = document.getElementById("main-heading");
然后我们调用了 prompt() ,这是要在BOM中接触到的一个弹框,这就是所谓的操纵浏览器,弹出一个对话框,与你交互。这个 prompt() 是一个提示弹框,并且可以在弹框中写入文本,在进行确认和取消。下面这段代码,就是将你想改变h1的文本输入其
中后,将其值赋到 newHeadText 变量中。即:
var newHeadText = prompt("神奇魔法变变变,随便输入点什么吧:");
现在,万事俱备,就差将我们输入的文本替换掉h1标签的文本了,这就是下面这句话:
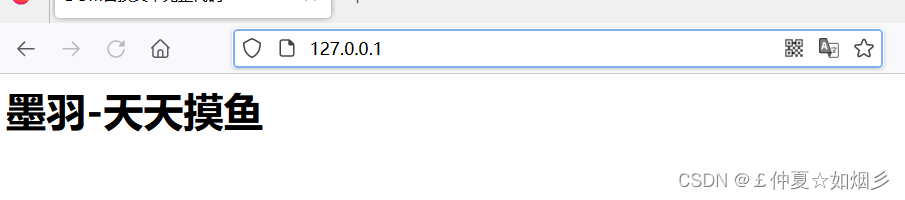
headElement.innerHTML = newHeadText;
图片一:输入替换内容

图片二:成功修改

大功告成,我们成功的将h1的标签的内容,替换成了自己输入的内容。
关于这个DOM我们需要深刻理解,在XSS中有一种攻击手法就叫DOM型XSS,即修改相关的节点,展示不一样的内容。
这个到学XSS时,再进一步说明。
拓展练习:
更多实例,可查看W3School,作为拓展学习:
https://www.w3school.com.cn/js/js_htmldom.asp
JavaScript BOM简介与实操
什么是BOM,BOM即Browser Object Model,浏览器对象模型。简单来说,它就是操作控制浏览器的一种能力,工具。
比如呢,他可以获取浏览器信息,通过代码前进,后退页面,等等。
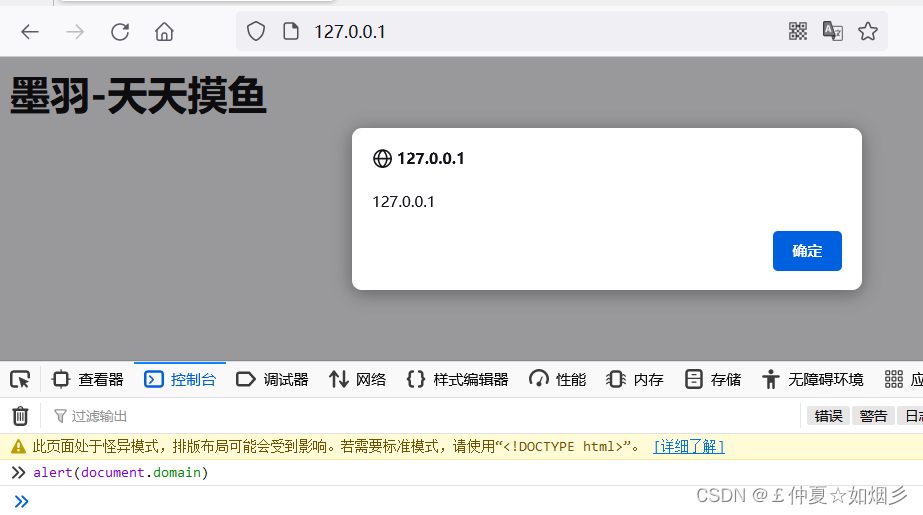
我们在HTML那节课中接触了弹框- alert() ,其实这就是属于BOM的范畴,弹框有三种形式,下面我分别说一下:
- 1、alert() - 警告弹框,下图就是一个警告弹框:

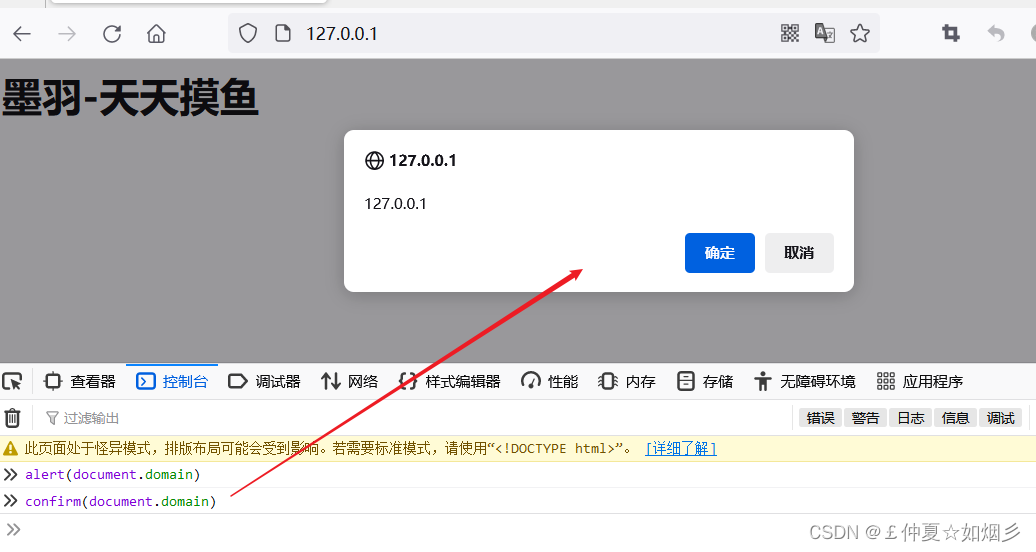
- 2、confirm() - 确认弹框,下图就是一个确认弹框:

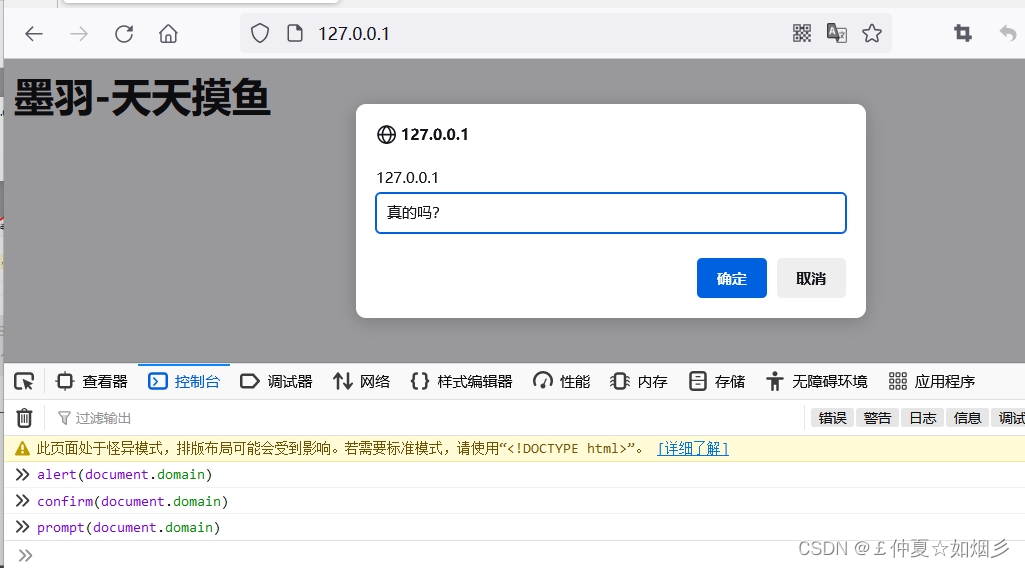
- 3、prompt() - 提示弹框,下图就是一个提示弹框:

仔细观察这三个弹框,可以发现很明显的区别。
上面提到的弹框,是最基本的BOM使用形式,那既然能操纵浏览器,那肯定还有其他能
力咯,大家不妨试试下面这些代码,在控制台中键入即可
1、(window.)screen - 获取浏览器屏幕信息
2、(window.)location.(href="http://www.baidu.com" or 是改网站的路径值) - 获
取/控制用于页面URL
3、(window.)navigator - 获取访问者浏览器信息
4、(window.)open/close() - 操作浏览器窗口,打开/关闭
拓展练习:
JavaScript 基础知识 - BOM篇
https://segmentfault.com/a/1190000012575816#articleHeader14
JavaScript事件
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行。
那什么是JavaScript事件呢,在HTML那节课中,我们一定还记得这句话<img src=1 onerror=alert(/xss/)> ,这句话意思是使用 img 标签加载图片,src 为图片地址,但我们设置的参数为1,明显是个错误的,然后我们使用了onerror 事件,来处理这个错误,弹了个框,这个驱动的函数就是 alert() 。
一些事件:
onabort 图像加载被中断
onblur 元素失去焦点
onchange 用户改变域的内容
onclick 鼠标点击某个对象
ondblclick 鼠标双击某个对象
onerror 当加载文档或图像时发生某个错误
onfocus 元素获得焦点
onkeydown 某个键盘的键被按下
onkeypress 某个键盘的键被按下或按住
onkeyup 某个键盘的键被松开
onload 某个页面或图像被完成加载
onmousedown 某个鼠标按键被按下
onmousemove 鼠标被移动
onmouseout 鼠标从某元素移开
onmouseover 鼠标被移到某元素之上
onmouseup 某个鼠标按键被松开
onreset 重置按钮被点击
onresize 窗口或框架被调整尺寸
onselect 文本被选定
onsubmit 提交按钮被点击
onunload 用户退出页面
拓展练习:
更多事件:
https://www.w3school.com.cn/tags/html_ref_eventattributes.asp
JSON是什么
通俗来讲,JSON就是一种文本交换的使用形式,统一格式,在数据传输时方便轻巧,不必再为格式不同而苦恼。
- JSON:JavaScript 对象表示法(JavaScript Object Notation)。
- JSON 是存储和交换文本信息的语法。类似 XML。
JSON语法:
- 数据在名称/值对中
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
举个例子:
- 首先JSON数据的书写格式为 名称/值对 ,并且他们都在双引号中,它们中间用冒号
(:)分隔,如下:
"myName" : "墨羽"
其实这句话的意思就相当于myName="墨羽" - JSON对象是要在花括号中的,其中对象可以包含多个 名称/值对 ,并且它们中间使
用逗号(,)分隔,比如:
{"myName":"墨羽", "myAge":"18"}
更多内容:(这页内容,必须要进一步学习)
https://www.w3school.com.cn/json/json_syntax.asp
JSONP是什么
Jsonp(JSON with Padding)其实就是json的一种"使用模式",可用于主流浏览器跨域数据访问的问题。Jsonp(JSON with Padding) 是 json 的一种"使用模式",可以让网页从别的域名(网站)那获取资料,即跨域读取数据。
一个基础例子,加深对JSONP的理解:
https://www.runoob.com/json/json-jsonp.html
为什么我们从不同的域(网站)访问数据需要一个特殊的技术( JSONP )呢?这是因为同源策略。
同源策略,它是由 Netscape 提出的一个著名的安全策略,现在所有支持 JavaScript 的浏览器都会使用这个策略。
JSONP 应用
- 服务端 JSONP 格式数据
如客户想访问 :
https://www.runoob.com/try/ajax/jsonp.php?jsoncallback=callbackFunction
假设客户期望返回数据:["customername1","customername2"]
真正返回到客户端的数据显示为:callbackFunction(["customername1","customername2"])
服务端文件 jsonp.php 代码为:
jsonp.php 文件代码
<?php
header('Content-type: application/json');
//获取回调函数名
$jsoncallback = htmlspecialchars($_REQUEST ['jsoncallback']);
//json数据
$json_data = '["customername1","customername2"]';
//输出jsonp格式的数据
echo $jsoncallback . "(" . $json_data . ")";
?>
- 客户端实现 callbackFunction 函数
<script type="text/javascript">
function callbackFunction(result, methodName)
{
var html = '<ul>';
for(var i = 0; i < result.length; i++)
{
html += '<li>' + result[i] + '</li>';
}
html += '</ul>';
document.getElementById('divCustomers').innerHTML = html;
}
</script>
页面展示
<div id="divCustomers"></div>
客户端页面完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP 实例</title>
</head>
<body>
<div id="divCustomers"></div>
<script type="text/javascript">
function callbackFunction(result, methodName)
{
var html = '<ul>';
for(var i = 0; i < result.length; i++)
{
html += '<li>' + result[i] + '</li>';
}
html += '</ul>';
document.getElementById('divCustomers').innerHTML = html;
}
</script>
<script type="text/javascript" src="https://www.runoob.com/try/ajax/jsonp.php?jsoncallback=callbackFunction"></script>
</body>
</html>
jQuery 使用 JSONP
以上代码可以使用 jQuery 代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JSONP 实例</title>
<script src="https://cdn.static.runoob.com/libs/jquery/1.8.3/jquery.js"></script>
</head>
<body>
<div id="divCustomers"></div>
<script>
$.getJSON("https://www.runoob.com/try/ajax/jsonp.php?jsoncallback=?", function(data) {
var html = '<ul>';
for(var i = 0; i < data.length; i++)
{
html += '<li>' + data[i] + '</li>';
}
html += '</ul>';
$('#divCustomers').html(html);
});
</script>
</body>
</html>
SQL基础入门
我们已将前端学习完了,现在进入了后端阶段,其中包括数据库和后端处理语言,其中会接触到SQL,PHP。下面我们就要接触数据库,接触SQL,接触MySQL。
搞懂什么是数据库,什么是SQL,以MySQL为例讲讲SQL实际使用。这些基础一定要搞懂,我们常听说到SQL注入,这就是基于数据库,基于SQL发生的漏洞。
什么是数据库
数据库,简单来说就是电子方式的文件柜,存储数据,用户可以根据自己需求来进行增
删改查的操作。
数据库管理系统(Database Management System,DBMS),简而言之,就是为管理数
据库而设计的软件系统。比如我们常听说的:MySQL,Oracle,Microsoft SQL Server,
PostgreSQL等等。
在WEB中,一定会用到数据库,它在什么位置呢?
我们先回头看看第一节课中的这张图

上面这张图可以显然易见的看到数据库在整个Web请求中,处在什么位置。我们知道,在所浏览的网页,都是有各种数据集合而成,这些数据,都是存放在数据库中,在请求某个信息时,也是由数据库来提供。
大致流程就是我们从前端请求数据,来到了Web服务器处,由相关的脚本语言代码来处理请求信息,比如上图,我们想要查询 7089bAt ,这时候就是将这个数据代入到数据库查询,并将查询到的相应信息经过相关的脚本语言代码返回呈现到前端,我们的浏览器中。
上面这个例子,我们用到了数据库查询操作,当然还有增加,删除,修改操作,既然有这些操作,那必然会有一套规范语法,去使用这些语法来操作数据库。
这节课,我们就是要学习SQL基本语法,操作数据库增删改查的语法。
什么是SQL
SQL(Structured Query Language:结构化查询语言),也有的相关资料说到SQL,就是单独的一个单词,SQL(涩儿Q,我这幽默而有趣的中文标注,嘿嘿)。不管是哪种,我们只需要理解一个概念,SQL就是用来访问和操作数据库的一套规范化的计算机语言。
我们常见的很多数据库管理系统,访问和操作的方式,都是基于SQL规范语法来拓展的,基础都大致相同,但又有一些细微的差别。
这节课,我们就是以MySQL数据库管理系统为例,来学习SQL一些基本常见的语句。
MySQL介绍
1、什么是MySQL
MySQL是数据库管理系统,它是最流行的关系型数据库管理系统之一。并且是开源,小巧,好用的数据库管理系统,很方便我们学习。
在使用MySQL学习SQL语法之前,我们要先安装MySQL。
这节课MySQL安装,我们将使用的PHPstudy,它集成了WEB服务器所需要的软件,作为基础学习很是好用,一键安装,全套使用。作为基础学习,我们应当把注意点放在知识点上,避免了调试报错一些列苦恼的事情,来影响自己。
2、PHPstudy的安装
在之前出现过PHPstudy后门的事件,官方也说明了,现在在官方网站下载的,是不会出现问题的,人外有人,天外有天,在有安全防护意识下,不必想这么多,毕竟我们有可能都是小白鼠。
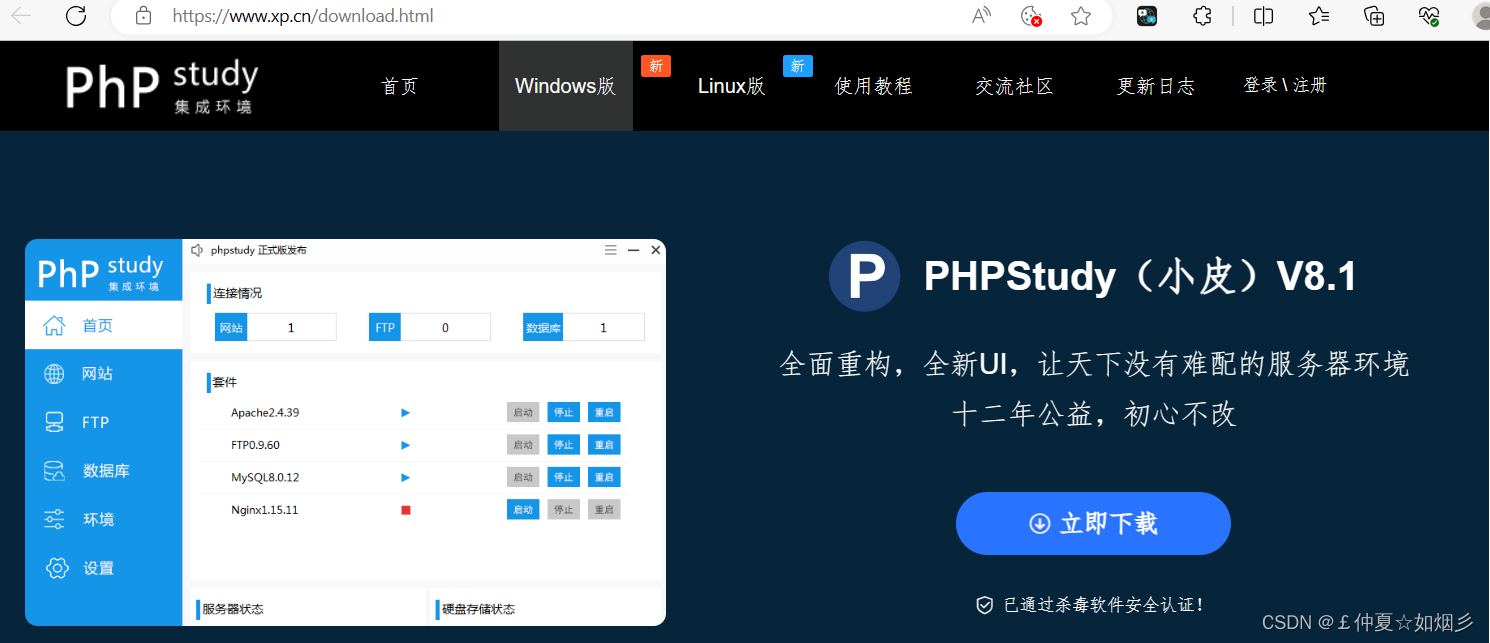
官方下载网址
https://www.xp.cn/download.html
现在我们去官网下载PHPstudy,我们选择的版本是最新版 phpStudy v8.0版本(Windows) ,相比于老版本,正题作了全新改变,使用依然是如此方便。

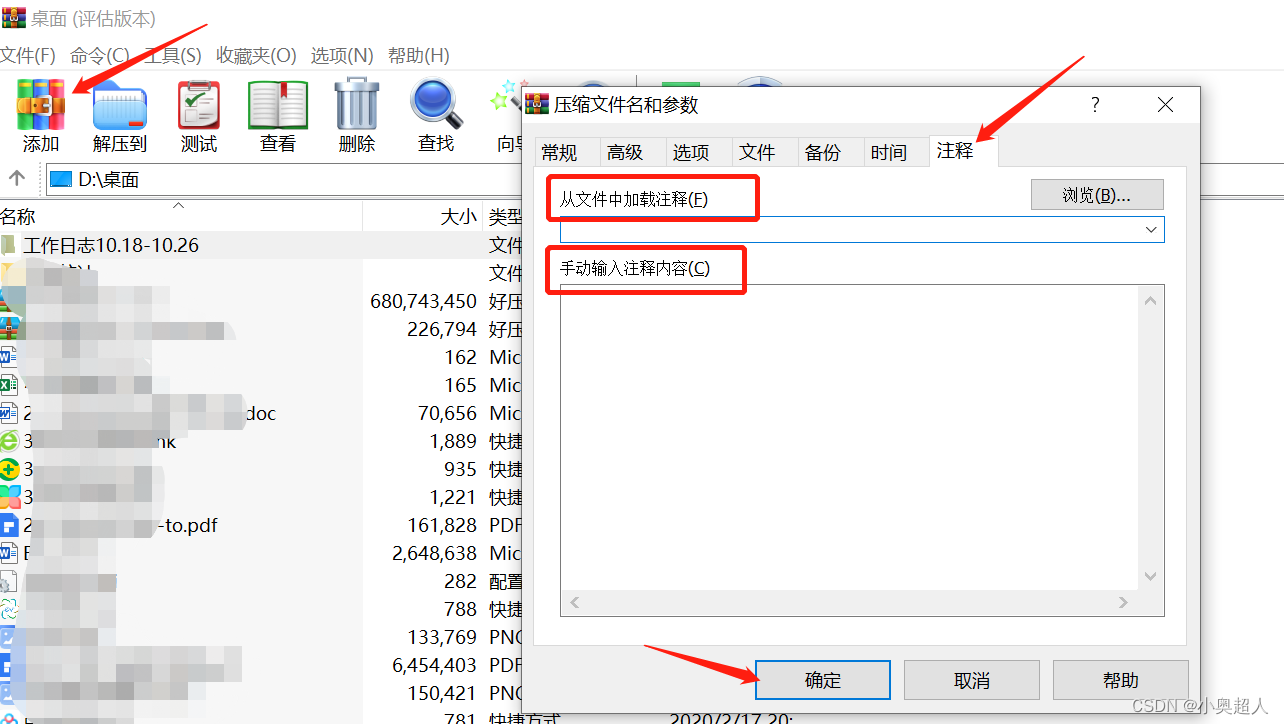
下载完成后的文件,是一个压缩包,使用的是 7-zip 压缩软件,大家需要自行下载这个软件,来解压这个文件。接下来只需要将里面的EXE文件解压出来,安装即可,步骤就是立即安装,没有什么其他的选择。

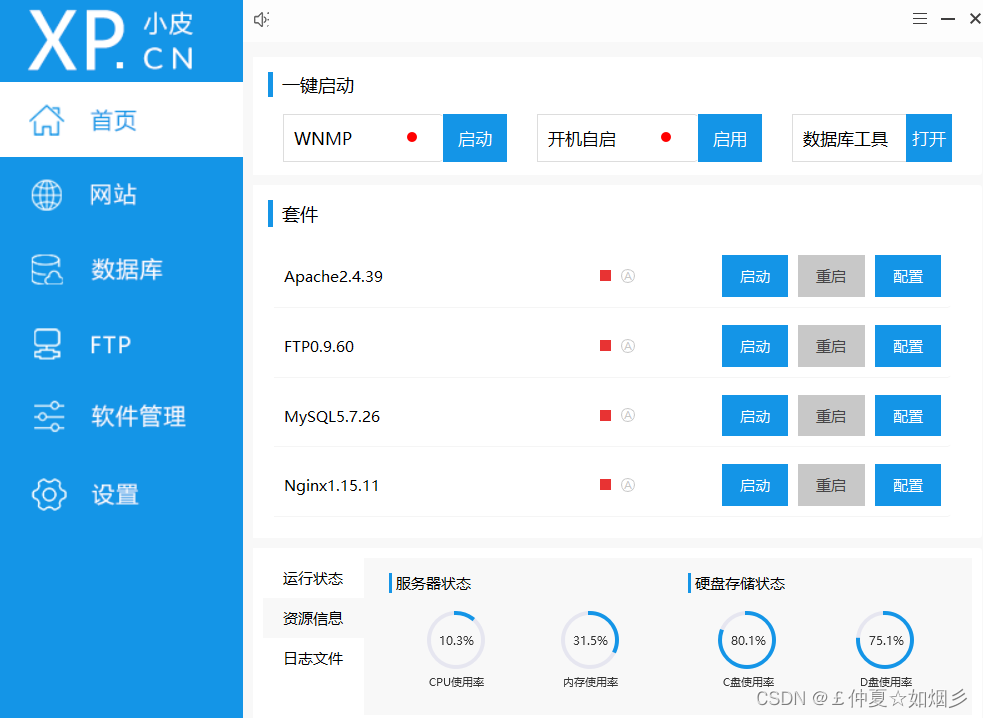
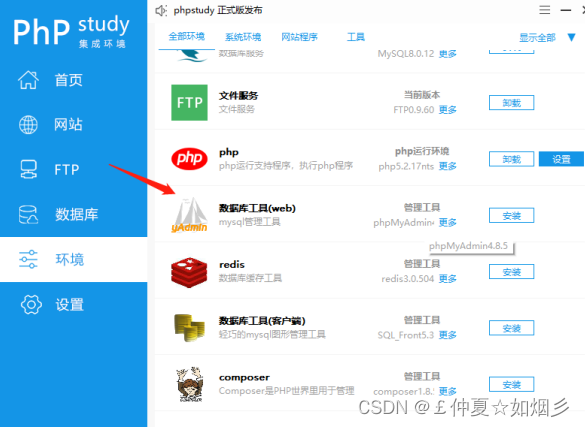
安装完成后,打开PHPstudy:

上图是主页面,我们这节课主要关注MySQL,以及数据库这两个地方,在此之前,我们需要先做一个小小的配置,将MySQL添加到环境变量中,便于命令行中启动MySQL。
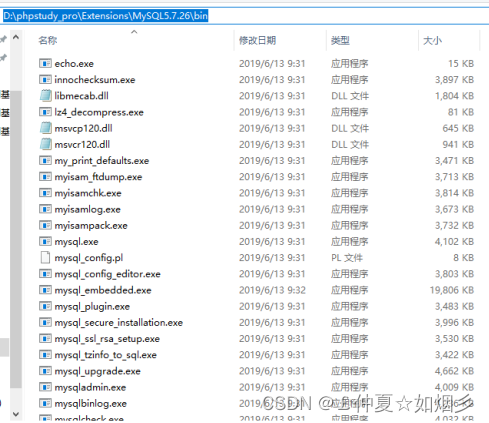
首先,找到PHPstudy的安装路径,打开 Extensions 文件,在这个文件下有MySQL文件夹,以为的为例,将下面路径复制:
D:\phpstudy_pro\Extensions\MySQL5.7.26\bin

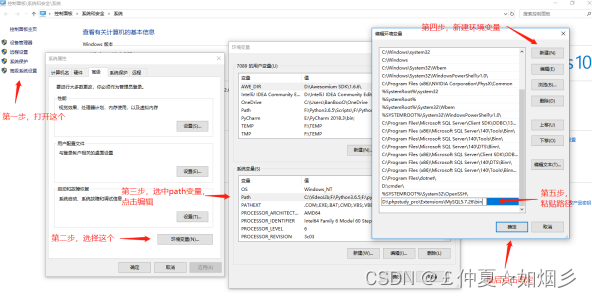
下面,就是将这个路径,粘贴到系统的环境变量 path 中:

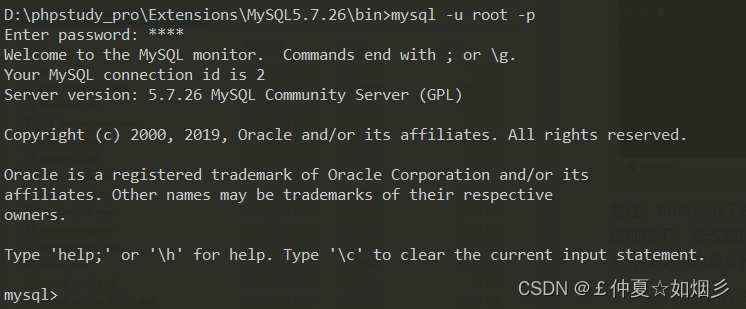
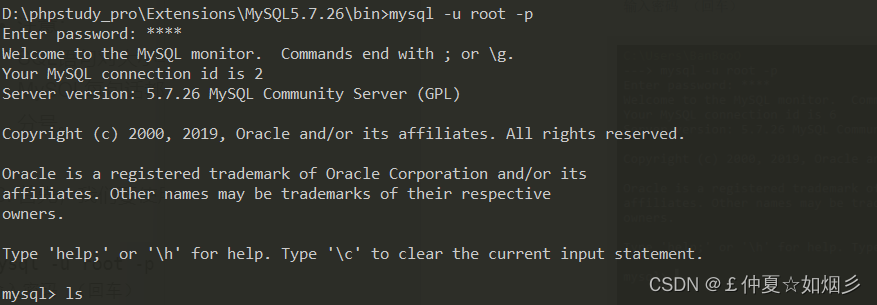
现在已经将MySQL的环境变量添加进去了,现在试试是否成功添加,首先要确保在PHPstudy中启动了MySQL,然后打开CMD命令行,输入 mysql -u root -p ,回车,然后输入密码 root,回车,出现下图这种状态,即是添加成功:

备注:PHPstudy下的MySQL初始化密码是 root ,大家可以自行在主界面中的数据库选项栏下,修改密码。
- MySQL的另一种访问方式-Navicat工具
我们上面安装调试使用CMD命令行连接访问MySQL数据库,当然还有基于图形化的MySQL数据库管理系统工具 — Navicat 。
大家常听说的 phpmyadmin 是基于WEB页面的本地MySQL数据库管理系统工具。
现在我们要安装使用 Navicat ,这款工具是收费的,但是很好用。它除了可以管理Mysql,还可以管理其他数据库系统,我将破解版放在了网盘,大家可以自行获取,其他安全问题,大家自测。连接估计会失效,需要用到时,可以随时找我。
Navicat破解版百度云连接:
链接:https://pan.baidu.com/s/1BDnAUFr6a65uQ2y5GBCXPA
提取码:bsi6
安装步骤,没有特别需要注意的地方,下一步下一步即可。
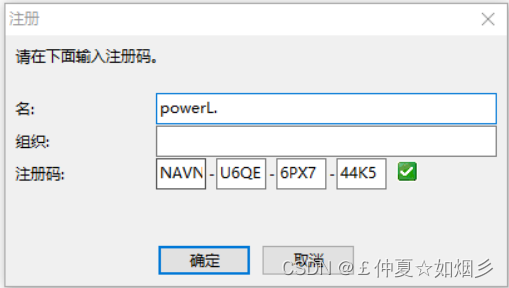
在安装完成之后,文件夹中有个注册码,大家复制粘贴,来到Navicat这个位置,进行注册,即可成功:

NAVN-U6QE-6PXX7-44K5

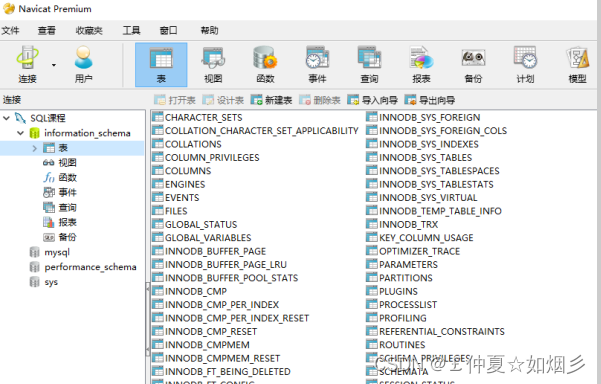
下面,我们使用Navicat来连接咱们的MySQL,首先要确保在PHPstudy中启动了MySQL,然后点击Navicat中的 链接 ,选中 MySQL :

接下来我们输入连接信息,由于连接的是本地的MySQL,所以下面的 主机名或IP地址置为localhost即可,MySQL的默认端口是3306,下面输入账号密码,点击确定即可,或者在确定之前,点击连接测试:

在输入完信息后,在左侧栏会有你添加的选项,双击他,即可打开数据库,如上图所示。
我常用Navicat来访问数据库,本地的或远程的。学习练习方面,我会用到命令行。大家可以在PHPstudy中找到环境选项,并在里面找到PhpMyAdmin,然后自行安装学习:

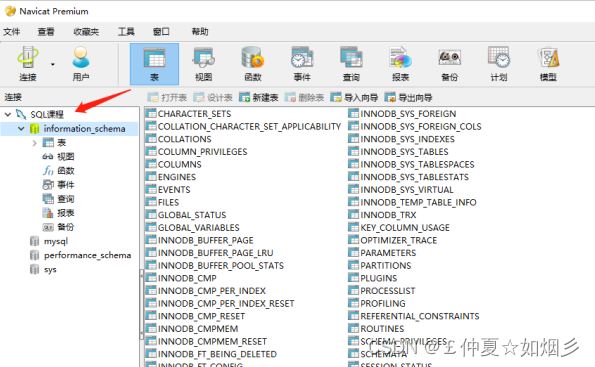
- 关于MySQL下的information_schema数据库
在MySQL 5.0 版本以上都会自带一个默认的information_schema数据库。MySQL 5.0版本以下是没有的,如果想要获取表名,只能暴力跑表名。

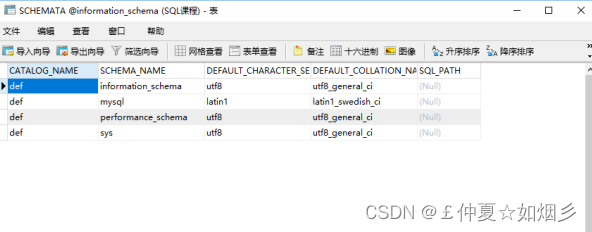
不同数据表存放着不同的信息,比如:
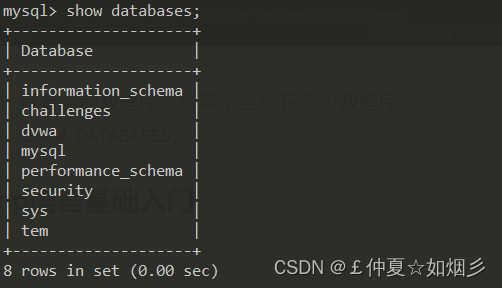
- SCHEMATA表:提供了当前MySQL中所有数据库的信息,就是 show databases; 所展示的结果。

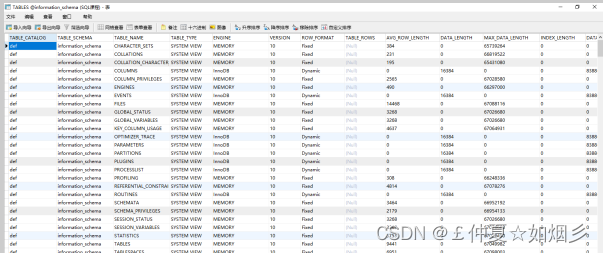
- TABLES表:提供了关于数据库中的表的信息(包括视图),详细表述了某个表的信息。

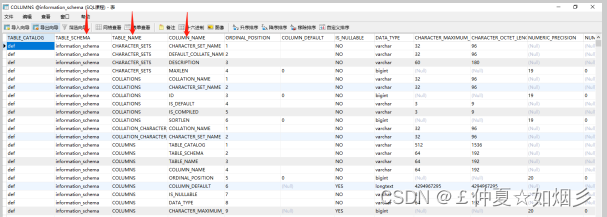
- COLUMNS表:提供了每个表中的列的信息,详细表述了某个表中列的信息。

我讲到了三个常用的,对这三个简言之,就是,SCHEMATA表存放着所有数据库的名字,TABLES表存放着各个数据库下数据表的名字,COLUMNS表存放着各个数据库下数据表下的列的名字。
说起来可能有点绕,大家不妨搭建完MySQL,使用命令行,或者Navicat连接后,看一看。其他更多表含义,大家可以进一步学习:
https://wenku.baidu.com/view/6358a5fd89eb172ded63b7a8.html?_wkts_=1691742777883
前期准备工作都做好了,现在我们要进入学习SQL语法阶段了,掌握如何操作数据库,数据表,以及表中的列信息。
在进入下一阶段之前,我先说几个概念,什么是数据库,数据表,数据。
在上面我们提到了,MySQL是管理数据库的软件,简言之,它将所有数据库集合到了一起来操作,那说了半天数据库到底是什么呢?
我继续做一个类比,我把MySQL比作一个小区,就叫小白帽小区吧,小白帽小区里有一栋又一栋高楼,每栋高楼又有1单元,2单元,3单元…每个单元下又有1层,2层,3,4层。
在上面的类比中,我将高楼等同于数据库,每个单元比作数据表,单元下的每一层,可以比作数据表中的具体数据,有行,有列。这是一个类比的概念,有了这个概念更方便理解操作数据库中的数据,就好比,你想回家,必定先回自己的小区,找到自己住的那一栋,再进自己的单元,回到自己的楼层,打开自己的家门。操作数据库也有自己的流程。
下面我们正式进入数据库操作的阶段了。
以下例子,我全部都是用的命令行来操作的。
练习前一定不要忘了打开MySQL哦。
MySQL之数据库操作
上面我将数据库类比成了小区里一栋有一栋高楼,那我们就来操作这些"高楼的",如果是一个空荡的小区,那你必然要先建立一栋又一栋高楼,数据库也是如此。当然,MySQL下自带了几个数据库,各有各的用处。
- 注意:
SQL语句对大小写不敏感。
MySQL每句话都要以 ; 分号结束,一定要注意是英文的分号。
- 首先,我们要使用命令行连接数据库,如下图:
mysql -u root -p (回车)
输入密码 (回车)

-
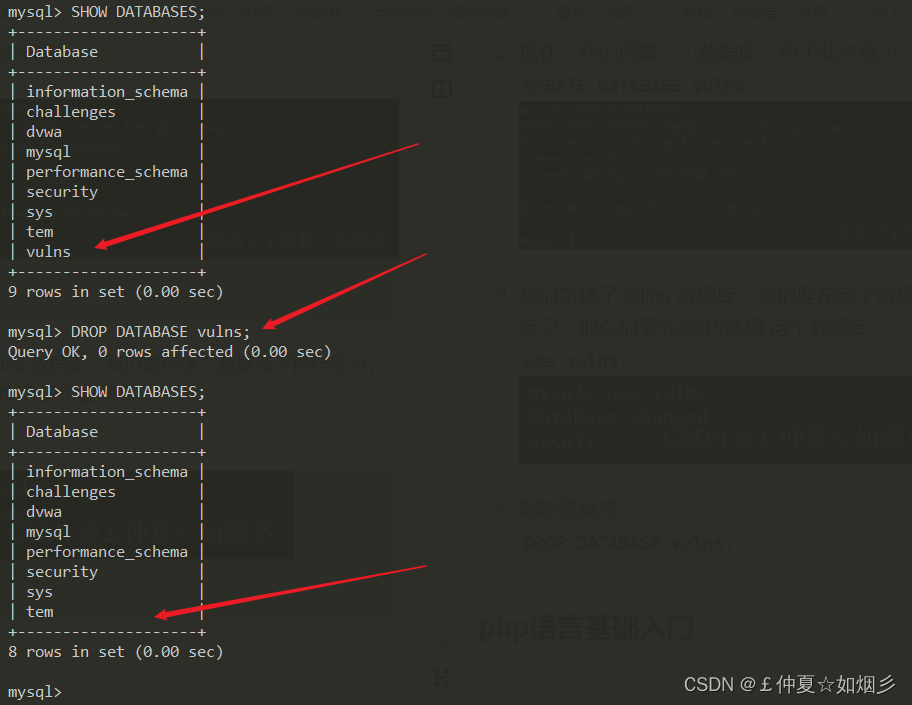
查看当前数据库,可展示当前有多少数据库:
SHOW DATABASES;

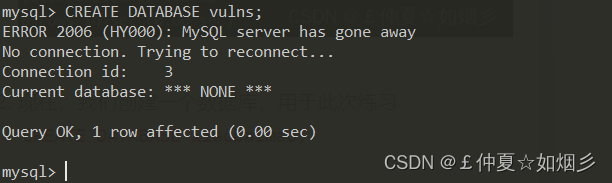
-
现在,我们创建一个数据库,用于此次练习
CREATE DATABASE vulns;

-
我们新建了 vulns 数据库,我们要在这个数据库下操作练习,那么们要先选中/使用 这个数据库:
use vulns;

-
删除数据库
DROP DATABASE vulns;

上面为了演示将 vulns 数据库删除掉了,现在需要你新建回来,下面操作练习会使用到。
MySQL之数据表操作
在进行了数据库的操作后,我们现在进入数据表的操作。
数据库中可以包含大量的数据表,每张表中都包含着我们特定的数据。
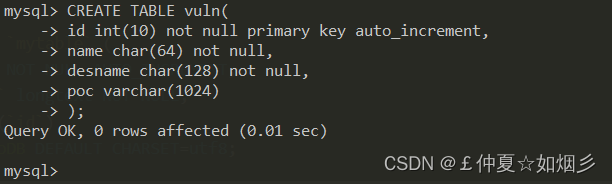
- 创建数据表:
mysql> CREATE TABLE vuln(
-> id int(10) not null primary key auto_increment,
-> name char(64) not null,
-> desname char(128) not null,
-> poc varchar(1024)
-> );


上图是创建数据表,输入一行敲下回车即可进入下一行编辑。
解读一下:
首先,我们使用 CREATE TABLE vuln 创建了一个名为test的数据表,下面的语句即是这个表的简单规则,其中,将 id 设置为了这个数据表的主键键值 - primary key ,
并且是自增长 - auto_increment ,它的数据类型为 - int , not null 代表数据
不能为空,然后下面还设置了 name ,desname ,poc 信息,其中 char 为字符数据类
型。
有不懂的,先留个黑人问号,我们继续下面的操作。
- 查看当下数据表
SHOW TABLES; - 向数据表中插入数据:
INSERT INTO vuln(name,desname,poc) VALUES('OA','OA前台注入','SQL语句');
不区分大小写

解读一下:
整句话的意思为,我要向test表中name,desname,poc列插入数据为'OA','OA前台注入','SQL语句' - 查询数据表中的数据:
SELECT * FROM test;
*(星号)代表所有的数据。
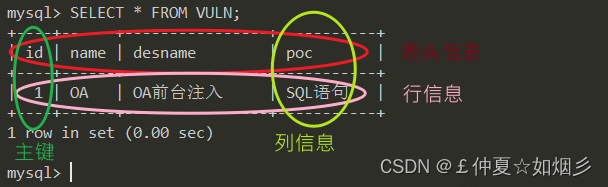
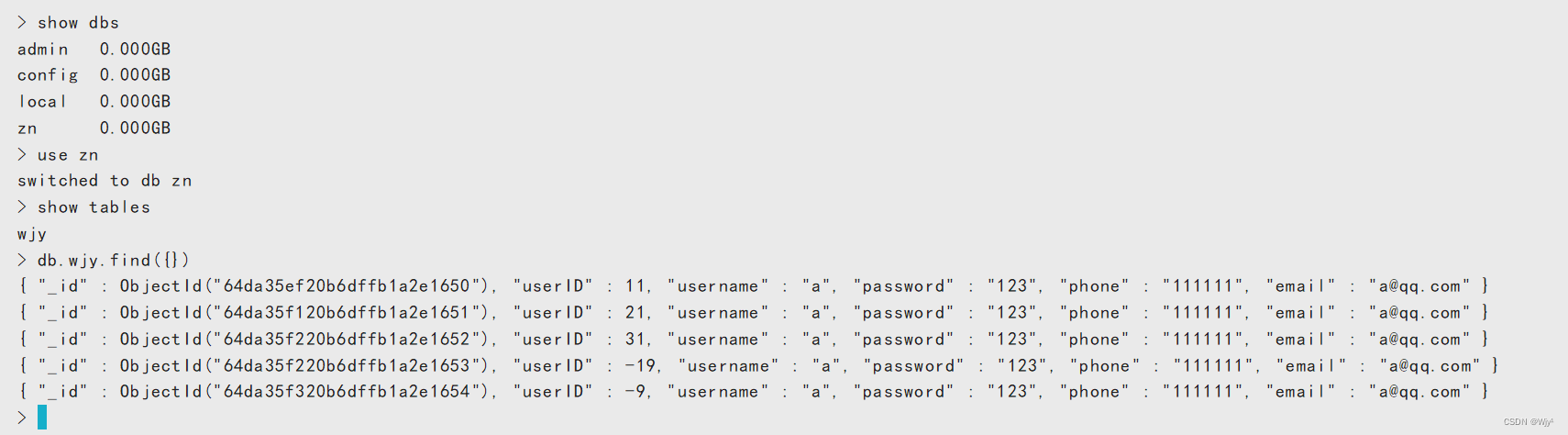
我们进一步看看什么是数据表,存在了哪些信息:
下图是刚才操作,并且插入数据后的数据表:

这是一个数据表,每个数据表都会涵盖这些信息,或者更多其他信息。
MySQL之数据操作
如果之前输入的数据不对怎么办,我们可以更改这条数据,或者删除掉这条数据。
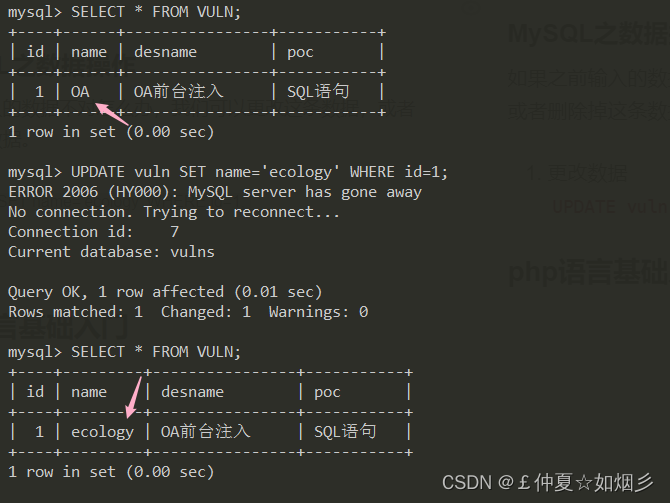
- 更改数据
UPDATE vuln SET name='ecology' WHERE id=1;

解读一下:
我们使用UPDATA关键字来修改数据,我们要更改的是test数据表下name的值,具体是id=1的那条数据,使用了WHERE来进行条件判断,id=1的数据是哪条就删除那条。 - 删除数据
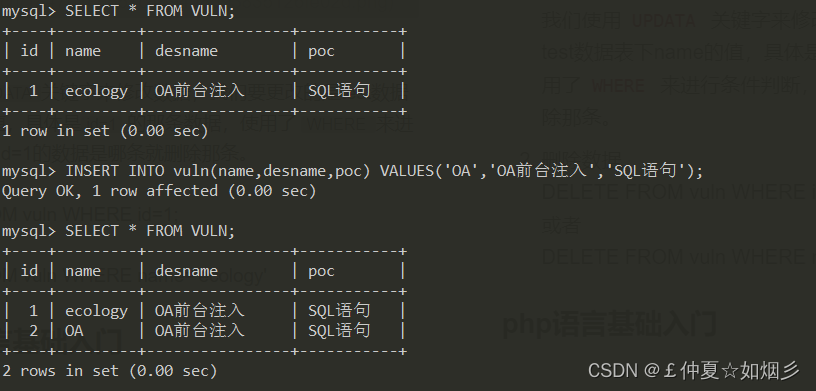
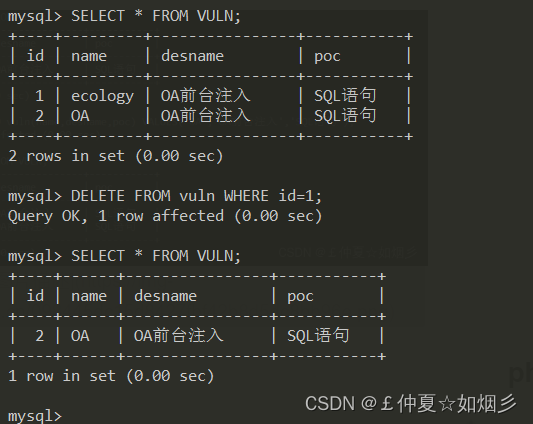
DELETE FROM vuln WHERE id=1;
或者
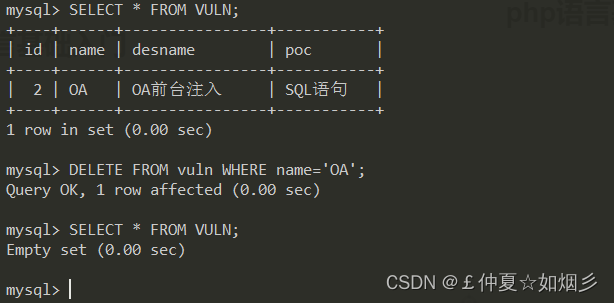
DELETE FROM vuln WHERE name='OA';
首先插入数据

指定ID

指定name

可以看到,我们已经成功将数据删除了。上面给出了两句删除语句,大家可以对比下不同的地方,实践一下,第二个语句,如果是相同的两个name值,会发生什么情况。
待续……



















![【Linux操作系统】编译过程中遇到的问题-为什么加-c?执行文件提示无法执行二进制文件?main函数参数argc和*argv[]的作用和理解?](https://img-blog.csdnimg.cn/72552d1efa3d4d22b6e9e873dc7c9343.png)