semanage port -a -t http_port_t -p tcp 82题目:
非标准端口 82 上运行的 WEB 服务器在提供内容时遇到问题。根据需要调试并解决问题, 并使其满足以下条件:
系统上的 web 服务器能够提供/var/www/html 中所有现在有的 html 文件(注意:不 要删除或者其他方式改
动现有的文件内容)
Web 服务器通过 82 端口访问
Web 服务器在系统启动时自动启动

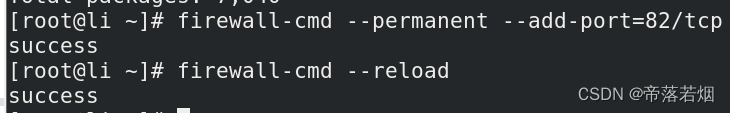
firewall-cmd --permanent --add-port=82/tcp
firewall-cmd --reload 

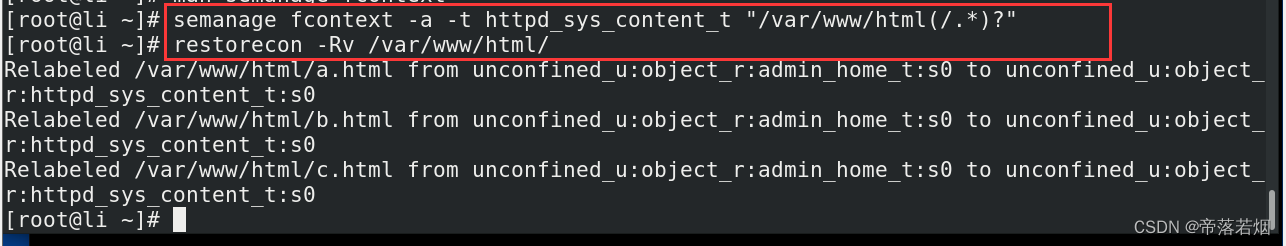
semanage fcontext -a -t httpd_sys_content_t "/var/www/html(/.*)?"
restorecon -Rv /var/www/html/

systemctl restart httpd
systemctl enable httpd
检查

ls /var/www/html换一台同网段的主机:

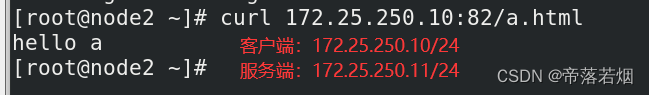
curl 172.25.250.10:82/a.html因为我当时学计算机是0基础,我总是怕你们有不能理解的地方,所以就尽可能的写的详尽一些。

















![【Linux操作系统】编译过程中遇到的问题-为什么加-c?执行文件提示无法执行二进制文件?main函数参数argc和*argv[]的作用和理解?](https://img-blog.csdnimg.cn/72552d1efa3d4d22b6e9e873dc7c9343.png)
