V1.2.12
Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。
- Gitee: https://gitee.com/known/Known
- Github:https://github.com/known/Known
概述
- 基于C#和Blazor实现的快速开发框架,前后端分离,开箱即用。
- 跨平台,单页应用,混合桌面应用,Web和桌面共享一处代码。
- 包含模块、字典、组织、角色、用户、日志、消息、工作流、定时任务等功能。
- 代码简洁、易扩展,让开发更简单、更快捷!
如果对您有帮助,点击⭐Star⭐关注 ,感谢支持开源!
更新日期
- 2023-08-06
更新内容
- 🐛修复登录失败提示信息不显示问题
- 🐛修复RichText只读模式最大高度及清空问题
- 🔨优化Tabs和DataGrid自适应布局
- 🐛修复单页Navigate页面参数报错问题
- 😄新增GroupBox组件
- 🔨优化RichText支持图片和视频上传本地/OSS/COS
- 😄新增PDF预览组件
- 😄新增打印组件
- 😄新增正则表达式验证
- 😄QueryType增加逗号分割批量查询
详细内容
1. GroupBox组件
- 显示一组表单信息
protected override void BuildRenderTree(RenderTreeBuilder builder)
{
builder.Component<GroupBox>()
.Set(c => c.Title, "基本信息")
.Set(c => c.ChildContent, BuildBody) //建造组内容
.Build();
}

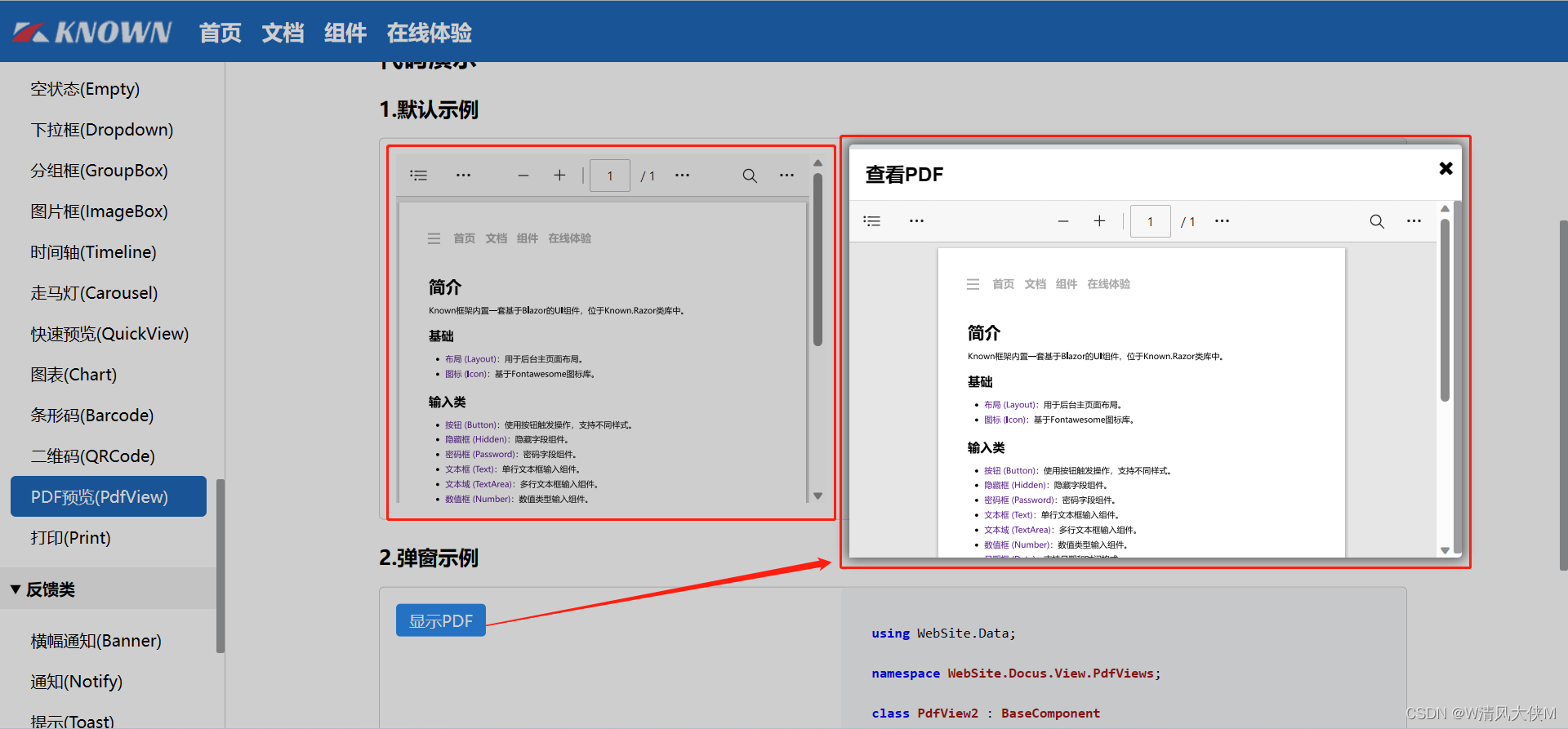
2. PDF预览组件
- 基于pdfobject.js实现
//嵌入页面显示PDF
protected override void BuildRenderTree(RenderTreeBuilder builder)
{
var stream = FileService.GetPdfStream();
builder.Component<PdfView>("pdfView")
.Set(c => c.Style, "demo-pdf")
.Set(c => c.Stream, stream)
.Build();
}
//点击按钮弹窗显示PDF
private void OnShowPDF()
{
var stream = FileService.GetPdfStream();
UI.ShowPdf("查看PDF", 600, 400, stream);
}

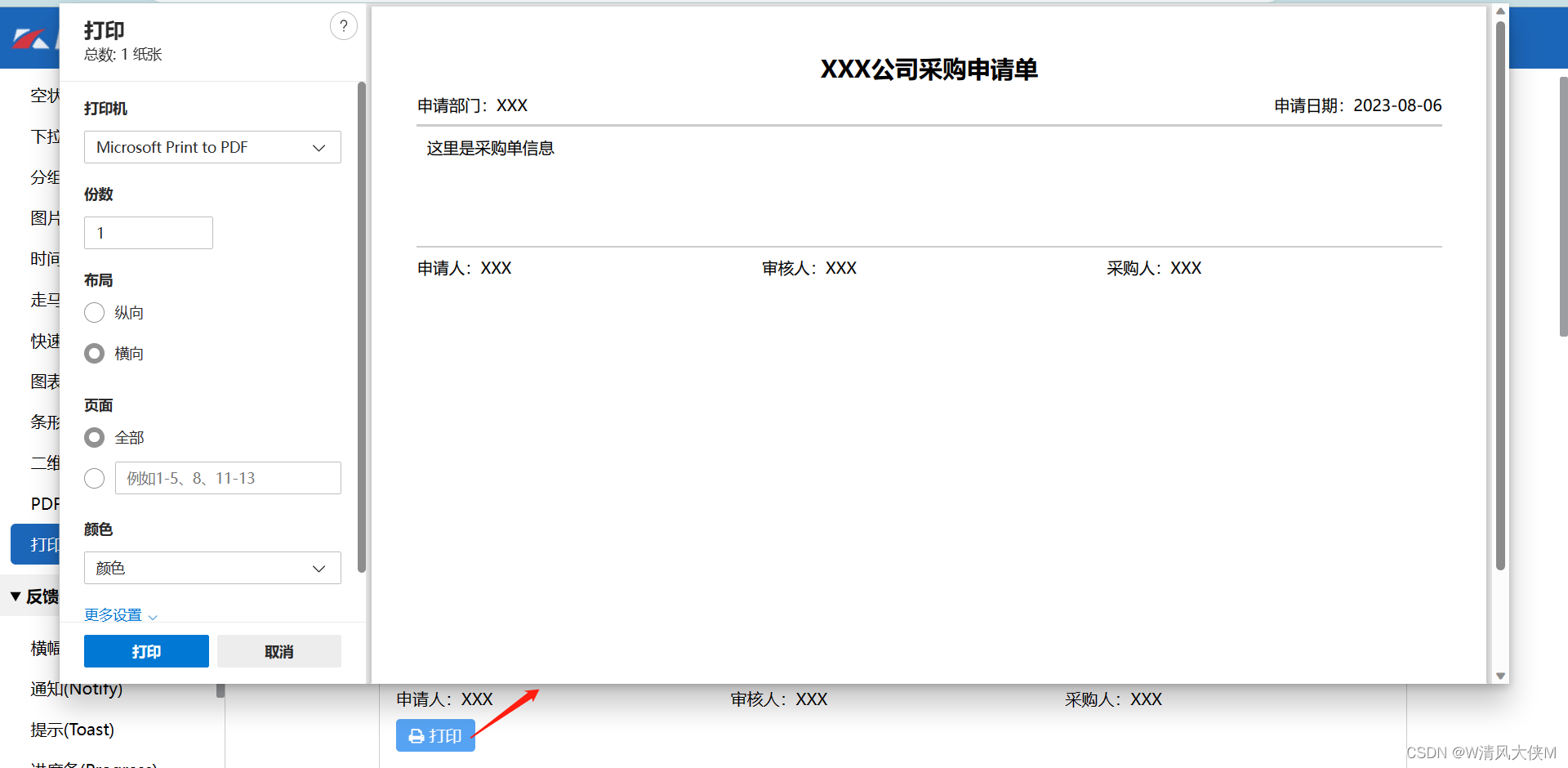
3. 打印组件
- 打印自定义表单
- 调用浏览器打印组件
- 表单样式需写在组件中
private void OnPrint()
{
//PrintForm为打印表单组件
UI.Print<PrintForm>(form => form.Set(c => c.IsPrint, true));
}

4. 正则表达式验证
- 实体类指定Regex特性
- 前后端共用验证逻辑
- 内置常用正则表达式常量RegexPattern
//实体类
public class SysUser : EntityBase
{
[Column("固定电话", "", false, "1", "50")]
[Regex(RegexPattern.Phone, "固定电话格式不正确!")]
public string Phone { get; set; }
[Column("移动电话", "", false, "1", "50")]
[Regex(RegexPattern.Mobile, "移动电话格式不正确!")]
public string Mobile { get; set; }
[Column("电子邮件", "", false, "1", "50")]
[Regex(RegexPattern.Email, "电子邮件格式不正确!")]
public string Email { get; set; }
}











![【Linux操作系统】编译过程中遇到的问题-为什么加-c?执行文件提示无法执行二进制文件?main函数参数argc和*argv[]的作用和理解?](https://img-blog.csdnimg.cn/72552d1efa3d4d22b6e9e873dc7c9343.png)