目录
- 一、初识Git
- 二、 在Linux底下安装Git
- 一)centOS
- 二)Ubuntu
- 三、 Git基本操作
- 一) 创建本地仓库
- 二)配置本地仓库
- 三)认识工作区、暂存区、版本库
- 四)添加文件
- 五)查看.git文件
- 六)修改文件
- 七)版本回退
- 八)撤销修改
- 九)删除文件
努力经营当下,直至未来明朗!
一、初识Git
- 版本控制器:记录每次的修改以及版本迭代的一个管理系统。
- Git:其实就是最常用的版本控制器。可以维护控制电脑上所有格式的文档。
如:对于开发人员来说,最主要就是维护项目中的源代码文件。 - 注意:对于二进制文件如图片、视频等,具体修改的内容是未知的,只是知道如修改了其文件的存储大小等信息。
二、 在Linux底下安装Git
此时我在我的Xshell上的服务器来进行安装(centos)。
一)centOS
- 首先查看当前服务器底下有没有安装Git
git --version
- 如果已经安装,需要进行卸载
sudo yum remove git -y
-
补充:清屏的话使用
clear -
安装git
sudo yum install git -y
- 然后再进行检查
git --version
二)Ubuntu
- 首先查看当前服务器底下有没有安装Git
git --version
- 如果已经安装,需要进行卸载
sudo apt-get remove git -y
-
补充:清屏的话使用
clear -
安装git
sudo apt-get install git -y
- 然后再进行检查
git --version
三、 Git基本操作
一) 创建本地仓库
- 只有在Git仓库下的文件才能被Git追踪管理
- 以下创建本地仓库的操作在Xshell中进行完成!
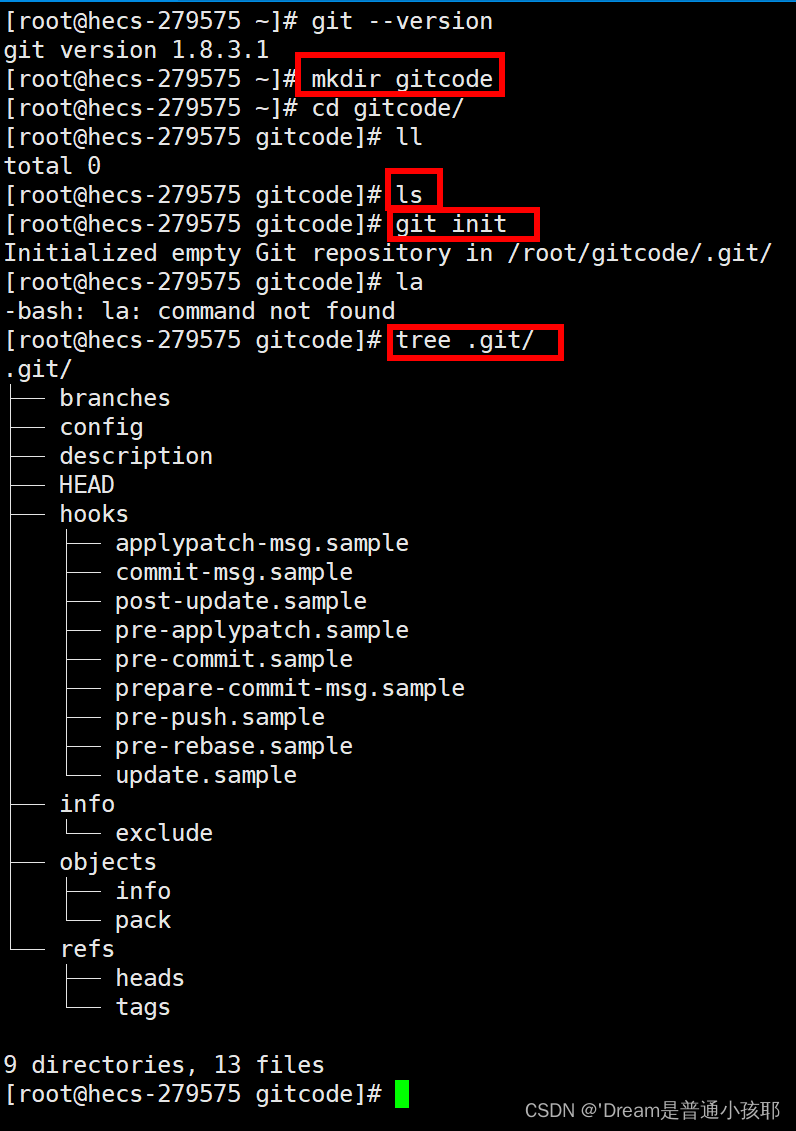
1)首先创建一个目录
mkdir gitcode
-- [即: mkdir 目录名]
2)切换到该目录底下
cd gitcode/
-- [即: cd 目录名/]
3)进行目录的展示
ls
4)在该目录下创建空的Git仓库:.git
git init
5)显示当前目录下所有文件(Ubuntu下适用)
la
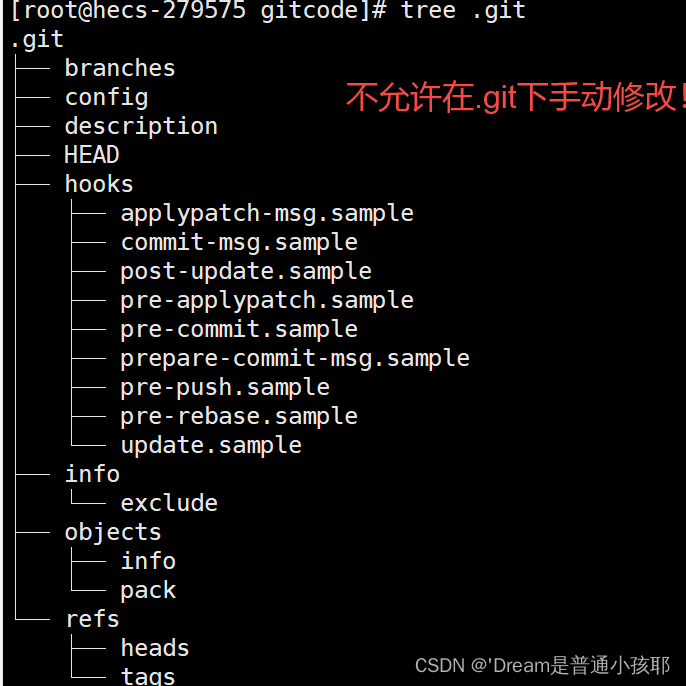
6) 树形展示该目录下的所有文件:千万不要手动修改任何文件!!
tree .git/

二)配置本地仓库
- 当成功创建出一个本地仓库之后,首先就是要对本地仓库新增两个配置项:name和email。
- 为本地仓库设置配置项:
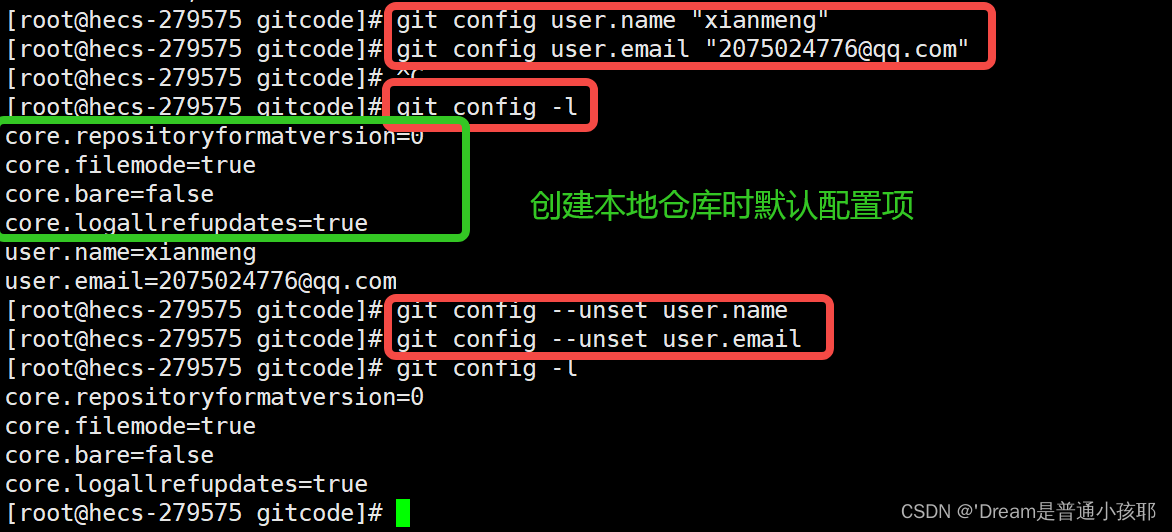
git config - 配置name和email:
git config user.name "xxx(实际name)"
git config user.email "xxx(实际email)"
- 查看配置,看配置是否已经成功
git config -l
- 重置删除配置项
git config --unset user.name
git config --unset user.name

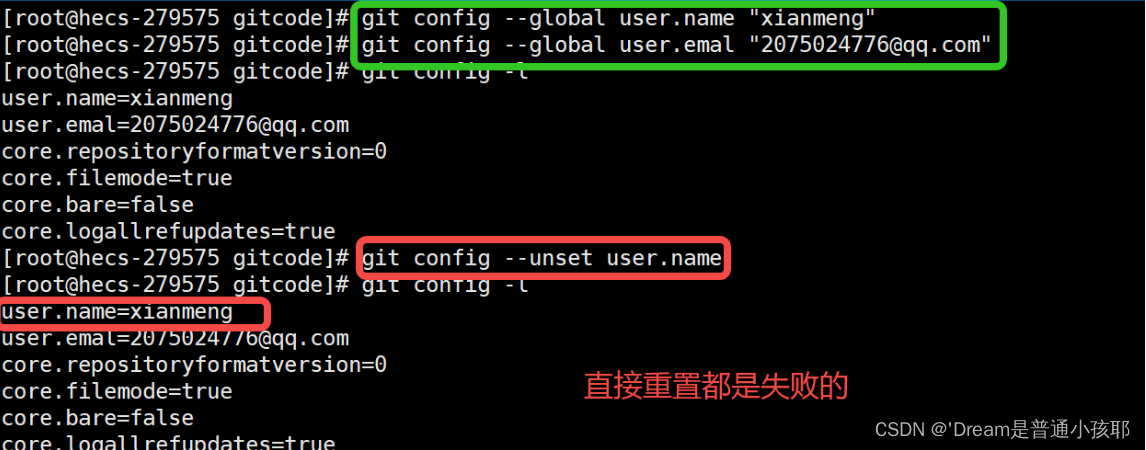
- 一台服务器上可以创建多个本地仓库,加上–global的意思其实就是当前的配置项是会在当前机器的所有git仓库下都生效的
git config --global user.name "xxx"
git config --global user.name "xxx"
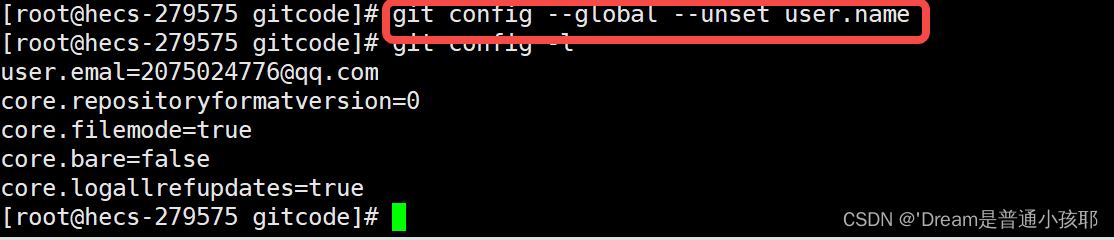
- 在进行global全局配置之后发现直接使用unset重置是失败的,此时想要重置必须在–unset之前加上–global


三)认识工作区、暂存区、版本库
- 在gitcode目录下新建一个文件readMe,使用git进行管理.
① 但是,在touch完成的情况下,Git是不能管理该readMe文件的。
② .git称为版本库(仓库),readMe文件称为工作区
touch readMe

-
强调:不允许在.git下手动修改!!

-
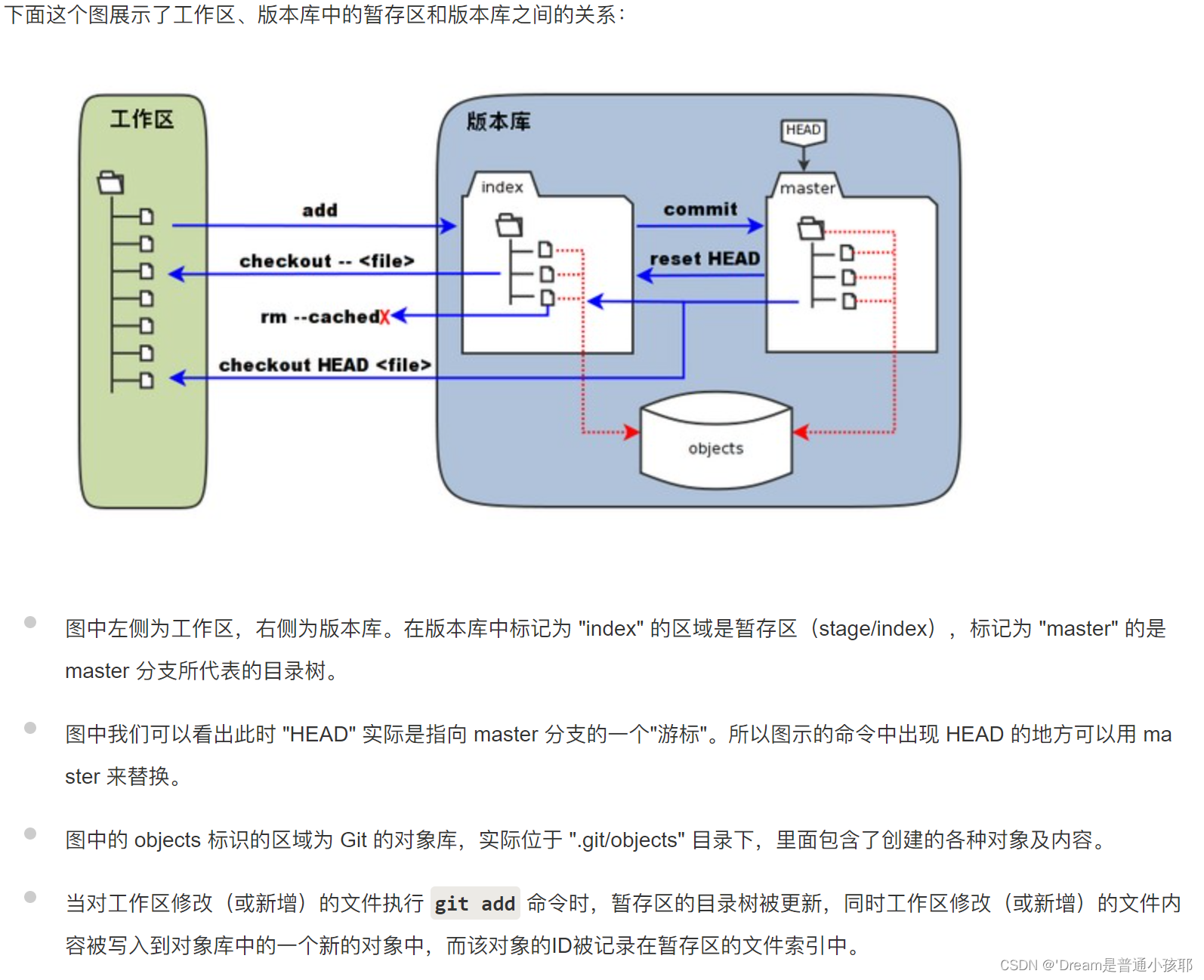
工作区、版本库和暂存区之间的关系:
可以参考:Git工作区、暂存区和版本库

-
如何将工作区中的内容使用git来进行管理:
1)对工作区进行修改操作(如:新增、修改、删除)之后进行add操作则进入版本库的暂存区
2)然后对暂存区中的内容进行commit之后就被提交到master分支底下
3)此时就将工作区中的内容真正放到了git仓库下进行管理 -
objects对象库:工作区文件在执行add命令之后,修改的工作区内容就会被写入对象库的一个新的git对象中,即:维护了文件的版本
-
暂存区中存储的不是一个个对象,而是对象索引;master分支中也是一样的,存储的也是对象的索引,也是比较轻量的。
-
因为仓库是刚init的,所以目前还没有暂存区,所以
tree .git之后看不到index是正常的。
四)添加文件
- 操作文件:
编辑文件: vim 文件名
保存并退出: :wq
在屏幕上打印文件内容:cat 文件名
- 将文件添加到版本库的暂存区:
(在已经创建的gitcode目录下操作)
git add 文件名1 文件名2 ··· // 提交该文件
git add . // 提交该目录下所有文件
- 将暂存区文件提交到master分支:
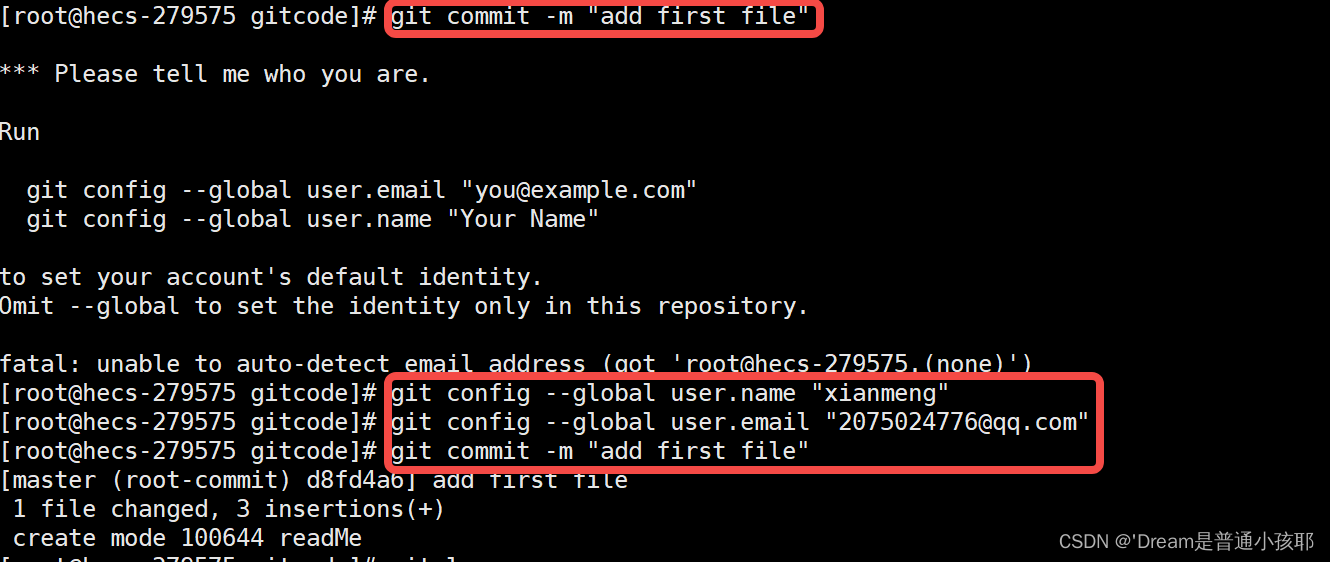
git commit -m "提交的细节描述"
补充:如果在进行该操作时出现了以下异常:
*** Please tell me who you are.
Run
git config --global user.email "you@example.com"
git config --global user.name "Your Name"
to set your account's default identity.
Omit --global to set the identity only in this repository.
fatal: unable to auto-detect email address (got 'root@hecs-279575.(none)')
[root@hecs-279575 gitcode]# git log
fatal: bad default revision 'HEAD'
此时,只需要在当前输入下面两句命令,把引号里的改成自己的邮箱和账号就OK了,然后就可以继续操作了
git config --global user.email "you@example.com"
git config --global user.name "Your Name"

- 打印提交记录
git log
git log --pretty=one-line // 打印一行漂亮直观日志
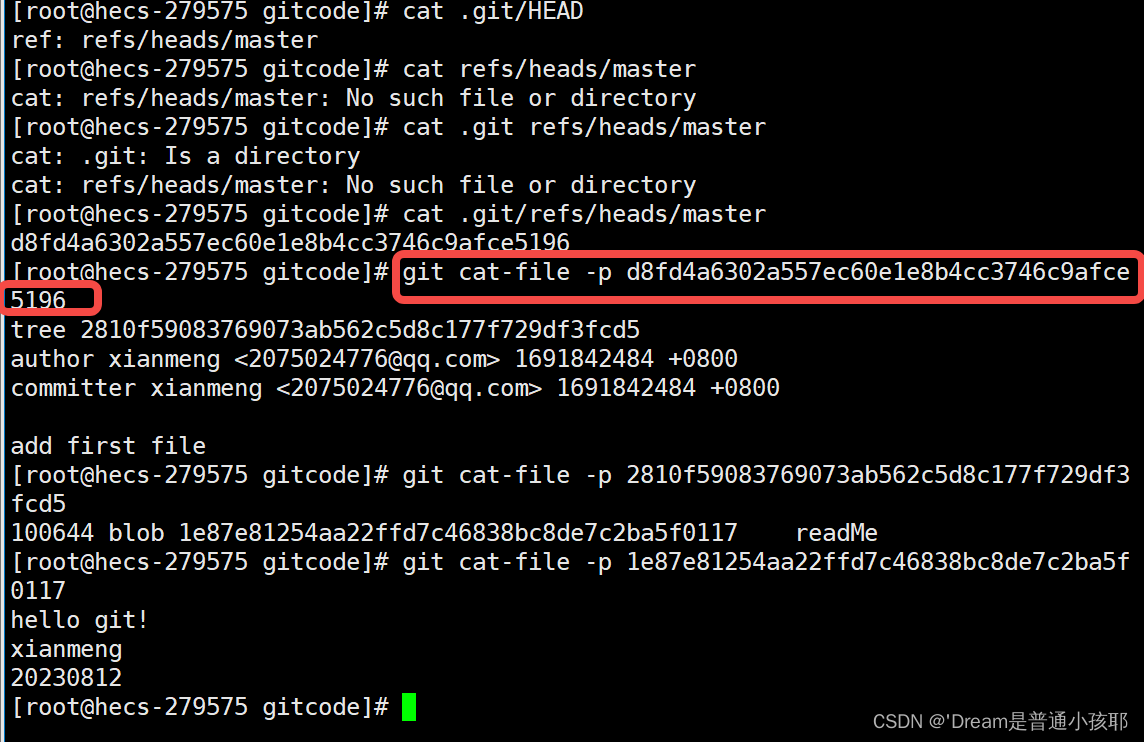
五)查看.git文件
根据commit_id来打印文件
git cat-file -p commit_id

六)修改文件
-
Git追踪管理的不是文件,其实是修改。
-
修改某个文件的内容,其实就是对该文件进行一个编辑操作,所以使用的是vim操作
-
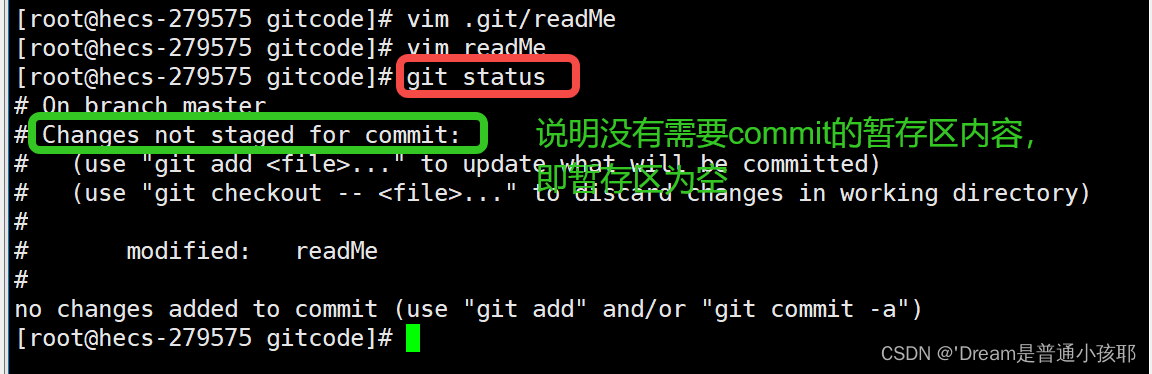
查看版本库的状态:
git status

-
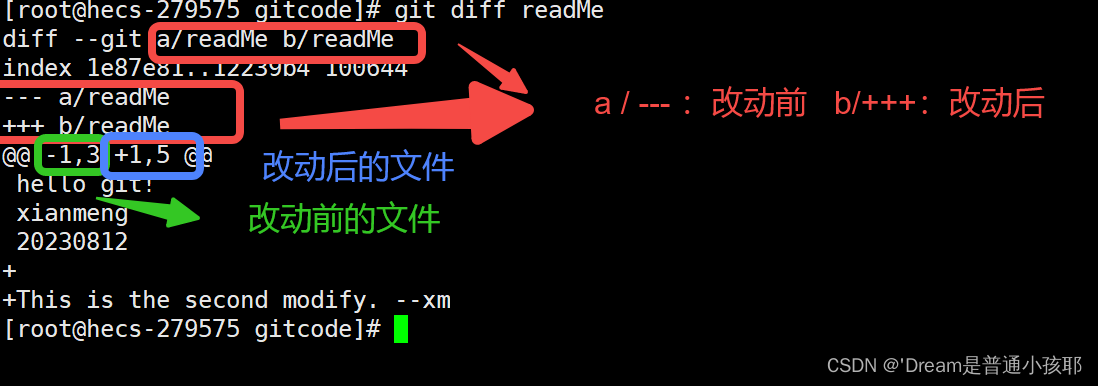
查看暂存区和工作区内容的差异:
git diff 文件名

- 查看版本库和工作区文件的区别:
git diff HEAD -- 文件名
七)版本回退
-
版本回退命令:
git reset [--soft | --mixed | --hard] [HEAD] // 本质回退的是版本库的内容;还可以回退到当前版本,即暂存区和工作区代码回退到和版本库中一致
–soft :只回退版本库中的内容,工作区和暂存区的内容不进行回退
–mixed(默认): 回退的是版本库和暂存区的内容,工作区的内容不进行回退
–hard: 回退版本库、暂存区、工作区的内容。(==慎用!!==工作区中的代码也被干掉的话其实是非常头疼的,直接找不回来了) -
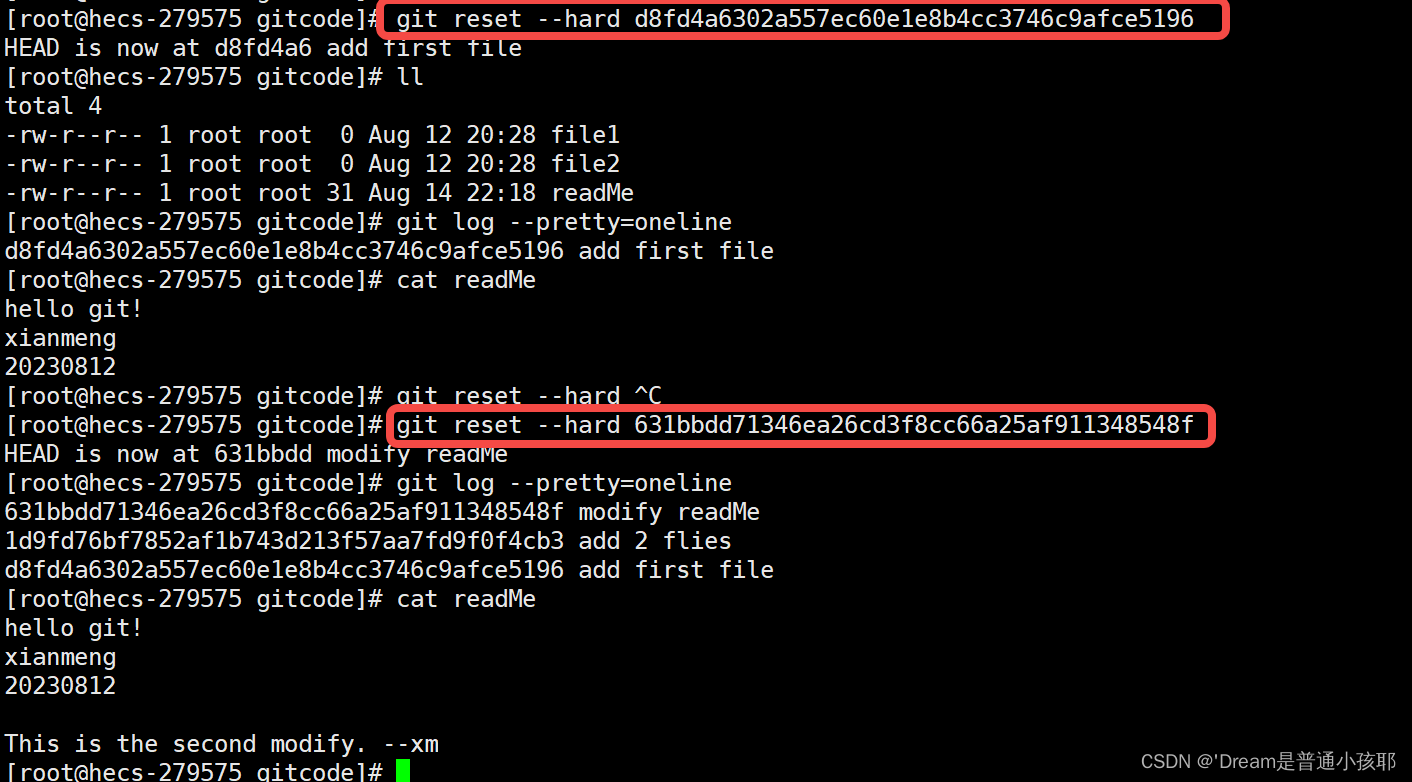
使用示例:
git reset [--hard] commit_id
// 代表回退到commit_id这个版本,该版本之后提交的内容都消失
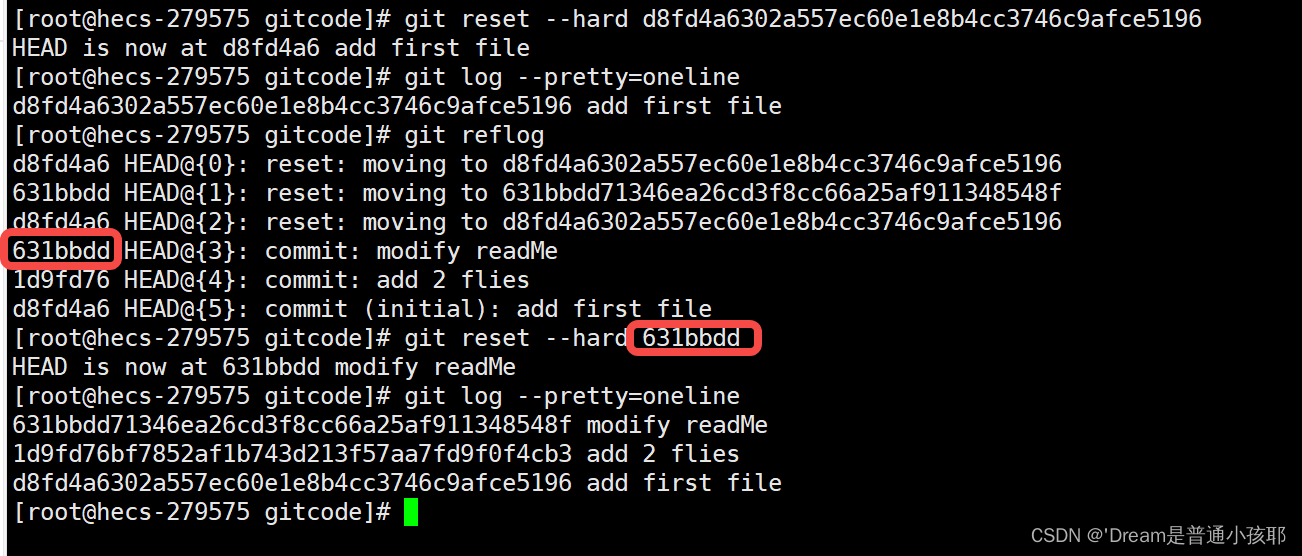
- 如果我进行回退之后后悔了,可以利用之前git log --pretty=oneline打印好的commit_id回到想要回到的版本,同样是使用
git reset [--hard] commit_id

4. 那如果git log --pretty=oneline打印好的commit_id已经被clear,此时就使用git reflog打印出所使用的命令进行的操作,最前面的就是commit_id,依旧可以利用该commit_id进行版本的回退

-
git版本回退速度很快的原因:
HEAD指针是指向master的,而master中存放的是commit_id,所以在进行版本回退的过程中其实只需要修改master的commit_id即可,将指针指向新的内容。 -
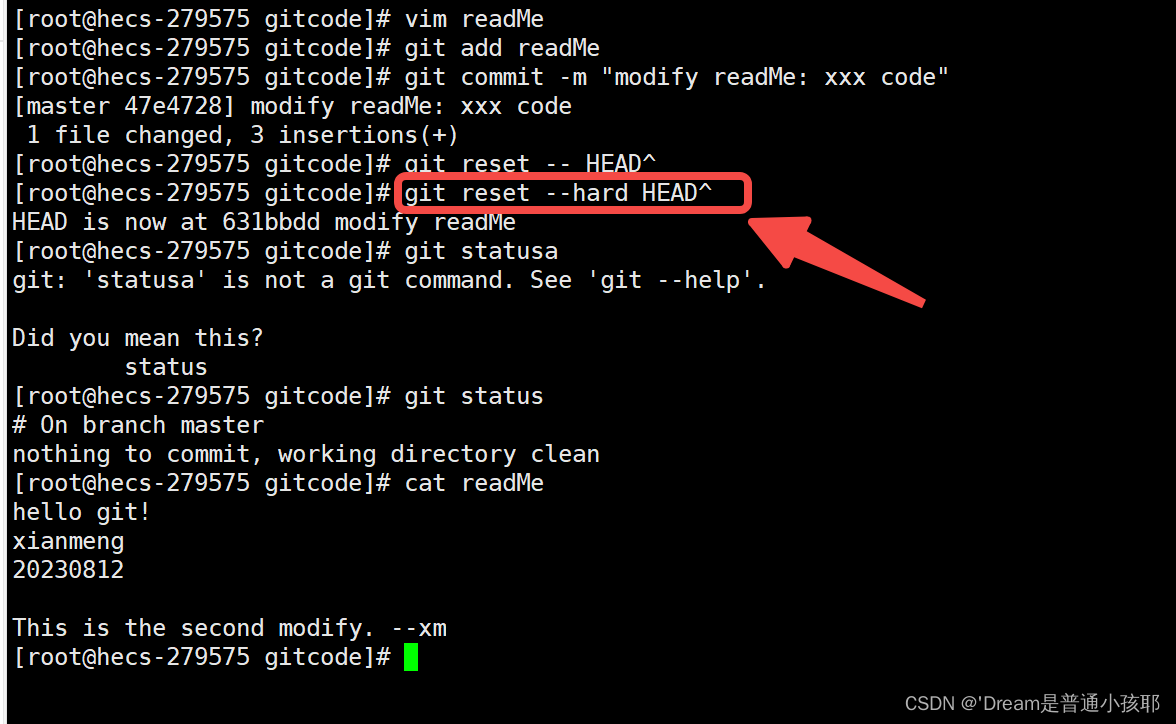
回退到当前版本:
git reset [--mixed | --hard] HEAD [filename]
回退到当前版本的前n个版本:git reset [--mixed | --hard] HEAD^^ [filename](^的数量取决于回退到前n个版本)
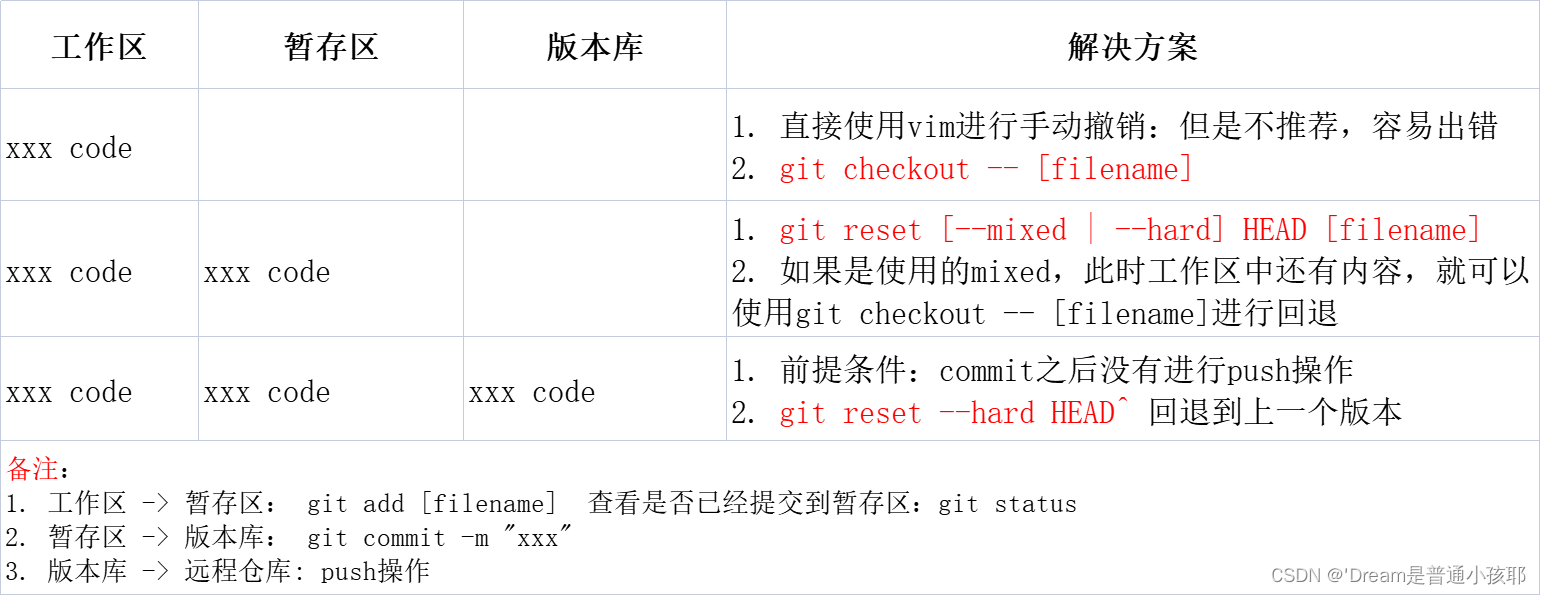
八)撤销修改
- 工作区、暂存区、版本库的回退操作

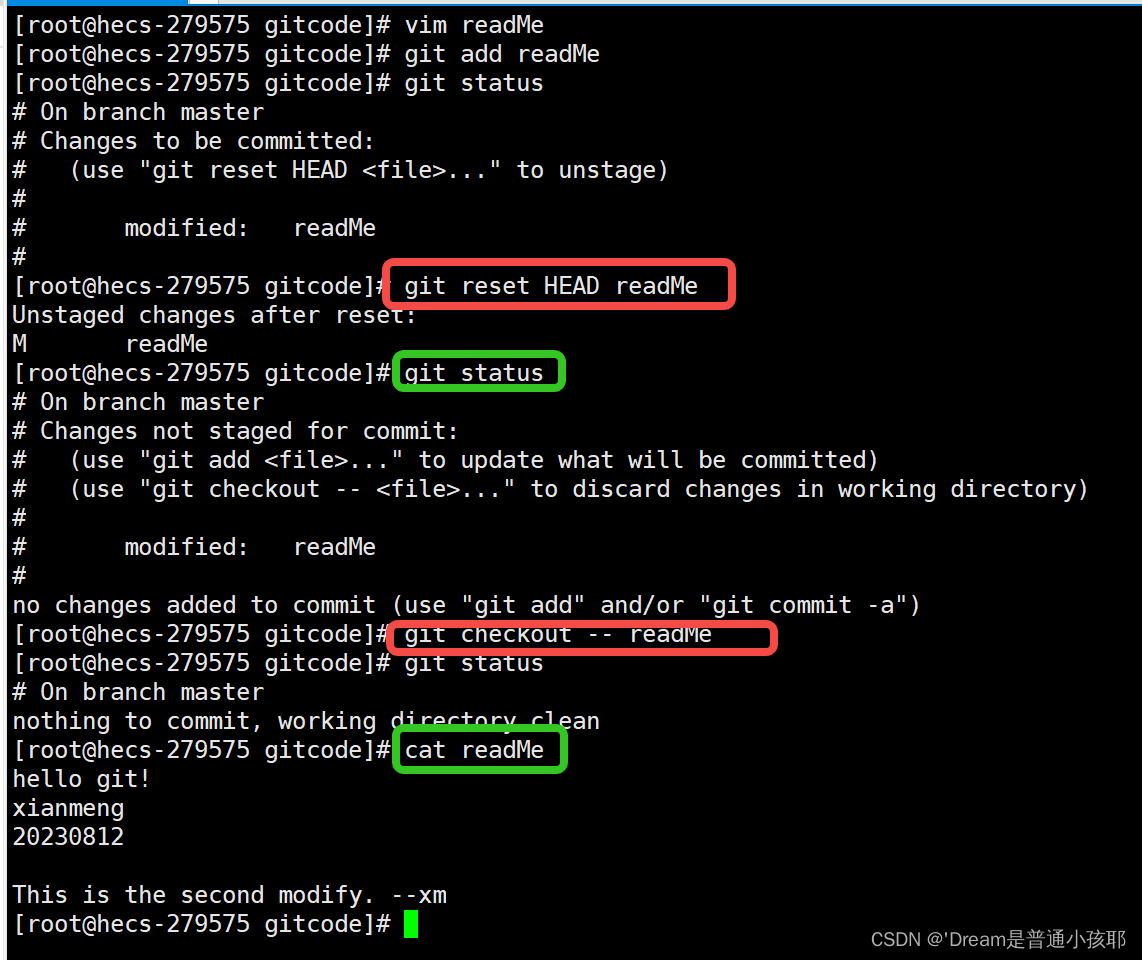
1)工作区和暂存区的回退

2)工作区、暂存区、版本库的回退

九)删除文件
- 针对工作区中的文件进行删除:
rm [filename] - 将文件从工作区、暂存区、版本库中删除:
rm [filename]
git add [filename]
git commit -m "xxx"
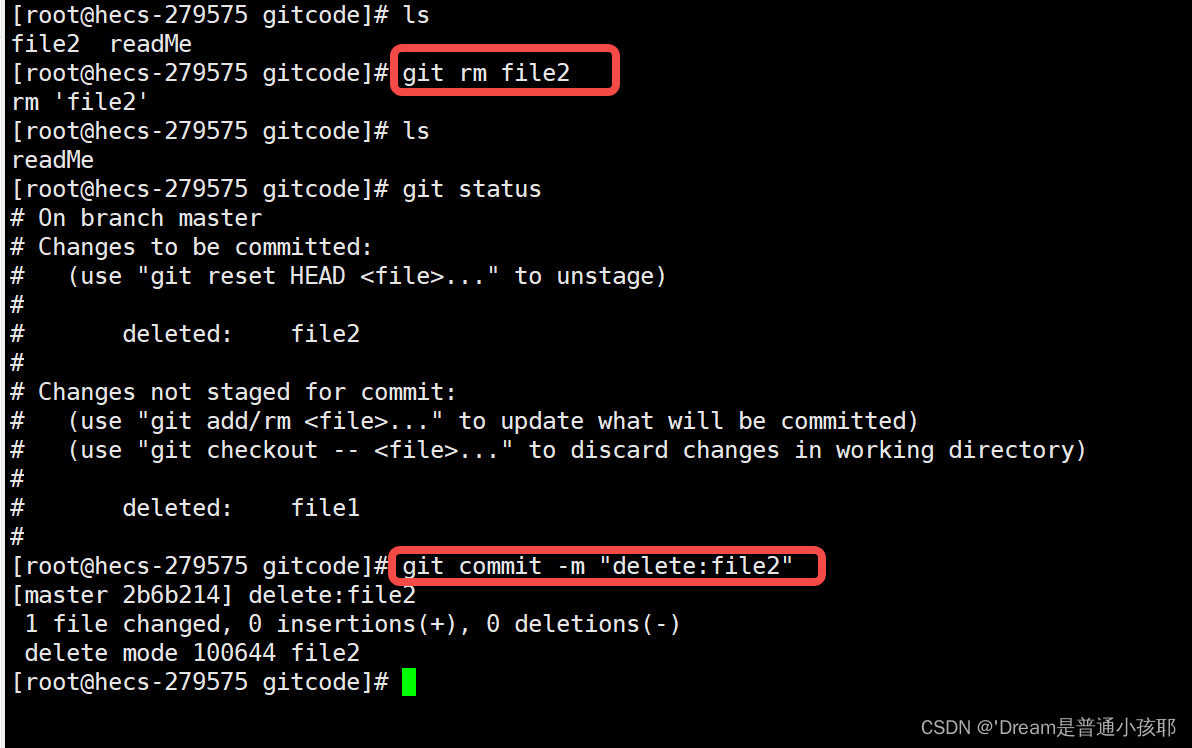
- 将文件从工作区、暂存区、版本库中删除,可以简化为以下俩步骤:
git rm [filename] // 将文件从工作区、暂存区删除
git commit -m "xxx"