该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
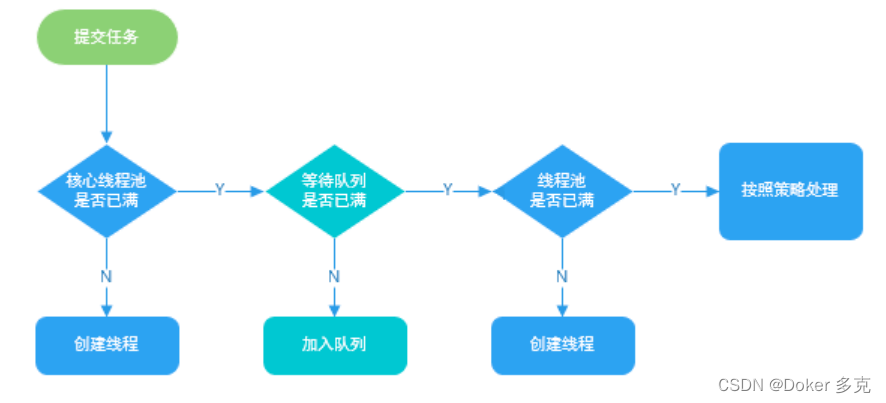
3.3系统流程分析
由于不同的系统实际使用用户角色的不同,他们的业务分析也会变得有所不一样,为了论述方便接下来都将以管理员、教师、学生功能权限下的系统业务流程来分析,如下图所展示:
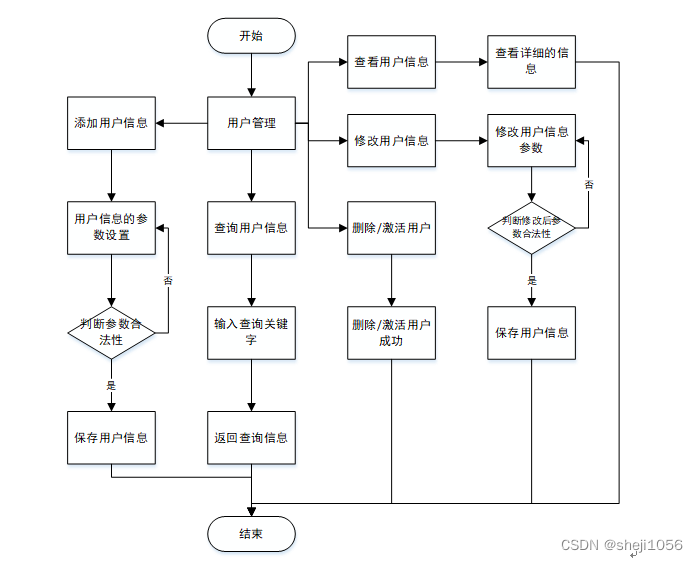
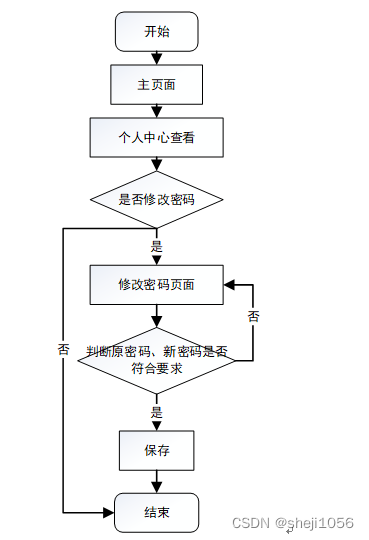
3.3.1用户管理的流程

图3-1用户管理流程

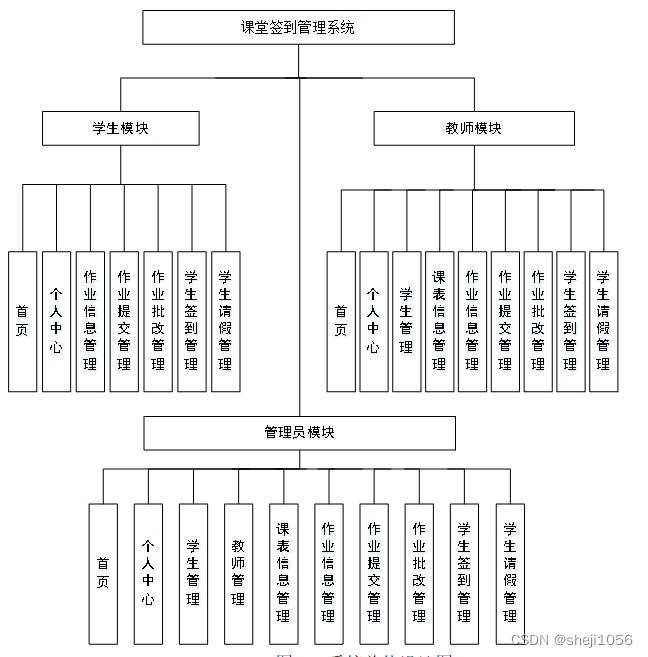
图4-1系统总体设计图
4.2数据库设计
4.2.1概念模型设计
数据可设计要遵循职责分离原则,即在设计时应该要考虑系统独立性,即每个系统之间互不干预不能混乱数据表和系统关系。
数据库命名也要遵循一定规范,否则容易混淆,数据库字段名要尽量做到与表名类似。
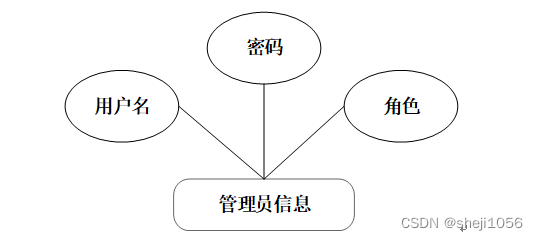
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
管理员信息实体图如图4-2所示:

图4-2管理员信息实体图
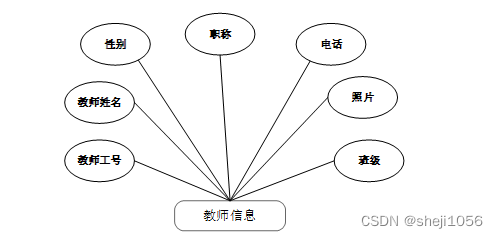
教师信息实体图如图4-3所示:

图4-3教师信息实体图
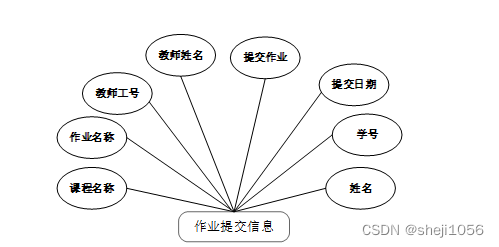
作业提交信息实体图如图4-4所示:

图4-4作业提交信息实体图
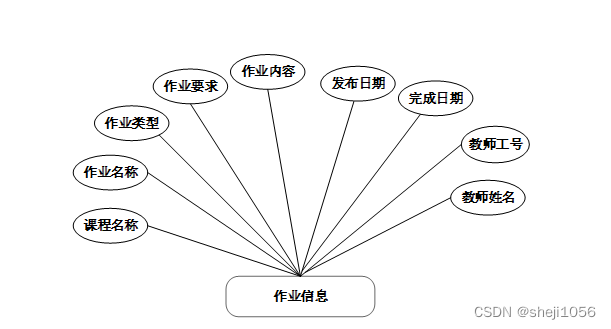
作业信息实体图如图4-5所示:

图4-5作业信息实体图
5.1 管理员功能模块
管理员要登录课堂签到管理系统,需要输入用户名和密码,选择登录角色进行登录,管理员登录界面如图5-1所示:

图5-1管理员登录界面
管理员功能:管理员登录系统后,能对首页、个人中心、学生管理、教师管理、课表信息管理、作业信息管理、作业提交管理、作业批改管理、学生签到管理、学生请假管理进行操作。管理员功能如下图5-2所示:
 图5-2管理员功能界面
图5-2管理员功能界面
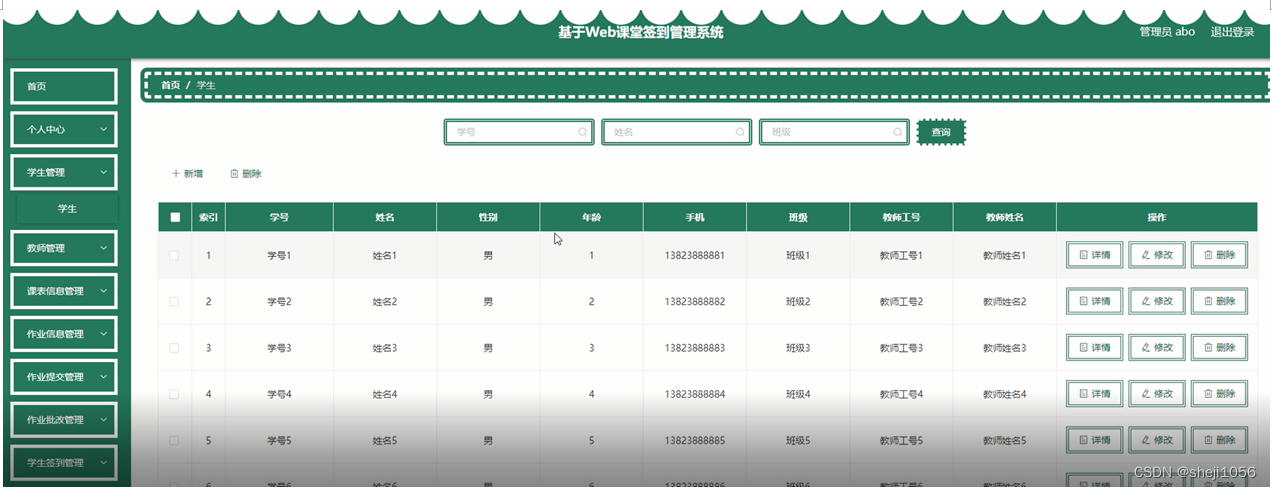
学生管理:在学生管理页面,可以查看学号、姓名、性别、年龄、手机、班级、教师工号、教师姓名等信息进行修改、删除等操作,如图5-3所示:
 图5-3学生管理界面
图5-3学生管理界面
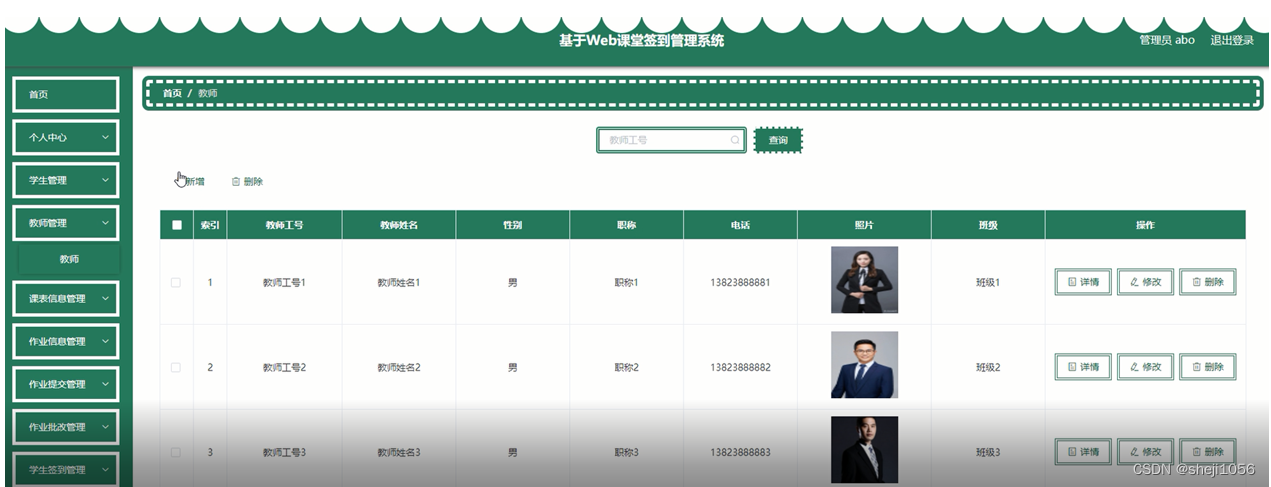
教师管理:在教师管理页面,可以查看教师工号、教师姓名、性别、职称、电话、照片、班级等内容,还能对教师管理进行修改、删除等操作,如图5-4所示:

图5-4教师管理界面
课表信息管理:在课表信息管理页面,可以对课表名称、课表图片、 教师工号、教师姓名、班级、课程名称等内容进行详情、修改、删除等操作,如图5-5所示:

图5-5课表信息管理界面
作业信息管理:在作业信息管理页面,可以查看课程名称、作业名称、作业类型、作业要求、作业内容、发布日期、完成日期、教师工号、教师姓名等内容,还能进行详情、删除等操作,如图5-6所示:

图5-6作业信息管理界面
作业提交管理:在作业提交管理页面,可以查看课程名称、作业名称、教师工号、教师姓名、提交作业、提交日期、学号、姓名等内容,还能进行详情、修改、删除等操作,如图5-7所示:
 图5-7作业提交管理界面
图5-7作业提交管理界面
作业批改管理:在作业批改管理页面,可以查看课程名称、作业名称、学号、姓名、成绩、批改日期、教师工号、教师姓名等内容,还能进行详情、修改、删除等操作,如图5-8所示:
 图5-8作业批改管理界面
图5-8作业批改管理界面
学生签到管理:在学生签到管理页面,可以查看学号、姓名、课程名称、班级、签到时间、备注、教师工号、教师姓名、地址等内容,还能进行详情、修改、删除等操作,如图5-9所示:
 图5-9学生签到管理界面
图5-9学生签到管理界面
5.2教师后台功能模块
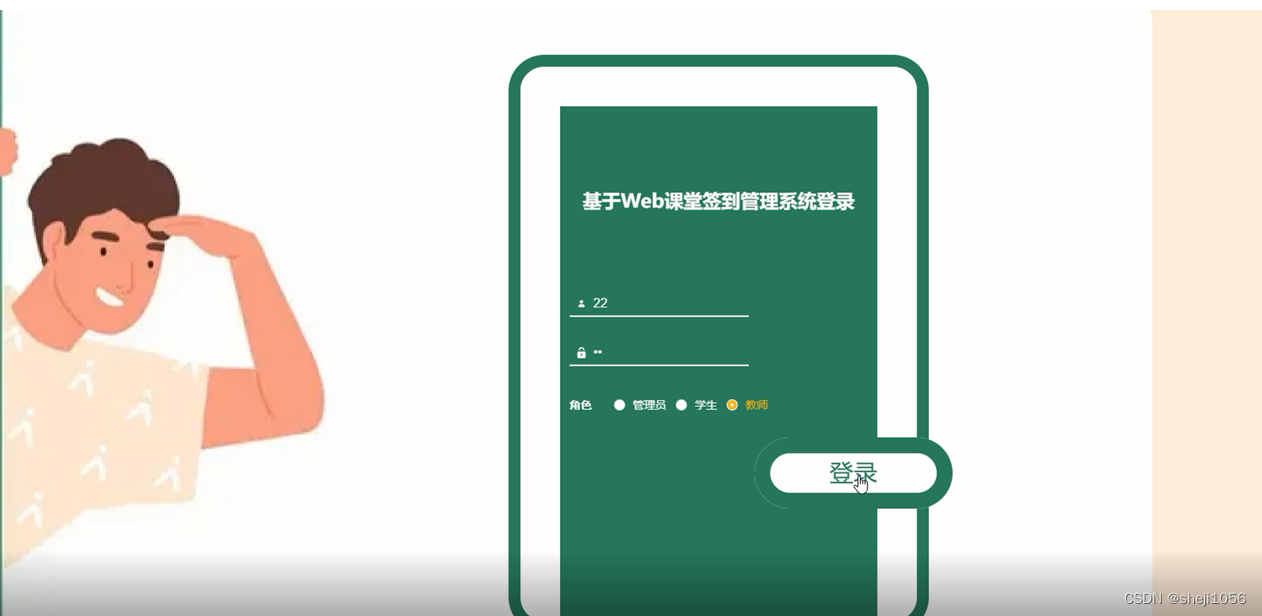
教师要登录课堂签到管理系统,需要输入用户名和密码,选择登录角色进行登录,教师登录界面如图5-10所示:

图5-10教师登录管理界面
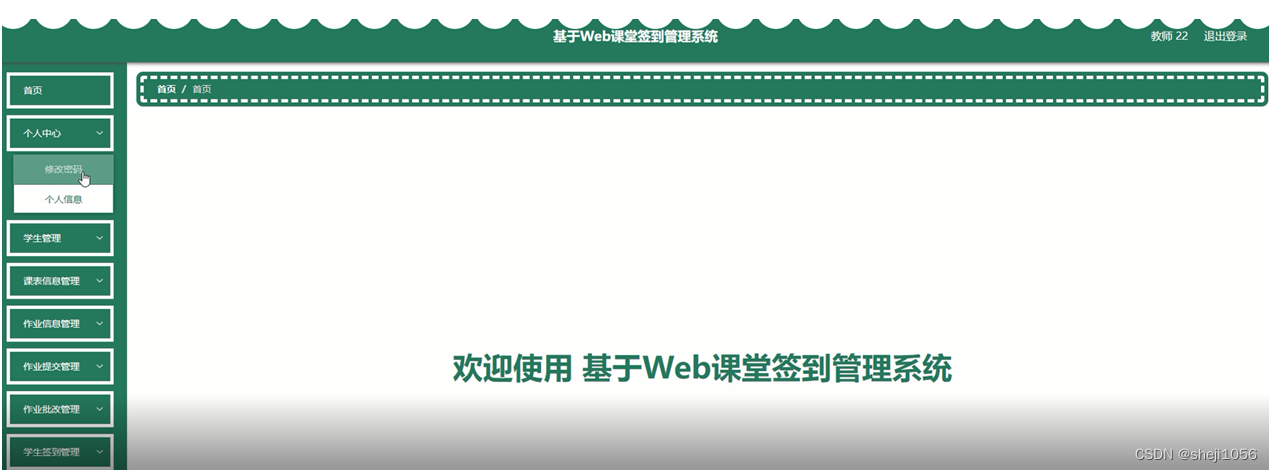
点击后台管理,页面跳转到系统后台,教师可以对首页、个人中心、学生管理、课表信息管理、作业信息管理、作业提交管理、作业批改管理、学生签到管理、学生请假管理进行相应操作,如图5-11所示:
 图5-11教师后台管理界面
图5-11教师后台管理界面
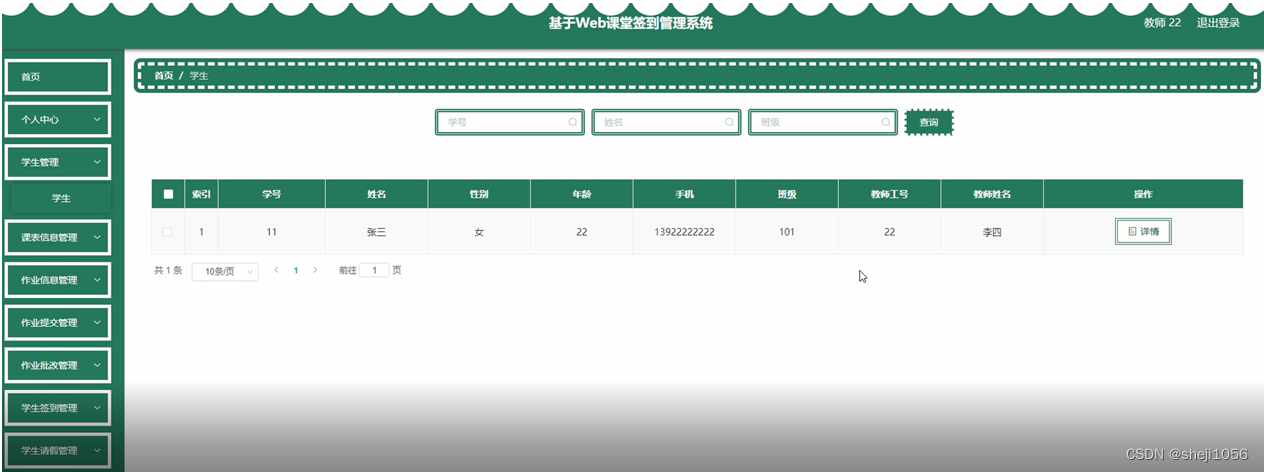
学生管理,在学生管理页面查看学号、姓名、性别、年龄、手机、班级、教师工号、教师姓名等内容进行详情操作,如图5-12所示。

图5-12学生管理界面图












![[C语言]指针进阶](https://img-blog.csdnimg.cn/0511318ab1e94d548bed34a4335ece19.gif#pic_center)