以获取定位地址为例:
一、和平常用postman、talend api tester、其他测试调用工具为比对;
现有一需求,需要定位当前地址,
具体详细文档:腾讯位置服务
参数准备工作:
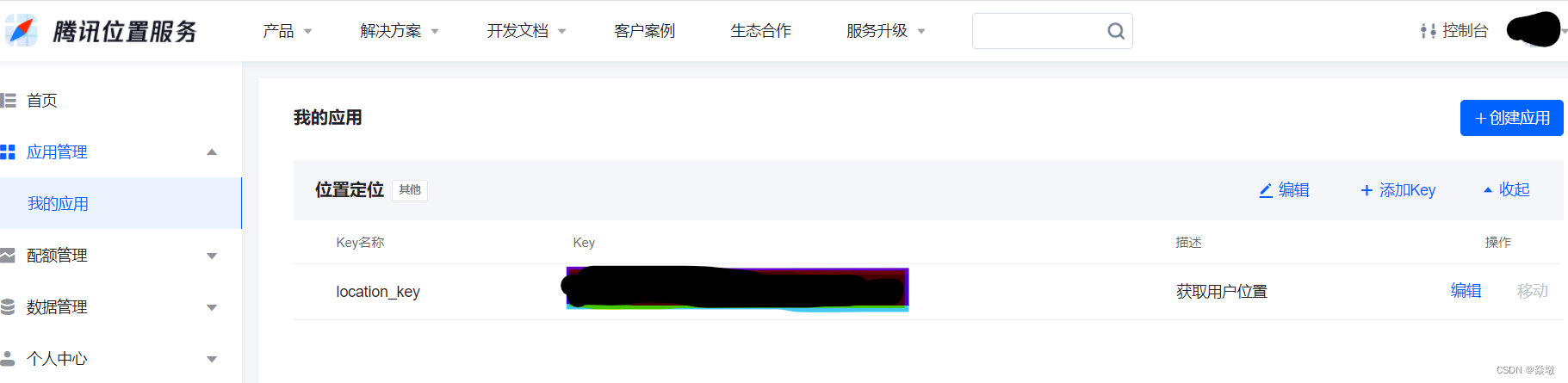
key:是在腾讯位置服务里面注册账号,然后在应用管理》我的应用,如下图:
这里添加一个key,并复制key 值到下面的参数里面;
location:是通过微信小程序开发工具中用wx.getLocation得到;
location为经纬度:
{
latitude:'经度',
longitude:'纬度'
};
注意:在调用前需要先配置app.json,里面添加permission配置项并配置如下:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口展示"
}
}wx.getLocation({
type: 'gcj02',
altitude: true,
isHighAccuracy: true,
success(res) {
console.log('getLOcation');
console.log(latitude);
console.log(longitude);
}
})
然后在自定义js文件中onLoad或者onShow函数里面通过wx.getLocation调用后去到location,并复制location值到下面的参数中;
=====参数准备完毕=====
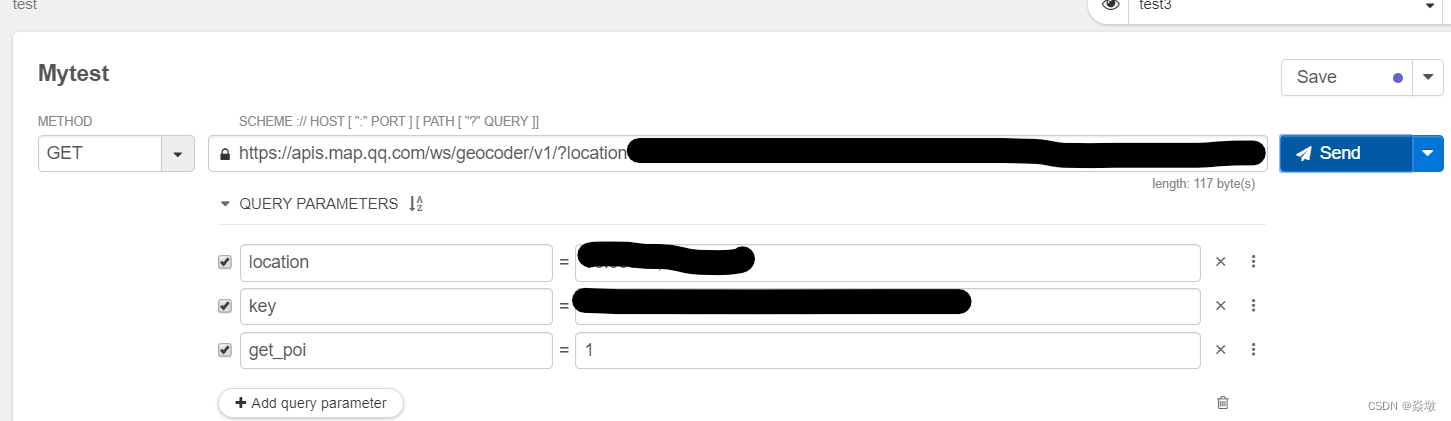
开始用rpc调用工具,或者上面说的测试工具测试:
url:
https://apis.map.qq.com/ws/geocoder/v1/?location=
参数:
{
key:'',
location:''
}
请求方式:GET
测试结果如下图:

上面是工具测试调用方式,接下来用微信小程序来访问调用该接口:
准备工作:因为是用微信云开发,相比应该已经购买云开发及云托管服务,如过没有,就需要先购买该服务,价格挺实惠,貌似有新用户免费试用期(一个月)的样子;
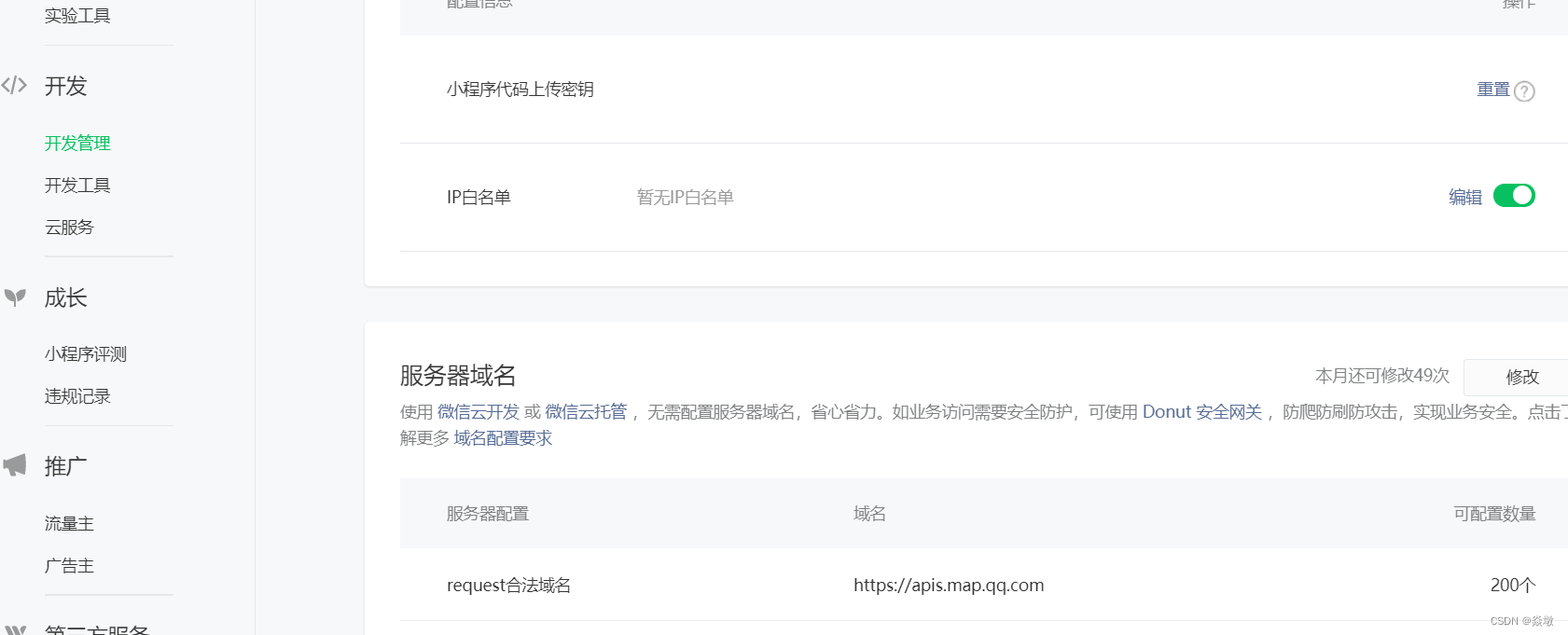
要在小程序中调用外网,需要先配置域名,如上面的请求url:https://apis.map.qq.com,先做配置
进入到小程序官网》开发》开发管理》服务器域名》配置或者添加或者修改,如下图:
配置好之后,在小程序自定义的js中通过wx.request调用:如下代码:
// wx.request({
// url: 'https://apis.map.qq.com/ws/geocoder/v1/?l&get_poi=1',
// data: {
// key: 'xxx',
// location: 'xx,xx'
// },
// method: 'GET',
// success: function (res) {
// console.log('请求获取定位');
// console.log(res);
// }
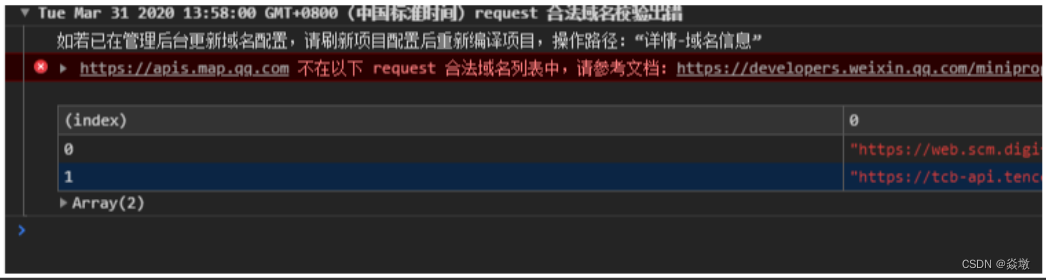
// })如果没有去小程序官网里面配置合法域名,会出现一下bug:
如果以上操作都完成还是出现上图bug,那么重启小程序开发工具,再试试看,应该问题不大;
二、总结:
传统服务测试或者调用,直接用测试工具配置好参数及请求方式访问即可;小程序里面调用需要先经过小程序内部检查机制,查看请求url是否合法,如果不合法,则需要再小程序官网配置合法域名,当然小程序访问后台api接口也是如此配置,域名配置成功,相当于取得小程序请求信任后再去访问url地址就不会出现问题,如同令牌机制一样;
三、问题:
该例子中有个问题,就是定位不是那么准确,解析出来后,会在附近的政府机构旁边,有待后期解决优化;本此,主要记录小程序调用公网接口为主要;