在网页中,大部分信息都是列表结构,如菜单栏、图文列表、分类导航、新闻列表、栏目列表等。HTML5定义了一套列表标签,通过列表结构实现对网页信息的合理排版。另外,网页中还包含大量超链接,通过它实现网页、位置的跳转,超链接能够把整个网站、互联网联系在一起。列表结构与超链接关系紧密,经常需要配合使用。
1、定义列表
1.1、无序列表
无序列表是一种不分排序的列表结构,使用<ul>标签定义,在<ul>标签中可以包含多个<li>标签定义的列表项目。
【示例1】使用无序列表定义一元二次方程的求解方法,预览效果如下图所示。
<h1>解一元二次方程</h1>
<p>一元二次方程求解有四种方法:</p>
<ul>
<li>直接开平方法 </li>
<li>配方法 </li>
<li>公式法 </li>
<li>分解因式法</li>
</ul>

无序列表可以分为一级无序列表和多级无序列表。一级无序列表在浏览器中解析后,会在每个列表项目的前面添加一个小黑点的修饰符,而多级无序列表则会根据级数调整列表项目的修饰符。
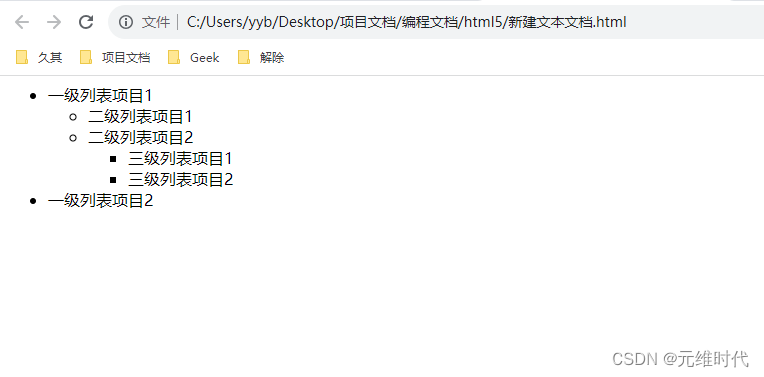
【示例2】在页面中设计三层嵌套的多级列表结构,浏览器默认解析的显示效果如下图所示。
<ul>
<li>一级列表项目1
<ul>
<li>二级列表项目1</li>
<li>二级列表项目2
<ul>
<li>三级列表项目1</li>
<li>三级列表项目2</li>
</ul>
</li>
</ul>
</li>
<li>一级列表项目2</li>
</ul>

无序列表在嵌套结构中随着其所包含的列表级数的增加而逐渐缩进,并且随着列表级数的增加而改变不同的修饰符。合理使用列表结构能让页面的结构更加清晰。














![[SpringBoot3]访问数据库](https://img-blog.csdnimg.cn/39c90c117d66479ba6b180d8fec2e3e5.png)