目录
一、网络测试的一般流程
二、背景介绍
三、弱网功能测试
四、弱网UI测试
五、无网状态测试
六、网络切换测试
七、用户体验关注
八、响应时间
九、异常测试
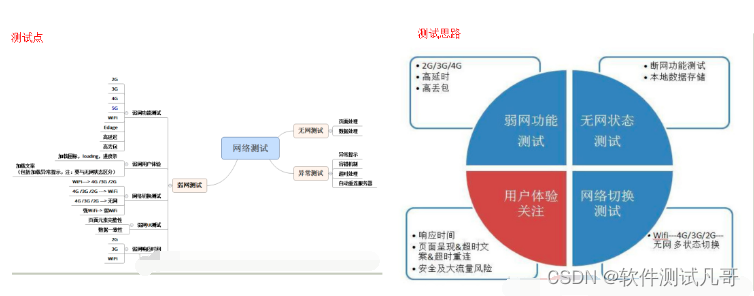
一、网络测试的一般流程
step1:首先要考虑网络正常的情况
① 各个模块的功能正常可用
② 页面元素/数据显示正常
step2:其次要考虑无网络的情况
① APP各个功能在无网络情况下是否可用
② APP各个页面之间切换是否正常
③ 发送网络请求时是否会导致闪退、卡死等异常情况
④ APP各个页面是否显示完整美观,未刷新的页面是否做了相应的提示和处理
⑤ 在无网络情况下数据是否会丢失
⑥ 无网络提示信息是否友好
step3:再次考虑弱网情况
① 弱网情况下APP是否针对请求做了超时处理
② 网络延迟的情况下,操作app进行数据同步、OTA升级是否会发生Crash、ANR等严重错误
③ 弱网情况下,APP请求回调未完成时,执行其他动作以及交互时,是否会出现APP闪退(如:驾考IOS开屏闪退)等异常。
④ 弱网情况下,原始数据是否出现丢失的情况(弱网下载时会出现丢包情况)
⑤ 弱网环境下,是否会出现请求堆积的情况
⑥ 弱网环境下,APP各个页面是否显示完整
⑦ 系统超时,提示信息是否清晰明确
⑧ 弱网情况下APP的响应时间是否在一个合理的时间范围内
⑨ 请求回调未完成--驾考科四难题攻克弹窗
⑩ 这个弹窗是服务器说了算,服务器知道该用户啥时候弹弹窗。若用户在做题页面时返回了,则该用户下次进入且在服务器缓存时间内,应该给出弹窗(产品逻辑:弹窗出现后用户必须看到才消失)
⑪ 请求堆积:水池注水排水问题
step4:最后考虑网络状态之间的转变
① 断开网络连接以后,操作APP各个功能是否正常
② 同步数据过程中,断开网络连接,APP是否出现异常情况
③ 传输数据过程中,网络由wifi切换到gprs,APP是否出现异常情况
④ 弱网环境下发送的请求是否在恢复网络以后出现重复提交的情况
tips:gprs---就是咱们通常所说的流量
二、背景介绍
弱网测试作为健壮性测试的重要部分,对于移动端的测试来说必不可少。
目前的网络并非完全的流畅WiFi,目前使用最多的是2G,3G,4G,且使用场景多变,如近地铁,上公交,进电梯,进山区等是的弱网测试显得尤为重要。

总结:
1、弱网测试主要进行特殊网络状态下的功能测试,同时关注用户体验。
2、弱网测试主要包括弱网功能测试、无网状态测试、网络切换测试等
三、弱网功能测试
① 这一部分主要是在各种非wifi网络环境下进行的功能测试,同时模拟高延时和高丢包的异常网络环境进行健壮性测试。
② 2G/3G/4G的网络可以通过使用电话卡移动/联通/电信等网络进行模拟,关注页面的响应时间、页面呈现是否完整一致等。
③ 高延迟和高丢包的网络环境需要借助工具来模拟,如Charles。
④ 弱网功能测试建议将整体的功能测试用例在弱网环境下进行一轮测试,相同模块下的功能可以分多个网络条件进行测试。这部分发现的问题可能会有:
页面图片在弱网环境下加载不出来(图片加载逻辑需优化)
需要模版的页面版式结构混乱(模版文件在弱网环境的加载需优化)
页面响应时间较长没有任何显示(页面显示逻辑待优化、重试机制加入)
四、弱网UI测试
弱网情况下:
APP很可能出现UI刷新不及时或者不刷新的情况,此时就可能会导致呈现在用户面前的是一个残缺的页面;
偶会也会导致出现页面UI元素错乱的情况;
五、无网状态测试
无网状态测试则是在切换网络的情况下进行的测试,主要关注页面的显示与交互、本地数据的存储、断网功能的使用等,经常该部分也需要与网络切换部分协同进行。
断网情况下请求非本地数据的页面需要设定一定的时间等待上限,及时提示网络异常以及提示重试;
断网情况下请求部分本地数据的页面需要观察本地数据的部分是否加载显示正常,待请求的部分是否符合交互给的缺省样式一致;
断网情况下请求完全本地数据的页面是否显示正常。这里还需考虑本地数据存储的情况,有些需要联网后上报服务器的数据本地是否正确存储,联网后这些数据能否正常上报。
无网状态测试建议按照页面划分进行,针对每个页面单独测试无网状态的显示,页面间跳转的显示,页面内功能的点击和显示,同时关注无网到有网时的页面恢复显示状态、数据上报情况是否正常。
注:以驾考课件视频为例做个补充
无网无缓存时做题页面不显示课件视频模块;
无网有缓存,且在缓存时间内,点击视频时可以正常播放;
六、网络切换测试
这部分主要是进行几个不同网络场景的切换,包括:
wifi-2G/3G/4G、wifi-无网、2G/3G/4G-wifi、2G/3G/4G-无网、无网-2G/3G/4G、无网-wifi
主要关注页面的显示与交互,尤其:
弱网到wifi
wifi到弱网
以上两种情况验证是否会有页面的crash以及显示的错乱、session是否一致、请求堆积处理等。
七、用户体验关注
弱网测试的目的就是尽可能保证用户体验,测试点如下:
(1)页面响应时间是否可接受,关注包括热启动、冷启动时间,页面切换,前后台切换,首字时间,首屏时间等。
(2)页面呈现是否完整一致
(3)超时文案是否符合定义,异常信息是否显示正常。
(4)是否会有超时重连
(5)安全角度:是否会发生dns劫持
(6)大流量事件风险:是否会在弱网下进行更新apk包、下载文件等大流量动作。
热启动:已经启动过APP了,然后切换到后台,或者退出,但是这时候应用并没有完全退出,可能应用还有一些服务在后台启动
冷启动:就是之前没启动过APP
dns劫持:又称域名劫持,是指在劫持的网络范围内拦截域名解析的请求,分析请求的域名,把审查范围以外的请求放行,否则返回假的IP地址或者什么都不做使请求失去响应,其效果就是对特定的网络不能访问或访问的是假网址。常见的分为2种:网页劫持/运营商劫持
比如:输入www.baidu.com,结果打开了淘宝网,就说明百度的dns被劫持了;
Android驾考宝典进入vip页面时被劫持;
八、响应时间
安卓手机一般超过5秒钟无响应就会报ANR的错误
ios手机响应时间过长也会报错
2-5-10原则(或3-5-8):
用户能够忍受的最佳响应时间是2秒以内;
超过5秒无响应的话,一般性子比较急躁的用户很可能就会直接退出页面了;
如果超过10秒无响应,很多人都会选择杀掉APP;
APP经常处于无响应或者响应时间过长的状态,会导致大批的用户转移到竞争对手的产品上。
九、异常测试
异常测试是指验证APP针对各种网络异常情况是否做出了容错处理,这里面包括:
① 异常提示信息
② 出错容错机制
③ 超时判断处理机制(代码级别)
④ 出错以后自动重连等
tips:
容错机制---简单点可理解为: 我快速点击多次,但是就响应一次
出错后重连---就是访问网络,没得到数据,在错误的地方重新访问网络。
以下是我收集到的比较好的学习教程资源,虽然不是什么很值钱的东西,如果你刚好需要,可以评论区,留言【777】直接拿走就好了


各位想获取资料的朋友请点赞 + 评论 + 收藏,三连!
三连之后我会在评论区挨个私信发给你们~