用Leangoo敏捷看板进行可视化的缺陷跟踪管理
缺陷管理通常关注如下几个方面:
1. 缺陷的处理速度
2. 缺陷处理的状态
3. 缺陷的分布
4. 缺陷产生的原因
使用Leangoo敏捷看板我们可以对缺陷进行可视化的管理,方便我们对缺陷的处理进展、负责人、当前状态、分布情况等各个方面一目了然。
我们可以通过Leangoo领歌敏捷工具来管理敏捷需求。
Leangoo领歌是ScrumCN(scrum.cn)旗下的一款永久免费的敏捷研发管理工具。
Leangoo领歌覆盖了敏捷研发全流程,包括小型团队敏捷开发,Scrum of Scrums大规模敏捷以及SAFe大规模敏捷框架等,提供端到端敏捷研发管理解决方案,涵盖敏捷需求管理、任务协同、缺陷管理、测试管理、进展跟踪、统计度量等。领歌上手快、实施成本低,可帮助企业快速落地敏捷,提质增效、缩短周期、加速创新,在数字时代赢得竞争。
下面我们来了解如何使用Leangoo领歌管理缺陷。
1. 了解缺陷的进展和状态
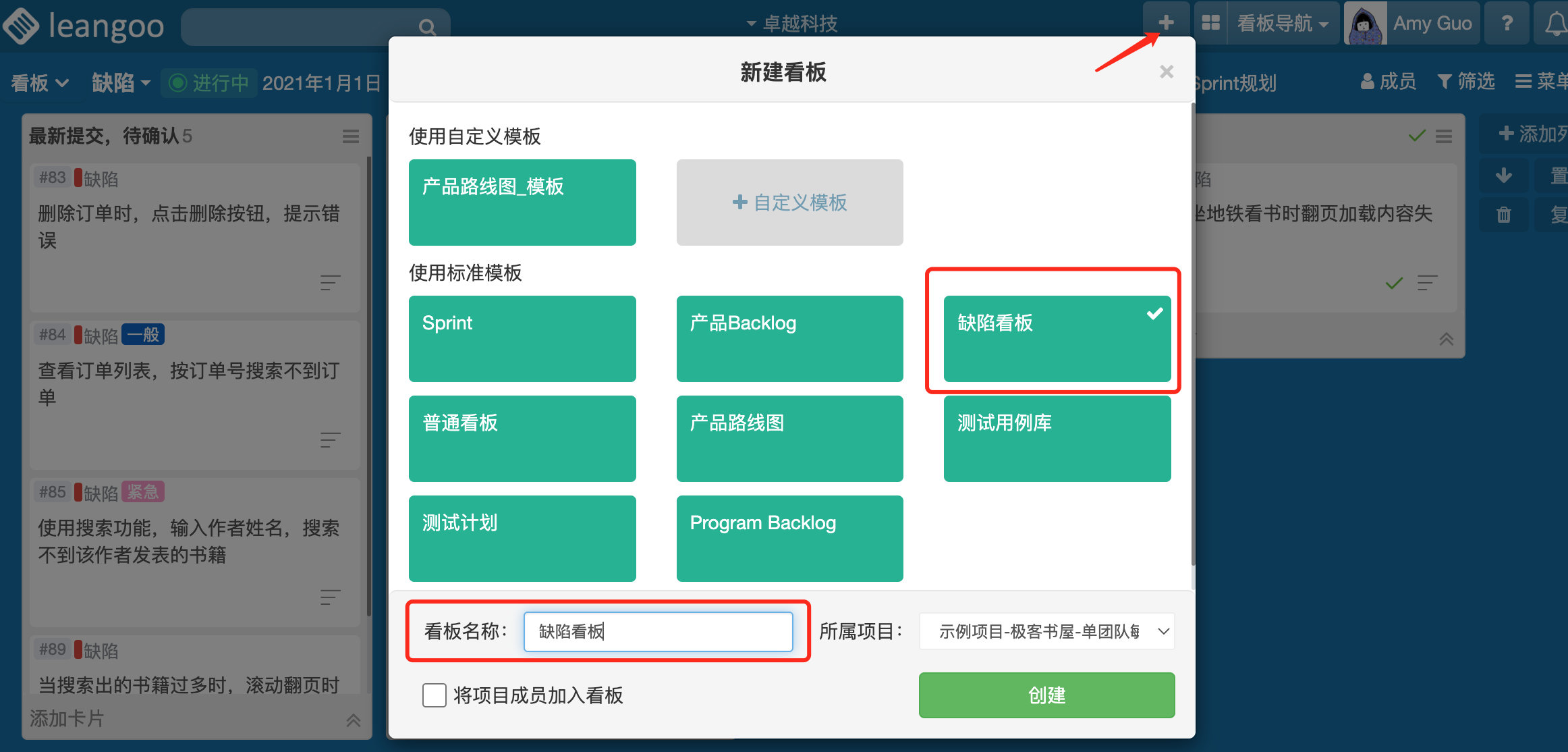
在Leangoo领歌中,我们可以为一个项目或者产品创建一个或者多个缺陷管理看板。在项目内创建一个缺陷看板,填写好看板名称,如下图:


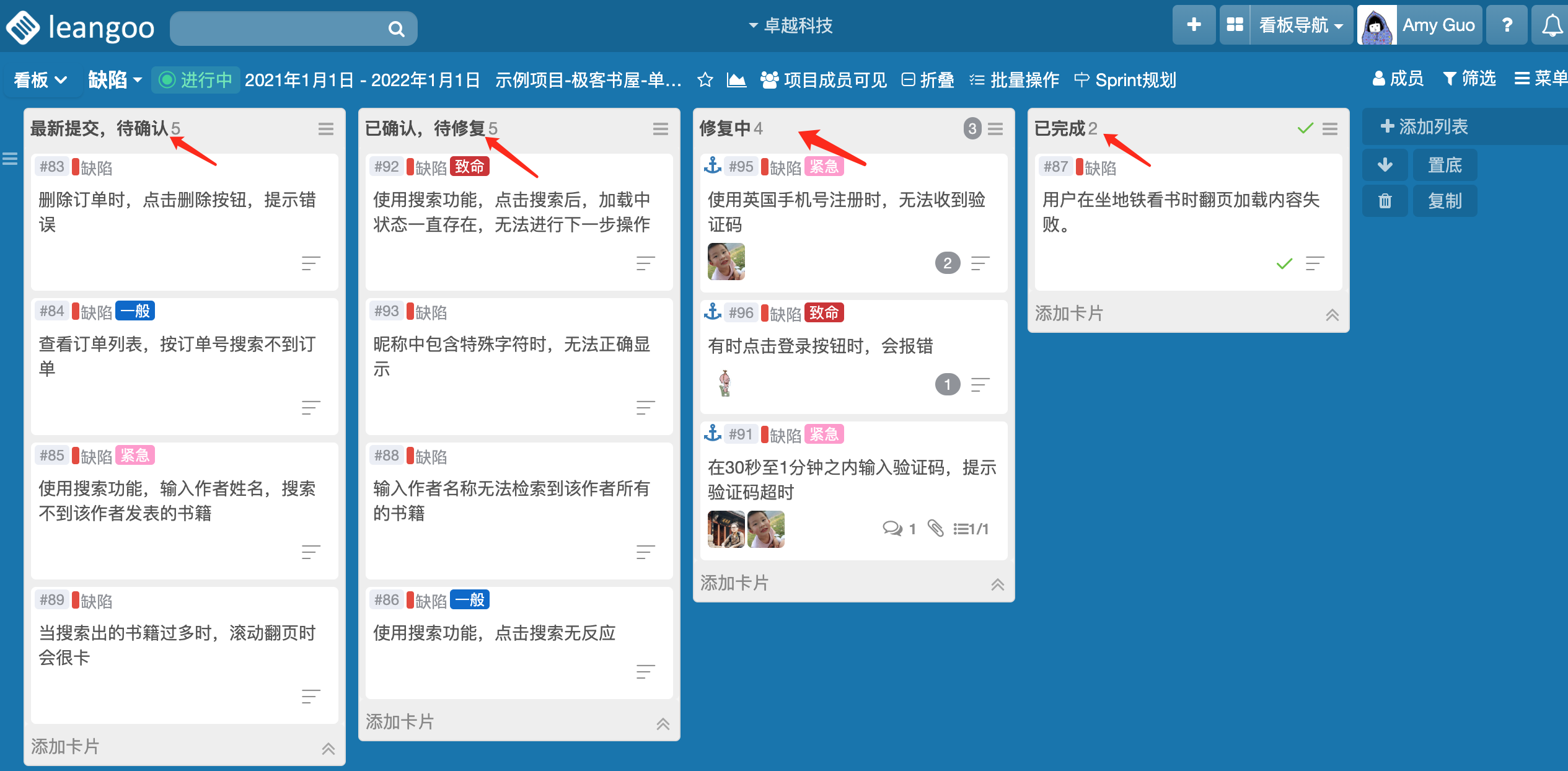
缺陷看板创建完成后,系统会自动创建几个列表,列表一般代表缺陷的状态。在看板上,也可以根据需求自定义列表,如下图所示,我们把缺陷的状态分为:最新提交待确认、已确认待修复、修复中、已完成共四个状态,通过列表的流转,可以让团队直观的了解到缺陷的进展和状态。然后为每个列表添加缺陷卡片,一张卡片代表一个缺陷。
下图为缺陷示例看板:


2. 为缺陷指定负责人
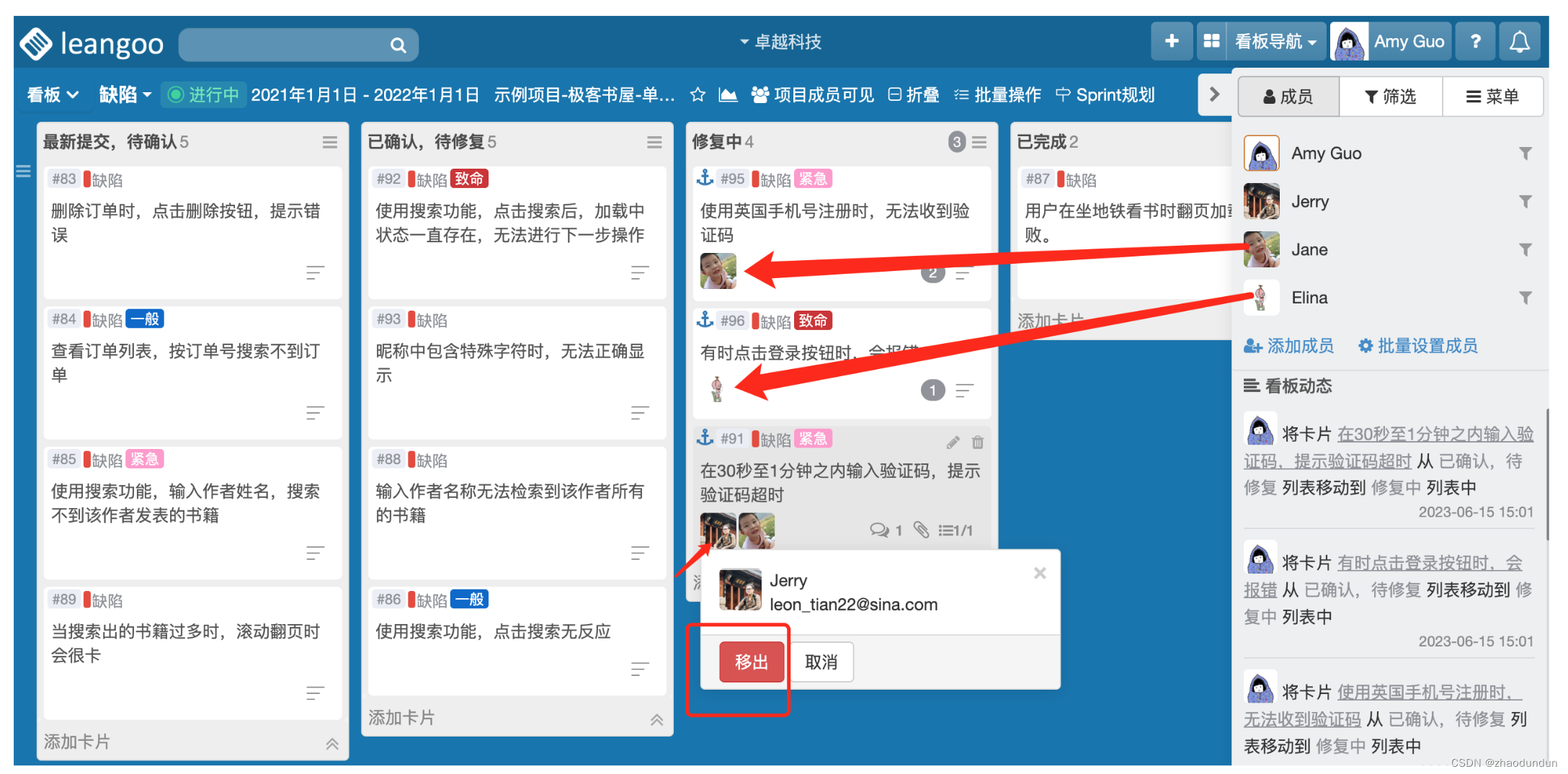
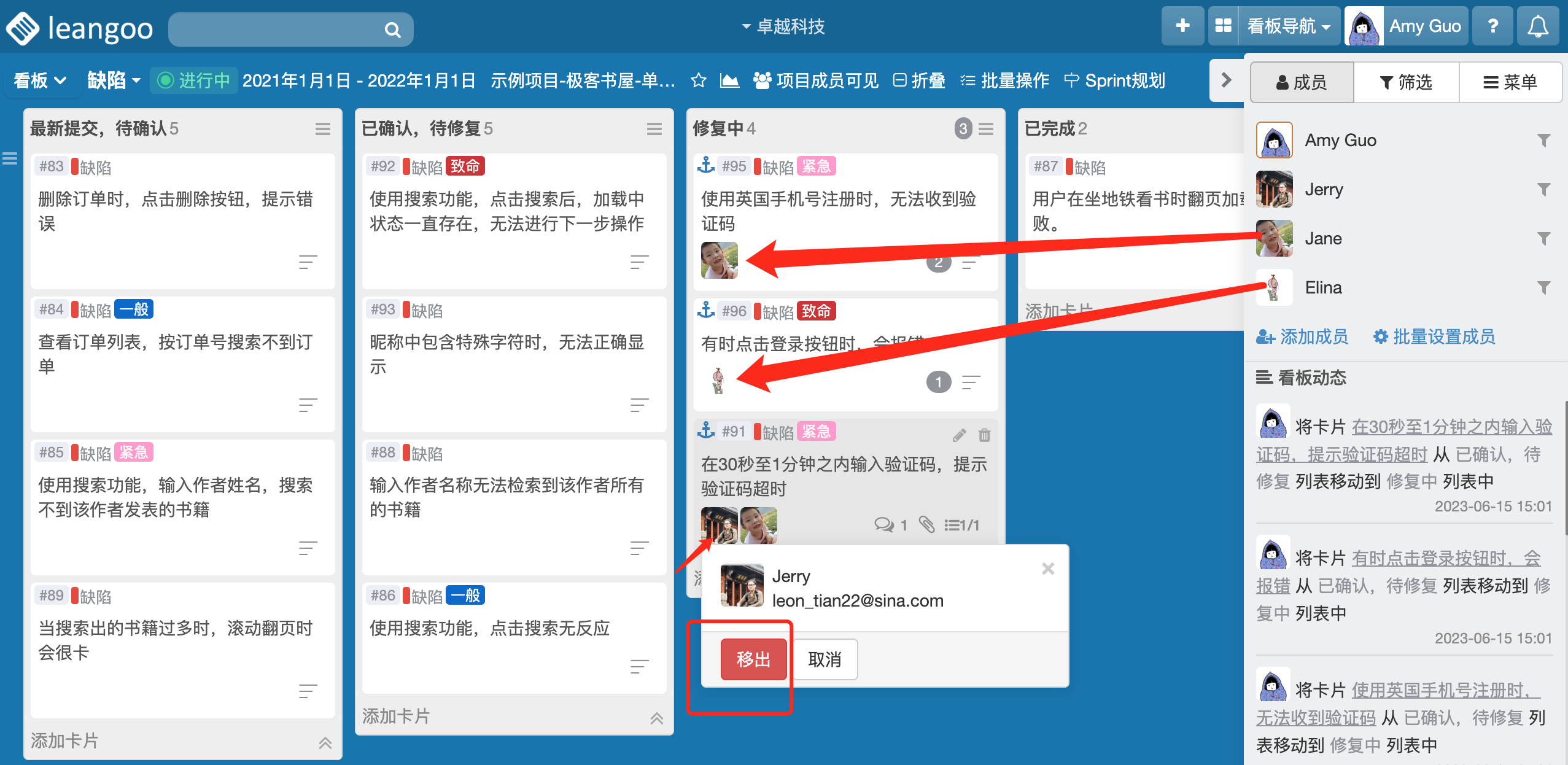
我们可以为每个缺陷卡片指定负责人,在看板内右侧“成员”,将成员头像拖拽至卡片上即可指定负责人,被指定的负责人可以通过微信、邮件或者系统站内收到任务提醒。
点击头像直接移除负责人,也可以通过成员筛选任务等。如下图所示:


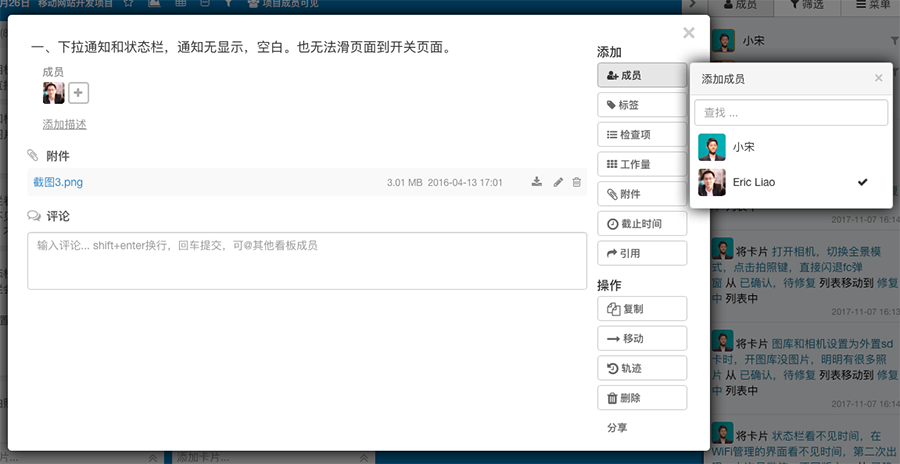
也可以打开卡片,点击”成员”也可以设定缺陷的负责人,如下图:


3. 编辑缺陷内容
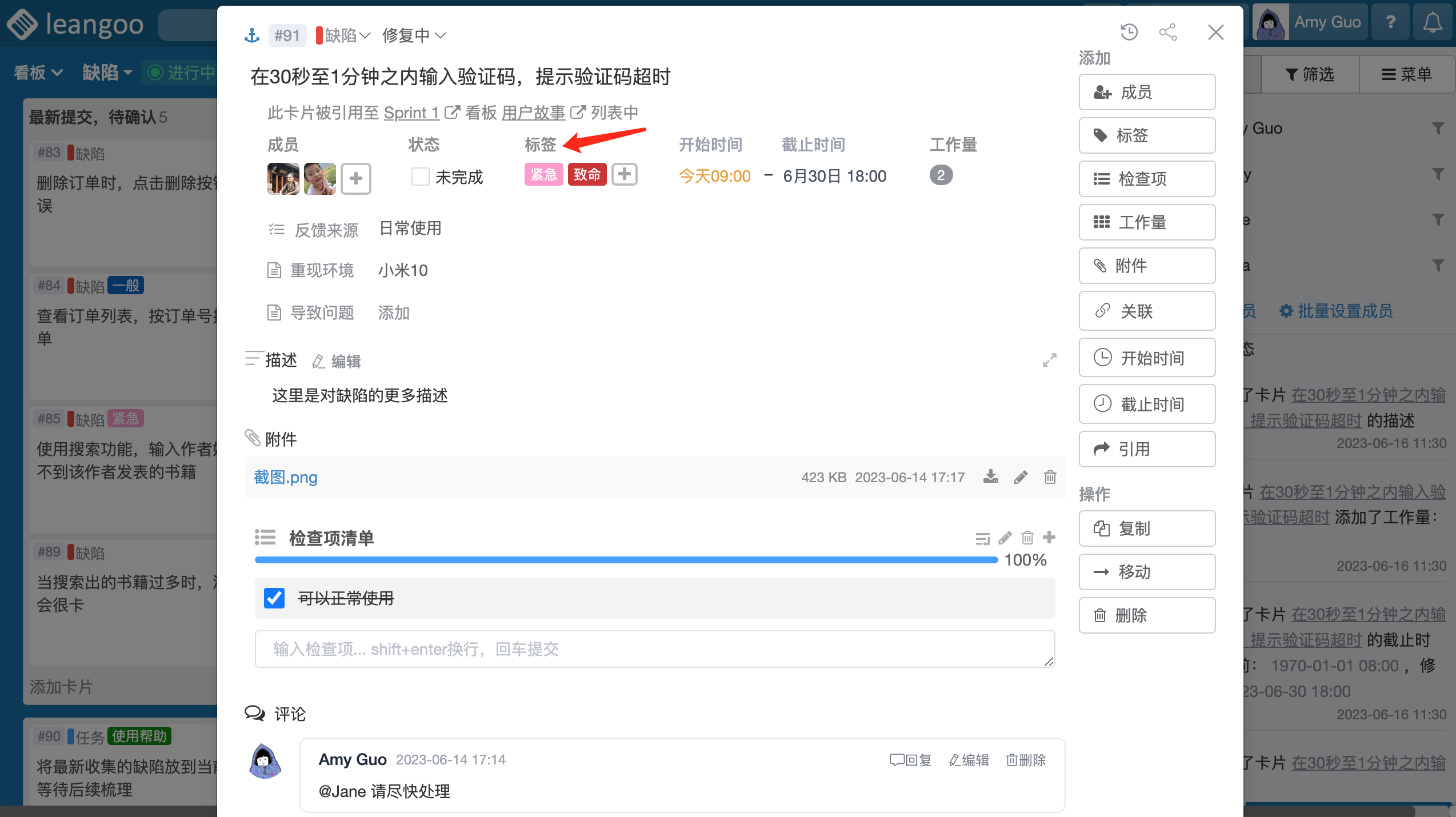
缺陷内容比较少时,直接点击列表下面的添加卡片编辑就可以了。如果缺陷内容比较多,为了编辑更方便,可以打开卡片,在卡片面板编辑,在卡片内我们可以添加更多信息,比如:缺陷开始截止时间、评论、检查项、标签等,如缺陷有相关截图,可以上传缺陷截图,或者添加附件链接,也可以将缺陷和相关的需求关联,通过标签也可以对缺陷进行优先级排序。
如下图所示:


将缺陷规划至迭代看板中进行修复
通常当前迭代的缺陷,建议放到当前迭代的迭代看板上,在迭代结束前修复完成。
“缺陷看板”通常放发布后遗留的缺陷、客户反馈的缺陷等。
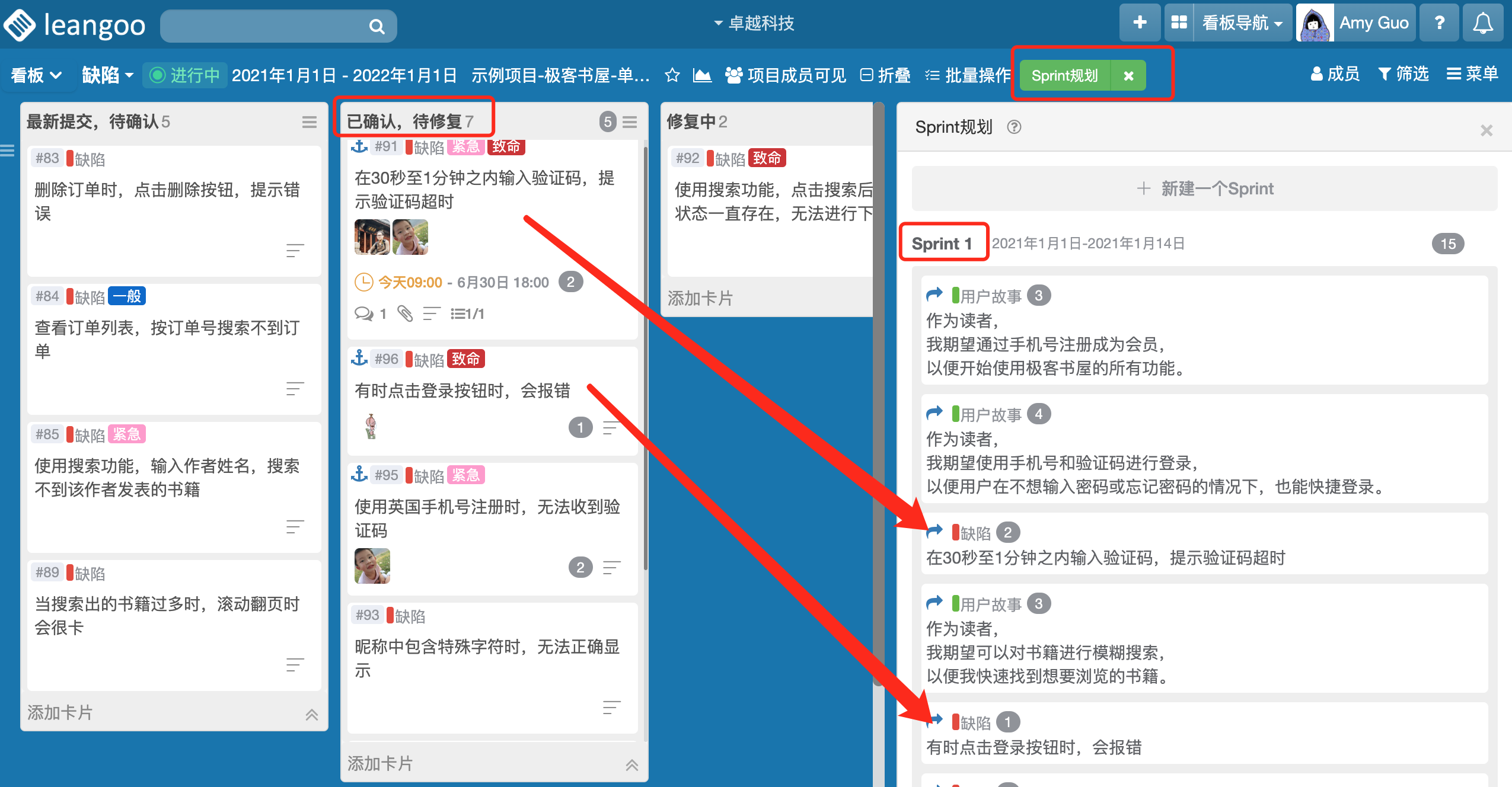
在 Sprint冲刺过程中,我们不仅需要做相关用户故事,也需要解决这过程中出现的缺陷问题。所以我们可以将缺陷看板上的缺陷在Sprint规划时,也将缺陷规划到Sprint。
点击“sprint规划”,将已经确定待修复的缺陷拖拽至相应的迭代看板中即可。


4.对缺陷进行分类过滤和统计
1) 通过不同的看板进行分类
如果产品或项目规模较大,不同的模块或子系统由不同的团队负责,那么可以为每个团队建立一个缺陷看板。另外,可以为看板设置周期,比如每月一个周期,定期分析缺陷原因和分布,以及团队缺陷处理速度。
2)通过标签来分类
在leangoo里面,对于每个卡片我们都可以自定义标签,这个标签可以是缺陷的级别、可以是缺陷类型或者模块等。在看板上选择标签过滤可以只看这个标签下的卡片以及数量统计。
查看缺陷分布
缺陷分布统计可以通过不同维度(工作量、卡片数)展现项目中缺陷看板内每个列表下的任务分布情况。

总结,Leangoo领歌是一款永久免费的专业敏捷开发管理工具,提供端到端敏捷研发管理解决方案,涵盖敏捷需求管理、迭代管理、缺陷管理、任务协同、进展跟踪、统计度量等,通过看板可视化的管理缺陷不仅方便快捷,而且可以帮助我们发现问题和瓶颈、优化团队效率。