CKEditor5 爬坑
- exportpdf.d.ts
ChatGPT 推荐我使用CKEditor,确实比UEditor高不少档次。
但是如果你想使用控件中的 PDF导出,Word导入导出。
你可能需要三思。
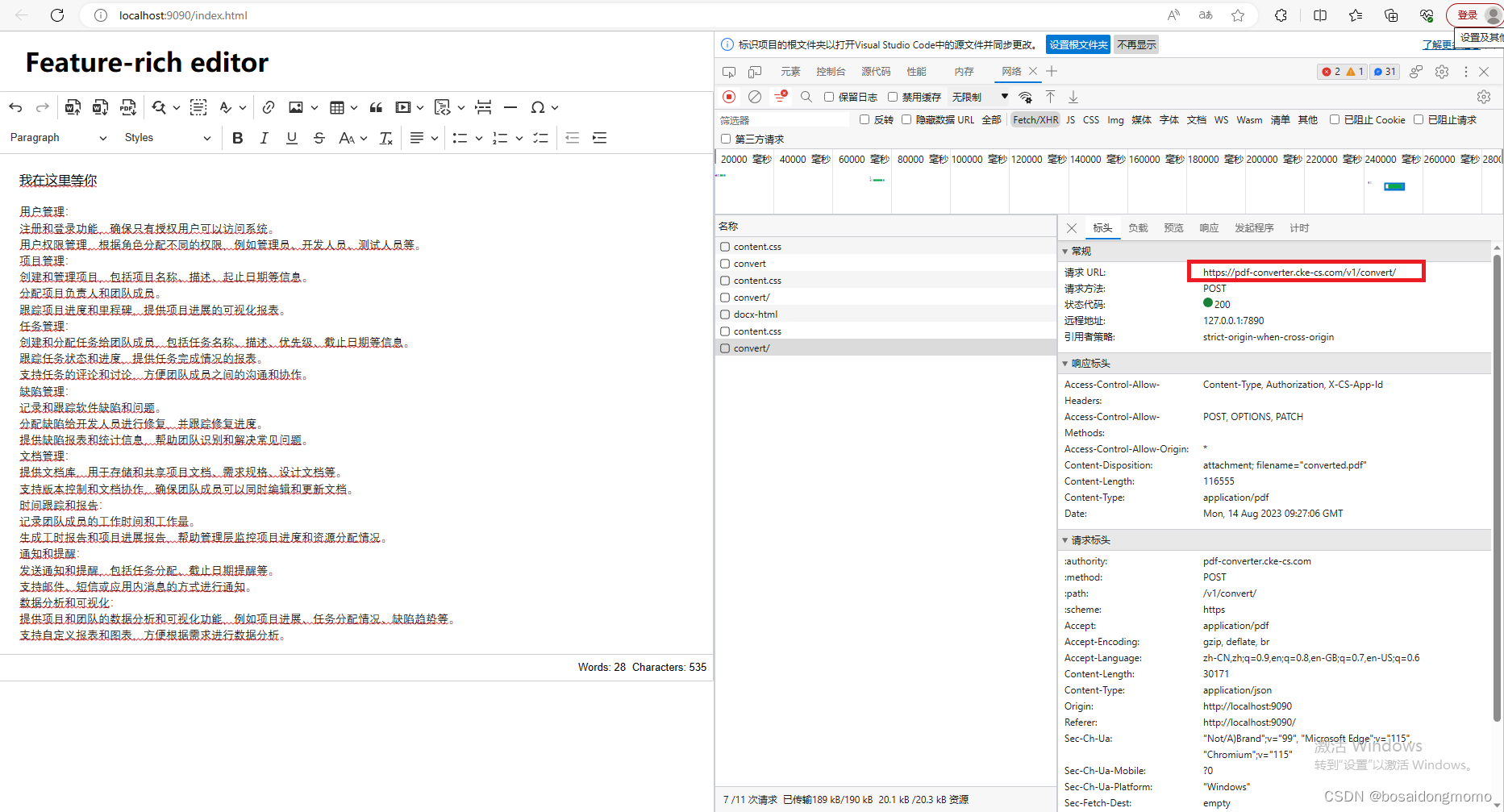
因为其PDF导出是通过美国云服务的。
exportpdf.d.ts
/**
* @license Copyright (c) 2003-2023, CKSource Holding sp. z o.o. All rights reserved.
* For licensing, see LICENSE.md or https://ckeditor.com/legal/ckeditor-oss-license
*/
/**
* @module export-pdf/exportpdf
* @publicApi
*/
import { Plugin, type Editor } from 'ckeditor5/src/core';
import { Notification } from 'ckeditor5/src/ui';
import type { InitializedToken, TokenUrl } from '@ckeditor/ckeditor5-cloud-services';
import '../theme/exportpdf.css';
/**
* The export to PDF feature.
*
* It allows you to generate a PDF file directly from the editor content.
*
* For a detailed overview, check the {@glink features/converters/export-pdf export to PDF} feature documentation.
*/
export default class ExportPdf extends Plugin {
/**
* @inheritDoc
*/
static get pluginName(): 'ExportPdf';
/**
* @inheritDoc
*/
static get requires(): (string | typeof Notification)[];
/**
* @inheritDoc
*/
init(): void;
}
/**
* The configuration of the export to PDF feature. It is used by the PDF export features from the `@ckeditor/ckeditor5-export-pdf` package.
*
* ```ts
* ClassicEditor
* .create( editorElement, {
* exportPdf: ... // Export to PDF feature options.
* } )
* .then( ... )
* .catch( ... );
* ```
*
* See {@link module:core/editor/editorconfig~EditorConfig all editor options}.
*/
export interface ExportPdfConfig {
/**
* Paths to the `.css` files containing additional styling for the editor's content (**the order of provided items matters**).
*
* ```ts
* const exportPdfConfig = {
* stylesheets: [ './path/to/custom-style.css' ]
* }
* ```
*
* **NOTE:** If `stylesheets` are not provided, the plugin will sent only
* {@glink installation/advanced/content-styles#the-full-list-of-content-styles the default editor content styles} to the converter.
*
* **Default editor's content styles**:
* {@glink installation/advanced/content-styles#the-full-list-of-content-styles The default editor content styles}
* are applied to the generated PDF thanks to the 'EDITOR_STYLES' token, which is provided to the `stylesheets` by default.
* If you don't want them to be applied, you have to omit the token:
*
* ```ts
* const exportPdfConfig = {
* stylesheets: [ './path/to/custom-editor-styles.css' ]
* }
* ```
*
* **Web fonts:** If you want to {@glink features/converters/export-pdf#providing-web-font-styles use web fonts} in your PDF document,
* you should provide a path to the file containing the web font declaration before the `'EDITOR_STYLES'` token:
*
* ```ts
* const exportPdfConfig = {
* stylesheets: [
* './path/to/fonts.css',
* 'EDITOR_STYLES'
* ]
* }
* ```
*
* **Web fonts and custom styling:** For more advanced styling, your configuration should look like this:
*
* ```ts
* const exportPdfConfig = {
* stylesheets: [
* './path/to/fonts.css',
* 'EDITOR_STYLES',
* './path/to/custom-styles.css'
* ]
* }
* ```
*
* @default `[ 'EDITOR_STYLES' ]`
*/
stylesheets?: Array<string>;
/**
* The name of the generated PDF file.
*
* ```ts
* // Static file name.
* const exportPdfConfig = {
* fileName: 'my-document.pdf'
* }
*
* // Dynamic file name.
* const exportPdfConfig = {
* fileName: () => {
* const articleTitle = document.querySelector( '#title' );
*
* return `${ articleTitle.value }.pdf`;
* }
* }
* ```
*
* **NOTE:** The file name must contain the `.pdf` extension.
* Otherwise your operating system or device may have trouble identifying the file type.
*
* @default 'document.pdf'
*/
fileName?: string | (() => string);
/**
* A URL to the HTML to PDF converter.
*
* ```ts
* const exportPdfConfig = {
* converterUrl: 'https://myconverter.com/v1/'
* }
* ```
*
* **NOTE:** The plugin uses the default HTML to PDF converter delivered by CKEditor Cloud Services.
* You can provide a URL to an on-premises converter instead.
*
* @default 'https://pdf-converter.cke-cs.com/v1/convert'
*/
converterUrl?: string;
/**
* The HTML to PDF converter options.
*
* **NOTE:** Configuring the plugin is not mandatory but it is highly recommended,
* especially if you want to get the most accurate results when generating the PDF file.
* To learn more, please check the [HTML to PDF converter configuration](https://pdf-converter.cke-cs.com/docs).
*
* ```ts
* const exportPdfConfig = {
* converterOptions: {
* ...
* }
* }
* ```
*
* @default `{
* format: 'A4',
* margin_top: '0',
* margin_bottom: '0',
* margin_right: '0',
* margin_left: '0',
* page_orientation: 'portrait',
* header_html: undefined,
* footer_html: undefined,
* header_and_footer_css: undefined,
* wait_for_network: true,
* wait_time: 0
* }`
*/
converterOptions?: ExportPdfConverterOptions;
/**
* A function to gather the HTML to be converted to PDF.
*
* **NOTE:** This option may be useful when the editor does not have `getData()` method,
* or if the HTML to be converted should be different than the edited one.
*
* ```ts
* const exportPdfConfig = {
* dataCallback: ( editor: Editor ) => {
* return `
* <header id="header">${ editor.data.get( { rootName: 'header' } ) }</header>
* <div id="content">${ editor.data.get( { rootName: 'content' } ) }</div>
* `;
* }
* }
* ```
*
* @default `( editor: Editor ) => editor.getData()`
*/
dataCallback?: (editor: Editor) => string;
/**
* A token URL or a token request function. This field is optional and should be used only when a different `tokenUrl` is required for
* the export to PDF feature.
*
* **Note:** The token can be disabled with the `false` value provided.
*
* See: {@link module:cloud-services/cloudservicesconfig~CloudServicesConfig#tokenUrl}
*/
tokenUrl?: TokenUrl | false;
/**
* The authentication token.
*
* See: {@link module:cloud-services/cloudservices~CloudServices#token}
*/
token?: InitializedToken;
/**
* The application unique identifier.
*/
appID?: string;
}
export type ExportPdfConverterOptions = {
format?: 'Letter' | 'Legal' | 'Tabloid' | 'Ledger' | 'A0' | 'A1' | 'A2' | 'A3' | 'A4' | 'A5' | 'A6';
margin_top?: string;
margin_bottom?: string;
margin_right?: string;
margin_left?: string;
header_html?: string;
footer_html?: string;
header_and_footer_css?: string;
page_orientation?: 'portrait' | 'landscape';
wait_for_network?: boolean;
wait_time?: number;
};


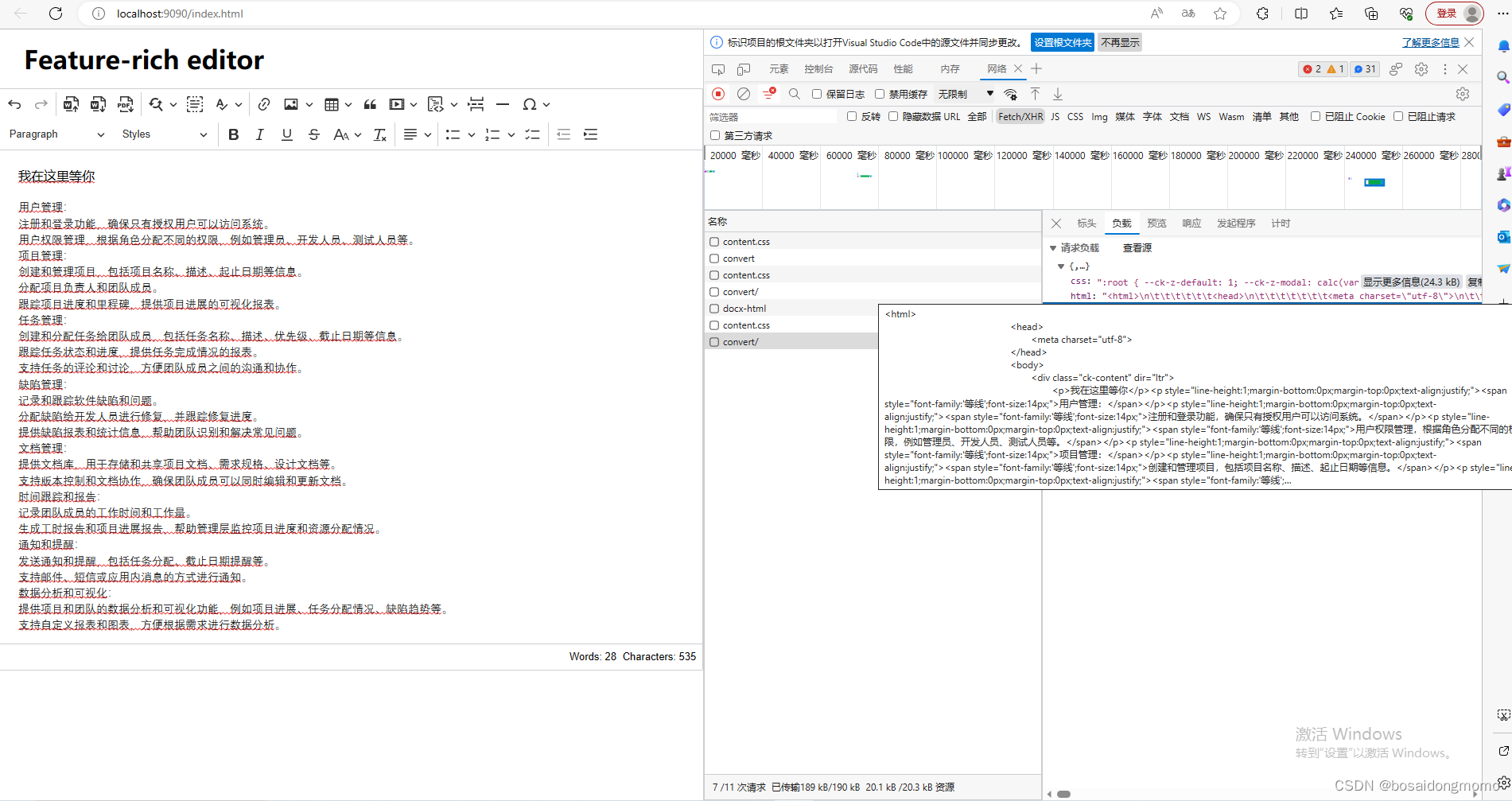
抓到接口是 https://pdf-converter.cke-cs.com/docs
很抱歉,如果你使用政企内网单位,文件就会统一上传给美国服务器。
请另寻富文本转PDF的控件。
除了这一个缺点其他都是优点。




![P1955 [NOI2015] 程序自动分析](https://img-blog.csdnimg.cn/8fe9194201dc4cea98c9222ccbf28f70.png)