目录
一、引入方式
1、内部脚本
2、外部脚本
二、基础语法
1、输出语句
2、定义变量类型
3、数据类型
4、运算符
(1)类型转换
5、函数
(1)方法一
(2)方法二
三、对象
1、Array数组
(1)定义
(2)特点
(3)数组常用方法
① length —— 数组长度
② forEach —— 遍历数组中有值的元素
简化版forEach 箭头函数
③ push —— 添加元素到数组末尾
④ splice —— 删除元素
2、String字符串
(1)定义
(2)字符串常用方法
① length —— 字符串长度
② charAt() —— 返回指定位置的字符
③ indexOf() —— 检索字符串下标
④ trim() —— 去除字符串两边空格
⑤ substring(strat,end) —— 提取字符串中两个指定索引间的字符
3、JSON
(1)JS自定义对象
(2)JSON定义
(3)JSON和JS互相转换方法
4、BOM 浏览器对象模型
(1)Window 浏览器窗口对象
① 属性
② 方法
(3)Screen 屏幕对象
(4)History 历史记录对象
(5)Location 地址栏对象
5、DOM 文档对象模型
(1)Document 整个文本对象
① 根据id获取,返回单个Element对象
② 根据标签名获取,返回Element对象数组
③ 根据name属性获取,返回Element对象数组
④ 根据class属性获取,返回Element对象数组
(2)Element 元素对象
(3)Attribute 属性对象
(4)Text 文本对象
(5)Comment 注释对象
(6)DOM案例
四、事件监听
1、事件绑定
(1)通过HTML标签中的事件属性绑定
(2)通过DOM元素属性绑定
2、常见事件
3、案例
五、Vue 前端框架 - 双向数据绑定
1、vue快速入门
2、Vue常用指令
(1)v-bind v-model
① v-bind
② v-model
③ 效果演示
(2)v-on
(3)v-if v-show
① v-if
② v-show
③ 效果演示
(4)v-for
3、Vue案例
4、Vue生命周期
一、引入方式
1、内部脚本
- 代码必须位于<script></script>标签之间
- 可以在html文档中放置在任意地方,放置任意数量的<script></script>
- 一般把脚本置于<body>底部,可改善显示速度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>网页</title> <script> alert('你在找这个框框吗?'); </script> </head> <body> </body> </html>2、外部脚本
- 外部JS文件只包含JS代码,不包含<script>标签
<script src="js/demo.js"></script>
二、基础语法
1、输出语句
- 浏览器弹出警告框
alert("Hello World!");
- 写入html,在浏览器显示
document.write("Hello World!");
- 写入浏览器控制台
console.log("Hello World!");
2、定义变量类型
- var:可以存放类型不同的变量,全局变量,可以重复声明
- let:局部变量,所声明的变量只在let关键字所在的代码块内有效,不允许重复声明
- const:声明一个只读的常量,值不可改变
3、数据类型
- number:数字
- string:字符串,单双引皆可
- boolean
- null
- undefined:当声明的变量未初始化时,该变量的默认值为undefined
- 使用 typeof 可以获取数据类型
4、运算符
== 会进行类型转换,===不会进行类型转换
var x=10; alert(a=='10); //true alert(a==='10'); //false alert(a===10); //true(1)类型转换
其他类型转换为数字
alert(parseInt("12")); //12 alert(parseInt("12ABC")); //12 alert(parseInt("A12")); //NaN
5、函数
(1)方法一
function add(a,b) { return a+b; } var x=add(10,20); alert(x);(2)方法二
var add=function(a,b) { return a+b; } var x=add(10,20); alert(x);
三、对象
1、Array数组
(1)定义
var arr=new Array(1,2,3,4); var arr=[1,2,3,4];(2)特点
- 数组长度可变,类型可变
var arr=new Array(1,2,3,4); arr[10]=50; console.log(arr[10]); //50 console.log(arr[9]); //undefine arr[7]=true; arr[6]="A"; console.log(arr);
(3)数组常用方法
① length —— 数组长度
var arr=new Array(1,2,3,4); for(let i = 0; i< arr.length; i++) console.log(arr[i]+" ");② forEach —— 遍历数组中有值的元素
var arr=new Array(1,2,3,4); arr[10]=50; arr.forEach(function(e) { console.log(e); }); //输出 1 2 3 4 50for循环遍历所有元素,包括undefine
简化版forEach 箭头函数
arr.forEach((e)=>{ console.log(e); });③ push —— 添加元素到数组末尾
var arr=new Array(1,2,3,4); arr[10]=50; arr.push(7,8,9,10); console.log(arr);④ splice —— 删除元素
splice(开始删除下标,删除个数)
var arr=new Array(1,2,3,4); arr[10]=50; arr.splice(2,2); //删除3和4 splice(开始删除下标,删除个数) console.log(arr);
2、String字符串
(1)定义
var s=new String("baby"); var s1="consecutive"; var s2='divine';(2)字符串常用方法
① length —— 字符串长度
console.log(s.length);② charAt() —— 返回指定位置的字符
console.log(s.charAt(2));③ indexOf() —— 检索字符串下标
var s1="consecutive"; var s2='divine'; console.log(s1.indexOf("ns")); //2④ trim() —— 去除字符串两边空格
var s=new String(" baby "); var s1="consecutive"; var s2='divine'; var t=s.trim(); console.log(t); //baby⑤ substring(strat,end) —— 提取字符串中两个指定索引间的字符
含头不含尾
var s=new String(" congratulation! "); var s1="consecutive"; var s2='divine'; var t=s.trim(); console.log(t.substring(1,6)); //ongra
3、JSON
(1)JS自定义对象
var user={ name:"Roye", age:20, gender:"女", eat() //括号内填参数列表 { alert("吃饭饭!"); } } alert(user.name); alert(user.age); alert(user.gender); user.eat();(2)JSON定义
JSON就是通过JS对象标记法书写的文本,多用于数据载体,在网络进行数据传输,比如前后端的信息传输
var 变量名='{"key1":value1,"key2":value2}'; var userStr='{"name":"Tom","age":18,"addr":["西安","北京"]}';
value数据类型分为 数据类型 形式 数字 整数、浮点数 字符串 双引号 逻辑值 true false 数组 方括号 对象 花括号 null
(3)JSON和JS互相转换方法
//将JSON字符串转换为JS对象 var jsobject=JSON.parse(userStr); //将JS对象转换为JSON字符串 var jsonstr=JSON.stringify(jsobject);var userStr='{"name":"Tom","age":18,"addr":["西安","北京"]}'; //将JSON字符串转换为JS对象 var obj=JSON.parse(userStr); alert(obj.name);//将JS对象转换为JSON字符串 var jsonstr=JSON.stringify(obj); alert(jsonstr);
4、BOM 浏览器对象模型
BOM:允许JS与浏览器对话,JS将浏览器的各部分封装为对象
(1)Window 浏览器窗口对象
① 属性
- history:对History对象的只读引用
- location:用于窗口或框架的Location对象
- location.href 获取网页地址
- 跳转到其他网页
alert(location.href); location.href="https://blog.csdn.net/weixin_61639349?type=blog";- navigator:对Navigator对象的只读引用(导航仪)
② 方法
- alert():显示带有一段消息和一个确认按钮的警告框
- confirm():显示带有一段消息以及确认、取消按钮的对话框
- 点击确认:true,点击取消:false
var flag=confirm("确认要删除吗?"); alert(flag);- setInterval():按照指定周期(以毫秒计时)来调用函数、计算表达式
var i=0; setInterval(() => { i++; console.log("定时器执行了"+i+"次"); }, 2000);
- setTimeout():在指定毫秒数后弹出一次
setTimeout(() => { alert("js"); },3000);(2)Navigator 浏览器对象
(3)Screen 屏幕对象
(4)History 历史记录对象
(5)Location 地址栏对象
5、DOM 文档对象模型
DOM:将标记语言的各部分封装为对应的对象
JS通过DOM,可以对HTML进行操作:
- 改变HTML元素内容
- 改变HTML元素样式CSS
- 对HTML DOM事件作出反应
- 添加和删除HTML元素
(1)Document 整个文本对象
① 根据id获取,返回单个Element对象
var h1=document.getElementById('h1');② 根据标签名获取,返回Element对象数组
var tag=document.getElementsByTagName('tag');③ 根据name属性获取,返回Element对象数组
var hobbys=document.getElementsByName('hobby');④ 根据class属性获取,返回Element对象数组
var clss=document.getElementsByClassName('cls');<body> <div class="cls">深海鳕鱼堡</div><br> <div class="cls">双层芝士牛堡</div><br> <input type="checkbox" name="food"> 生椰拿铁 <input type="checkbox" name="food"> 爆浆阿华田奶茶 <input type="checkbox" name="food"> 椰香咖喱鸡饭 </body> </html> <script> //将【深海鳕鱼堡】标签更改为【经典意式肉酱面】 var div=document.getElementsByClassName("cls"); var t=div[0]; t.innerHTML="经典意式肉酱面"; //将文本内容更改为新的 </script>(2)Element 元素对象
(3)Attribute 属性对象
(4)Text 文本对象
(5)Comment 注释对象
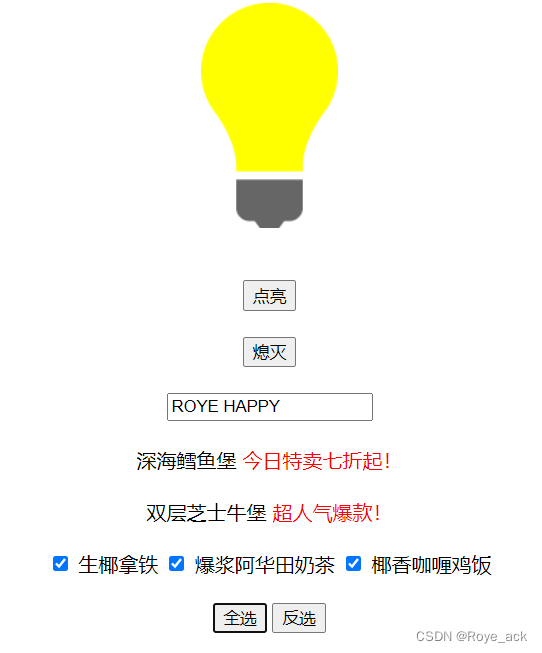
(6)DOM案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页</title>
<style>
#h1{
display: block;
margin: 0 auto;
}
.cls{
text-align: center;
}
</style>
</head>
<body>
<img id='h1' src="./dpimg/off.gif"><br><br>
<div class="cls">深海鳕鱼堡</div><br>
<div class="cls">双层芝士牛堡</div><br>
<input type="checkbox" name="food"> 生椰拿铁
<input type="checkbox" name="food"> 爆浆阿华田奶茶
<input type="checkbox" name="food"> 椰香咖喱鸡饭
</body>
</html>
<script>
//1、将灯泡点亮
var img=document.getElementById("h1");
img.src = "./dpimg/on.gif";
//2、在所有div标签后加上字体
var divs=document.getElementsByClassName("cls");
for (let i = 0;i< divs.length; i++)
{
var t=divs[i];
if(i==0) t.innerHTML+=" <font color='red'>今日特卖七折起!</font>";
else t.innerHTML+=" <font color='red'>超人气爆款!</font>";
}
//3、使复选框呈现选中状态
var ins=document.getElementsByName("food");
for (let i = 0; i < ins.length; i++) {
const t = ins[i];
t.checked=true;
}
</script>![]()
四、事件监听
1、事件绑定
(1)通过HTML标签中的事件属性绑定
<body> <input type="button" id="bt1" value="按钮1" onclick="on()"> </body> <script> function on() { alert("哎呀呀!我被点击啦!"); } </script> </html>(2)通过DOM元素属性绑定
<body> <input type="button" id="bt2" value="按钮2"> </body> <script> var t=document.getElementById("bt2").onclick=function() { alert("不要点我!痛啊!"); } </script> </html>
2、常见事件
常见事件 事件名 说明 onclick 鼠标单击事件 onblur 元素失去焦点 onfoucs 元素获得焦点 onload 某个页面或图像加载完成 onsubmit 当表单提交时触发 onkeydown 键盘某个键被按下 onmouseover 鼠标被移到某元素上 onmouseout 鼠标从某元素移开
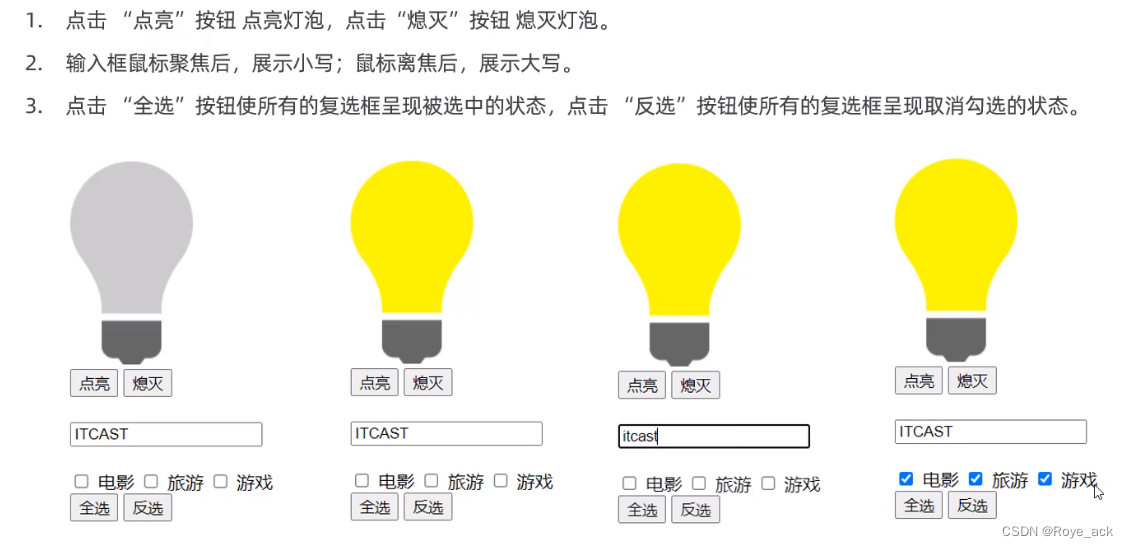
3、案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页</title>
<style>
#h1{
display: block;
margin: 0 auto;
}
.cls{
text-align: center;
}
.center{
text-align: center;
}
</style>
</head>
<body>
<img id='h1' src="./dpimg/off.gif"><br><br>
<input type="button" value="点亮" onclick="on()" id="h1"><br>
<input type="button" value="熄灭" onclick="off()" id="h1"><br>
<input type="text" id="h1" name="area" value="ROYE HAPPY" onfocus="lower()" onblur="upper()"><br>
<div class="cls">深海鳕鱼堡</div><br>
<div class="cls">双层芝士牛堡</div><br>
<div class="center">
<input type="checkbox" name="food"> 生椰拿铁
<input type="checkbox" name="food"> 爆浆阿华田奶茶
<input type="checkbox" name="food"> 椰香咖喱鸡饭<br><br>
</div>
<div class="center">
<input type="button" value="全选" onclick="checkAll()" >
<input type="button" value="反选" onclick="checkNull()">
</div>
</body>
</html>
<script>
//1、通过按钮控制灯泡亮暗
function on()
{
var img=document.getElementById("h1"); //获取灯泡图片
img.src="./dpimg/on.gif";
}
function off()
{
var img=document.getElementById("h1");
img.src="./dpimg/off.gif";
}
//2、输入框聚焦后,显示小写;离焦后,显示大写
function lower()
{
var txt=document.getElementsByName("area");
txt[0].value=txt[0].value.toLowerCase();
}
function upper()
{
var txt=document.getElementsByName("area"); // 注意用name获取对象,获取的是数组!
txt[0].value=txt[0].value.toUpperCase();
}
//3、在所有div标签后加上字体
var divs=document.getElementsByClassName("cls");
for (let i = 0;i< divs.length; i++)
{
var t=divs[i];
if(i==0) t.innerHTML+=" <font color='red'>今日特卖七折起!</font>";
else t.innerHTML+=" <font color='red'>超人气爆款!</font>";
}
//4、全选:全部打勾;反选:全部取消
var ck=document.getElementsByName("food");
function checkAll()
{
for (let i = 0; i < ck.length; i++) {
const e = ck[i];
e.checked=true;
}
}
function checkNull()
{
for (let i = 0; i<ck.length; i++) {
const e = ck[i];
e.checked=false;
}
}
</script>
五、Vue 前端框架 - 双向数据绑定
1、vue快速入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-快速入门</title>
<script src="./vue.js"></script> <!-- 引入js vue文件 -->
</head>
<body>
<!-- 编写视图层展示 -->
<div id="app">
<input type="text" v-model="message">
{{message}} <!-- 插值表达式 -->
</div>
</body>
<script>
//定义vue对象
new Vue({
el:"#app", //vue接管的区域
data:{
message:"Hello Vue"
}
})
</script>
</html>2、Vue常用指令
| 指令 | 作用 |
| v-bind | 为HTML标签绑定属性值,如设置href,css样式 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性渲染某元素,判定为true渲染,否则不渲染 |
| v-else-if | |
| v-else | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历 |
(1)v-bind v-model
① v-bind
为 HTML标签 绑定属性值,如设置href,css样式
<a v-bind:href="url"> 容也同学 </a> <a :href="url"> 容也同学 </a>② v-model
在 表单 元素上创建双向数据绑定
<input type="text" v-model="url">③ 效果演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-快速入门</title> <script src="./vue.js"></script> <!-- 引入js vue文件 --> </head> <body> <!-- 编写视图层 --> <div id="app"> <a :href="url">Roye的csdn博客</a><br> <a v-bind:href="url">神秘链接</a><br> <input type="text" v-model="url"> </div> </body> <script> //定义vue对象 new Vue({ el:"#app", //vue接管的区域 data:{ url:"https://blog.csdn.net/weixin_61639349?spm=1000.2115.3001.5343" } }) </script> </html>当更改文本框的链接内容时,前两个链接地址也会跟着改变

跟浏览器网站的搜索框是不是很像!
(2)v-on
为HTML标签绑定事件
<input type="button" value="按钮1" v-on:click="handle()"> <input type="button" value="按钮2" @click="handle()"><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-快速入门</title> <script src="./vue.js"></script> <!-- 引入js vue文件 --> </head> <body> <!-- 编写视图层 --> <div id="app"> <input type="button" value="按钮1" v-on:click="handle()"> <input type="button" value="按钮2" @click="handle()"> </div> </body> <script> //定义vue对象 new Vue({ el:"#app", //vue接管的区域 data:{ url:"https://blog.csdn.net/weixin_61639349?spm=1000.2115.3001.5343" }, methods:{ handle:function(){ alert('坚持就会胜利!'); } } }) </script> </html>
(3)v-if v-show
① v-if
按条件渲染
<span v-if="age<=35">年轻人</span> <span v-else-if="age>35 && age<60">中年人</span> <span v-else>老年人</span>② v-show
按条件展示
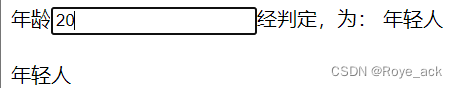
<span v-show="age<=35">年轻人</span>③ 效果演示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-快速入门</title> <script src="./vue.js"></script> <!-- 引入js vue文件 --> </head> <body> <!-- 编写视图层 --> <div id="app"> 年龄<input type="text" v-model="age">经判定,为: <span v-if="age<=35">年轻人</span> <span v-else-if="age>35 && age<60">中年人</span> <span v-else>老年人</span> <br><br> 年龄<input type="text" v-model="age">经判定,为: <span v-show="age<=35">年轻人</span> <span v-show="age>35 && age<60">中年人</span> <span v-show="age>=60">老年人</span> </div> </body> <script> //定义vue对象 new Vue({ el:"#app", //vue接管的区域 data:{ age:20, }, methods:{ } }) </script> </html>

(4)v-for
<div v-for="(元素变量名-自定义 , 下标-从0开始) in 定义的数组"> {{显示的视图}}</div>
<div v-for="x in addr">{{x}}</div><br><br> <div v-for="(x,i) in addr">{{i+1}}:{{x}}</div><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-快速入门</title> <script src="./vue.js"></script> <!-- 引入js vue文件 --> </head> <body> <!-- 编写视图层 --> <div id="app"> <div v-for="x in addr">{{x}}</div><br><br> <div v-for="(x,i) in addr">{{i+1}}:{{x}}</div> </div> </body> <script> //定义vue对象 new Vue({ el:"#app", //vue接管的区域 data:{ addr:["西安","北京","上海","福建"] }, methods:{ } }) </script> </html>
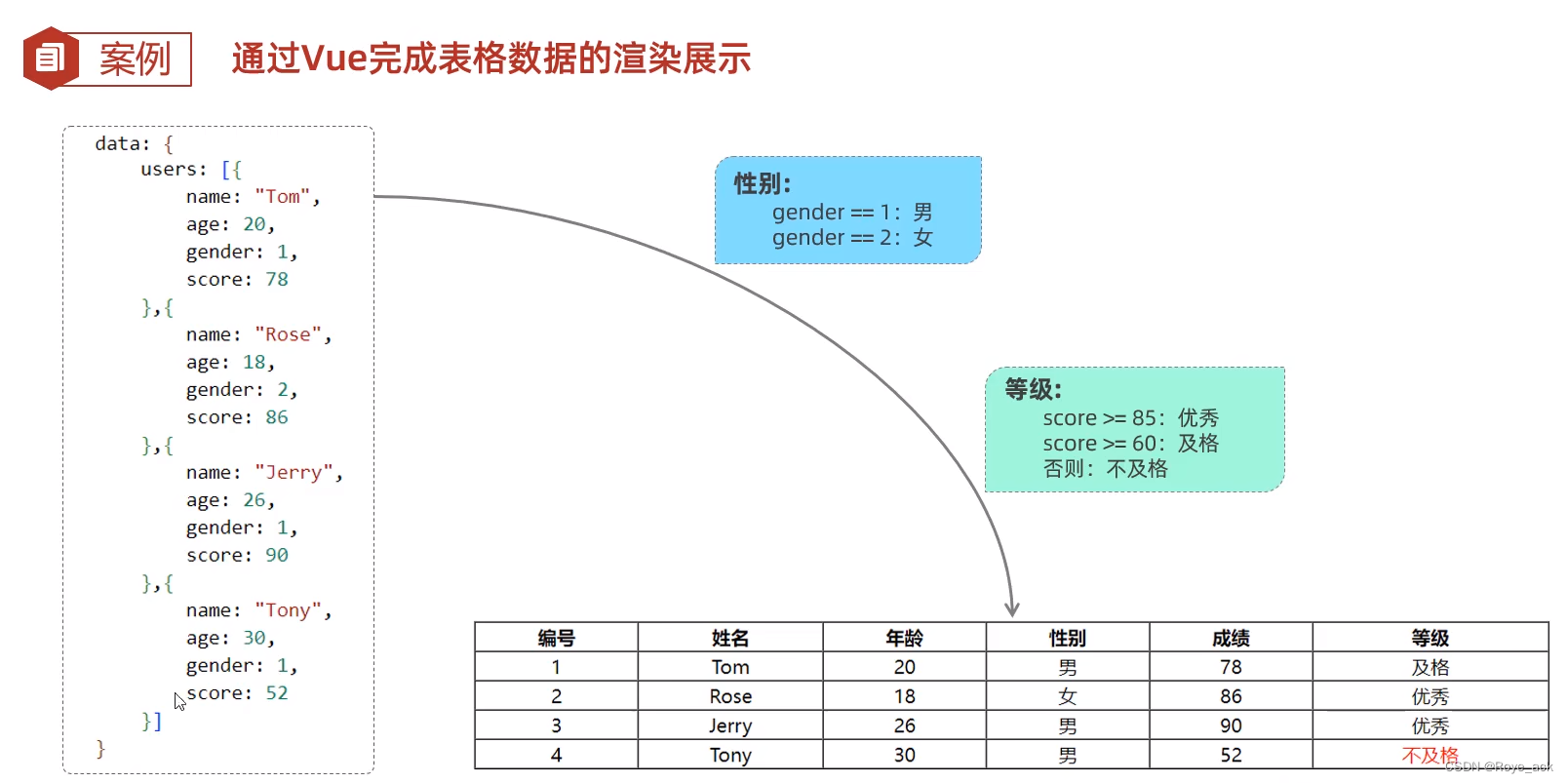
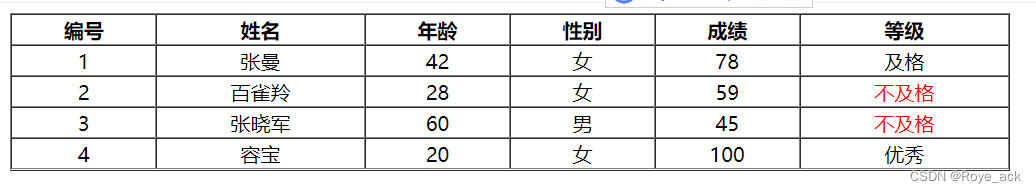
3、Vue案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-快速入门</title>
<script src="./vue.js"></script> <!-- 引入js vue文件 -->
</head>
<body>
<!-- 编写视图层 -->
<div id="app">
<table border="1" cellspacing="0" width="800px">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(x,i) in users"> <!--遍历展示data的数据 -->
<td>{{i+1}}</td>
<td>{{x.name}}</td>
<td>{{x.age}}</td>
<td>
<span v-if="x.gender==1">男</span>
<span v-else>女</span>
</td>
<td>{{x.score}}</td>
<td>
<span v-if="x.score>=90">优秀</span>
<span v-else-if="x.score<90 && x.score>=60">及格</span>
<span v-else style="color: red;">不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
//定义vue对象
new Vue({
el:"#app", //vue接管的区域
data:{
users:[
{
name:"张曼",
age:42,
gender:2,
score:78
},
{
name:"百雀羚",
age:28,
gender:2,
score:59
},{
name:"张晓军",
age:60,
gender:1,
score:45
},{
name:"容宝",
age:20,
gender:2,
score:100
}
]
},
methods:{
}
})
</script>
</html>
4、Vue生命周期
状态 阶段周期 beforeCreate 创建前 created 创建后 beforeMount 载入前 mounted 挂载完成 beforeUpdate 更新前 update 更新后 beforeDestory 销毁前 destoryed 销毁后 每触发一个生命周期,会自动执行一个生命周期的方法
<script> //定义vue对象 new Vue({ el:"#app", //vue接管的区域 data:{ }, methods:{ }, mounted() { alert("挂载完成!"); } }) </script>mounted:挂载完成,vue初始化成功,html页面渲染成功。(发送请求到服务端,加载数据)