项目场景:
提示:这里简述项目相关背景:
arco-cli安装新建项目时,前期很顺利,参考官网示例,都没问题的!
arco创建arco-pro项目示例:https://arco.design/vue/docs/pro/start
如果遇见问题管方也有示例。
常见问题:https://arco.design/vue/docs/pro/faq
问题描述
提示:目前遇见的问题,没有官网示例,所以自己就找了解决办法:
主要是这两个报错信息
11:33:49 [vite] Internal server error:
D:\project\arco-pro\arco-pro\src\views\dashboard\workplace\components\popular-content.vue
80:3 error `@arco-design/web-vue/es/table/interface` type import should occur before import of `@/hooks/loading` import/order
✖ 1 problem (1 error, 0 warnings)
1 error and 0 warnings potentially fixable with the `--fix` option.
D:\project\arco-pro\arco-pro\src\components\menu\use-menu-tree.ts
7:1 error `lodash` import should occur before import of `@/hooks/permission` import/order
✖ 1 problem (1 error, 0 warnings)
1 error and 0 warnings potentially fixable with the `--fix` option.
问题截图

问题代码


原因分析:
提示:主要是内部组件或模块引入顺序问题:
按照顺序引入模块

按照顺序引入模块

解决方案:
提示:这里是正确的引入顺序:


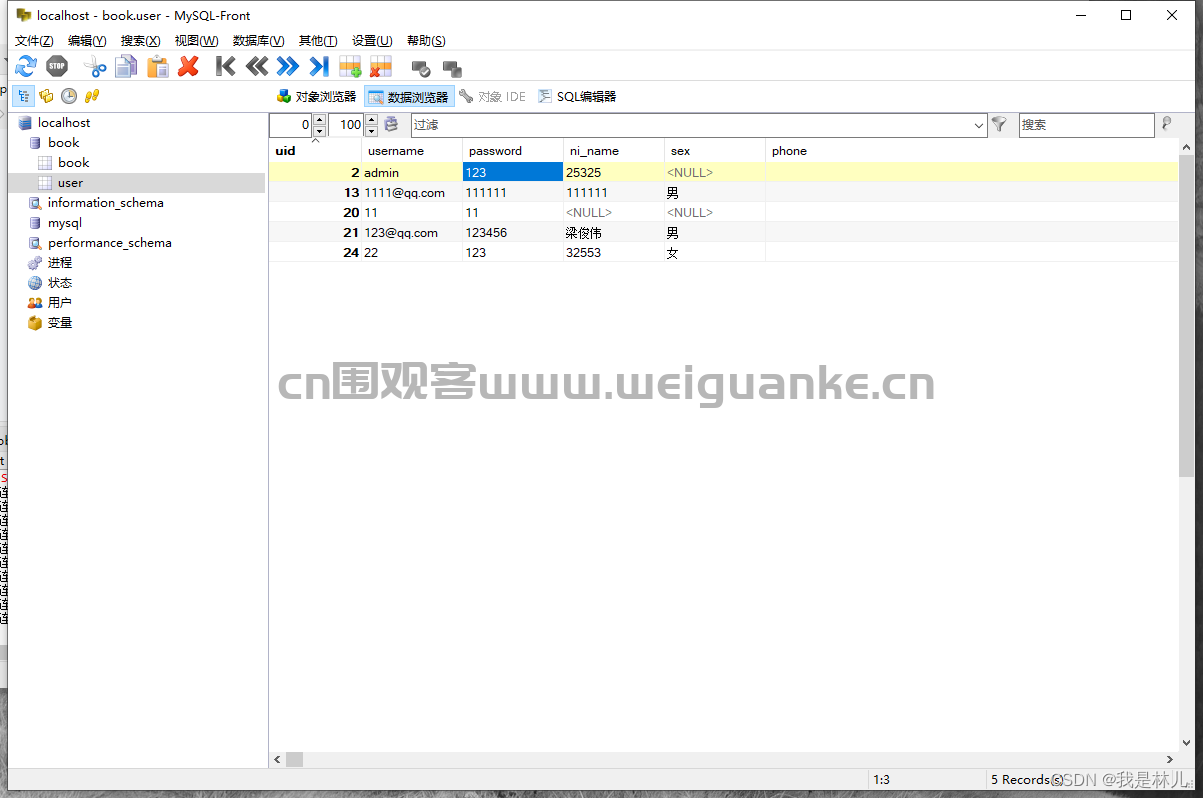
这是修改完正常的界面








![[保研/考研机试] KY103 2的幂次方 上海交通大学复试上机题 C++实现](https://img-blog.csdnimg.cn/8ddf0edaa5d64dd5adfcc70f9197f72e.png)