目录
计算属性computed
名称例子:
浏览器实现:
性和名输入:
只读输入:
读写输入:
侦听器属性watch
练习例子:
浏览器实现:
属性侦听:
对象侦听:
对象中的属性侦听:
官网地址:计算属性和侦听器 — Vue.js (vuejs.org)
计算属性computed
- 方法名可以直接在对象中使用.这个属性是通过计算得出的
- 这个方法中的任意属性改变,都会触发这个方法
使用场景:希望把一些计算的业务逻辑放在方法中,例如:全名计算、地址计算、购物车合计
名称例子:
此例子中有使用方法实现的,也有计算属性实现的。
推荐使用计算属性的方式。有缓存机制,在页面重复调用多次的情况下,只执行一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<form>
姓:<input type="text" v-model="firstName">
名:<input type="text" v-model="lastName"><br>
方法只读实现:<input type="text" v-model="getFullName()"><br>
计算属性只读实现:<input type="text" v-model="fullName"><br><!--计算属性直接使用不用带括号-->
计算属性读写实现:<input type="text" v-model="funName"><!--计算属性直接使用不用带括号-->
</form>
</div>
</body>
<script src="../js/vue2.7.js"></script>
<script>
var app = new Vue({
el: '#app',
data() {
return {
firstName:'史蒂芬',
lastName:'库里',
}
},
methods:{
//只读方式-方法中
getFullName(){
return this.firstName+"-"+this.lastName;
},
},
computed:{
//只读方式-计算属性中
fullName(){
return this.firstName+"-"+this.lastName;
},
//读写方式
funName:{
get(){
return this.firstName+"-"+this.lastName;
},
set(value){
this.firstName=value.split("-")[0];
this.lastName=value.split("-")[1];
}
},
},
});
</script>
</html>浏览器实现:
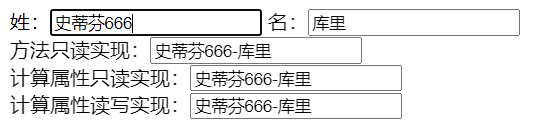
性和名输入:
姓和名改的话后面都会跟着一起改

只读输入:
只读的实现其他的却不会跟着一起改,还会有浏览器报错的情况出现

读写输入:
读写实现其他的也是可以一起跟着改,但是计算属性一般只有只读的,读写使用的不多

侦听器属性watch
- 被侦听的属性发生改变时,调用回调函数,执行相关操作
- 侦听属性须存在才能进行侦听
使用场景:当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的,例如:需要对修改前后的数据操作、名称修改
练习例子:
此次例子不需要HTML代码演示,但是HTML代码要写个div盒子绑定el,要不浏览器会报错
<script src="../js/vue2.7.js"></script>
<script>
var app = new Vue({
el: '#app',
data() {
return {
isSunny:true,
person:{
name:"小明",
age:18
}
}
},
watch:{
//表示要对isSunny这个属性进行侦听
isSunny(newVal,oldVal){
console.log("改变了","修改前的数据:",oldVal,"修改后的数据:",newVal);
},
//深度侦听可以用来监听整个对象的改变,但要慎重使用,因为消耗性能
person:{
immediate:true, //开启初始化调用
deep:true, //开启深度侦听
handler(newVal,oldVal){
console.log("改变了","修改前的数据:",oldVal,"修改后的数据:",newVal);
}
},
// 侦听复杂数据的某个属性,这也是一种简写方式
"person.name"(newVal,oldVal){
console.log("改变了","修改前的数据:",oldVal,"修改后的数据:",newVal);
}
}
});
</script>浏览器实现:
属性侦听:
最常用的一种侦听,可以拿到修改前后的数据

对象侦听:
immediate初始化属性:网页刷新自动执行一遍此监听。
deep深度侦听属性:用来侦听整个对象的改变,没有这个属性,就不能对对象进行侦听。
但要慎重使用,因为太消耗性能;而且修改前的对象和修改后的对象数据一样,应该是个bug可能在以后的Vue版本会对其进行修复。

对象中的属性侦听:
如果要侦听对象,建议使用这种方式;
因为name是person对象中的数据,所以对象侦听也执行了