实现思路:
- 在按钮上绑定一个点击事件,默认是true;
- 在export default { }中注册变量
- 给卡片标签用v-if判断是否要显示卡片,ture则显示;
- 在卡片里面写好你想要展示的数据;
- 给卡片添加一个取消按钮,绑定一个点击事件,值为false

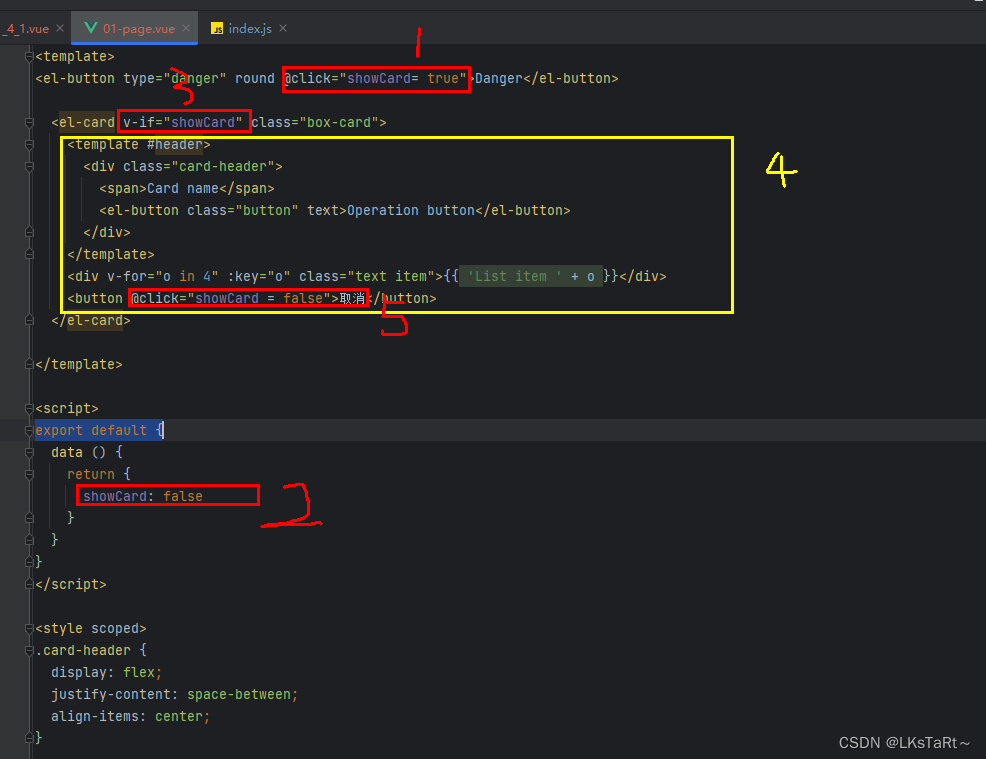
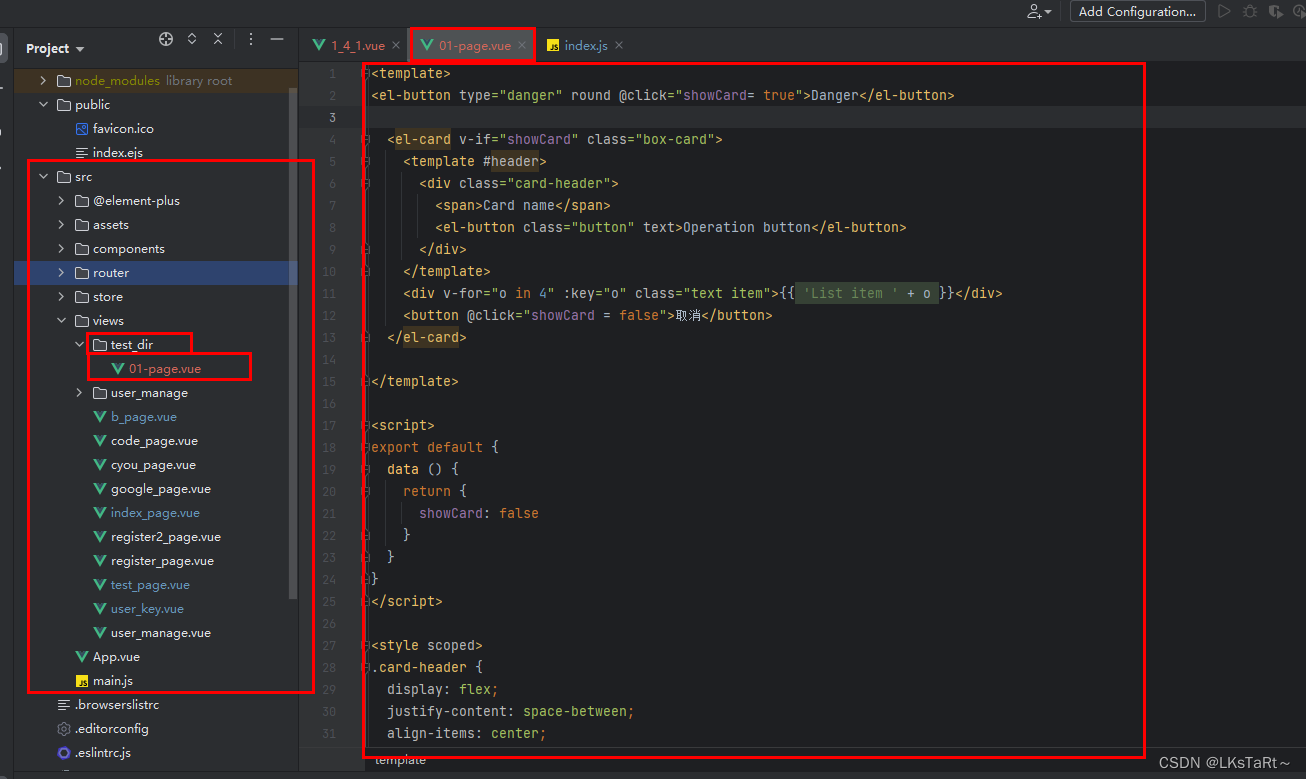
完整代码
01-page.vue
<template>
<el-button type="danger" round @click="showCard= true">Danger</el-button>
<el-card v-if="showCard" class="box-card">
<template #header>
<div class="card-header">
<span>Card name</span>
<el-button class="button" text>Operation button</el-button>
</div>
</template>
<div v-for="o in 4" :key="o" class="text item">{{ 'List item ' + o }}</div>
<button @click="showCard = false">取消</button>
</el-card>
</template>
<script>
export default {
data () {
return {
showCard: false
}
}
}
</script>
<style scoped>
.card-header {
display: flex;
justify-content: space-between;
align-items: center;
}
.text {
font-size: 14px;
}
.item {
margin-bottom: 18px;
}
.box-card {
width: 480px;
}
</style>
index.js
import { createRouter, createWebHashHistory } from 'vue-router'
// eslint-disable-next-line camelcase
import zero_one from '../views/test_dir/01-page'
const routes = [
{
path: '/01',
component: zero_one
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router文件结构

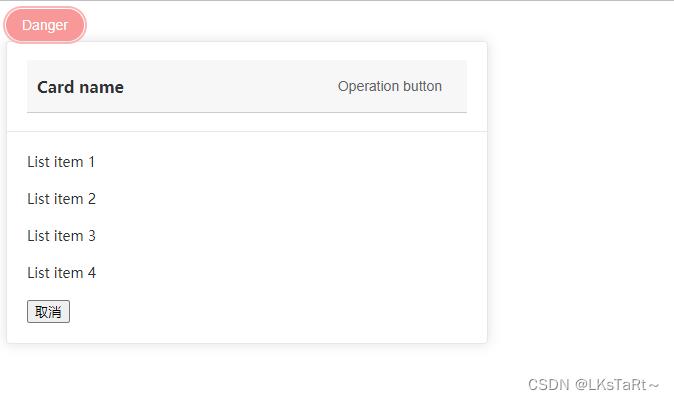
效果展示
点击前

点击后