导读 | 上周OpenAI发布了对话语言模型 ChatGPT,相关讨论引爆全网。你是否也迫不及待体验一番?本文特邀作者腾讯云开发者社区作者戴传友从开发环境准备、开发过程、服务器接口、腾讯API网关接入到部署,详细教你如何动手开发一个chatGPT微信小程序。
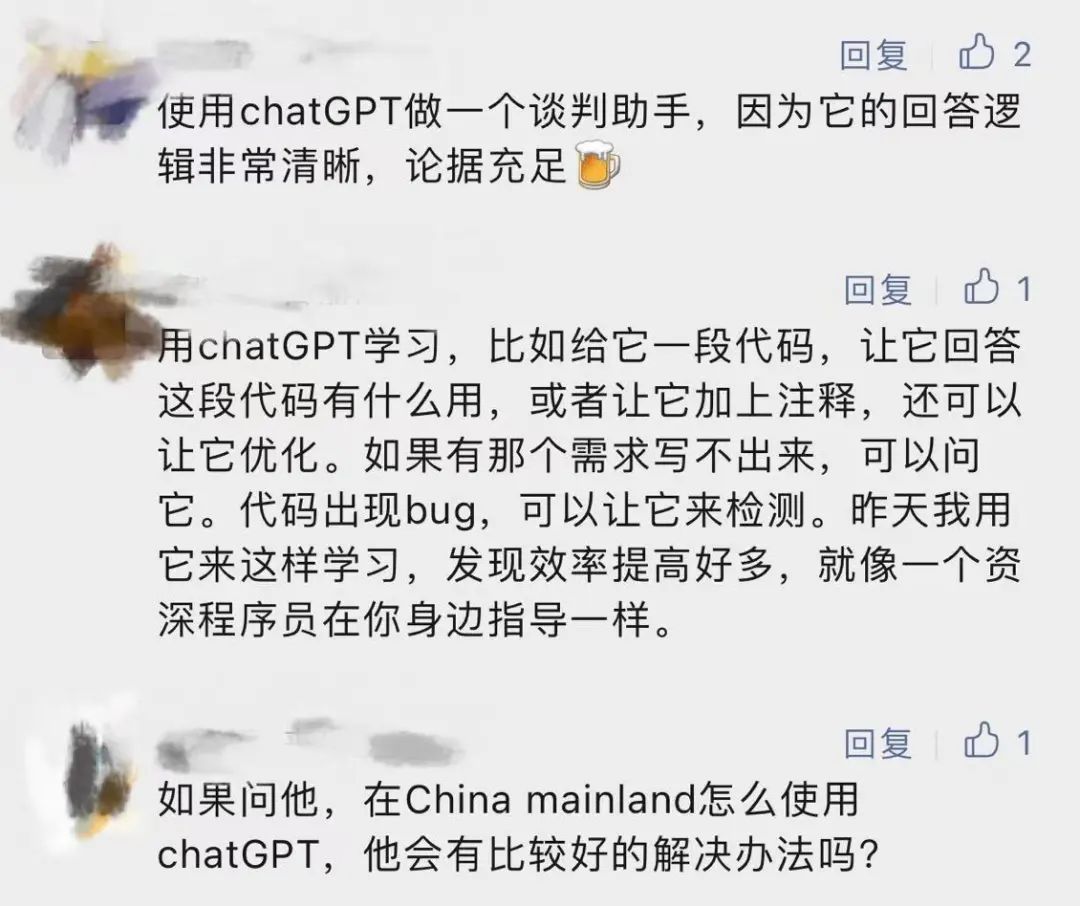
在《ChatGPT-地表最强AI模型!要消灭人类?》、《算法工程师深度解构ChatGPT技术》两篇文章中,我们分别囊举了ChatGPT的丰富玩法并解析其工作原理。如果你对相关内容感兴趣,欢迎回溯围观~公众号的粉丝朋友们在评论区畅想了更多ChatGP应用实践,也有粉丝表示想要亲自体验下其奇妙之处。此次,我们邀请腾讯云开发者社区开发者由浅入深带你动手开发一个ChatGPT微信小程序,其中会详细介绍开发环境准备、项目实现、服务接口搭建、腾讯API网关接入、部署等环节。

 准备工作
准备工作
1)小程序申请
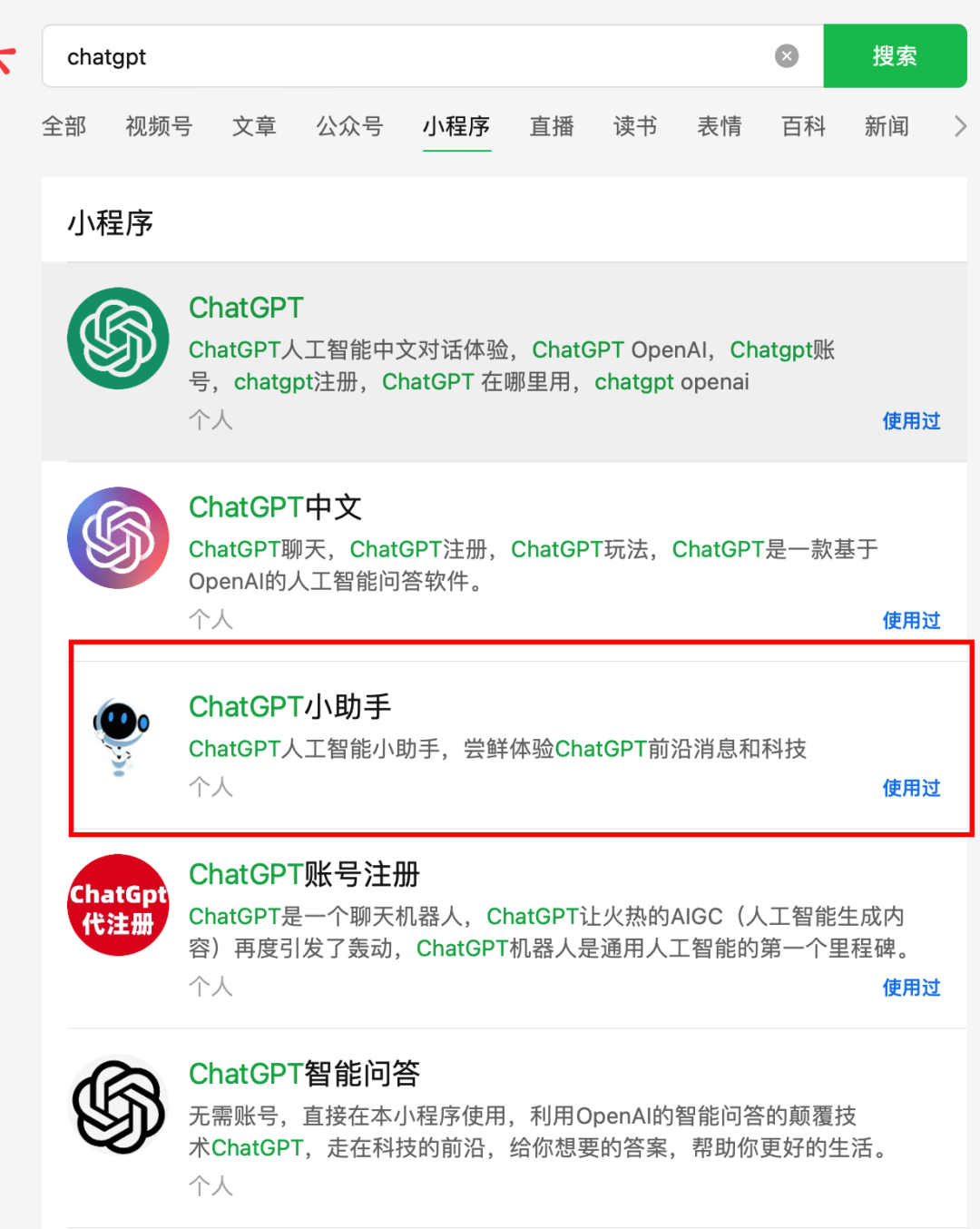
在微信中搜索 "ChatGPT"相关的小程序,检查有哪些名字未被占用。选好名字并记录准备144px*144px尺寸的logo,并在微信公众平台官网首页申请微信小程序。一般来说,大概3个小时左右就可以通过审核。

2)openai 账号申请
OpenAI( https://openai.com/)目前不在中国区域开展业务,国内不能正常的体验到openai提供的服务。账号的申请和注册具体教程,各位阅读者可以自行搜索。
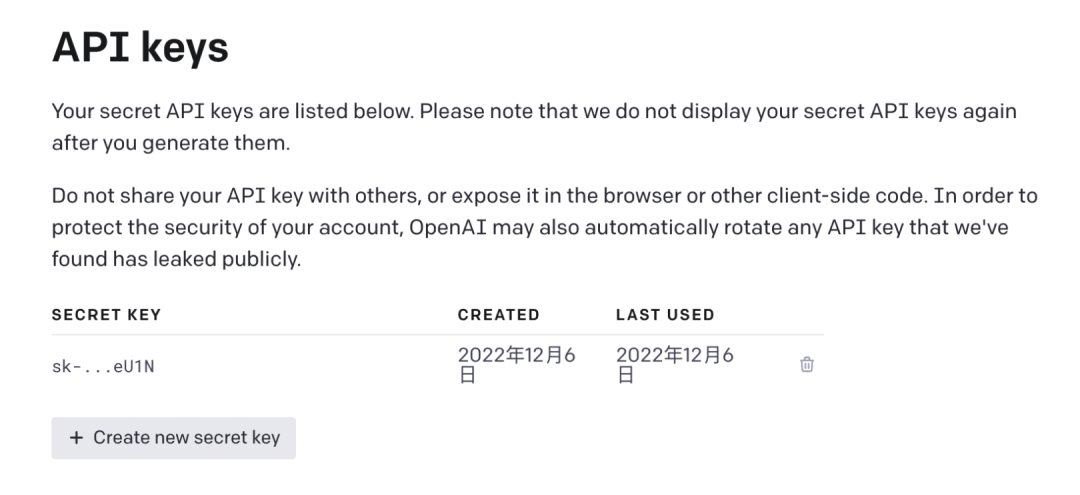
申请到账号之后,为了在代码中实对OpenAI 提供的 api ,我们还需要申请一个apiKey。这是通过代码访问ChatGPT的关键所在。
账号申请成功后,访问https://beta.openai.com/account/api-keys页面生成apiKey。其中尤其注意保存好key(不能再次查看,如果丢失只能重新生成)。

至此,基本准备工作已全部完成,接下来将为各位开发者讲述核心代码的开发流程。

开发环境
1)新建小程序
首先,根据自己的实际情况下载对应版本的微信开发者工具。下载地址如下:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
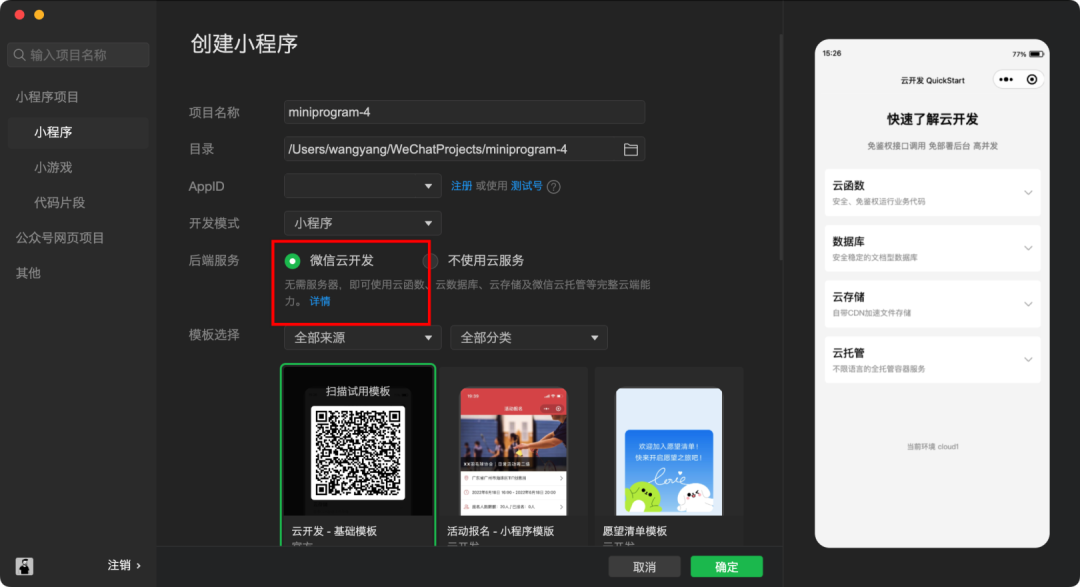
其次,我个人建议新建小程序时选择最简单的基础模版,并勾选使用微信云开发环境。去除繁杂的配置以便你能更快速的对微信小程序的代码结构有初步了解。我成文时,因为申请的小程序还没有审核通过,所以选择下述测试号用来进行开发。

2)环境介绍
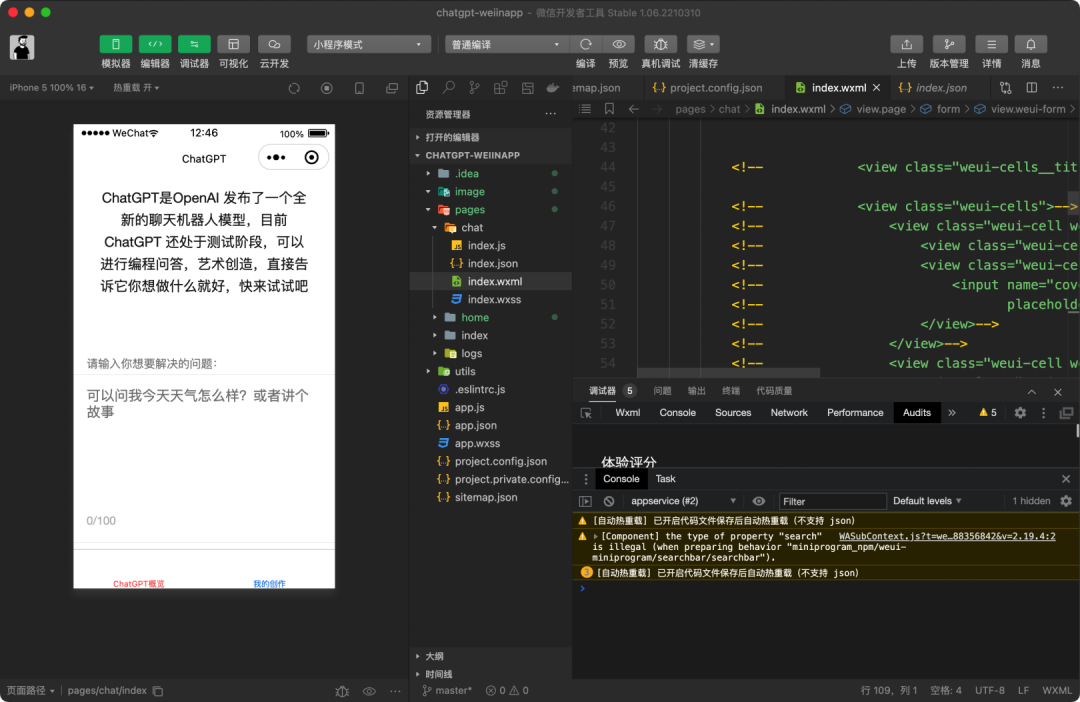
导出初始化项目之后,你会看到比较清晰的文件结构。小程序开发跟普通的html、css、js 三剑客用来开发网页没有本质的区别。在微信体系内,wxml、wxss、js 都是 html、css、js的子集。
页面的结构在wxml 中写,用到的样式在 wxss中定义;变量和函数以及网络请求 等在 js 中执行。简单说来,小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。这里的 app 是指放在根目录的 app.js、app.json、app.wxss 这三个文件,他们主要负责全局性的逻辑、配置及样式。
pages 则是你即将编写的多个页面。多个 pages 之间可以通过官方提供的导航功能进行跳转。每个 page 页面由 page.js、page.json、page.wxml、page.wxss 四个文件组成。其中 WXML 页面类似 HTML 文件,主要负责页面的结构。
相比于 HTML而言,WXML 更加简单。开发过程中,布局基本上是在使用view和text标签,以及其它官方文档上说明的其他标签。但是各位在开发过程中,需要尤其关注官方文档中有关组件的内容。


开发过程
1)如何引入 weui 组件
有两种组件接入方式可供选择:
通过 useExtendedLib 扩展库 的方式引入。这种方式引入的组件将不会计入代码包大小。
通过npm (opens new window)方式下载构建。npm包名为weui-miniprogram。
如果你在开发过程中不想花大量时间研究npm且期望快速实现看到效果,又或者受困于小程序商店上架会限制到代码包大小(但是useExtendedLib 扩展库不计入代码包大小),个人建议选择了第一种方式。
weui 官方参考文档如下:
https://wechat-miniprogram.github.io/weui/docs/quickstart.html
2)定义tabbar
如果你觉得一个页面展示的信息过于单调,可以在小程序中使用tabbar。按照微信官方提供的自定义tabbar指引,你可以轻松把代码复制到项目工程中。本文把核心步骤代码公示出,更多细节有兴趣可以访问微信官方指引页,地址如下:
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
主要步骤: 在app.json 中新增 tabbar 配置信息
{
"pages": [
"pages/chat/index",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "ChatGPT",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"useExtendedLib": {
"weui": true
},
"tabBar": {
"color": "#1485EE",
"selectedColor": "#FF514E",
"list": [
{
"pagePath": "pages/chat/index",
"text": "ChatGPT概览"
},
{
"pagePath": "pages/index/index",
"text": "我的创作"
}
]
}
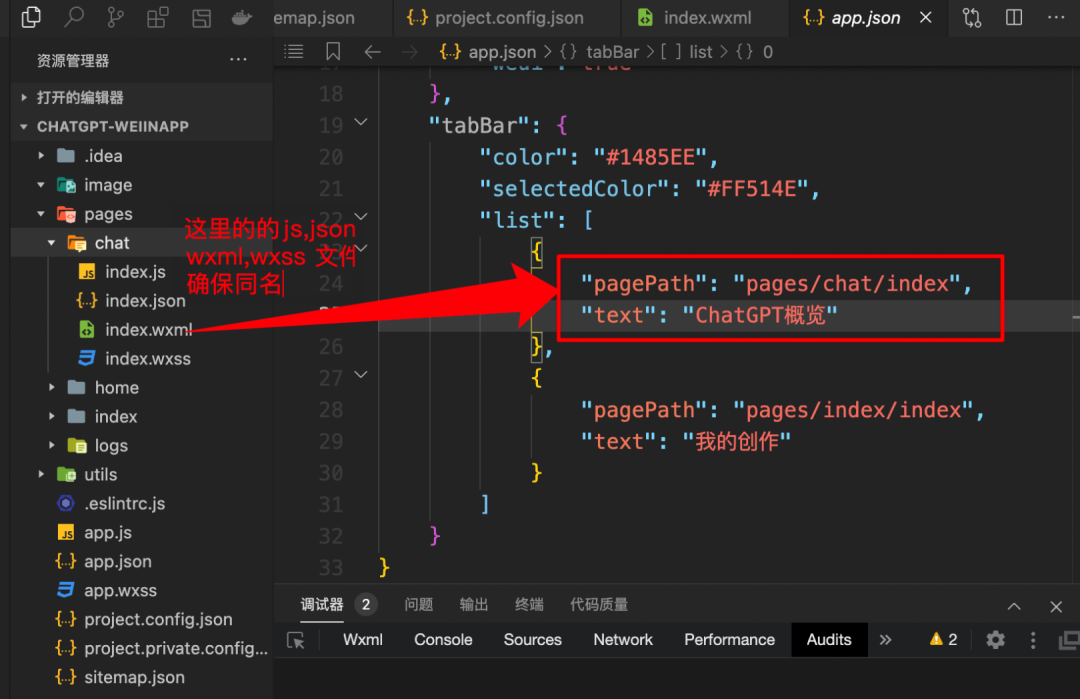
}值得注意的是,tabBar-list-pagePath的路径需要存在,否则编译器会报错。此处我把项目的工程目录截图公开,各位对比上下文配置信息更容易理解。

3) 编写主界面
规划的界面中只需要一个输入框及一个询问按钮。当用户点击询问按钮的时候,获取输入框中的值,去请求服务器的/ask接口获取结果。获取数据之后,再展示到页面中的结果展示中。
确定了这个基本流程,接下来只要知道这些基本组件在微信小程序里面使用什么标签就好了。更多的细节可以访问 微信小程序的开发文档。
<form bindsubmit="submitForm">
<view class="weui-form">
<view class="weui-cells__title">请输入你想要解决的问题:</view>
<view class="weui-cells">
<div class="weui-cell">
<div class="weui-cell__bd">
<textarea name="q" class="weui-textarea" placeholder="可以问我今天天气怎么样?或者讲个故事" rows="2"></textarea>
<div class="weui-textarea-counter"><span>0</span>/50</div>
</div>
</div>
<block wx:if="{{result}}">
<view class="weui-cells__title">回复:</view>
<view class="usermotto">
<text class="user-motto">{{result}}</text>
</view>
</block>
</view>
<view class="weui-form__tips-area">
<block wx:if="{{downloadUrl}}">
<view class="weui-cell">
<button disabled="{{downloaddisabled}}" loading="{{downloadloading}}" load aria-role="button" bindtap='download' data-text="{{downloadUrl}}" plain>立即下载
</button>
</view>
</block>
<block wx:if="{{message}}">
<view class="weui-form__tips">
{{message}}
</view>
</block>
</view>
<view class="weui-form__opr-area">
<button aria-role="button" class="weui-btn weui-btn_primary" disabled="{{disabled}}" loading="{{loading}}" form-type="submit"> 询问ChatGPT
</button>
</view>
</view>
</form>4)绑定点击事件
在form表单上绑定事件:
<form bindsubmit="submitForm"> </form>然后在对应的js文件里面定义submitForm方法。
5)请求服务器接口
submitForm: function (e) {
//一般前置检查代码
...
const that = this
wx.request({
url: 'http://youdomain.com/api/xxxx',
method: 'post',
header: {"content-type": "application/x-www-form-urlencoded"},
data: data,
success(rsp) {
console.log("ask result-----",rsp.data)
that.setData({
result: rsp.data.data.rsp,
disabled: false,
loading: false,
})
},
complete(d) {
console.log(d)
}
})
console.info("form.submited")
....其他相关代码
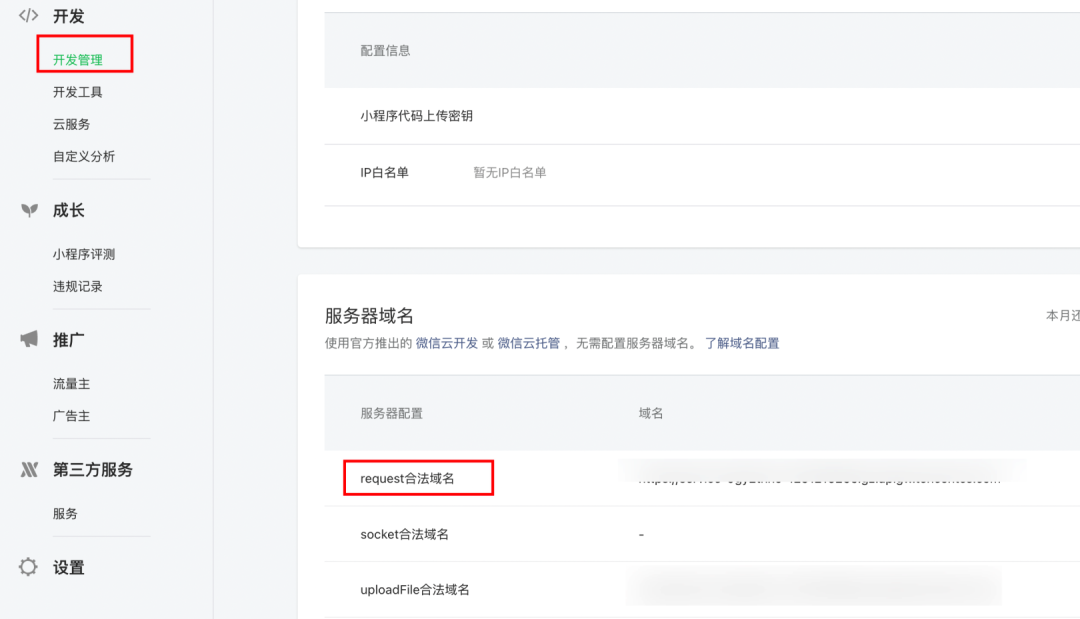
},值得注意的是,上面用到的url需要在小程序中进行域名白名单注册,否则无法被访问到。同时进行注册的域名,需要进行备案。
配置地址:登录微信小程序管理后台,在开发管理-服务器域名中进行配置。如下图。

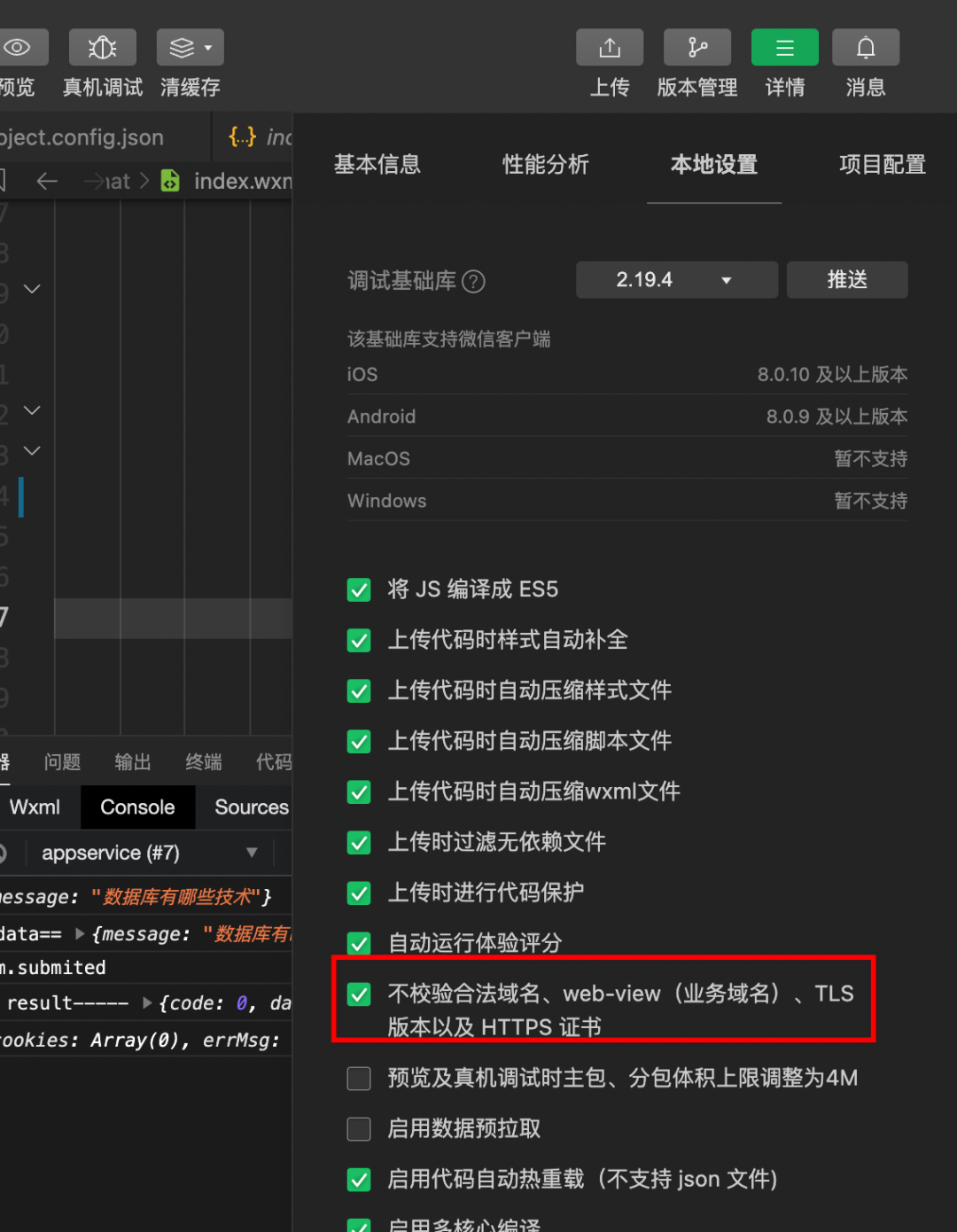
到此,小程序部分配置完成。开发者可以用手机进行预览,或者真机调试。如果此时没有配置域名,也可以通过忽略掉域名强制检查。当然,如果是正式上线审核的话,必须有一个经过备案的域名,且该域名在小程序后台中完成了配置。


服务器接口
上述内容搭建完成后,下一步是配置服务器。本着快速开发的原则,可以借用“现成的轮子”,保障效率第一。各位可以参考现有的api-server脚手架(https://github.com/wytxer/template-node-egg)。
之后配置接口名字以及对应的handle。我定义了一个名字叫做 /ask 的接口名字,同时定义了处理ask接口的 handle函数如下。
async ask() {
const { request, helper, axios, logger } = this.ctx
const { message } = request.body
logger.info('requset body===', request.body)
logger.info("message===",message)
...其余相关代码
这里的token就是前面提到的在openai上申请到的token
const config = {
headers: { Authorization: `Bearer ${token}` }
}
const req = {
model: 'text-curie-001',
prompt: message,
max_tokens: 2000,
temperature: 0.5
}
console.log("req===",req)
let text = ''
const result = await axios.post('https://api.openai.com/v1/completions', req, {
timeout: 300000,
headers: { Authorization: 'Bearer ${token}' }
})
.then(rsp => {
console.log('pdf file result', rsp)
if (rsp.choices) {
text = rsp.choices[0].text
}
})
.catch(err => {
console.log('pdf file error', err)
})
const data = {
rsp: text
}
helper.success(data, 'success')
}这里的token就是前面提到的在openai上申请到的token ,注意不要泄漏。

腾讯api网关接入及部署
1)网关接入
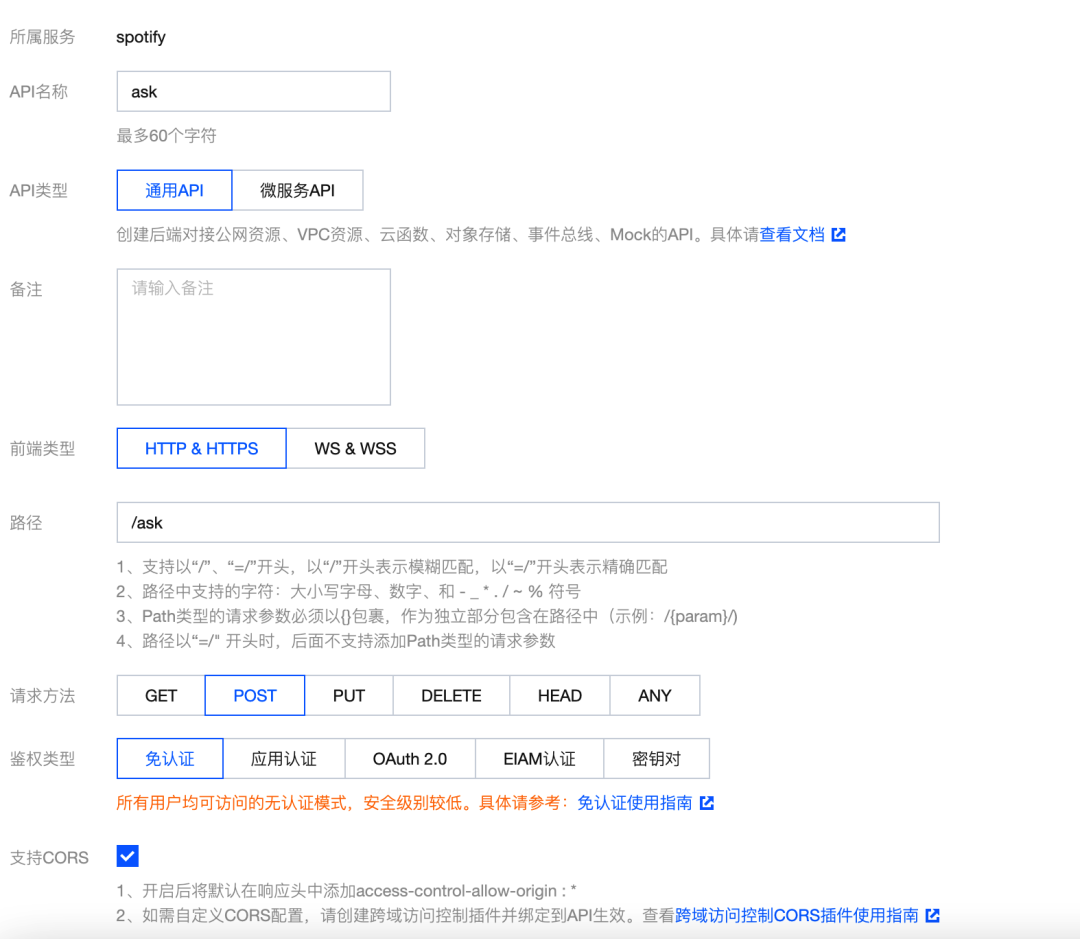
考虑到并发能力,频率限制,自动扩容等能力的接入,我选择了腾讯云api网关。如何把api通过腾讯云暴露到外网呢?首先,访问https://console.cloud.tencent.com/apigateway/service?rid=1。其次,新建一个service,并且选择https协议【微信要求https协议】。最后,新建接口ask并且映射到我们自己的服务器。


更多腾讯云api 介绍 :
https://cloud.tencent.com/developer/article/1877519
2)部署过程
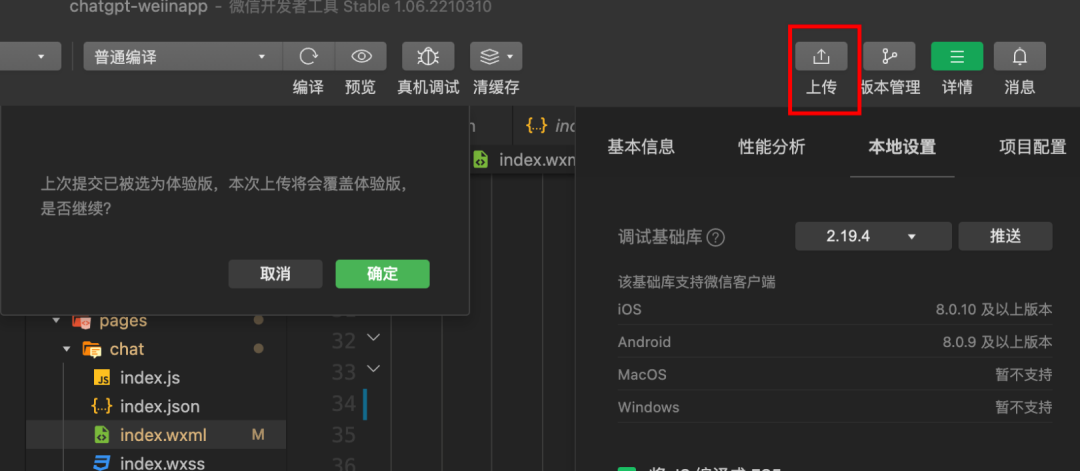
在微信开发者工具里面进行代码上传,然后在微信小程序后台里面就能看到上传的版本。建议各位开发者提交审核之前用真机扫描体验一下,有bug及时修复。

确认无误后就可以提交审核了,系统提示1-7个工作日内完成。审核完成后,手动进行 “全量” 或者 “灰度” 发布,你的Chatgpt小程序就能在微信内被搜索到。
腾讯工程师技术干货直达:
1、算法工程师深度解构ChatGPT技术
2、耗时减半?腾讯云OCR只做了3件事
3、探秘微信业务优化:DDD从入门到实践
4、10分钟!从架构视角读懂K8s
粉丝福利,后台回复“ChatGPT”获得本篇作者推荐相关学习材料







![[附源码]Node.js计算机毕业设计调查问卷及调查数据统计系统Express](https://img-blog.csdnimg.cn/627be167ee0845ab980d9ac4c8d53ec2.png)