今天我们以单选框为例来探究一下样式的穿透问题
1.代码
<template>
<div class="">
<el-radio v-model="radio" label="1">备选项</el-radio>
<el-radio v-model="radio" label="2">备选项</el-radio>
</div>
</template>
<script>
export default {
name: "",
data() {
return {};
},
components: {},
};
</script>
<style scoped lang="less">
.el-radio {
width: 100px;
height: 100px;
background-color: aqua;
::v-deep .el-radio__input {
background-color: pink;
}
::v-deep .el-radio__label {
background-color: blue;
}
}
// .el-radio{
// background-color: blue;
// .el-radio__input {
// background-color: aqua;
// }
// }
// ::v-deep .el-radio__input {
// background-color: aqua;
// }
// ::v-deep .el-radio__label {
// color: red;
// }
</style>
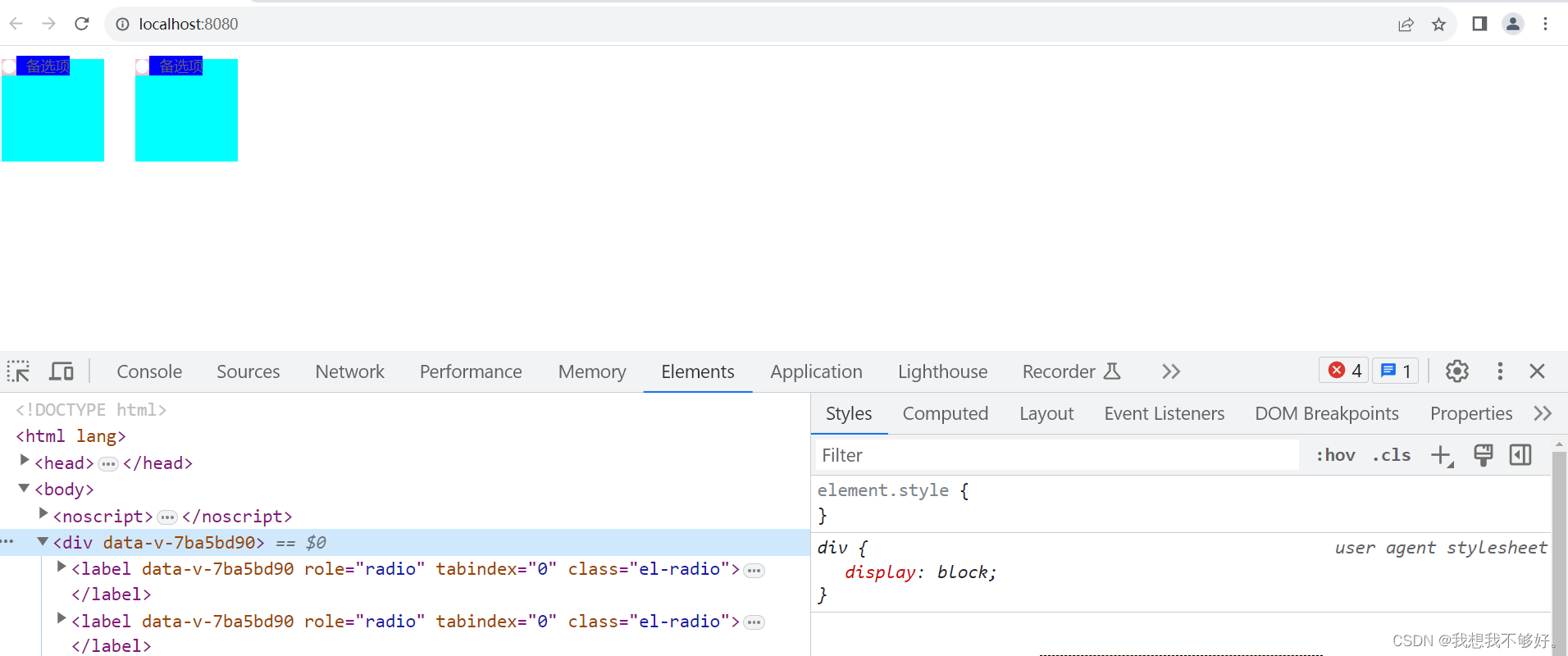
2.效果

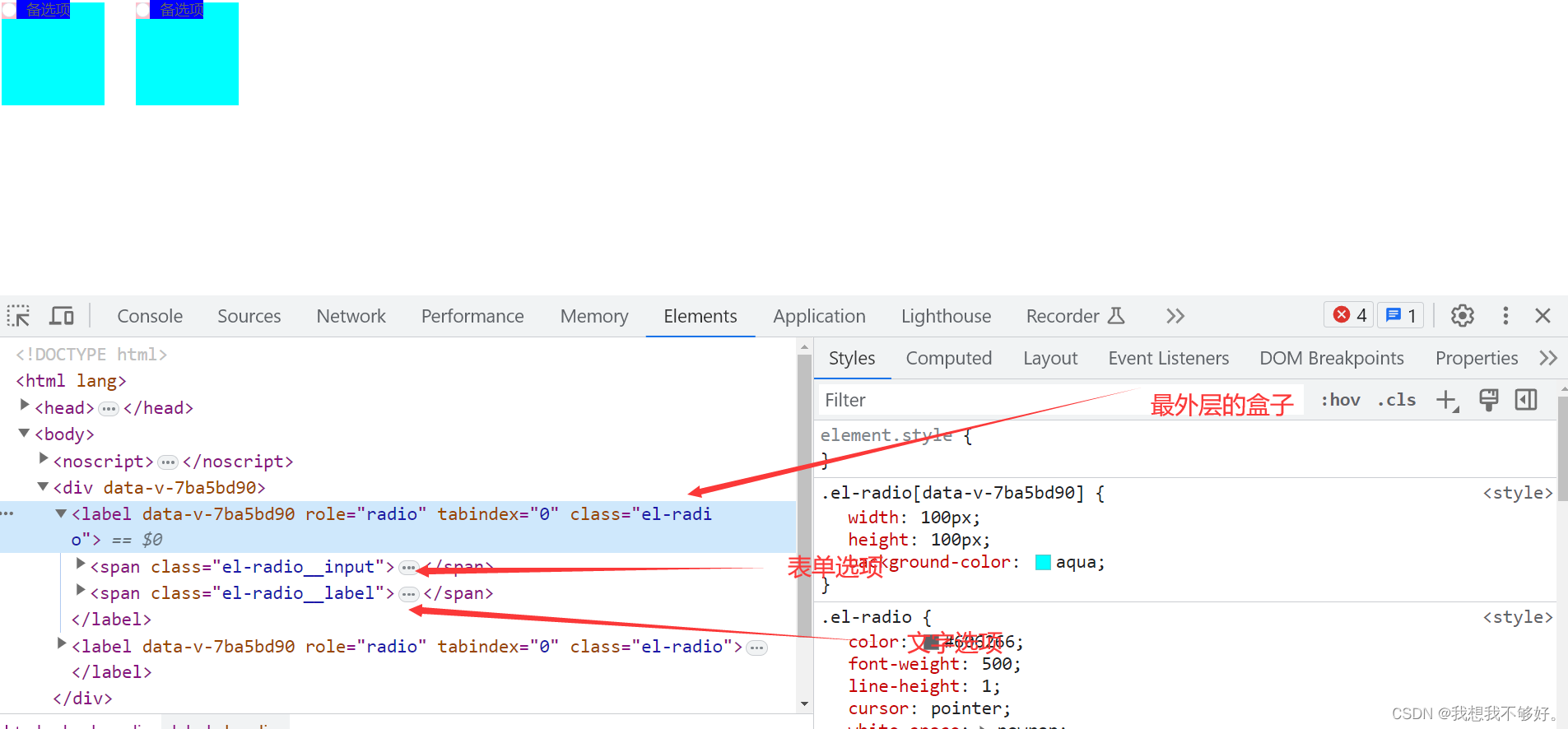
3.控制台的结构

4.问题
为啥最外层的大盒子可以直接修改,而里面的表单和文字需要用穿透的方式去修改呢?
特点:
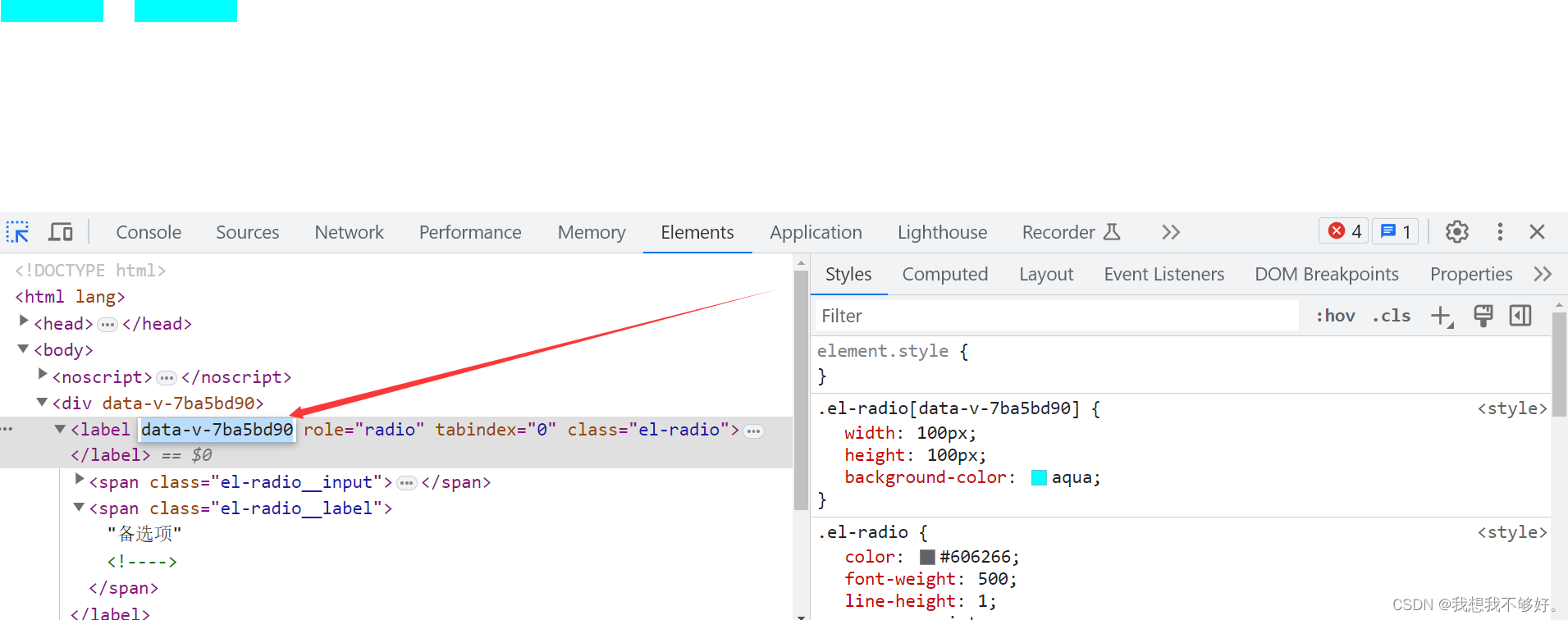
最外层的大盒子是有hash值的

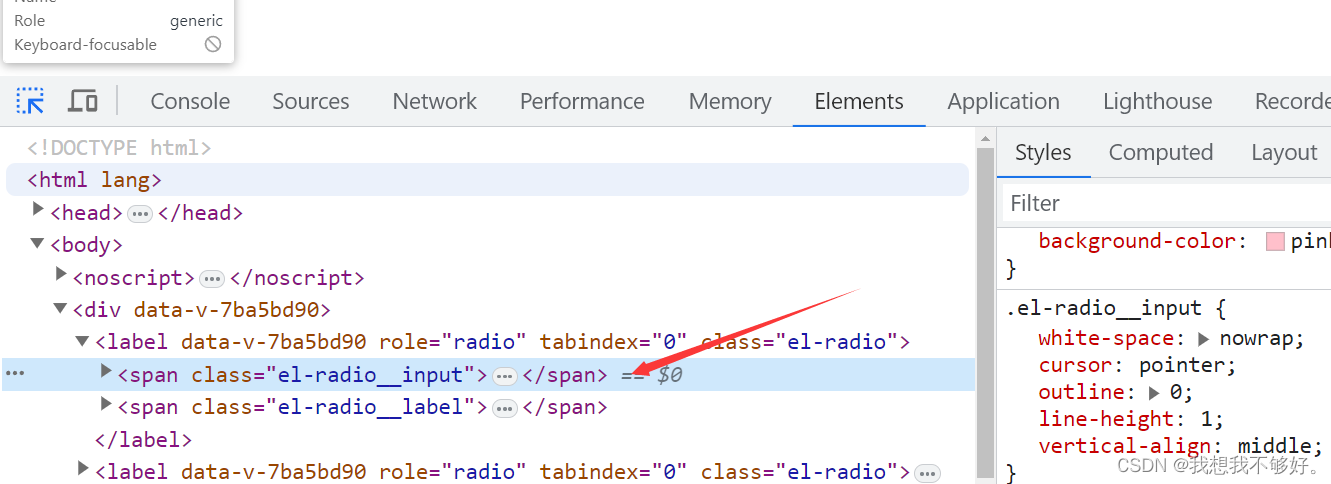
里面的小盒子是没有hash值的
里面的两个小盒子

这些代码都是来自与第三方组件element-ui,所以要修改里面组件的内容,需要用到第三方
5.其它组件的测试
1.代码
<template>
<div class="">
<template>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</template>
</div>
</template>
<script>
export default {
name: "",
data() {
return {};
},
components: {},
};
</script>
<style scoped lang="less"></style>
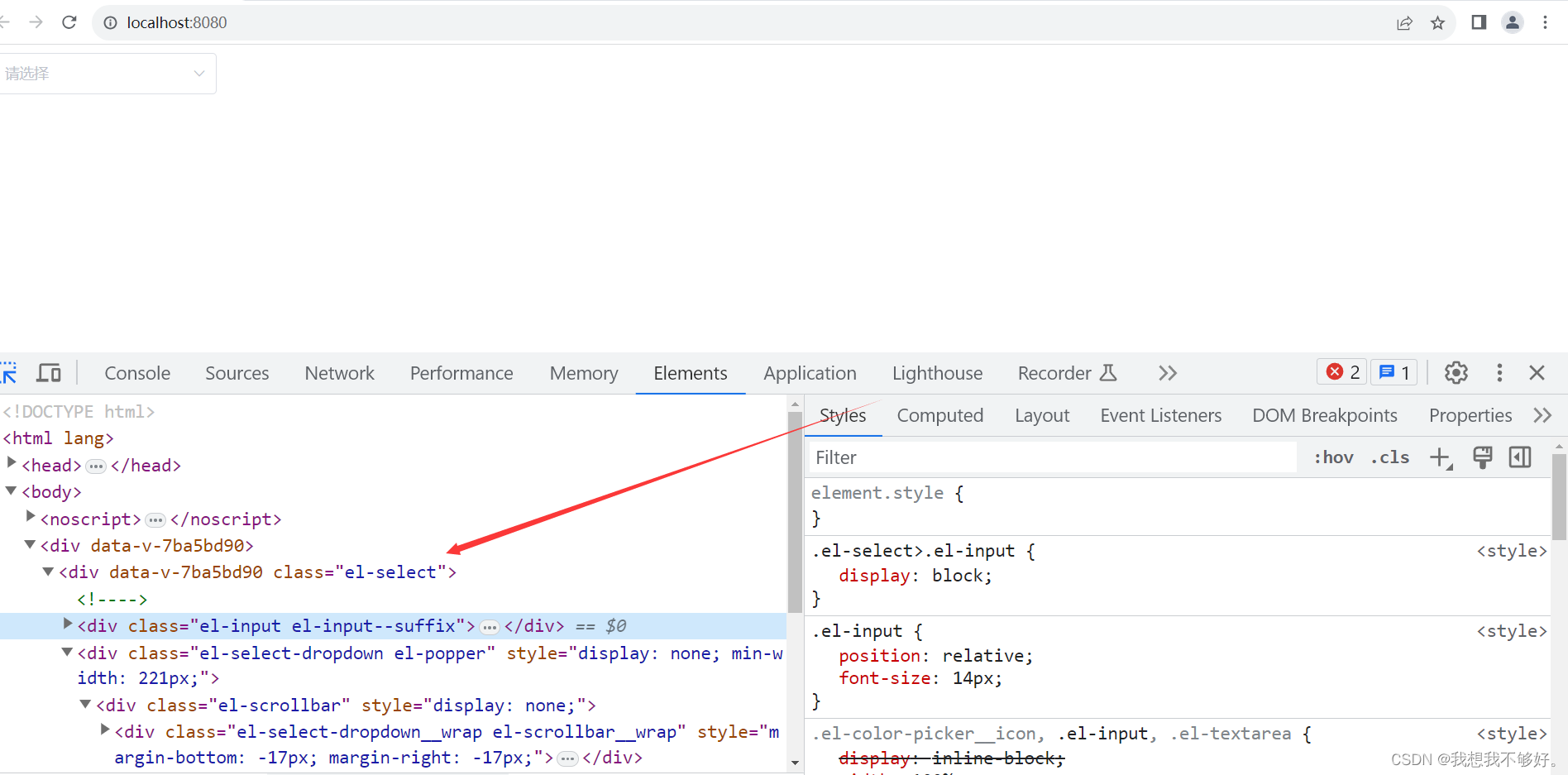
2.组件的结构

外层里面的大盒子和里面的小盒子
根据以上推导,里面的小盒子需要穿透来改变,外层的大盒子可以直接修改。
测试
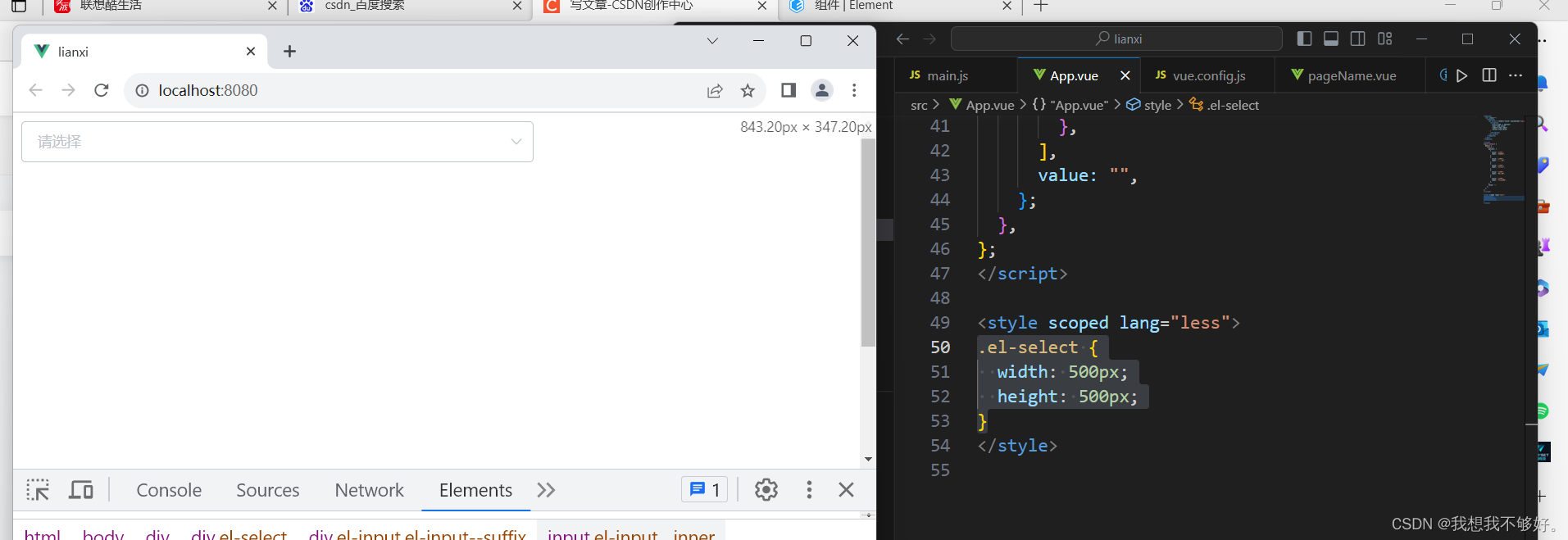
外层的盒子

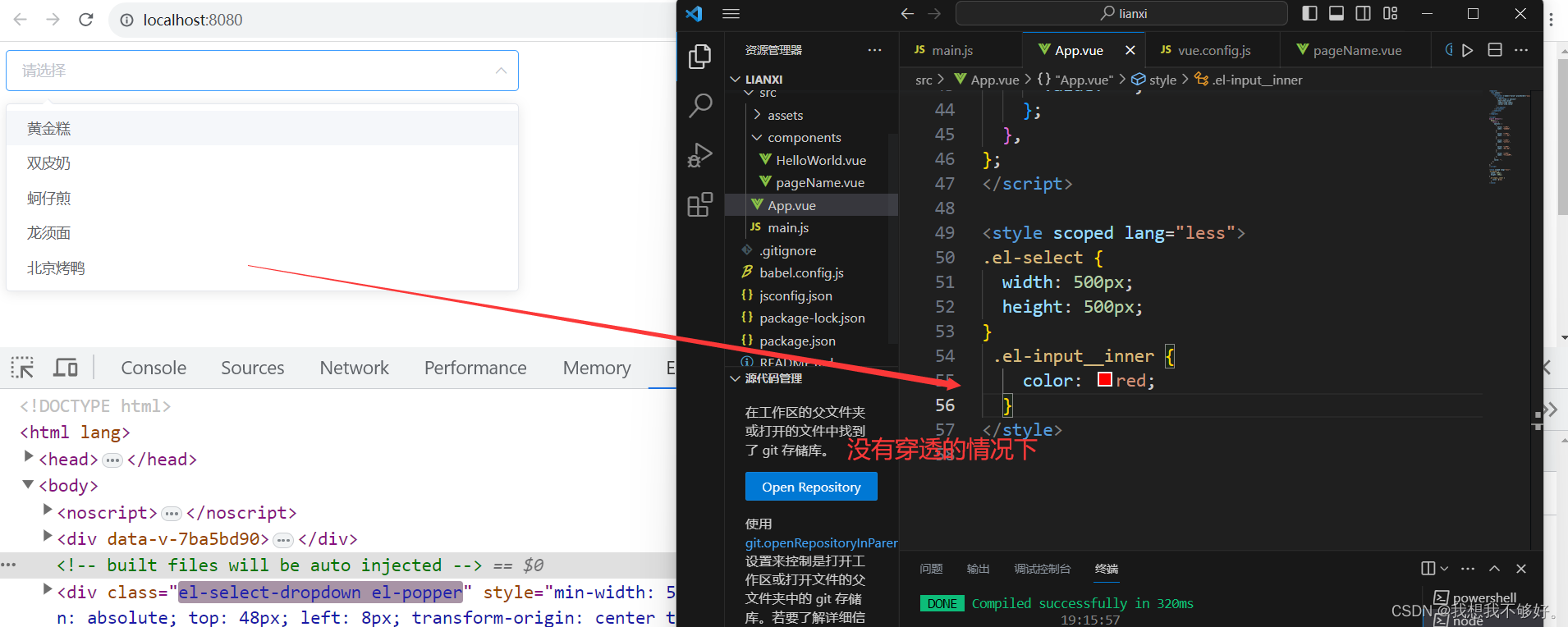
里面的小盒子----没有deep的情况下

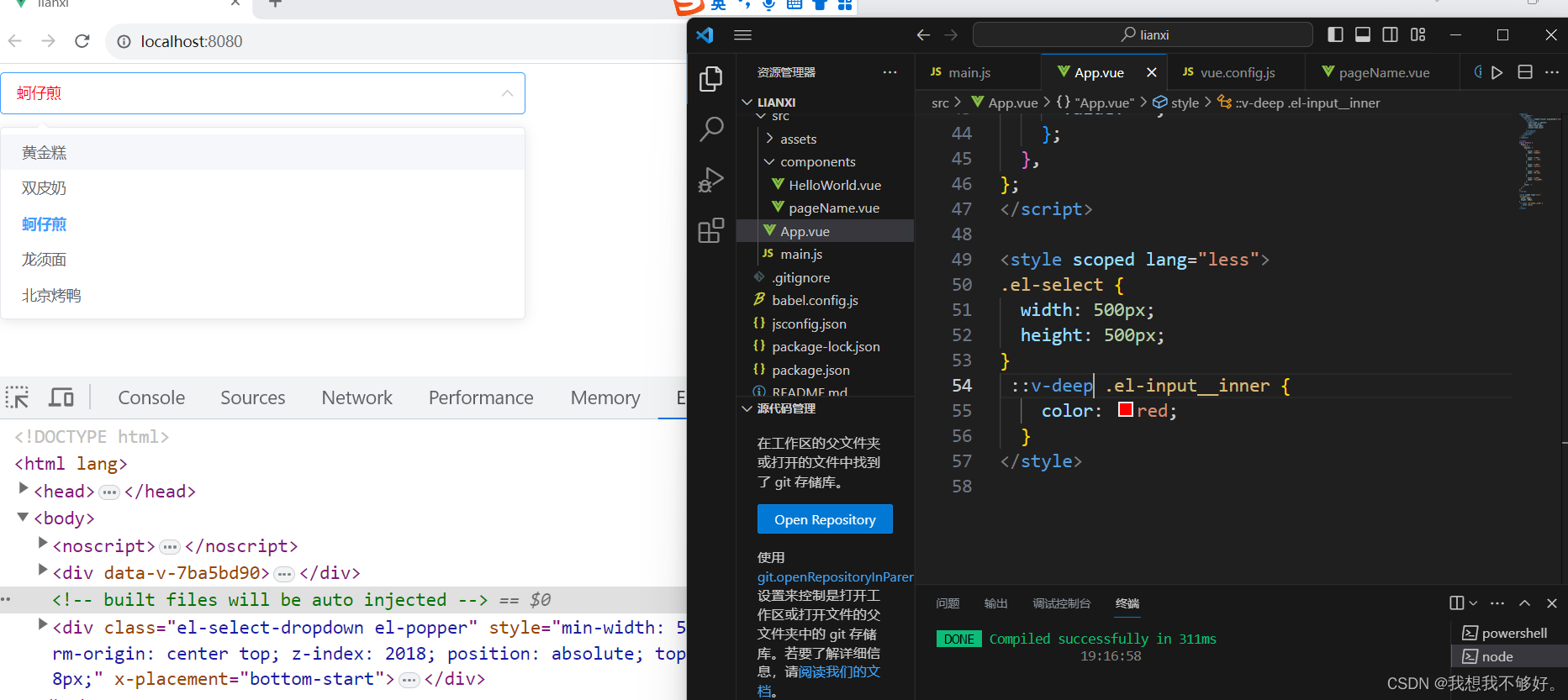
里面的小盒子----有deep的情况下

6.总结
看见如果有hash值的盒子是可以直接修改的,如果没有则需要第三方deep来穿透。