文章目录
- 一、DOM简单学习:为了满足案例要求
- 1、DOM知识点简单学习
- 2、事件简单学习
- 3、案例1:电灯开关
- 二、BOM
- 1、概念
- 2、组成
- 3、Window:窗口对象
- 1. Window窗口对象知识点
- 2. 案例2:轮播图
- 4、Location:地址栏对象
- 1. Location地址栏对象知识点
- 2. 案例3:跳转首页
- 5、History:历史记录对象
- 三、DOM
- 1、概念
- 2、W3C(万维网联盟) DOM 标准被分为 3 个不同的部分
- 3、核心DOM模型
- 1. 原生DOM(参考XML DOM)
- (1)Document:文档对象
- (2)Element:元素对象
- (3)Node:节点对象
- 2. HTML DOM
- (1)概念
- (2) 标签体的设置和获取:innerHTML
- (3)使用html元素对象的属性
- (4)控制元素样式
- 3. 案例4:动态表格
- 4、事件监听机制
- 1. 概念
- 2. 常见的事件
- 3. 案例5:表格全选
- 4. 案例6:表单验证
一、DOM简单学习:为了满足案例要求
1、DOM知识点简单学习
* 功能:控制html文档的内容
* 获取页面标签(元素)对象:Element
* document.getElementById("id值"):通过元素的id获取元素对象
* 注意如果要获取元素对象,该获取代码位置必须在要获取元素后面,如果在前面获取不到目标元素
* 操作Element对象:
1. 修改属性值:
1. 明确获取的对象是哪一个?
2. 查看API文档,找其中有哪些属性可以设置
2. 修改标签体内容:
* 属性:innerHTML
1. 获取元素对象
2. 使用innerHTML属性修改标签体内容
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="img/off.gif">
<h1 id="title">悔创阿里杰克马</h1>
<!--注意如果要获取元素对象,该获取代码位置必须在要获取元素后面,如果在前面获取不到目标元素-->
<script>
//通过id获取元素对象
var light = document.getElementById("light");
alert("我要换图片了。。。");
// 1. 修改属性值:
light.src = "img/on.gif";
/* //1.获取h1标签对象
var title = document.getElementById("title");
alert("我要换内容了。。。");
//2.修改内容
title.innerHTML = "不识妻美刘强东";*/
</script>
</body>
</html>
2、事件简单学习
* 功能: 某些组件被执行了某些操作后,触发某些代码的执行。
* 造句: xxx被xxx,我就xxx
* 我方水晶被摧毁后,我就责备对友。
* 敌方水晶被摧毁后,我就夸奖自己。
* 如何绑定事件
1. 直接在html标签上,指定事件的属性(操作),属性值就是js代码
1. 事件:onclick--- 单击事件
如:
<img id="light" src="img/off.gif" onclick="alert('我被点了');">
或者:
<img id="light" src="img/off.gif" onclick="fun();">
<script>
function fun(){
alert('我被点了');
alert('我又被点了');
}
</script>
2. 通过js获取元素对象,指定事件属性,设置一个函数
如:
<img id="light2" src="img/off.gif">
<script>
//1.获取light2对象
var light2 = document.getElementById("light2");
//2.绑定事件
light2.onclick = fun2;
</script>
* 注意点:
* 方式2要先获取元素对象后,再指定对象的事件属性,所以一定要注意元素对象获取代码
放置的位置,这个位置必须在要获取元素的后面,否则无法获取元素对象进行操作。
* 方式1中JavaScript和Html间耦合度比较高,方式2中JavaScript和Html间耦合度低,
推荐使用方式2,进行事件的绑定。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件绑定</title>
</head>
<body>
<!--<img id="light" src="img/off.gif" οnclick="alert('我被点了');">-->
<img id="light" src="img/off.gif" onclick="fun();">
<img id="light2" src="img/off.gif">
<script>
function fun(){
alert('我被点了');
alert('我又被点了');
}
function fun2(){
alert('咋老点我?');
}
//1.获取light2对象
var light2 = document.getElementById("light2");
//2.绑定事件
light2.onclick = fun2;
</script>
</body>
</html>
3、案例1:电灯开关
案例描述
点击电灯,电灯打开,再次点击,电灯关闭

分析
1.获取图片对象
2.绑定单击事件
3.每次点击切换图片
* 规则:
* 如果灯是开的 on,切换图片为 off
* 如果灯是关的 off,切换图片为 on
* 使用标记flag来完成
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电灯开关</title>
</head>
<body>
<img id="light" src="img/off.gif">
<script>
/*
分析:
1.获取图片对象
2.绑定单击事件
3.每次点击切换图片
* 规则:
* 如果灯是开的 on,切换图片为 off
* 如果灯是关的 off,切换图片为 on
* 使用标记flag来完成
*/
//1.获取图片对象
var light = document.getElementById("light");
var flag = false;//代表灯是灭的。 off图片
//2.绑定单击事件
light.onclick = function(){
if(flag){//判断如果灯是开的,则灭掉
light.src = "img/off.gif";
flag = false;
}else{
//如果灯是灭的,则打开
light.src = "img/on.gif";
flag = true;
}
}
</script>
</body>
</html>
二、BOM
1、概念
Browser Object Model 浏览器对象模型
* 将浏览器的各个组成部分封装成对象。
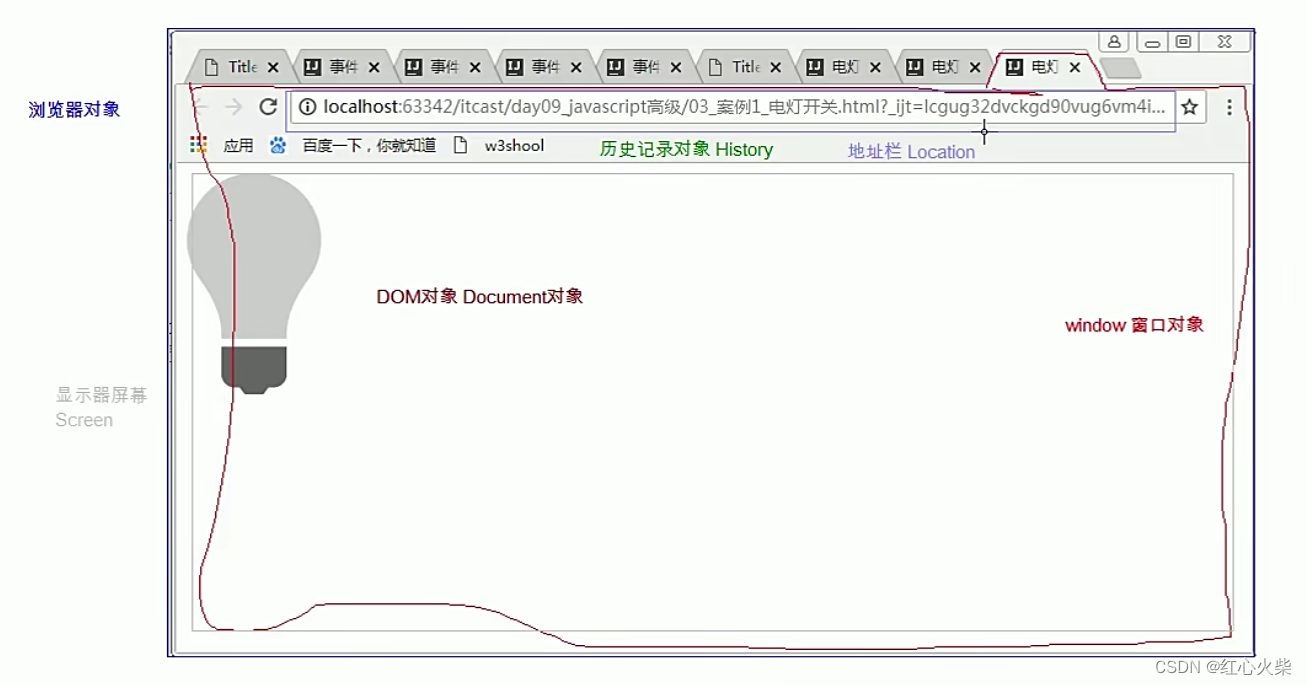
2、组成
* Window:窗口对象
* Navigator:浏览器对象
* Screen:显示器屏幕对象
* History:历史记录对象
* Location:地址栏对象
* 注意点:Window窗口对象里面包含了:历史记录对象、地址栏对象、DOM对象(Document对象)

3、Window:窗口对象
1. Window窗口对象知识点
1. 创建
* 当前所在页面的Window对象不需要创建可以直接使用
window使用。 window.方法名();
window引用可以省略。 方法名();
* 如果在当前页面要调用其他页面的Window对象,那么对应Window对象的名称不能省略
其他页面window使用。 window对象名.方法名();
2. 方法
1. 与弹出框有关的方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
* 如果用户点击确定按钮,则方法返回true
* 如果用户点击取消按钮,则方法返回false
prompt() 显示可提示用户输入的对话框。
* 返回值:获取用户输入的值
2. 与打开关闭有关的方法:
close() 关闭浏览器窗口。
* 谁调用我 ,我关谁,要用需要关闭的Window窗口对象来调用该方法
open() 打开一个新的浏览器窗口,可以传入url,用来打开指定网址的页面
* 返回新的Window对象
3. 与定时器有关的方式
setTimeout() 在指定的毫秒数后调用函数或计算表达式。注意单位是毫秒
* 参数:
1. js代码或者方法对象
2. 毫秒值
* 返回值:唯一标识,用于取消定时器
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
需要传入要进行取消的定时器id,这个id由setTimeout() 方法返回
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
需要传入要进行取消的定时器id,这个id由setInterval()方法返回
3. 属性:
1. 获取其他BOM对象:
history
location
Navigator
Screen:
2. 获取DOM对象
document
4. 特点
* Window对象不需要创建可以直接使用 window使用。 window.方法名();
* window引用可以省略。 方法名();
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Window对象</title>
</head>
<body>
<input id="openBtn" type="button" value="打开窗口">
<input id="closeBtn" type="button" value="关闭窗口">
<script>
/*
Window:窗口对象
1. 创建
2. 方法
1. 与弹出框有关的方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
* 如果用户点击确定按钮,则方法返回true
* 如果用户点击取消按钮,则方法返回false
prompt() 显示可提示用户输入的对话框。
* 返回值:获取用户输入的值
2. 与打开关闭有关的方法:
close() 关闭浏览器窗口。
* 谁调用我 ,我关谁
open() 打开一个新的浏览器窗口
* 返回新的Window对象
3. 与定时器有关的方式
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
* 参数:
1. js代码或者方法对象
2. 毫秒值
* 返回值:唯一标识,用于取消定时器
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
3. 属性:
1. 获取其他BOM对象:
history
location
Navigator
Screen:
2. 获取DOM对象
document
4. 特点
* Window对象不需要创建可以直接使用 window使用。 window.方法名();
* window引用可以省略。 方法名();
*/
/*alert("hello window");
window.alert("hello a")*/
/*
//确认框
var flag = confirm("您确定要退出吗?");
if(flag){
//退出操作
alert("欢迎再次光临!");
}else{
//提示:手别抖...
alert("手别抖...");
}*/
/*
//输入框
var result = prompt("请输入用户名");
alert(result);
*/
/* //打开新窗口
var openBtn = document.getElementById("openBtn");
var newWindow;
openBtn.onclick = function(){
//打开新窗口
newWindow = open("https://www.baidu.com");
}
//关闭新窗口
var closeBtn = document.getElementById("closeBtn");
closeBtn.onclick = function(){
// 关闭新窗口
newWindow.close();
}*/
//一次性定时器
// setTimeout("alert('boom~~');",2000);
//setTimeout("fun();",2000);
//var id = setTimeout(fun,2000);
//clearTimeout(id);
/* function fun(){
alert('boom~~');
}
//循环定时器
var id = setInterval(fun,2000);
clearInterval(id);
*/
/* //获取history
var h1 = window.history;
var h2 = history;
alert(h1);
alert(h2);
*/
//获取DOM对象
var openBtn = window.document.getElementById("openBtn");
/*var openBtn = document.getElementById("openBtn");*/
alert(openBtn);
</script>
</body>
</html>
2. 案例2:轮播图
案例描述
三张图片在页面中按照顺序循环显示,其中每一张图片显示3秒
banner_1.jpg

banner_2.jpg
banner_3.jpg

分析
1.在页面上使用img标签展示图片
2.定义一个方法,修改图片对象的src属性
3.定义一个定时器,每隔3秒调用方法一次。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
</head>
<body>
<img id="img" src="img/banner_1.jpg" width="100%">
<script>
/*
分析:
1.在页面上使用img标签展示图片
2.定义一个方法,修改图片对象的src属性
3.定义一个定时器,每隔3秒调用方法一次。
*/
//修改图片src属性
var number = 1;
function fun(){
number ++ ;
//判断number是否大于3
if(number > 3){
number = 1;
}
//获取img对象
var img = document.getElementById("img");
img.src = "img/banner_"+number+".jpg";
}
//2.定义定时器
setInterval(fun,3000);
</script>
</body>
</html>
4、Location:地址栏对象
1. Location地址栏对象知识点
1. 创建(获取):通过window对象进行获取
1. window.location
2. location(window可以省略)
2. 方法:
* reload() 重新加载当前文档,也就是刷新
3. 属性
* href 设置或返回完整的 URL。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Location对象</title>
</head>
<body>
<input type="button" id="btn" value="刷新">
<input type="button" id="goItcast" value="去传智">
<script>
//reload方法,定义一个按钮,点击按钮,刷新当前页面
//1.获取按钮
var btn = document.getElementById("btn");
//2.绑定单击事件
btn.onclick = function(){
//3.刷新页面
location.reload();
}
//获取href
var href = location.href ;
//alert(href);
//点击按钮,去访问www.itcast.cn官网
//1.获取按钮
var goItcast = document.getElementById("goItcast");
//2.绑定单击事件
goItcast.onclick = function(){
//3.去访问www.itcast.cn官网
location.href = "https://www.baidu.com";
}
</script>
</body>
</html>
2. 案例3:跳转首页
案例描述
倒计时5秒后自动跳转到首页,这里首页使用百度的网址
分析
1.显示页面效果 <p>
2.倒计时读秒效果实现
2.1 定义一个方法,获取span标签,修改span标签体内容,时间--
2.2 定义一个定时器,1秒执行一次该方法
3.在方法中判断时间如果<= 0 ,则跳转到首页
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动跳转</title>
<style>
p{
text-align: center;
}
span{
color:red;
}
</style>
</head>
<body>
<p>
<span id="time">5</span>秒之后,自动跳转到首页...
</p>
<script>
/*
分析:
1.显示页面效果 <p>
2.倒计时读秒效果实现
2.1 定义一个方法,获取span标签,修改span标签体内容,时间--
2.2 定义一个定时器,1秒执行一次该方法
3.在方法中判断时间如果<= 0 ,则跳转到首页
*/
// 2.倒计时读秒效果实现
var second = 5;
var time = document.getElementById("time");
//定义一个方法,获取span标签,修改span标签体内容,时间--
function showTime(){
second -- ;
//判断时间如果<= 0 ,则跳转到首页
if(second <= 0){
//跳转到首页
location.href = "https://www.baidu.com";
}
time.innerHTML = second +"";
}
//设置定时器,1秒执行一次该方法
setInterval(showTime,1000);
</script>
</body>
</html>
5、History:历史记录对象
1. 创建(获取):
1. window.history
2. history
2. 方法:
* back() 加载 history 列表中的前一个 URL。
* forward() 加载 history 列表中的下一个 URL。
* go(参数) 加载 history 列表中的某个具体页面。
* 参数:
* 正数:前进几个历史记录
* 负数:后退几个历史记录
3. 属性:
* length 返回当前窗口历史列表中的 URL 数量(注意:返回的是当前窗口的历史记录,而不是整个浏览器的历史记录)。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>History对象</title>
</head>
<body>
<input type="button" id="btn" value="获取历史记录个数">
<a href="09_History对象2.html">09页面</a>
<input type="button" id="forward" value="前进">
<script>
/*
History:历史记录对象
1. 创建(获取):
1. window.history
2. history
2. 方法:
* back() 加载 history 列表中的前一个 URL。
* forward() 加载 history 列表中的下一个 URL。
* go(参数) 加载 history 列表中的某个具体页面。
* 参数:
* 正数:前进几个历史记录
* 负数:后退几个历史记录
3. 属性:
* length 返回当前窗口历史列表中的 URL 数量。
*/
//1.获取按钮
var btn = document.getElementById("btn");
//2.绑定单机事件
btn.onclick = function(){
//3.获取当前窗口历史记录个数
var length = history.length;
alert(length);
}
//1.获取按钮
var forward = document.getElementById("forward");
//2.绑定单机事件
forward.onclick = function(){
//前进
// history.forward();
history.go(1);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
</head>
<body>
<img id="img" src="img/banner_1.jpg" width="100%">
<input type="button" id="back" value="后退">
<script>
/*
分析:
1.在页面上使用img标签展示图片
2.定义一个方法,修改图片对象的src属性
3.定义一个定时器,每隔3秒调用方法一次。
*/
//修改图片src属性
var number = 1;
function fun(){
number ++ ;
//判断number是否大于3
if(number > 3){
number = 1;
}
//获取img对象
var img = document.getElementById("img");
img.src = "img/banner_"+number+".jpg";
}
//2.定义定时器
setInterval(fun,3000);
//1.获取按钮
var back = document.getElementById("back");
//2.绑定单机事件
back.onclick = function(){
//后退
// history.back();
history.go(-1);
}
</script>
</body>
</html>
三、DOM
1、概念
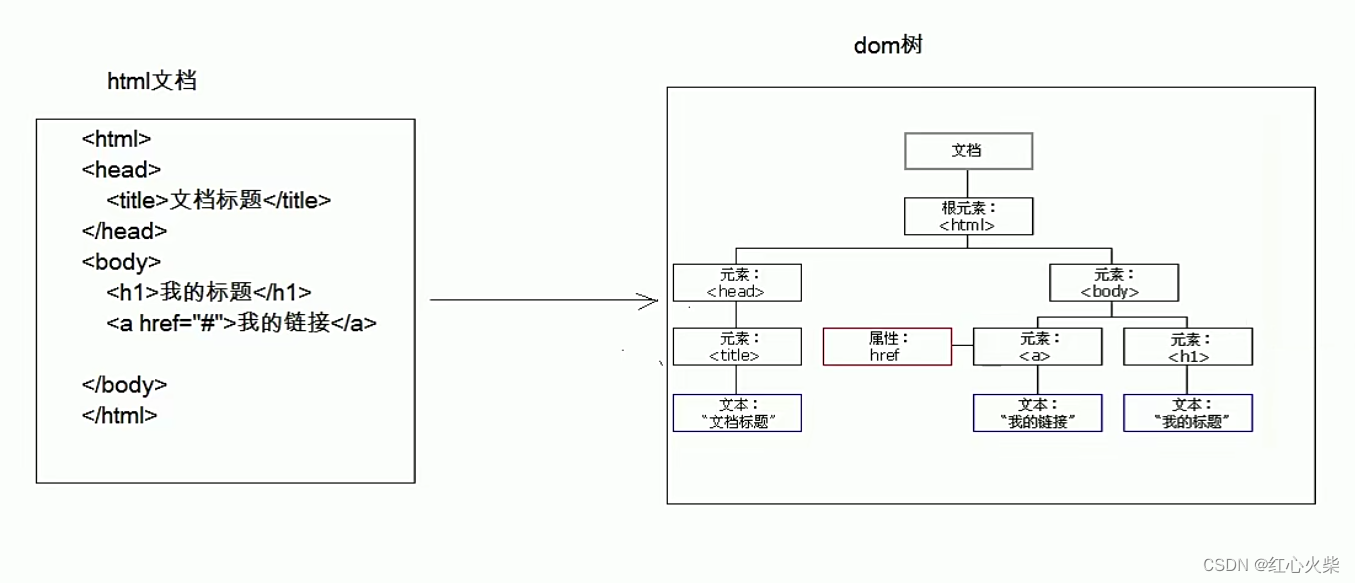
* 概念: Document Object Model 文档对象模型
* 将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态操作

2、W3C(万维网联盟) DOM 标准被分为 3 个不同的部分
* 核心 DOM - 针对任何结构化文档的标准模型
* Document:文档对象
* Element:元素对象
* Attribute:属性对象
* Text:文本对象
* Comment:注释对象
* Node:节点对象,其他5个的父对象,也就说其他五个对象都继承了节点对象
* XML DOM - 针对 XML 文档的标准模型
* HTML DOM - 针对 HTML 文档的标准模型
3、核心DOM模型
注意点:核心DOM主要参考XML DOM,因为其在原生的基础上变更比较少,而HTML DOM变更比较大
1. 原生DOM(参考XML DOM)
(1)Document:文档对象
1. 创建(获取):在html dom模型中可以使用window对象来获取
1. window.document
2. document
2. 方法:
1. 获取Element对象:
1. getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
2. getElementsByTagName():根据元素(标签)名称获取元素对象们。返回值是一个数组
3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
4. getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
2. 创建其他DOM对象:
createAttribute(name)
createComment()
createElement()
createTextNode()
3. 属性
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document对象</title>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<div class="cls1">div4</div>
<div class="cls1">div5</div>
<input type="text" name="username">
<script>
/*
Document:文档对象
1. 创建(获取):在html dom模型中可以使用window对象来获取
1. window.document
2. document
2. 方法:
1. 获取Element对象:
1. getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
2. getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
4. getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
2. 创建其他DOM对象:
createAttribute(name)
createComment()
createElement()
createTextNode()
3. 属性
*/
//1. 根据id属性值获取元素对象。id属性值一般唯一
// var id = document.getElementById("div1");
// alert(id)
//2.根据元素名称获取元素对象们。返回值是一个数组
var divs = document.getElementsByTagName("div");
//alert(divs.length);
//3.根据Class属性值获取元素对象们。返回值是一个数组
var div_cls = document.getElementsByClassName("cls1");
// alert(div_cls.length);
//4.根据name属性值获取元素对象们。返回值是一个数组
var ele_username = document.getElementsByName("username");
//alert(ele_username.length);
//创建table元素(标签)
var table = document.createElement("table");
alert(table);
</script>
</body>
</html>
(2)Element:元素对象
1. 获取/创建:通过document来获取和创建
2. 方法:
1. removeAttribute():删除属性
2. setAttribute():设置属性
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Element对象</title>
</head>
<body>
<a>点我试一试</a>
<input type="button" id="btn_set" value="设置属性">
<input type="button" id="btn_remove" value="删除属性">
<script>
//获取btn
var btn_set =document.getElementById("btn_set");
btn_set.onclick = function(){
//1.获取a标签
var element_a = document.getElementsByTagName("a")[0];
//2.设置a标签href属性
element_a.setAttribute("href","https://www.baidu.com");
}
//获取btn
var btn_remove =document.getElementById("btn_remove");
btn_remove.onclick = function(){
//1.获取a标签
var element_a = document.getElementsByTagName("a")[0];
//2.移除a标签href属性
element_a.removeAttribute("href");
}
</script>
</body>
</html>
(3)Node:节点对象
* 特点:所有dom对象都可以被认为是一个节点,所以节点对象是其他5个的父对象,其他的对象能够使用节点对象中开放出来的属性和方法
* 方法:
* CRUD dom树:
* appendChild():向节点的子节点列表的结尾添加新的子节点。
* removeChild() :删除(并返回)当前节点的指定子节点。
* replaceChild():用新节点替换一个子节点。
* 属性:
* parentNode 返回节点的父节点。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node对象</title>
<style>
div{
border: 1px solid red;
}
#div1{
width: 200px;
height: 200px;
}
#div2{
width: 100px;
height: 100px;
}
#div3{
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">div2</div>
div1
</div>
<!--注意这种方式是会在本页面跳转,点击后会进行刷新,导致删除后,经过刷新又重新加载,从而看不到效果-->
<!--<a href="" id="del">删除子节点</a>-->
<a href="javascript:void(0);" id="del">删除子节点</a>
<a href="javascript:void(0);" id="add">添加子节点</a>
<!--<input type="button" id="del" value="删除子节点">-->
<script>
//1.获取超链接
var element_a = document.getElementById("del");
//2.绑定单击事件
element_a.onclick = function(){
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
div1.removeChild(div2);
}
//1.获取超链接
var element_add = document.getElementById("add");
//2.绑定单击事件
element_add.onclick = function(){
var div1 = document.getElementById("div1");
//给div1添加子节点
//创建div节点
var div3 = document.createElement("div");
div3.setAttribute("id","div3");
div1.appendChild(div3);
}
/*
超链接功能:
1.可以被点击:样式
2.点击后跳转到href指定的url
需求:保留1功能,去掉2功能
实现:href="javascript:void(0);"
*/
var div2 = document.getElementById("div2");
var div1 = div2.parentNode;
alert(div1);
</script>
</body>
</html>
注意点
超链接功能:
1.可以被点击:样式
2.点击后跳转到href指定的url
需求:保留1功能,去掉2功能
实现:href="javascript:void(0);"
2. HTML DOM
(1)概念
HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准。
(2) 标签体的设置和获取:innerHTML
* 标签体的设置和获取:innerHTML
* 注意
innerHTML 获取的是HTML标签体内的所有内容,包括元素、回车、制表符、元素等HTML标签中所有的内容
innerHTML 设置标签体内容既可以替换也可以追加,设置内容也可以是元素、回车、制表符等HTML标签中所有能写的内容
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTMLDOM</title>
</head>
<body>
<div id="div1">
div
</div>
<script >
var div = document.getElementById("div1");
//获取标签体内容
var innerHTML = div.innerHTML;
//alert(innerHTML);
//设置标签体的内容
//div标签中替换一个文本输入框
// div.innerHTML = "<input type='text'>";
//div标签中追加一个文本输入框
div.innerHTML += "<input type='text'>";
</script>
</body>
</html>
(3)使用html元素对象的属性
* HTML属性操作,指的是使用JavaScript来操作一个元素的HTML属性。
像下面有一个input元素,指的就是操作它的id、type、value等,其他元素也类似。
<input id="btn" type="button" value="提交"/>
* 操作HTML元素属性的方式
* 对象属性
* 对象方法
* 两种方式都具备的操作
获取HTML属性值
设置HTML属性值
* 使用对象属性操作HTML元素属性
获取HTML属性值: var value = obj.attr
设置HTML属性值: obj.attr = value;
说明:
obj是元素名,它是一个DOM对象。也就是getElementById()、getElementsByTagName()等方法获取到的元素节点。
attr是属性名,对于一个对象来说,当然是通过点运算符(.)来获取它的属性值。
(4)控制元素样式
1. 使用元素的style属性来设置
如:
//修改样式方式1
div1.style.border = "1px solid red";
div1.style.width = "200px";
//font-size--> fontSize,注意写法,原来样式名像font-size这样由两个单词组成的,需要写成font-size
div1.style.fontSize = "20px";
2. 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制样式</title>
<style>
.d1{
border: 1px solid red;
width: 100px;
height: 100px;
}
.d2{
border: 1px solid blue;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div id="div1">
div1
</div>
<div id="div2">
div2
</div>
<script>
var div1 = document.getElementById("div1");
div1.onclick = function(){
//修改样式方式1
div1.style.border = "1px solid red";
div1.style.width = "200px";
//font-size--> fontSize
div1.style.fontSize = "20px";
}
var div2 = document.getElementById("div2");
div2.onclick = function(){
div2.className = "d1";
}
</script>
</body>
</html>
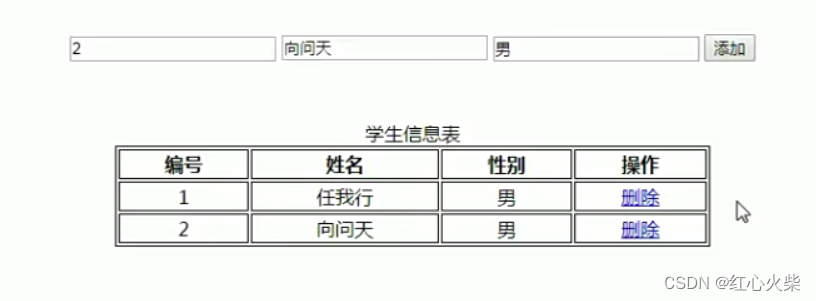
3. 案例4:动态表格
案例描述
能够对表格进行动态的添加和删除

案例分析
1.添加:
1. 给添加按钮绑定单击事件
2. 获取文本框的内容
3. 创建td,设置td的文本为文本框的内容。
4. 创建tr
5. 将td添加到tr中
6. 获取table,将tr添加到table中
2.删除:
1.确定点击的是哪一个超链接
<a href="javascript:void(0);" onclick="delTr(this);" >删除</a>
其中传递的参数this代表的是当前的超链接对象
2.怎么删除?
removeChild():通过父节点删除子节点
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<style>
table{
border: 1px solid;
margin: auto;
width: 500px;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" value="添加" id="btn_add">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);" onclick="delTr(this);" >删除</a></td>
</tr>
</table>
<script>
/*
分析:
1.添加:
1. 给添加按钮绑定单击事件
2. 获取文本框的内容
3. 创建td,设置td的文本为文本框的内容。
4. 创建tr
5. 将td添加到tr中
6. 获取table,将tr添加到table中
2.删除:
1.确定点击的是哪一个超链接
<a href="javascript:void(0);" οnclick="delTr(this);" >删除</a>
2.怎么删除?
removeChild():通过父节点删除子节点
*/
//实现方式1:原生DOM模型添加
//1.获取按钮
/* document.getElementById("btn_add").onclick = function(){
//2.获取文本框的内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//3.创建td,赋值td的标签体
//id 的 td
//这里获取的id是一个值(字符串),所以不能直接当作一个子节点进行添加,必须把这个值变成一个文本节点后再作为子节点进行添加
// td_id.appendChild(id); //错误写法
//正确写法
var td_id = document.createElement("td");
var text_id = document.createTextNode(id);
td_id.appendChild(text_id);
//name 的 td
var td_name = document.createElement("td");
var text_name = document.createTextNode(name);
td_name.appendChild(text_name);
//gender 的 td
var td_gender = document.createElement("td");
var text_gender = document.createTextNode(gender);
td_gender.appendChild(text_gender);
//a标签的td
var td_a = document.createElement("td");
var ele_a = document.createElement("a");
ele_a.setAttribute("href","javascript:void(0);");
ele_a.setAttribute("onclick","delTr(this);");
var text_a = document.createTextNode("删除");
ele_a.appendChild(text_a);
td_a.appendChild(ele_a);
//4.创建tr
var tr = document.createElement("tr");
//5.添加td到tr中
tr.appendChild(td_id);
tr.appendChild(td_name);
tr.appendChild(td_gender);
tr.appendChild(td_a);
//6.获取table
var table = document.getElementsByTagName("table")[0];
table.appendChild(tr);
}*/
//实现方式2:使用innerHTML添加
document.getElementById("btn_add").onclick = function() {
//2.获取文本框的内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//获取table
var table = document.getElementsByTagName("table")[0];
//追加一行
table.innerHTML += "<tr>\n" +
" <td>"+id+"</td>\n" +
" <td>"+name+"</td>\n" +
" <td>"+gender+"</td>\n" +
" <td><a href=\"javascript:void(0);\" οnclick=\"delTr(this);\" >删除</a></td>\n" +
" </tr>";
}
//删除方法
function delTr(obj){
//通过传递进来的<a>超链接对象,获取到所在的table和tr
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
//通过table来删除tr
table.removeChild(tr);
}
</script>
</body>
</html>
注意点
<input type="text" id="id" placeholder="请输入编号">
var id = document.getElementById("id").value;
var td_id = document.createElement("td");
//这里获取的id是一个值(字符串),所以不能直接当作一个子节点进行添加,必须把这个值变成一个文本节点后再作为子节点进行添加
// td_id.appendChild(id); //错误写法
//正确写法
var text_id = document.createTextNode(id);
td_id.appendChild(text_id);
4、事件监听机制
1. 概念
* 概念:某些组件被执行了某些操作后,触发某些代码的执行。
* 事件:某些操作。如: 单击,双击,键盘按下了,鼠标移动了
* 事件源:组件。如: 按钮 文本输入框...
* 监听器:代码。如:绑定onclick时间的function
* 注册监听:将事件,事件源,监听器结合在一起。 当事件源上发生了某个事件,
则触发执行某个监听器代码。
2. 常见的事件
1. 点击事件:
1. onclick:单击事件
2. ondblclick:双击事件
2. 焦点事件
1. onblur:失去焦点
* 一般用于表单验证,如:验证数据格式是否正确、数据是否存在等
2. onfocus:元素获得焦点。
3. 加载事件:
1. onload:一张页面或一幅图像完成加载。
之前获取页面元素的方法要放在元素之后去调取,现在可以将获取元素方法与onload事件绑定,
表示在页面元素加载完成后再去获取,这样获取元素代码不放在元素的后面位置,也能获取元素
4. 鼠标事件:
1. onmousedown 鼠标按钮被按下。
* 定义方法时,定义一个形参,接受event对象。
* event对象的button属性可以获取鼠标按钮键被点击了。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
5. 键盘事件:
1. onkeydown 某个键盘按键被按下。
* 定义方法时,定义一个形参,接受event对象。
* event对象的keyCode属性可以获取键盘被点击的按键。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
6. 选择和改变
1. onchange 域的内容被改变。如:下拉框的选项发生了改变,这个事件可以用来做框选联动
2. onselect 文本被选中。
7. 表单事件:
1. onsubmit 确认按钮被点击。表单提交的事件
* 可以阻止表单的提交
* 方法返回false则表单被阻止提交。
* 可以用来做表单提交时表单项的数据校验。校验成功表单提交;校验失败,阻止表单提交。
* 注意:调用时一定要提供返回值,否则无法控制表单的提交,表单会一律提交
2. onreset 重置按钮被点击。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见事件</title>
<script>
/*
常见的事件:
1. 点击事件:
1. onclick:单击事件
2. ondblclick:双击事件
2. 焦点事件
1. onblur:失去焦点。
* 一般用于表单验证
2. onfocus:元素获得焦点。
3. 加载事件:
1. onload:一张页面或一幅图像完成加载。
4. 鼠标事件:
1. onmousedown 鼠标按钮被按下。
* 定义方法时,定义一个形参,接受event对象。
* event对象的button属性可以获取鼠标按钮键被点击了。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
5. 键盘事件:
1. onkeydown 某个键盘按键被按下。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
6. 选择和改变
1. onchange 域的内容被改变。
2. onselect 文本被选中。
7. 表单事件:
1. onsubmit 确认按钮被点击。
* 可以阻止表单的提交
* 方法返回false则表单被阻止提交。
2. onreset 重置按钮被点击。
*/
//2.加载完成事件 onload
window.onload = function(){
/*//1.失去焦点事件
document.getElementById("username").onblur = function(){
alert("失去焦点了...");
}*/
/*//3.绑定鼠标移动到元素之上事件
document.getElementById("username").onmouseover = function(){
alert("鼠标来了....");
}*/
/* //3.绑定鼠标点击事件
document.getElementById("username").onmousedown = function(event){
// alert("鼠标点击了....");
alert(event.button);
}*/
/* document.getElementById("username").onkeydown = function(event){
// alert("鼠标点击了....");
// alert(event.button);
if(event.keyCode == 13){
alert("提交表单");
}
}*/
/* document.getElementById("username").onchange = function(event){
alert("改变了...")
}
document.getElementById("city").onchange = function(event){
alert("改变了...")
}*/
//表单提交校验方式1:这种方式是程序自动调用,并拿返回值自动去判断校验结果
/*document.getElementById("form").onsubmit = function(){
//校验用户名格式是否正确
var flag = false;
return flag;
}*/
}
//表单提交校验方式2
function checkForm(){
return true;
}
</script>
</head>
<body>
<!--表单提交校验方式1-->
<!--<form action="#" id="form" >-->
<!--表单提交方式2-->
<!--
// οnclick="checkForm();" 相当于下面这个方法,没有返回值
function fun(){
checkForm();
}
// οnclick="return checkForm();" 相当于下面这个方法,有返回值
function fun(){
return checkForm();
}
-->
<form action="#" id="form" onclick="return checkForm();">
<input name="username" id="username">
<select id="city">
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>西安</option>
</select>
<input type="submit" value="提交">
</form>
</body>
</html>
注意点
表单提交校验的两种方式
方式1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见事件</title>
<script>
//2.加载完成事件 onload
window.onload = function(){
//表单提交校验方式1:这种方式是程序自动调用,并拿返回值自动去判断校验结果
document.getElementById("form").onsubmit = function(){
//校验用户名格式是否正确
var flag = false;
return flag;
}
}
</script>
</head>
<body>
<!--表单提交校验方式1-->
<form action="#" id="form" >
<input name="username" id="username">
<select id="city">
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>西安</option>
</select>
<input type="submit" value="提交">
</form>
</body>
</html>
方式2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见事件</title>
<script>
//表单提交校验方式2
function checkForm(){
return true;
}
</script>
</head>
<body>
<!--表单提交方式2-->
<form action="#" id="form" onclick="return checkForm();">
<input name="username" id="username">
<select id="city">
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>西安</option>
</select>
<input type="submit" value="提交">
</form>
</body>
</html>
使用onclick校验表单项,其绑定的function方法一定要提供返回值,否则无法控制表单的提交,表单会一律提交
// οnclick="checkForm();" 相当于下面这个方法,没有返回值,无法控制表单的提交
function fun(){
checkForm();
}
// οnclick="return checkForm();" 相当于下面这个方法,有返回值,可以控制表单提交
function fun(){
return checkForm();
}
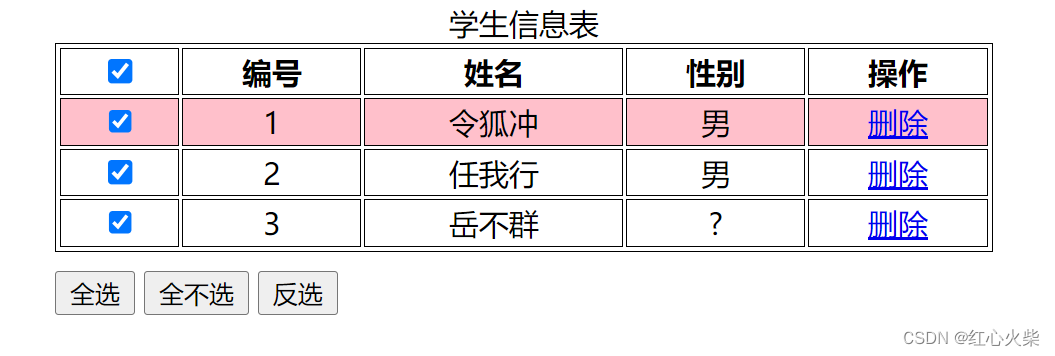
3. 案例5:表格全选
案例描述
支持表格的全选、全不选、反选操作,并且当鼠标放在表格的行上时,对应的行高亮

案例分析
1.全选:
* 获取所有的checkbox
* 遍历所有checkbox,设置每一个checkbox的状态为选中 checked = true
2.全不选:
* 获取所有的checkbox
* 遍历所有checkbox,设置每一个checkbox的状态为没选中 checked = false
3.反选:
* 获取所有的checkbox
* 遍历所有checkbox,设置每一个checkbox的状态为相反的状态
4.点击第一个checkbox,其他checkbox和其保持一致
* 获取所有的checkbox
* 遍历所有checkbox,设置每一个checkbox的状态为第一个checkbox的状态
5.鼠标在行上高亮,不在行上不高亮:
* 给所有tr绑定鼠标移到元素之上和移出元素事件
* 遍历所有的tr
* 鼠标移到元素之上为其设置背景色,鼠标不在元素上为其移除背景色
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格全选</title>
<style>
table{
border: 1px solid;
width: 500px;
margin-left: 30%;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
margin-top: 10px;
margin-left: 30%;
}
.out{
background-color: white;
}
.over{
background-color: pink;
}
</style>
<script>
/*
分析:
1.全选:
* 获取所有的checkbox
* 遍历cb,设置每一个cb的状态为选中 checked
*/
//1.在页面加载完后绑定事件
window.onload = function(){
//2.给全选按钮绑定单击事件
document.getElementById("selectAll").onclick = function(){
//全选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为选中 checked
cbs[i].checked = true;
}
}
document.getElementById("unSelectAll").onclick = function(){
//全不选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为未选中 checked
cbs[i].checked = false;
}
}
document.getElementById("selectRev").onclick = function(){
//反选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为相反
cbs[i].checked = !cbs[i].checked;
}
}
document.getElementById("firstCb").onclick = function(){
//第一个cb点击
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//获取第一个cb
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态和第一个cb的状态一样,这里的this指的是firstCb元素对象
cbs[i].checked = this.checked;
}
}
//给所有tr绑定鼠标移到元素之上和移出元素事件
var trs = document.getElementsByTagName("tr");
//2.遍历
for (var i = 0; i < trs.length; i++) {
//移到元素之上
trs[i].onmouseover = function(){
this.className = "over";
}
//移出元素
trs[i].onmouseout = function(){
this.className = "out";
}
}
}
</script>
</head>
<body>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
</body>
</html>
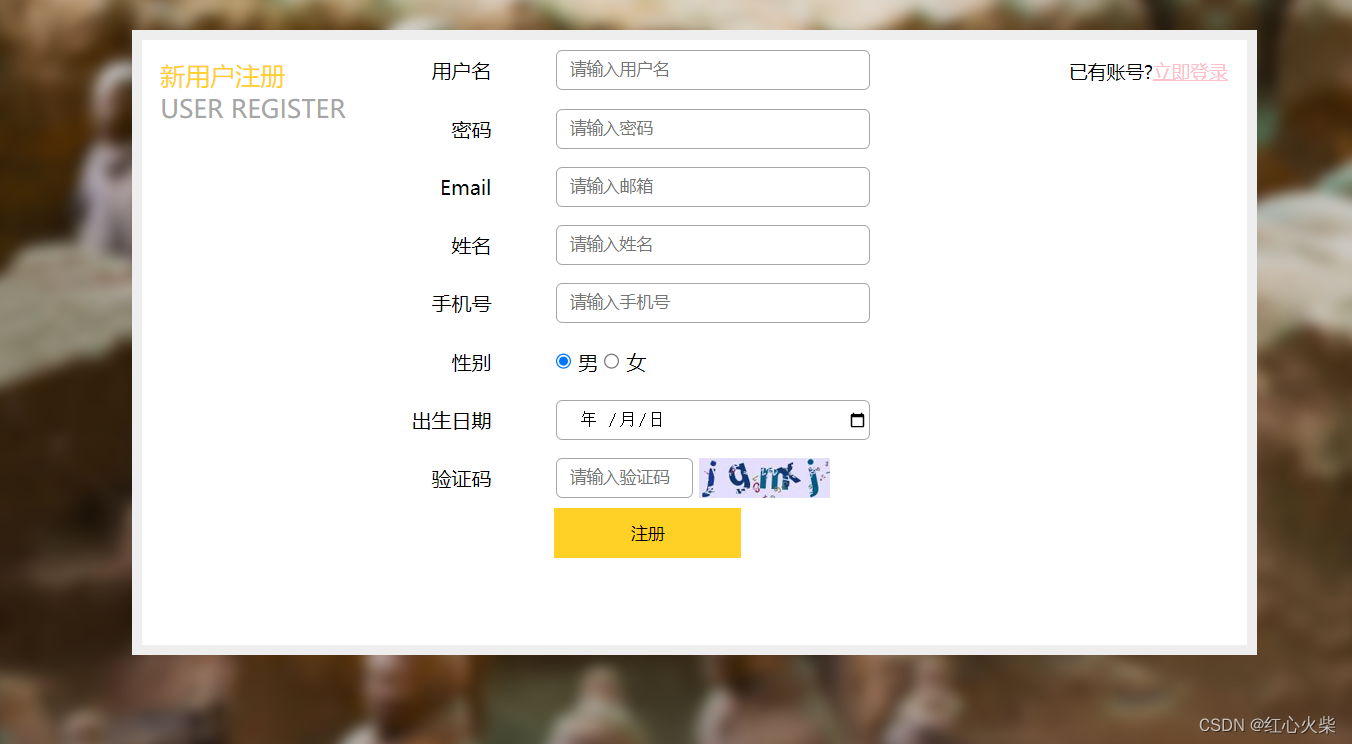
4. 案例6:表单验证
案例描述
对表单中的参数进行校验,参数有误表单不进行提交,参数都正确表单才会进行提交

案例分析
1.给表单绑定onsubmit事件。监听器中判断每一个方法校验的结果。
如果都为true,则监听器方法返回true
如果有一个为false,则监听器方法返回false
2.定义一些方法分别校验各个表单项。
3.给各个表单项绑定onblur事件。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left > p:first-child{
color:#FFD026;
font-size: 20px;
}
.rg_left > p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_center{
float: left;
/* border: 1px solid red;*/
}
.rg_right{
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child{
font-size: 15px;
}
.rg_right p a {
color:pink;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
.error{
color:red;
}
#td_sub{
padding-left: 150px;
}
</style>
<script>
/*
分析:
1.给表单绑定onsubmit事件。监听器中判断每一个方法校验的结果。
如果都为true,则监听器方法返回true
如果有一个为false,则监听器方法返回false
2.定义一些方法分别校验各个表单项。
3.给各个表单项绑定onblur事件。
*/
window.onload = function(){
//1.给表单绑定onsubmit事件
document.getElementById("form").onsubmit = function(){
//调用用户校验方法 chekUsername();
//调用密码校验方法 chekPassword();
//return checkUsername() && checkPassword();
return checkUsername() && checkPassword();
}
//给用户名和密码框分别绑定离焦事件,注意绑定的时候是给对象,千万不要在后面加上括号!!!
document.getElementById("username").onblur = checkUsername;
document.getElementById("password").onblur = checkPassword;
}
//校验用户名
function checkUsername(){
//1.获取用户名的值
var username = document.getElementById("username").value;
//2.定义正则表达式
var reg_username = /^\w{6,12}$/;
//3.判断值是否符合正则的规则
var flag = reg_username.test(username);
//4.提示信息
var s_username = document.getElementById("s_username");
if(flag){
//提示绿色对勾
s_username.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
}else{
//提示红色用户名有误
s_username.innerHTML = "用户名格式有误";
}
return flag;
}
//校验密码
function checkPassword(){
//1.获取用户名的值
var password = document.getElementById("password").value;
//2.定义正则表达式
var reg_password = /^\w{6,12}$/;
//3.判断值是否符合正则的规则
var flag = reg_password.test(password);
//4.提示信息
var s_password = document.getElementById("s_password");
if(flag){
//提示绿色对勾
s_password.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
}else{
//提示红色用户名有误
s_password.innerHTML = "密码格式有误";
}
return flag;
}
</script>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" id="form" method="get">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right">
<input type="text" name="username" id="username" placeholder="请输入用户名">
<span id="s_username" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right">
<input type="password" name="password" id="password" placeholder="请输入密码">
<span id="s_password" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male" checked> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>

![[激光原理与应用-53]:《激光焊接质量实时监测系统研究》-4-激光焊接系统软件设计](https://img-blog.csdnimg.cn/61218c58769a4948be184f50b294810f.png)