2022.12.13
- 一、 原先采用的在快捷方式中修改目标的方法,没有效果。
- 二、创建链接
- 1. 复制
- 2. 删除
- 3. 创建链接
- mklink参考
用于缓解C盘压力,将浏览器用户数据存放于其他的指定位置。简单记录一下操作步骤。
其中用户数据可以如此查找,在浏览器地址栏中输入:
chrome://version/
即可查看浏览器版本、可执行文件路径、个人资料路径等信息。
有可能会发现个人资料路径在C盘而C盘空间不够,该问题的解决方法如下所示:
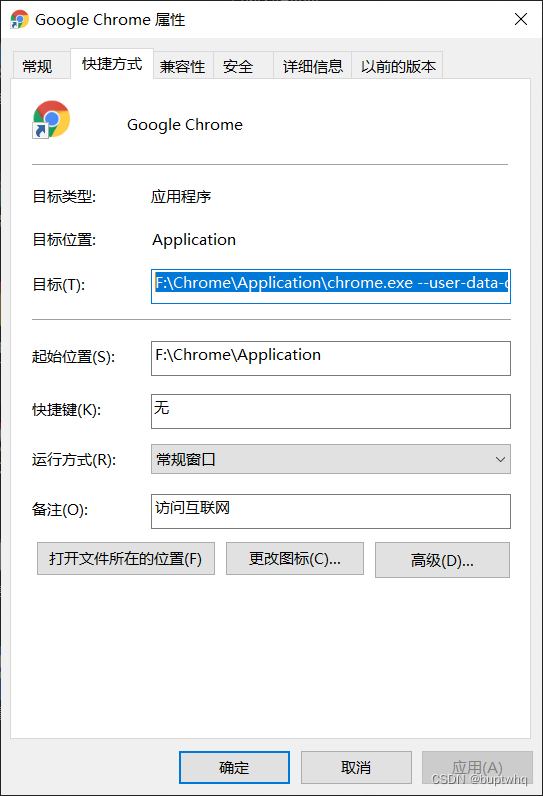
一、 原先采用的在快捷方式中修改目标的方法,没有效果。

目标中的参数类似如下:
F:\Chrome\Application\chrome.exe --user-data-dir="F:\Chrome\User_data_s" --disk-cache-dir="F:\Chrome\Cache_s" --profile-directory="Profile 1"
Chrome的User Data仍然存放在C盘,即C:\Users\用户名\AppData\Local\Google\Chrome\User Data
二、创建链接
1. 复制
将C:\Users\用户名\AppData\Local\Google\Chrome\User Data文件夹复制到其他盘,例如F:\Chrome\,则用户数据存放到了新的文件夹位置:F:\Chrome\User Data
2. 删除
删除原有的文件夹:C:\Users\用户名\AppData\Local\Google\Chrome\User Data,以便于创建链接,若文件夹很重要,则保险起见,另外做好备份
3. 创建链接
管理员模式打开命令行窗口cmd
mklink /J "C:\Users\用户名\AppData\Local\Google\Chrome\User Data" "F:\Chrome\User Data"
该命令的效果是在C:\Users\用户名\AppData\Local\Google\Chrome\中创建文件夹User Data并指向"F:\Chrome\User Data"。
此时打开Chrome浏览器,可以看见书签、用户名、扩展程序等设置已恢复。
另:
该链接创建后,删除文件夹C:\Users\用户名\AppData\Local\Google\Chrome\User Data并不影响"F:\Chrome\User Data",但在文件夹内部操作文件时,两者是同步的。若想重新指定target文件夹,可删除C:\Users\用户名\AppData\Local\Google\Chrome\User Data后重新操作。
新版的Chrome的User Data中多个用户分别有自己的文件夹,默认用户的文件夹为Default文件夹,创建第一个用户后,该用户文件夹为Profile 1,以此类推,创建的第i个用户其所在文件夹为Profile i。每个用户文件夹Profile i中,有Cache、Code Cache、Storage等缓存文件夹。
上述操作主要用于改变浏览器存放数据的位置,避免C盘不够。
若只希望保存用户的书签、扩展程序等,可注册Google账号,则任意设备登录该账号即可恢复用户数据。
mklink参考
使用 mklink 指令释放 C 盘空间
Windows的快捷方式、符号链接、目录联接、硬链接的区别