♥ 前 言
大家都知道,我们在通过 Selenium 执行 Web 自动化测试时,每次都需要启动/关闭浏览器,如果是多线程执行还会同时打开多个,比较影响工作的正常进行。那有没有办法可以不用让浏览器的自动化执行干扰我们的工作呢?

无头浏览器(Headless browser)
无头浏览器是指没有图形化界面的 Web 浏览器。
能够提供类似于普通 Web 浏览器的环境,但运行的时候是通过命令行或者网络的通讯的方式。
无头浏览器能够做啥?
目前无头浏览器主要的应用场景有以下几点
-
做 Web 自动化测试
-
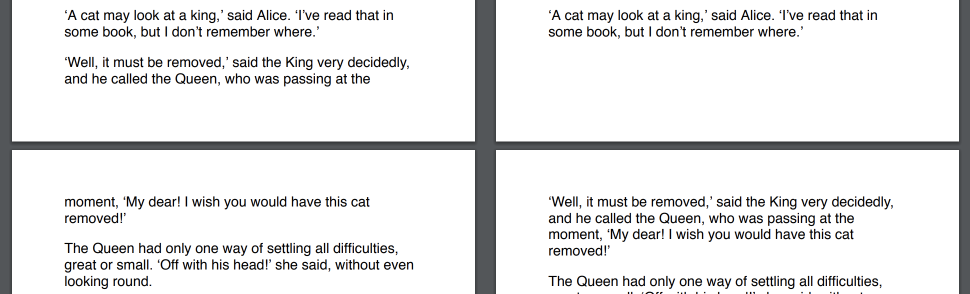
对 Web 页面进行截图
-
Web 爬虫
无头浏览器有哪些?
-
Chrome Headless,Chrome 从 59 版本开始支持
-
Firefox Headless,Firefox 从 56 版本开始支持
-
PhantomJS,使用 JavaScript 编写的无头浏览器,能够支持 Windows, macOS, Linux
-
Splash,使用 Python 编写的无头浏览器,使用 WebKit 作为引擎
-
HtmlUnit,使用 Java 编写的无头浏览器,使用 Rhino engine 作为引擎
-
...
如果你想学习自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的接口自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1.【接口自动化】目前软件测试的市场行情以及测试人员能力标准。、2.【接口自动化】全面熟练Requests库以及底层方法调用逻辑、3.【接口自动化】接口自动化实战及正则和JsonPath提取器的应用等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337&vd_source=488d25e59e6c5b111f7a1a1a16ecbe9a
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337&vd_source=488d25e59e6c5b111f7a1a1a16ecbe9a
使用 Selenium 操作 Chrome headless
在 Mac 和 Linux 平台,Chrome 从 59 版本开始支持无头模式。而在 Windows 平台,从 60 版本才开始支持。
https://developers.google.com/web/updates/2017/04/headless-chrome
Selenium WebDriver 可以通过 API 控制 Chrome Headless,使用非常简单:
ChromeOptions options = new ChromeOptions();
//设置无头模式
options.addArguments("--headless");
ChromeDriver driver = new ChromeDriver(options);使用 Selenium 操作 Firefox headless
从 Firefox 56 版本开始,所有平台(Windows、Mac、Linux)都支持 Firefox 的 headless 模式
以下是来自官网的说明:
https://hacks.mozilla.org/2017/12/using-headless-mode-in-firefox/?utm_source=testingpai.com
代码设置也非常简单
FirefoxOptions options = new FirefoxOptions();
options.addArguments("-headless");
FirefoxDriver driver = new FirefoxDriver(options);使用 Selenium 操作 PhantomJS
需要注意的是,旧版本 Selenium 能够支持 PhantomJS,较新版本 Selenium 中已经不再支持了
UserWarning: Selenium support for PhantomJS has been deprecated, please use headless versions of Chrome or Firefox instead
所以 Selenium 官方推荐使用 Chrome 或者 Firefox 的无头浏览器模式了。