本文将教您开始为要打印的页面编写CSS所需要的一切提供帮助。
@media 规则
If you’ve done any responsive design, you’ll already know about the @media rule. As well as different screen sizes, @media also lets you target “print” media. Here’s an example:
如果你做过任何响应性的设计,你就已经知道 @media 规则了。除了不同的屏幕大小,@media还可以为你控制打印样式。下面是一个例子:
@media print {
/* 这些样式仅在页面打印或保存为PDF时使用。 */
h1 { font-size: 16pt; }
}
使用此规则,您可以将标准的css指定为普通样式,然后添加一些仅在打印时使用的自定义样式。
p { margin: 1em 0; }
@media print {
/* 打印时隐藏相关文章链接 */
.related-articles { display: none; }
}
如果你想将所有标准屏幕样式“归零”并从头开始,你可以用另一个 @media 规则来包装你的屏幕样式:
@media screen {
/* 此处为标准样式。 */
}
@media print {
/* 在此处打印样式。 */
}
分页符属性
为了确保内容在页面之间流畅地流动,您需要控制内容在页面之间分割的时间。例如,如果一个大标题出现在页面底部,这看起来很尴尬——你希望它从一个新的页面开始。类似地,如果可能,您可能希望避免一个表跨越多个页面。
You can do this using page-break-before, page-break-after, and page-break-inside. You can set the value for these properties to always or avoid.
你可以使用page-break-before、page-break-after和page-break-inside来实现这一点。你可以将这些属性的值设置为always或avoid。
h1 {
/* h1元素始终从新页面的顶部开始。 */
page-break-before: always;
}
section.city-map {
/* 此部分始终占据其自己的一个或多个页面。 */
page-break-before: always;
page-break-after: always;
}
table {
/* 如果可能,表不会跨页拆分。 */
page-break-inside: avoid;
}
提示:重复表格标题
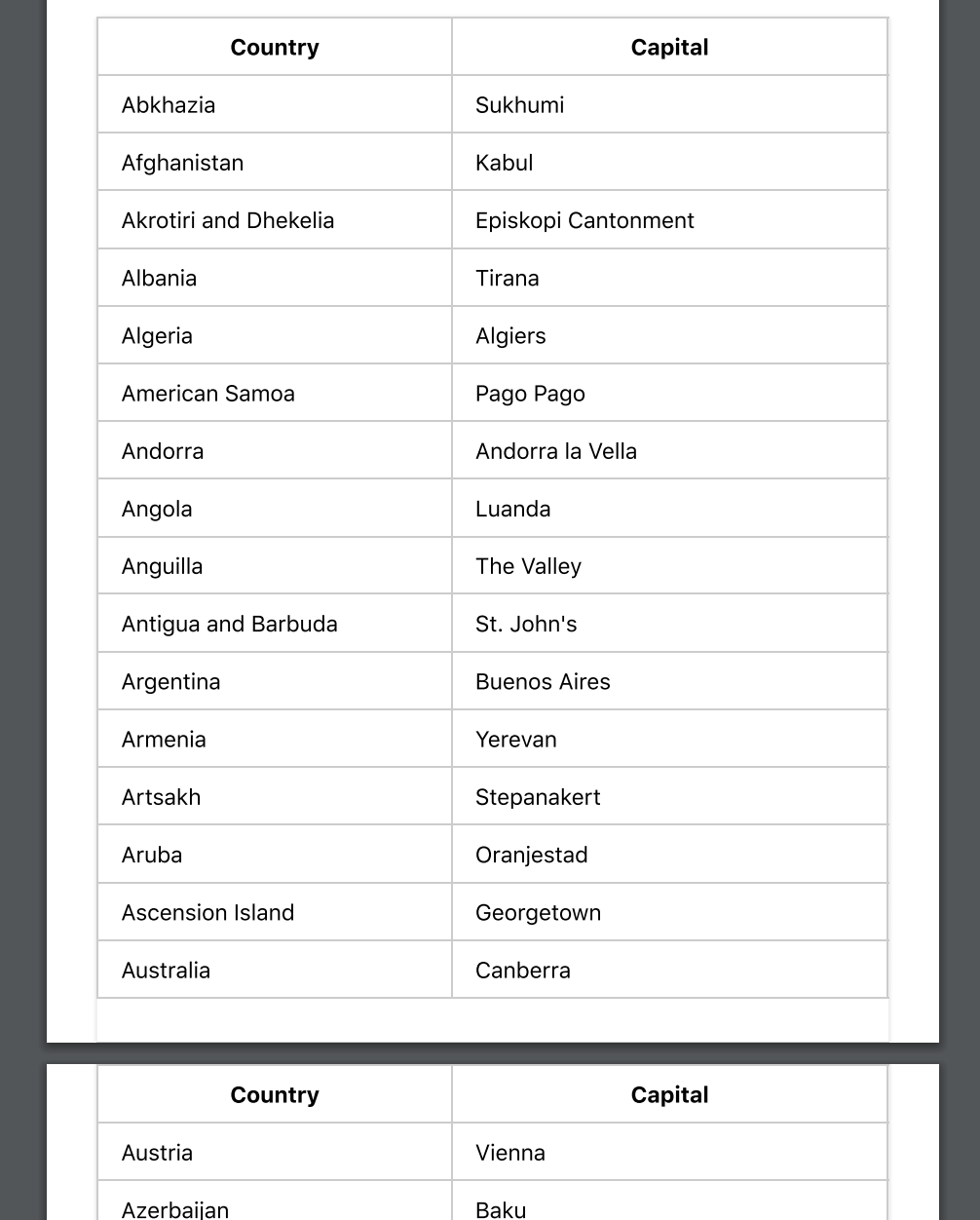
如果您的文档包含跨越多页的表格,则在打印时将很难阅读,除非表格标题在每一页的开头重复。这很容易实现,只需使用表中的 thead 和 tbody 元素。
<table>
<thead>
<tr>
<th>City</th>
<th>Population</th>
</thead>
<tbody>
<tr>
<td>Sydney</td>
<td>4.627 million (2018)</td>
</tr>
</tbody>
</table>
打印后,您的表格将如下所示:

提示:添加或删除内容
Sometimes you might want to add content that’s only shown when printing. For example - you might want to link URLs to be printed. You can do this by using the :after pseudo-element:
有时,您可能希望添加仅在打印时显示的内容。例如,您可能希望链接要打印的URL。您可以使用::after 伪元素来完成此操作:
@media print {
a[href]:after {
content: " (" _attr_(href) ")";
}
}
您可能还希望仅在打印时隐藏或显示某些元素。通过 @media 和 display 结合起来,这可以很容易地完成。
/* 隐藏屏幕水印。 */
.watermark {
display: none;
}
@media print {
/* 打印时隐藏导航。 */
nav {
display: hide;
}
/* 打印时显示水印 */
.watermark {
display: initial;
}
}
提示:使用模拟css媒体进行开发
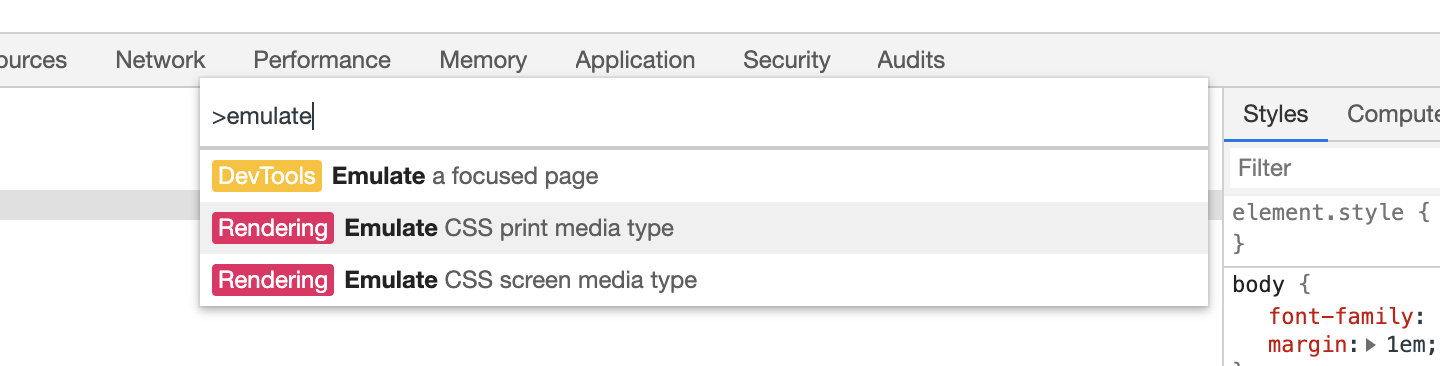
为了加快开发过程中的反馈循环,可以将浏览器设置为显示打印样式。要在Mac上的Chrome中实现这一点,请打开开发者工具,然后使用Command + shift + p快捷键运行命令,然后搜索“Emulate CSS print media type”。

其他浏览器的开发工具中也会有类似的功能。
遗憾的是,要查看分页符,您每次都需要手动打印到PDF。
高级提示:孤行和寡行
orphans 和 widows 属性控制元素中的文本跨页面拆分的方式。有时,调整这些值可以提高打印文档的可读性。
p {
/* 如果在换行符之前不少于3行,则将该元素移动到新页的开头。 */
orphans: 3;
}

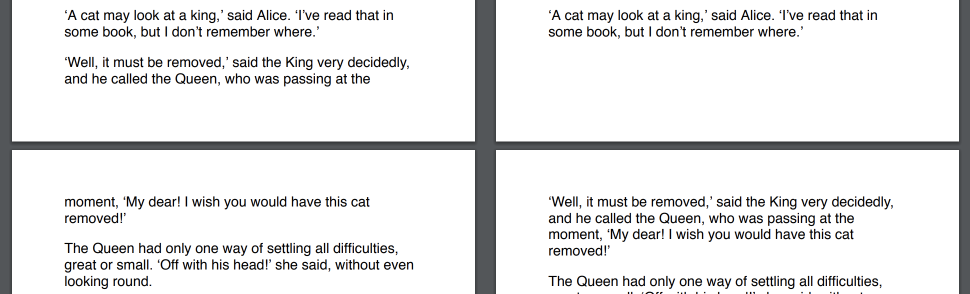
在下面的左侧,orphans被设置为2,因此第二段开始于分页符之前。通过将orphans设置为3,就像右边那样,该段落被强制下移到下一页的开始。
widow 属性与 orphan 属性相反——它指定了新页面开始处可以包含的最少行数。
高级提示: @page规则
使用 @page 规则,您可以定制特定页面的页边距。
@page:first {
/* 首页没有页边距。 */
margin: 0;
}
@page {
/* 在所有其他页面上设置页边距。 */
margin: 2cm;
}
不幸的是,浏览器对此的支持目前有点有限,您只能使用::first, :last, :left, :right 和 :blank 伪选择器来选择页面。
总结
您现在熟悉了Chrome、Firefox和Safari等现代浏览器支持的重要打印布局属性。
遗憾的是,在现代浏览器中对更高级的打印布局功能的支持通常是有限的。例如,浏览器不提供使用CSS添加自定义页眉或页脚内容的标准方法。您可能希望查看 paged.js项目,该项目为浏览器当前缺少的许多打印布局功能提供了多个填充。










![[C++] 一篇带你了解C++中动态内存管理,new让大家都有对象](https://img-blog.csdnimg.cn/img_convert/ba6b83cd89ebb593c7716103a9c835e7.png)








![[C++ 网络协议编程] TCP/IP协议](https://img-blog.csdnimg.cn/343ca3bde2004853a4bdf2ba96fdf2a2.png)