上一篇博文写了div 中元素居中的N种常用方法,那么单个html元素:div(块级元素代表),span(行内元素代表)中的文字如何水平垂直都居中呢?实现方法如下:
本文例子使用的 html body结构下的模型如下:
<body>
<div class="container">
文字居中显示
</div>
</body>例子居中效果都如下图:

注:当把div 换成其他块级元素,如<p>或<h1>~<h6>时,以下方法仍然奏效。但当把div换成行内元素,如<span>时,第4种方法将失效。
1、弹性布局 设置容器项目在横轴和纵轴上都居中对齐
<style>
.container{
height: 200px;
width: 200px;
border: 1px solid black;
background-color: aliceblue;
display: flex;
justify-content: center;
align-items: center;
}
</style>2、使用 table-cell 显示
使用 table-cell 可以实现 div 中文字的垂直居中,然后在使用text-align: center可实现水平居中
<style>
.container{
height: 200px;
width: 200px;
border: 1px solid black;
background-color: aliceblue;
display: table-cell;
vertical-align: middle;
text-align: center;
}
</style>3、使用 Grid 布局
display: grid + place-items: center
<style>
.container{
height: 200px;
width: 200px;
border: 1px solid black;
background-color: aliceblue;
display: grid;
place-items: center;
}
</style>4、使用 line-height
设置line-height的值和为div的height值,实现垂直居中,使用text-align实现水平居中。该方法只能使用于单行文本,如文本超过单行,文字将会溢出。且该方法不适用于span等行内元素
<style>
.container{
height: 200px;
width: 200px;
border: 1px solid black;
background-color: aliceblue;
text-align: center;
line-height: 200px;
}
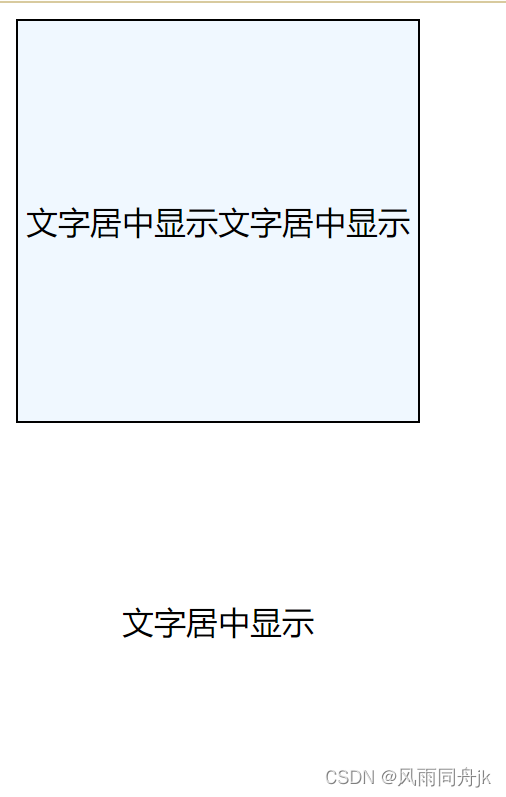
</style>当多行文字时,如下:
<body>
<div class="container">
文字居中显示文字居中显示文字居中显示
</div>
</body>
当用该方法用于span等行内元素时:为span设置的宽高将失效,因为默认情况下,行内元素无法设置宽度和高度,其宽度和高度都是由它们所包含的内容决定的。有关html块级元素、行内元素、行内块级元素的说明请看该篇博文:HTML 块级元素、行内元素和行内块级元素
<body>
<span class="container">
文字居中显示
</span>
</body>
要想让span等行内元素也实现div的效果,使用display:block 或 display:inline-block 即可
<style>
.container{
height: 200px;
width: 200px;
border: 1px solid black;
background-color: aliceblue;
display: block; /* 把span显示变成块级元素 */
text-align: center;
line-height: 200px;
}
</style>
5、使用 text-align: center + padding
使用 text-align: center 可使文字水平居中,当没有固定高度时,使用 padding-top 和 padding-bottom 相同高度即可实现垂直居中。当要求固定高度时,先看文字的高度,然后再计算出 padding-top 和 padding-bottom 相同的高度也能实现垂直居中
<style>
/* 不限定高度时,container 不设置 height 属性值
使用 text-align: center +
padding-top、padding-bottom 相同高度
*/
.container{
width: 200px;
border: 1px solid black;
background-color: aliceblue;
text-align: center;
padding-top:50px;
padding-bottom:50px;
}
</style>
<style>
/* 限定高度时(如div总高度限定 200px),container 不设置 height 属性值
使用 text-align: center +
padding-top、padding-bottom
要根据div高度减去文字高度再平分剩余的高度
假如文字高度占20px,那么padding-top、padding-bottom 都是90px
*/
.container{
width: 200px;
border: 1px solid black;
background-color: aliceblue;
text-align: center;
padding-top:90px;
padding-bottom:90px;
}
</style>
-
组合上篇 div找那个元素居中和本篇html元素居中的方法综合实现子div在父div中居中显示并且子div中的文字居中
<head>
<meta charset="utf-8" />
<title></title>
<style>
.container{
height: 300px;
width: 300px;
border: 1px solid black;
background-color: aliceblue;
display: flex;
justify-content: center;
align-items: center;
}
.box{
width: 150px;
height: 150px;
background: #55a9ff;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
文字居中显示
</div>
</div>
</body>
注:box 中可使用上述第1,第3,第4,第5种方法实现组合文字居中,第2种display: table-cell讲失效
以上方法如有错误请各位不吝指教,如以后有别的方法将会往下继续添加,各位有其他方法可留言告知。




![[C++ 网络协议编程] TCP/IP协议](https://img-blog.csdnimg.cn/343ca3bde2004853a4bdf2ba96fdf2a2.png)