前 言
我们都知道 Selenium 是一款在 Web 应用测试领域使用的自动化测试工具,而 Selenium Grid 是 Selenium 中的一大组件,通过它能够实现分布式测试,能够帮助团队简单快速在不同的环境中测试他们的 Web 应用。
分布式执行测试其实并不是一个非常难以理解的概念,简单来说,就是能够同时在不同的环境中同时执行测试。通过 Selenium Grid,我们可以通过在客户端发送命令到远程端的浏览器实例,在远程端执行 WebDriver 脚本,可以在多台远程的机器上并行运行测试。
Selenium Grid 4 新特性介绍
在以往的 Selenium Grid 版本中(V1-V3)其架构都比较简单。在全新的 Selenium Grid 4 版本中其架构变得有些复杂,但也更加灵活和强大了。
特性一:Hub 和 Node 使用同一个 jar 服务
在之前,我们要配置 Selenium Grid 时需要分别启动 Hub 和 Node 节点,而在全新的 Selenium Grid 4 版本中 Hub 和 Node 都是用同一个 jar 文件,一旦服务启动之后将会同时作为 Hub 和 Node 角色。
特性二:架构优化
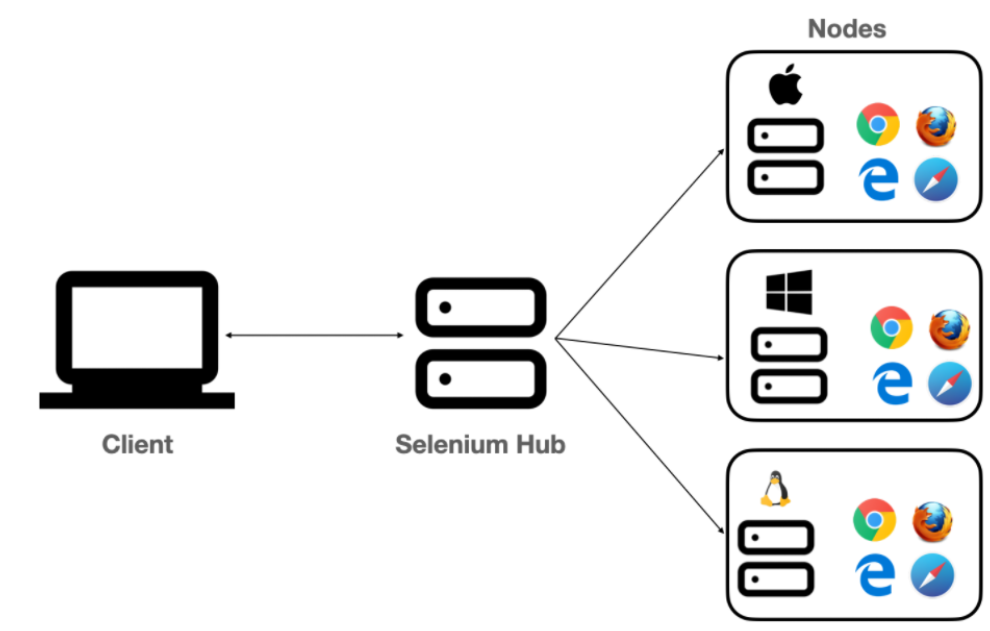
在之前的 Selenium 版本中,Selenium Grid 由 Hub 和 Node 组成,Hub 作为总控中心负责 Node 节点注册及转发请求,Node 节点则负责来自 Hub 的请求及执行测试脚本,具体参考我之前的文章 Selenium Grid- 让自动化分布式执行变得可能
文章链接:http://testingpai.com/article/1596527701728

如果你想学习自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的接口自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
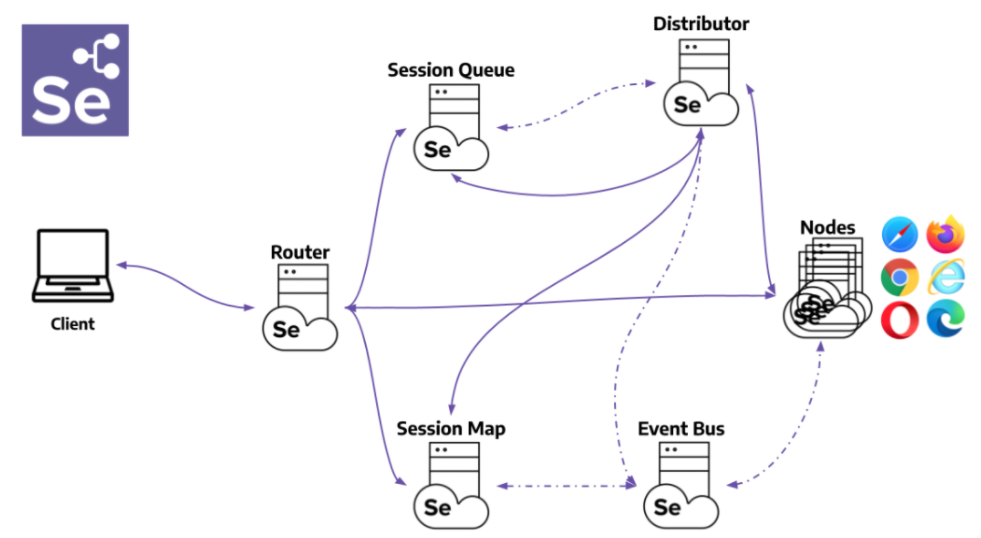
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1.【接口自动化】目前软件测试的市场行情以及测试人员能力标准。、2.【接口自动化】全面熟练Requests库以及底层方法调用逻辑、3.【接口自动化】接口自动化实战及正则和JsonPath提取器的应用等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337&vd_source=488d25e59e6c5b111f7a1a1a16ecbe9a 在 Selenium Grid 4 版本的全新架构中划分成了组件:Router、Distributor、Node、Session Map、Session Queue、Event Bus
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337&vd_source=488d25e59e6c5b111f7a1a1a16ecbe9a 在 Selenium Grid 4 版本的全新架构中划分成了组件:Router、Distributor、Node、Session Map、Session Queue、Event Bus
-
Router - 监听新会话请求
-
Distributor - 选择合适的 Node 执行测试
-
Node - 在对应主机执行测试
-
Session Map - 给 Node 节点标记 session ID
-
Session Queue - 维护所有的会话队列
-
Event Bus - 作为 Grid 各组件通讯桥梁

特性三:不同的 Gird 运行模式
在 Selenium Grid 3 及之前版本中只能使用 Hub 和 Node 工作模式,Selenium Grid 4 除了提供对经典的 Hub 和 Node 模式支持之外,还引入了另外两种全新的模式 standalone、fully distributed。
-
Standalone 模式
standalone 模式能够在一台机器上面执行完整的分布式功能,是 Selenium Grid 的最简单的模式,默认情况下,服务会在 http://localhost:4444 地址监听,我们需要通过 RemoteWebDriver 指向这个地址。
-
Classical 模式
classical 模式也可以称为 hub 和 node 模式,此项模式比较适用于中小型分布式执行要求,根据需要设置一个服务节点(hub)和多个代理节点(node)。
-
Fully Distributed 模式
对于大型的分布式要求,可以采用完全分布式模式,这是 Selenium Grid 4 中最高级的模式,这种模式下需要自己启动每个组件。
Standalone 模式使用
在 standalone 模式下,Node 和 Hub 都是运行在相同的 Selenium Grid 服务中
Step1:准备需要的环境
因为后续下载的 Selenium 组件是 jar 文件,所以需要准备 Java 的环境去运行。如果没有安装 Java 的环境,可以进入到 https://www.oracle.com/java/technologies/downloads/下载安装 JDK 并且配置环境变量,配置完成之后进入到命令行终端,输入以下命令检测:
java -version如果 Java 环境配置成功,你会看到相关的 Java 版本信息。
Step2:下载浏览器驱动
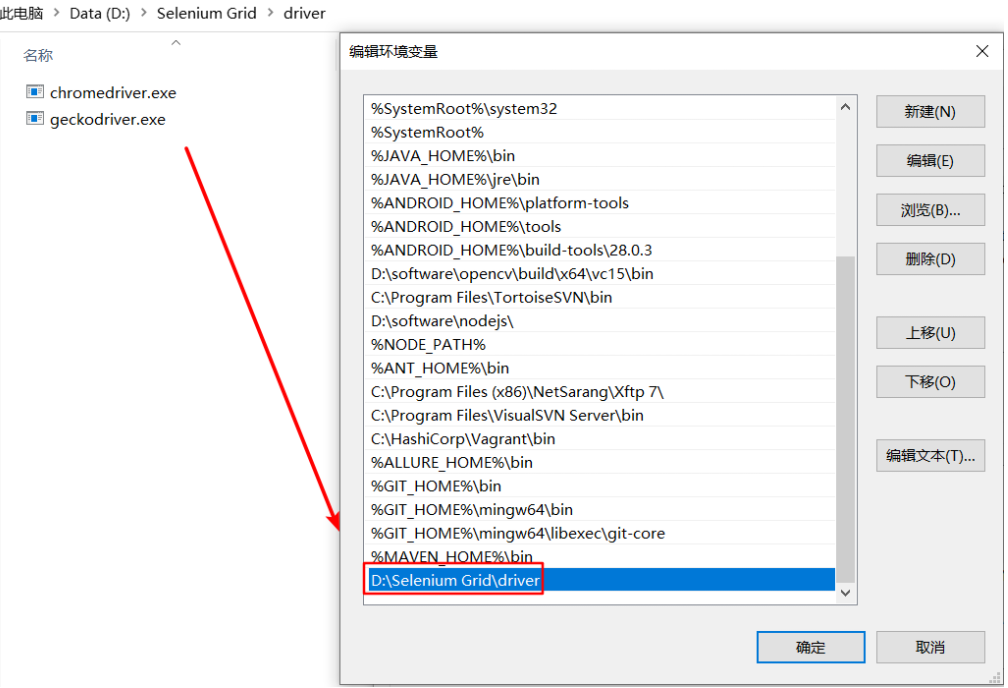
下一步需要根据你当前的操作系统以及浏览器选择下载合适的驱动。
-
Chrome Driver 地址:https://npm.taobao.org/mirrors/chromedriver
-
Firefox Driver 地址:https://npm.taobao.org/mirrors/geckodriver
驱动下载完成后放置到某个目录下,并将目录添加到系统的环境变量中。在 Selenium Grid 服务启动时将会自动识别。如果不做此操作 Selenium Grid 将无法在在这些浏览器上执行测试。

Step3:创建 Selenium Grid
这一步我们需要下载 Selenium Server 对应地址:https://www.selenium.dev/downloads/
下载完毕之后将其放置到任意的目录中,接下来在命令行终端运行以下命令启动 Selenium Grid
java -jar selenium-server-4.1.1.jar standalone你将会看到下面的信息输出,我们可以看到 Chrome 以及 Firefox 都被注册到了 Grid 中
D:\Selenium Grid>java -jar selenium-server-4.1.1.jar standalone
16:59:31.406 INFO [LogManager$RootLogger.log] - Using the system default encoding
16:59:31.409 INFO [OpenTelemetryTracer.createTracer] - Using OpenTelemetry for tracing
16:59:37.876 INFO [NodeOptions.getSessionFactories] - Detected 8 available processors
16:59:38.046 INFO [NodeOptions.discoverDrivers] - Discovered 2 driver(s)
16:59:38.071 INFO [NodeOptions.report] - Adding Firefox for {"browserName": "firefox"} 8 times
16:59:38.072 INFO [NodeOptions.report] - Adding Chrome for {"browserName": "chrome"} 8 times我们可以通过访问 http://localhost:4444/status 看到当前的状态
{
"value": {
"ready": true,
"message": "Selenium Grid ready.",
"nodes": [
{
"id": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"uri": "http:\u002f\u002f192.168.56.1:4444",
"maxSessions": 8,
"osInfo": {
"arch": "amd64",
"name": "Windows 10",
"version": "10.0"
},
"heartbeatPeriod": 60000,
"availability": "UP",
"version": "4.1.1 (revision e8fcc2cecf)",
"slots": [
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "b8a3c42e-c8fb-493c-bb3c-7b6deaa2a02a"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "firefox",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "0eaffe11-62a1-4593-a94f-80151a69c24b"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "chrome",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "7c7211bf-58a7-4ddb-9246-effecbf910ce"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "firefox",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "437be3d5-bdf0-44aa-b401-51f7b9136b15"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "chrome",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "f799da78-4ac8-4799-8d4b-50314a954c01"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "chrome",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "10bd31b1-acf6-4006-af7c-47ea448a6a33"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "chrome",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "31c91763-4aef-4379-910c-647266806fce"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "chrome",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "20caece4-cb26-4914-8dfa-80fffd37191f"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "firefox",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "53a12fa7-63a4-474d-bab4-5e6fc6976ff1"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "chrome",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "7d1bb113-1050-482f-bd5d-939362270fdf"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "firefox",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "c4993662-f2f1-46e6-ab6c-6eae7727dd68"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "firefox",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "d9fcf1d0-cba0-4a53-bba4-934f35be8ccb"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "chrome",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "8b8bdd06-4c6f-4344-812a-3429b5d013c7"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "firefox",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "f7ca236a-7c1f-48ba-93e1-25745ed18493"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "chrome",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "3116789e-3fab-4bcc-89fe-9c0b788bb29f"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "firefox",
"platformName": "WIN10"
}
},
{
"id": {
"hostId": "4bb7d6f7-466d-4537-87ca-1441023e0fff",
"id": "3abf1ce7-cd89-48ae-a33d-252abd9a29c5"
},
"lastStarted": "1970-01-01T00:00:00Z",
"session": null,
"stereotype": {
"browserName": "firefox",
"platformName": "WIN10"
}
}
]
}
]
}
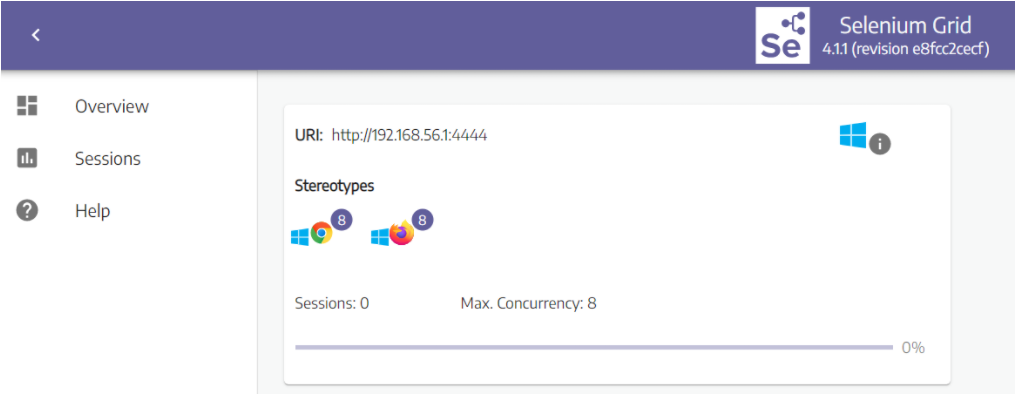
}我们还可以可以通过在浏览器端输入 http://localhost:4444/grid/console 来查看 Grid 控制台,也可以看到 standalone 模式下,在 node 节点中有对应的 Chrome 浏览器和 Firefox 浏览器。

Step4:使用 Selenium Grid 执行测试
在上述步骤中,我们通过最简单的 standalone 模式配置好了 hub 以及 node,下一步我们将会执行我们的自动化测试。
在编写测试脚本时,我们只需要通过 RemoteWebDriver 指向 http://localhost:4444/
@Test
public void testChrome() throws MalformedURLException {
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability(CapabilityType.BROWSER_NAME,"chrome");
WebDriver driver = new RemoteWebDriver(new URL("http://localhost:4444/"), caps);
driver.manage().window().maximize();
driver.get("http://testingpai.com/");
}
@Test
public void testFirefox() throws MalformedURLException {
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability(CapabilityType.BROWSER_NAME,"firefox");
WebDriver driver = new RemoteWebDriver(new URL("http://localhost:4444/"), caps);
driver.manage().window().maximize();
driver.get("http://testingpai.com/");
}
上述示例客户端脚本和 Grid 服务都是在本机,当然在实际应用中我们可以将 Grid 服务和脚本分别部署在两台主机上,此时脚本中指向的地址:http://localhost:4444/换成 Grid 服务所在主机的对外 IP 地址即可。