Vue入门
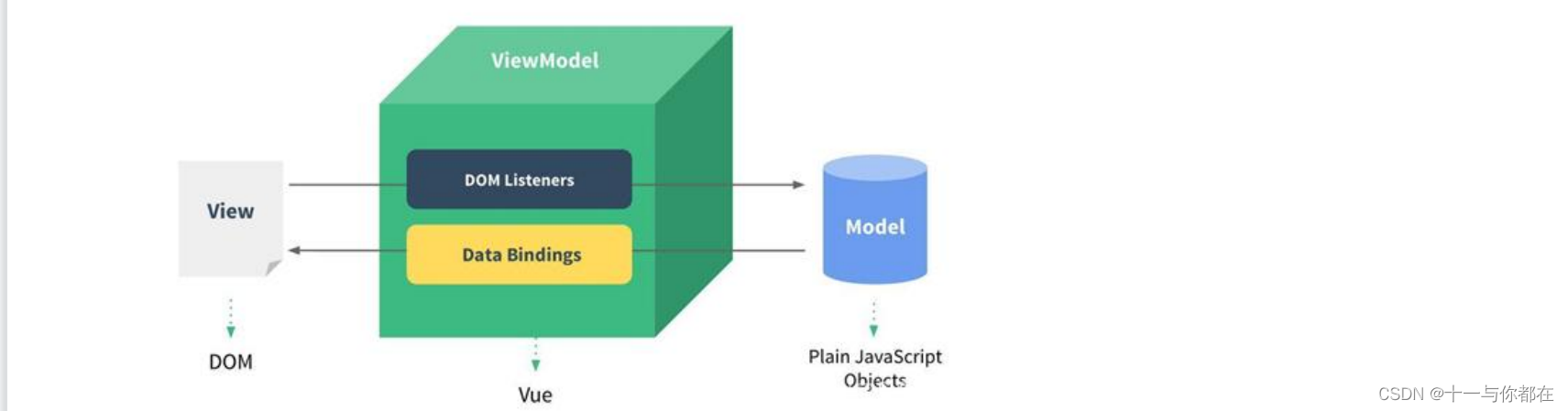
1.1、MVVM编程思想

MVVM:页面输入改变数据,数据改变影响页面数据展示与渲染。
M(model):普通的javascript数据对象。
V(view):前端展示页面。
VM(ViewModel):用于双向绑定数据与页面,对于我们的课程来说,就是vue的实例。
可以在vscode中提示vue代码

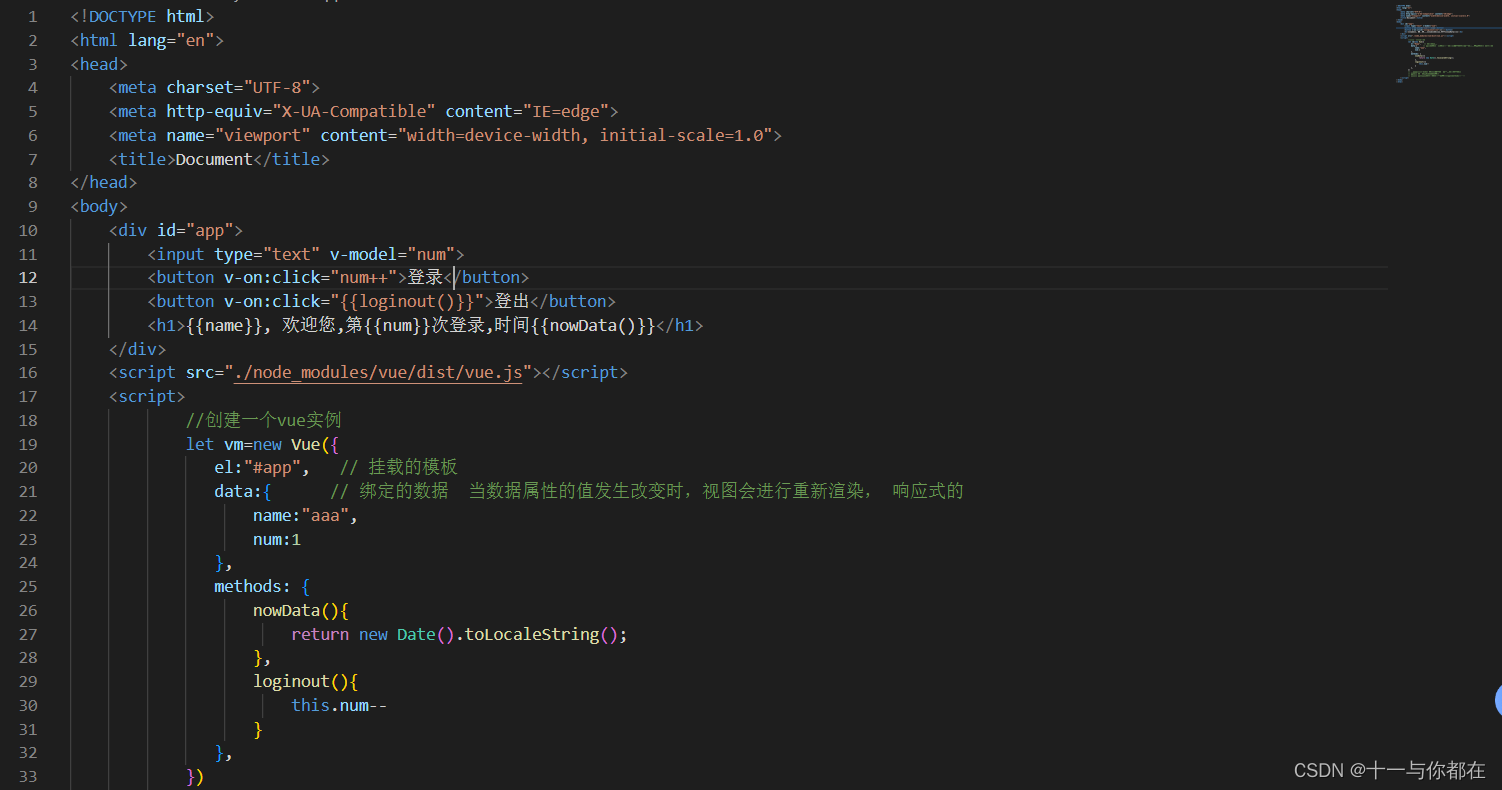
2.Vue—aa


3.指令
基本概念:
双向绑定
模型变化 视图也会随之变化。
视图变化 模型也会随之变化
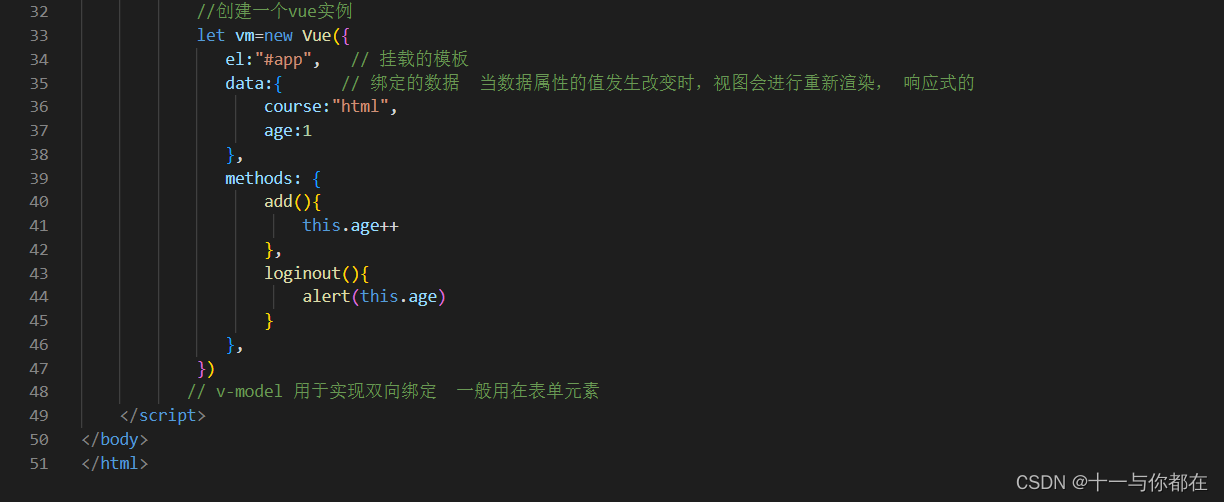
方法methods

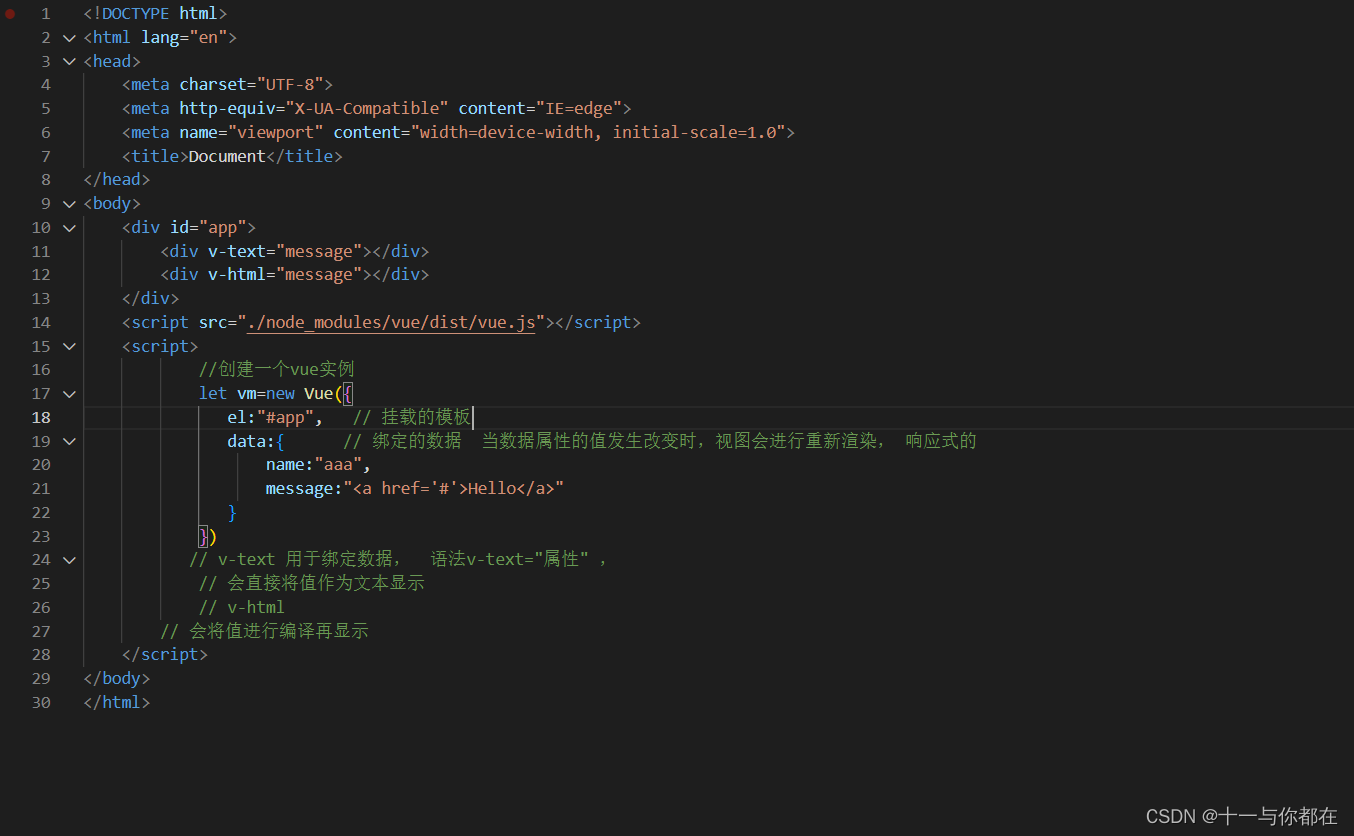
vtext/vhtml: 指定标签体
vtext : 当作纯文本
v-text是元素的 InnerText 属性,它的作用和之前我们使用的 {{}} 一样,用于数据绑定:
vhtml : 将value作为html标签来解析
v-html是元素的 innerHTML,它用于绑定一段 html 标签:

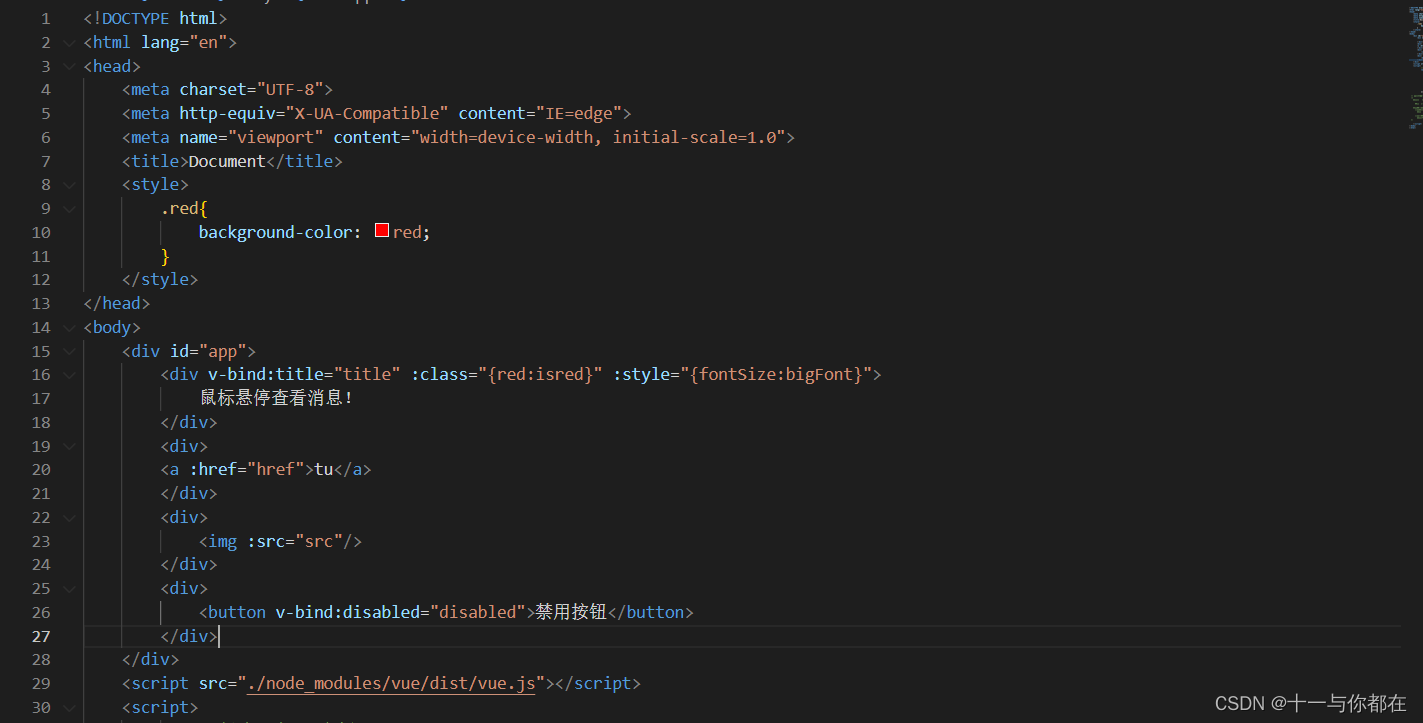
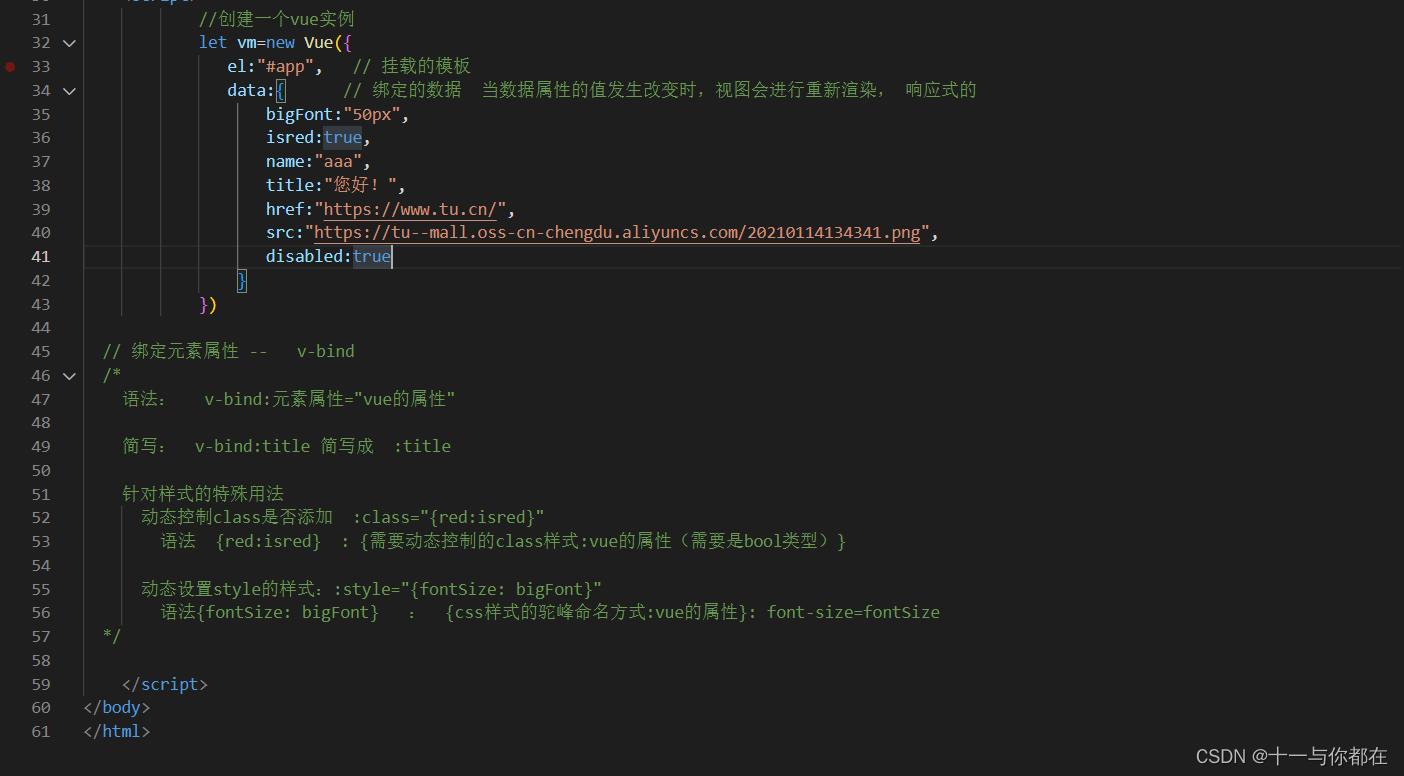
v-bind指令:


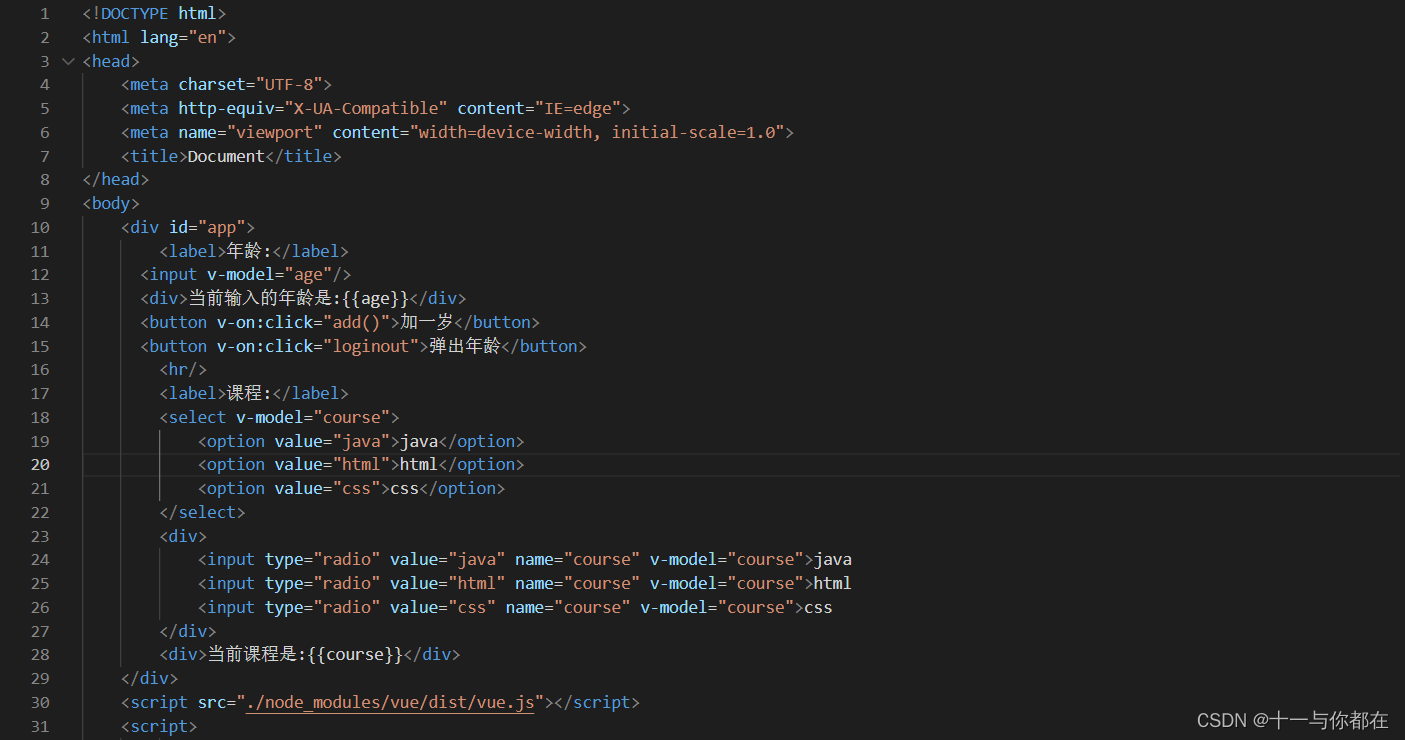
v-model 用于实现双向绑定 一般用在表单元素


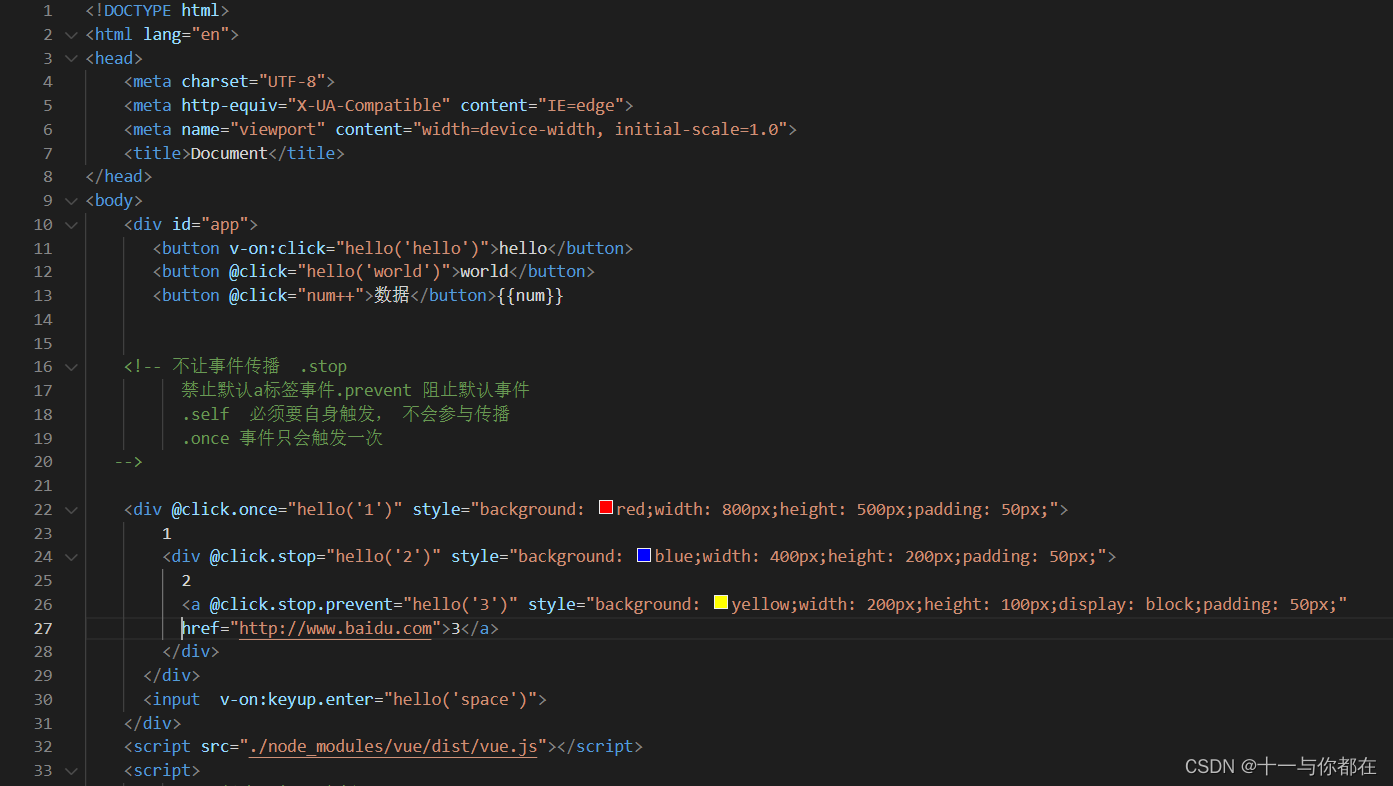
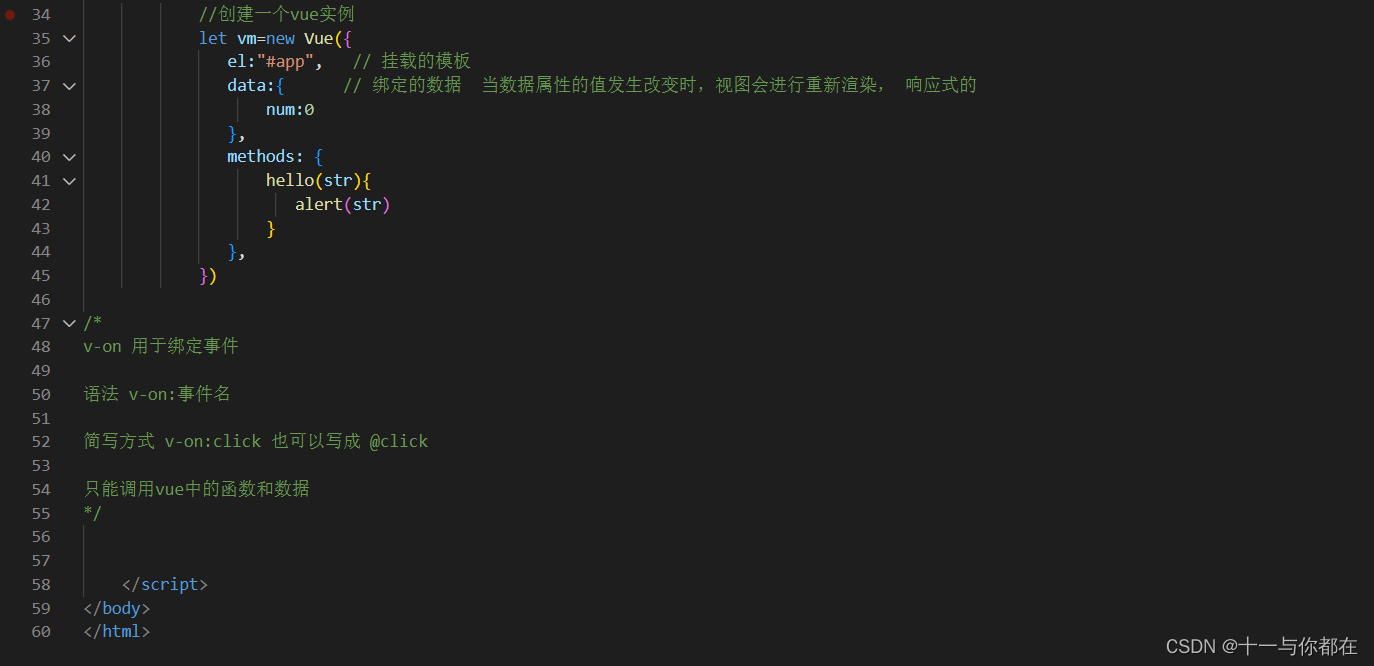
v-on 用于绑定事件


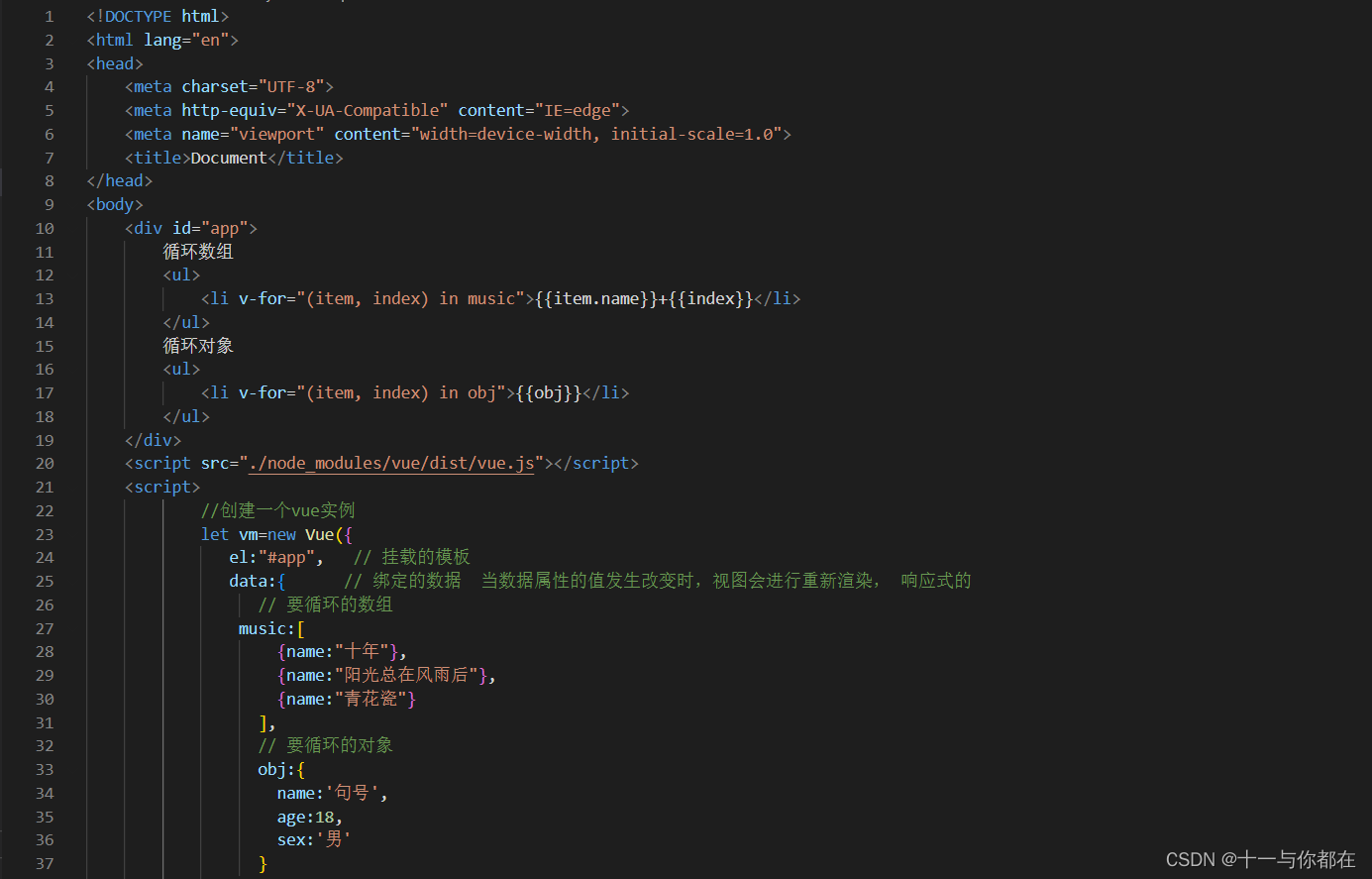
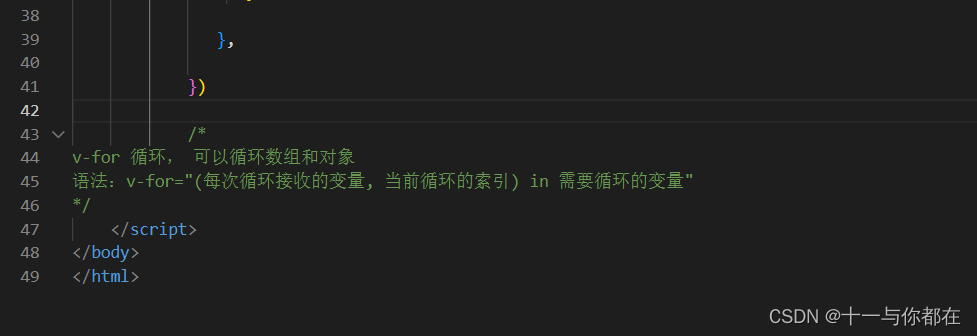
v-for 循环, 可以循环数组和对象


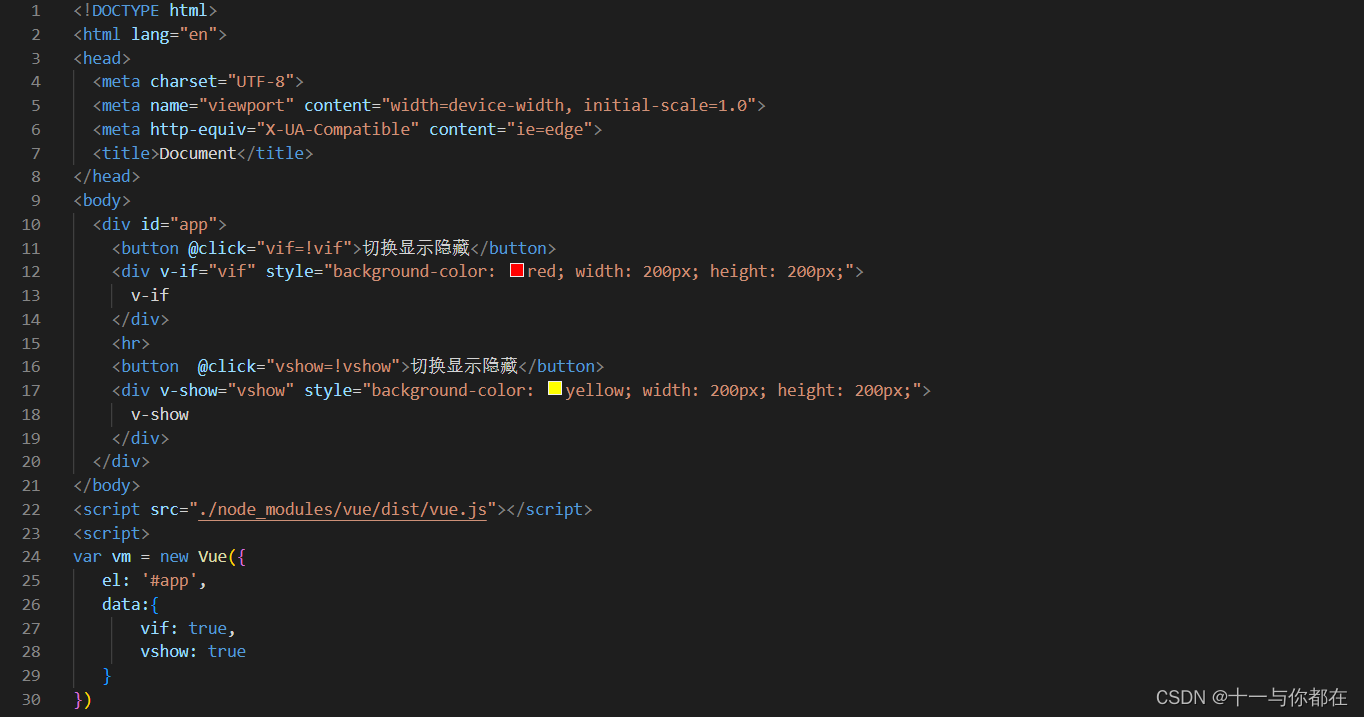
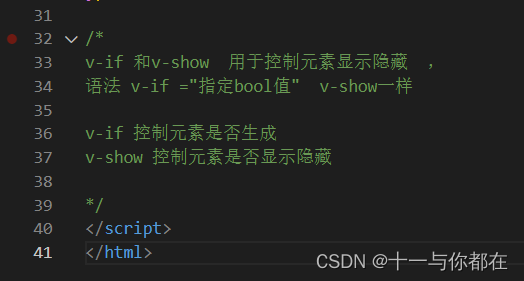
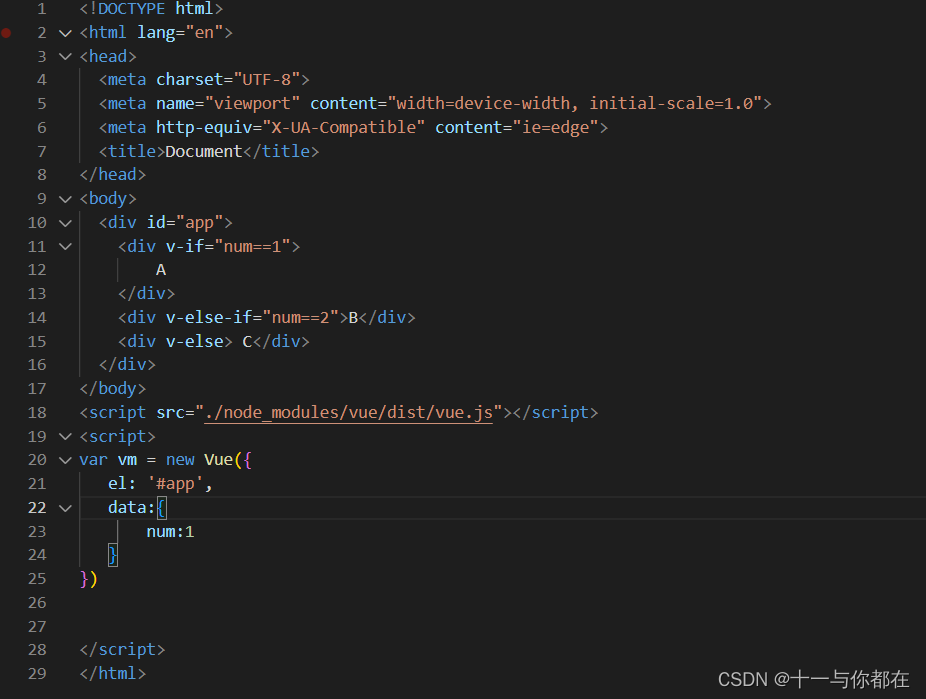
v-if 和v-show 用于控制元素显示隐藏


velse、velseif : 与vif一起使用, 如果value为false, 将当前标签输出到页面中













![[附源码]Node.js计算机毕业设计电影院订票系统Express](https://img-blog.csdnimg.cn/2570ab0efb53469281fae40245cebe0e.png)