实现的效果

多个下拉框,每个下拉框选中的值不能重复,选过的下拉值会被过滤

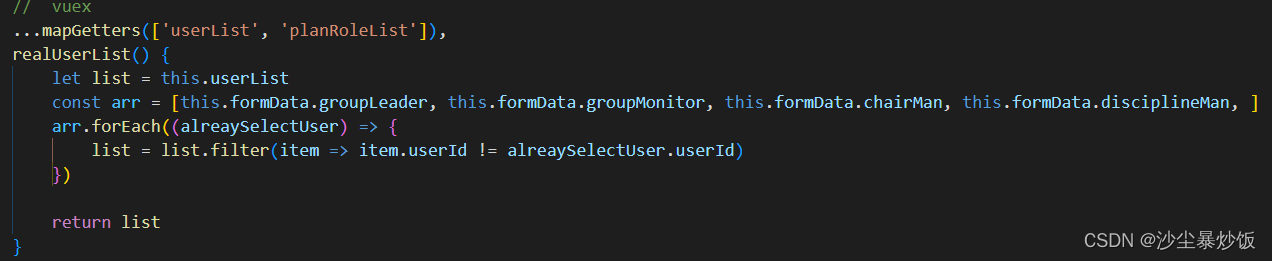
共用一个接口 realUserList , 里面是部门的人
四个下拉框必选,数据结构如下

我使用的方法是计算属性完成, 我是从vuex 里面的获取的数据( alreaySelectUser ), 原理就是利用 v-model的 响应式数据, 把选择之后的数据放在数组里面, 然后进行遍历 , 过滤 , 然后 让el-option
绑定的数据为过滤之后的数据

实现的效果

多个下拉框,每个下拉框选中的值不能重复,选过的下拉值会被过滤

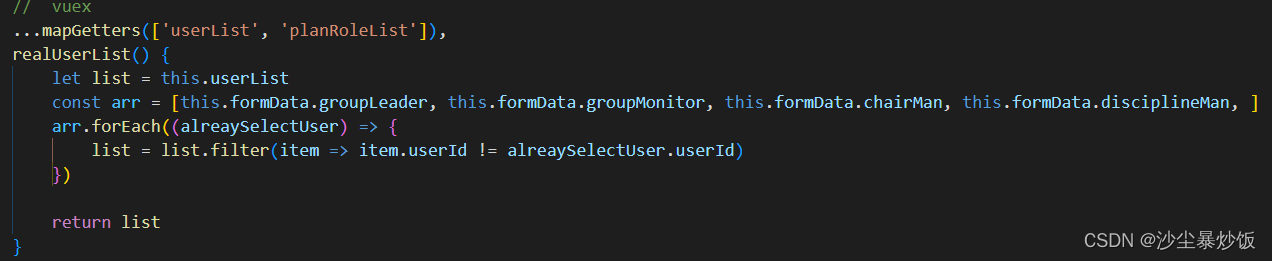
共用一个接口 realUserList , 里面是部门的人
四个下拉框必选,数据结构如下

我使用的方法是计算属性完成, 我是从vuex 里面的获取的数据( alreaySelectUser ), 原理就是利用 v-model的 响应式数据, 把选择之后的数据放在数组里面, 然后进行遍历 , 过滤 , 然后 让el-option
绑定的数据为过滤之后的数据

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/870565.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!