文章目录
- 前言
- 一、温度湿度曲线布局
- 二、环境监测界面布局
- 三、摄像头界面布局
- 总结
前言
本篇文章来完成另外三个界面的布局设置。
这里会使用到 feiyangqingyun的一些控件库。
一、温度湿度曲线布局
TempHumtiy.h:
#ifndef TEMPHUMTIY_H
#define TEMPHUMTIY_H
#include <QWidget>
#include "wavechart.h"
namespace Ui {
class TempHumtiy;
}
class TempHumtiy : public QWidget
{
Q_OBJECT
WaveChart* TempWave;//温度曲线
WaveChart* HumityWave;//湿度曲线
public:
explicit TempHumtiy(QWidget *parent = nullptr);
~TempHumtiy();
private:
Ui::TempHumtiy *ui;
};
#endif // TEMPHUMTIY_H
TempHumtiy.cpp:
#include "TempHumtiy.h"
#include "ui_TempHumtiy.h"
#include <QVBoxLayout>
TempHumtiy::TempHumtiy(QWidget *parent) :
QWidget(parent),
ui(new Ui::TempHumtiy)
{
ui->setupUi(this);
QVBoxLayout* vlaout = new QVBoxLayout(this);
//温度曲线
TempWave = new WaveChart();
TempWave->setTitle("温度曲线");
//湿度曲线
HumityWave = new WaveChart();
HumityWave->setTitle("温度曲线");
vlaout->addWidget(TempWave);
vlaout->addWidget(HumityWave);
}
TempHumtiy::~TempHumtiy()
{
delete ui;
}
运行效果:

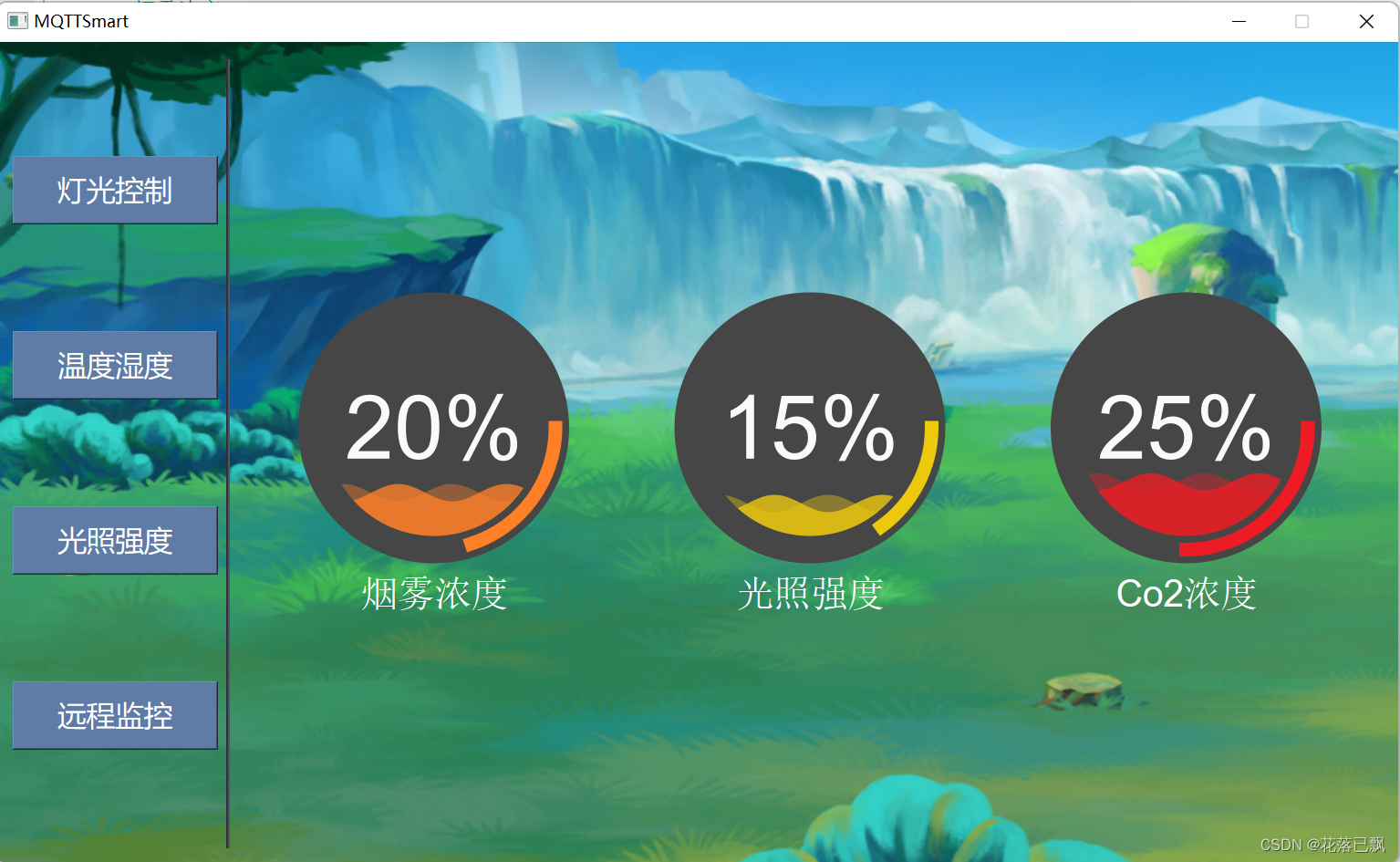
二、环境监测界面布局
Illumination.h:
#include "Illumination.h"
#include "ui_Illumination.h"
#include <QHBoxLayout>
#include <QLabel>
#include <QFont>
#include <QPalette>
Illumination::Illumination(QWidget *parent) :
QWidget(parent),
ui(new Ui::Illumination)
{
ui->setupUi(this);
QFont font("Arial", 20);
QPalette palette;
palette.setColor(QPalette::WindowText, Qt::white);
QLabel* label1 = new QLabel("烟雾浓度");
label1->setFont(font);
label1->setPalette(palette);
label1->setAlignment(Qt::AlignCenter);
QLabel* label2 = new QLabel("光照强度");
label2->setFont(font);
label2->setPalette(palette);
label2->setAlignment(Qt::AlignCenter);
QLabel* label3 = new QLabel("Co2浓度");
label3->setFont(font);
label3->setPalette(palette);
label3->setAlignment(Qt::AlignCenter);
QHBoxLayout* hlayout = new QHBoxLayout();
QHBoxLayout* hlayout1 = new QHBoxLayout();
QVBoxLayout* vlayout = new QVBoxLayout(this);
hlayout1->addWidget(label1);
hlayout1->addWidget(label2);
hlayout1->addWidget(label3);
/* 烟雾浓度 */
Smoke = new ProgressPercent();
Smoke->setValue(20);
Smoke->setUsedColor(QColor(255, 127, 39));
Smoke->setPercentStyle(ProgressPercent::PercentStyle_Arc_Wave);
/* 光照强度 */
IllCent = new ProgressPercent();
IllCent->setValue(15);
IllCent->setUsedColor(QColor(237, 201, 14));
IllCent->setPercentStyle(ProgressPercent::PercentStyle_Arc_Wave);
/* Co2 */
Co2 = new ProgressPercent();
Co2->setValue(25);
Co2->setUsedColor(QColor(237, 28, 36));
Co2->setPercentStyle(ProgressPercent::PercentStyle_Arc_Wave);
hlayout->addWidget(Smoke);
hlayout->addWidget(IllCent);
hlayout->addWidget(Co2);
vlayout->addStretch();
vlayout->addLayout(hlayout);
vlayout->addLayout(hlayout1);
vlayout->addStretch();
}
Illumination::~Illumination()
{
delete ui;
}
Illumination.cpp:
#include "Illumination.h"
#include "ui_Illumination.h"
#include <QHBoxLayout>
#include <QLabel>
#include <QFont>
#include <QPalette>
Illumination::Illumination(QWidget *parent) :
QWidget(parent),
ui(new Ui::Illumination)
{
ui->setupUi(this);
QFont font("Arial", 20);
QPalette palette;
palette.setColor(QPalette::WindowText, Qt::white);
QLabel* label1 = new QLabel("烟雾浓度");
label1->setFont(font);
label1->setPalette(palette);
label1->setAlignment(Qt::AlignCenter);
QLabel* label2 = new QLabel("光照强度");
label2->setFont(font);
label2->setPalette(palette);
label2->setAlignment(Qt::AlignCenter);
QLabel* label3 = new QLabel("Co2浓度");
label3->setFont(font);
label3->setPalette(palette);
label3->setAlignment(Qt::AlignCenter);
QHBoxLayout* hlayout = new QHBoxLayout();
QHBoxLayout* hlayout1 = new QHBoxLayout();
QVBoxLayout* vlayout = new QVBoxLayout(this);
hlayout1->addWidget(label1);
hlayout1->addWidget(label2);
hlayout1->addWidget(label3);
/* 烟雾浓度 */
Smoke = new ProgressPercent();
Smoke->setValue(20);
Smoke->setUsedColor(QColor(255, 127, 39));
Smoke->setPercentStyle(ProgressPercent::PercentStyle_Arc_Wave);
/* 光照强度 */
IllCent = new ProgressPercent();
IllCent->setValue(15);
IllCent->setUsedColor(QColor(237, 201, 14));
IllCent->setPercentStyle(ProgressPercent::PercentStyle_Arc_Wave);
/* Co2 */
Co2 = new ProgressPercent();
Co2->setValue(25);
Co2->setUsedColor(QColor(237, 28, 36));
Co2->setPercentStyle(ProgressPercent::PercentStyle_Arc_Wave);
hlayout->addWidget(Smoke);
hlayout->addWidget(IllCent);
hlayout->addWidget(Co2);
vlayout->addStretch();
vlayout->addLayout(hlayout);
vlayout->addLayout(hlayout1);
vlayout->addStretch();
}
Illumination::~Illumination()
{
delete ui;
}
运行效果:

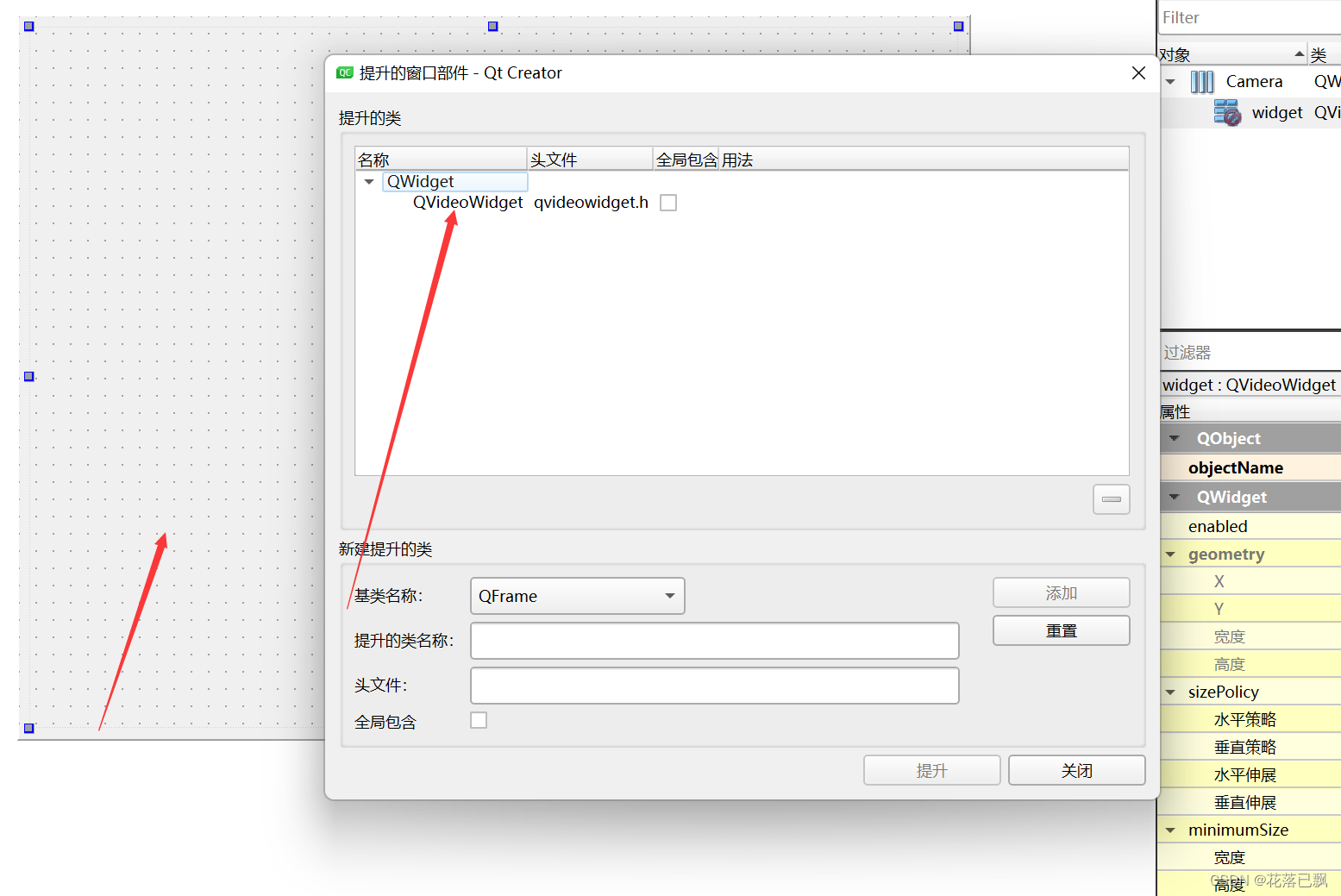
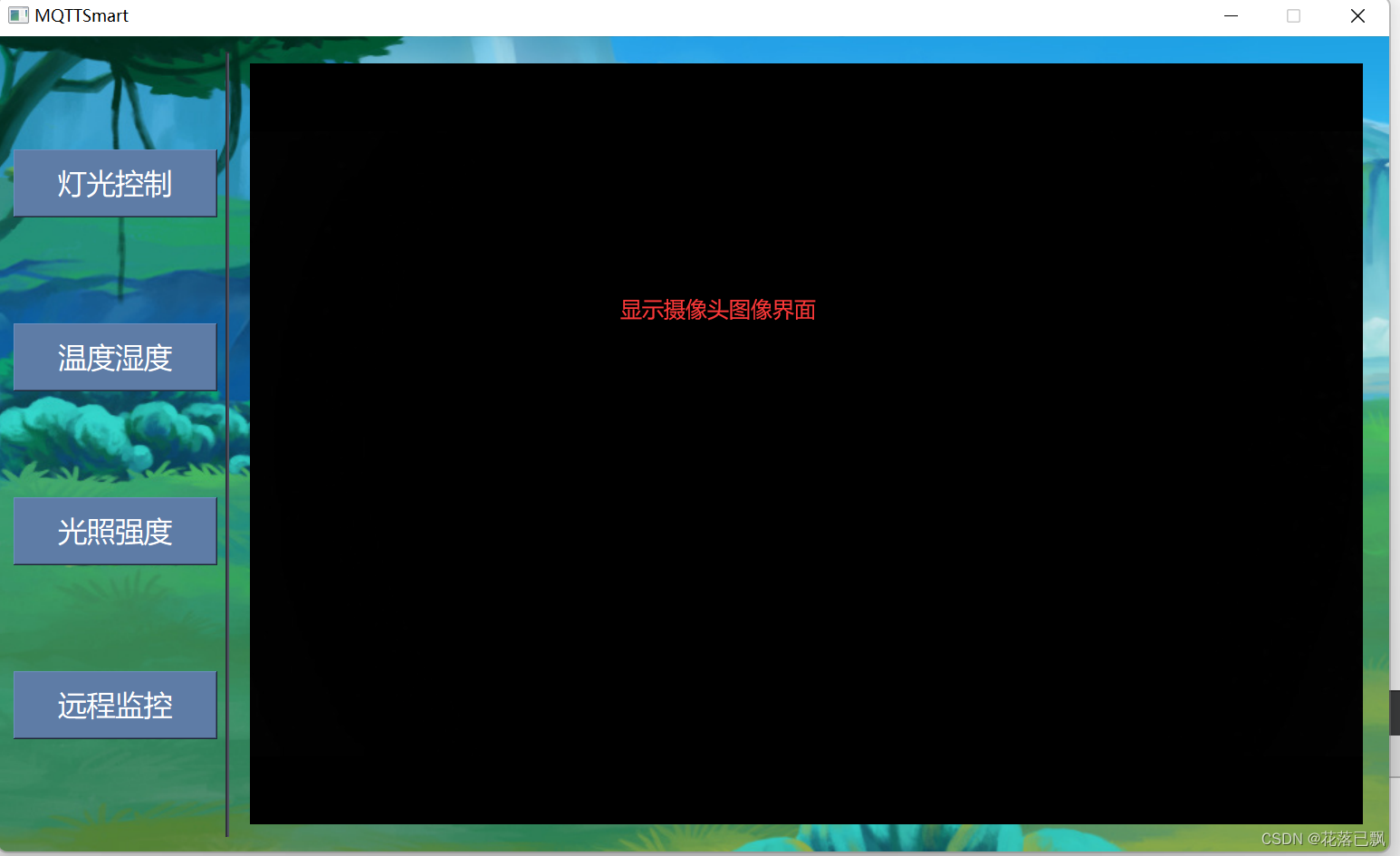
三、摄像头界面布局
将QWidget提升为QVideoWidget,这个界面用于显示摄像头的图形。

Camera.h:
#ifndef CAMERA_H
#define CAMERA_H
#include <QWidget>
#include <QCamera>
#include <QVideoWidget>
#include <QMediaCaptureSession>
#include <QMediaDevices>
namespace Ui {
class Camera;
}
class Camera : public QWidget
{
Q_OBJECT
// 设置摄像机
QCamera* camera;
// 媒体会话
QMediaCaptureSession* captureSession;
public:
explicit Camera(QWidget *parent = nullptr);
~Camera();
private:
Ui::Camera *ui;
};
#endif // CAMERA_H
Camera.cpp:
#include "Camera.h"
#include "ui_Camera.h"
Camera::Camera(QWidget *parent) :
QWidget(parent),
ui(new Ui::Camera)
{
ui->setupUi(this);
// 默认的视频输入设备
QCameraDevice defaultVideoInput = QMediaDevices::defaultVideoInput();
// 设置摄像机
camera = new QCamera(QMediaDevices::defaultVideoInput());
// 媒体会话
captureSession = new QMediaCaptureSession();
captureSession->setCamera(camera);
captureSession->setVideoOutput(ui->widget);
camera->start();
}
Camera::~Camera()
{
delete ui;
}
运行效果:

总结
本篇文章就讲解到这里。