文章目录
- 🐒个人主页
- 🏅JavaEE系列专栏
- 📖前言:
- 🎀源码如下:
🐒个人主页
🏅JavaEE系列专栏
📖前言:
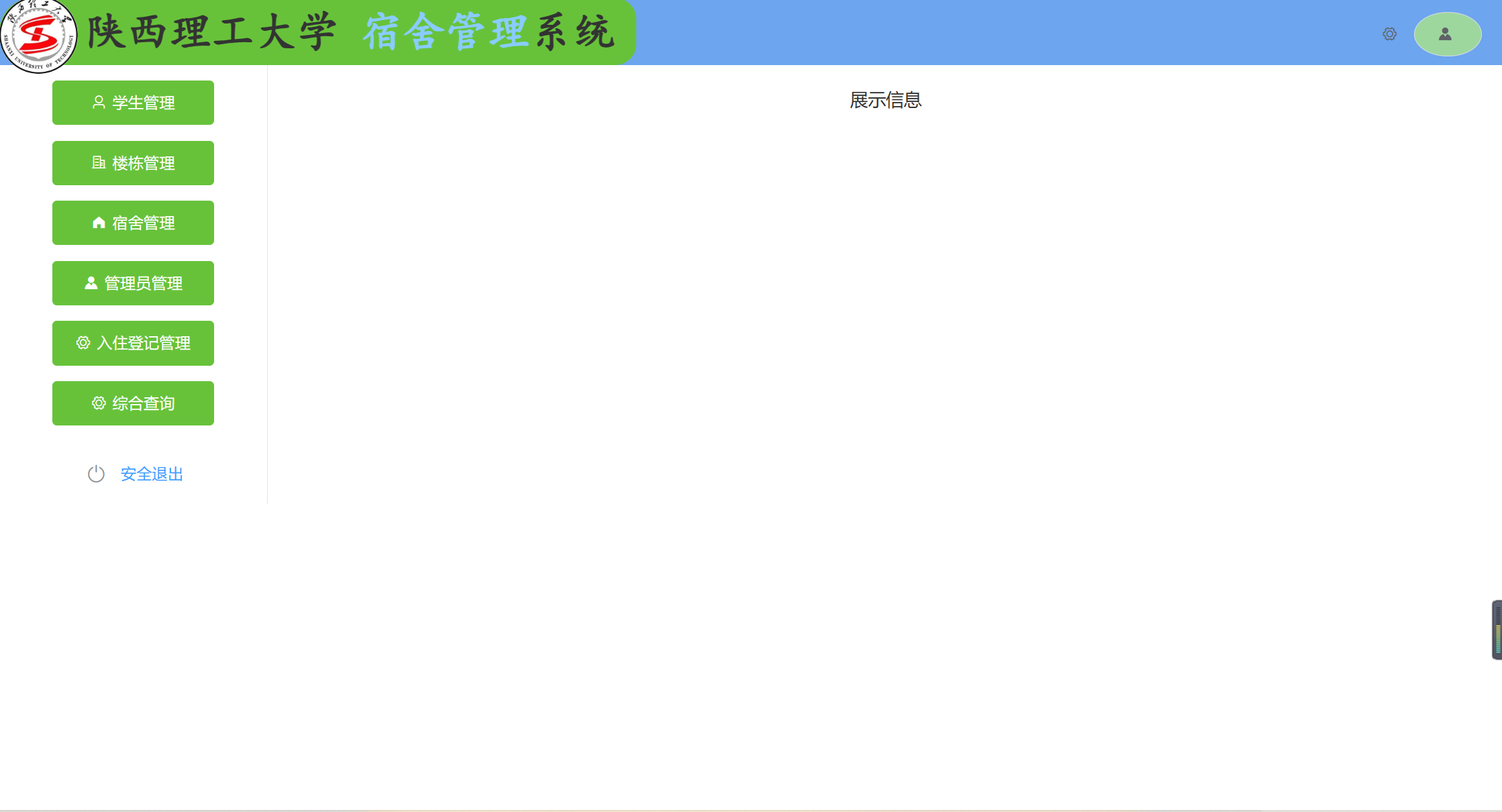
本篇博客主要以介绍【🎀主面板组件模板(简洁版)】,看着更加简洁,画面简单,需要的朋友自取

这里是网址图像联网会显示,圆角头像(可以自己更换)
这里点击按钮事件自己添加
🎀源码如下:
<template>
<div>
<el-container>
<!--头部导航栏-->
<el-header style="text-align: right; font-size: 20px;">
<span class="logo">
陕西理工大学
<span style="color:rgb(137, 204, 255) ;">宿舍管理</span>系统
</span>
<el-dropdown>
<!-- <div class="school"></div> -->
<i class="el-icon-setting" style="margin-right: 15px;"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item> <el-button type="text" @click="open"
icon="el-icon-switch-button">安全退出</el-button></el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-button icon="el-icon-s-custom" class="icon">
<span style="font-weight: bolder" >{{account}}</span></el-button>
</el-header>
<!-- 🪂侧边栏-->
<!--左边栏-->
<el-container>
<el-aside width="240px" style="background-color: white">
<el-menu router>
<el-menu-item-group>
<el-button type="success" icon="el-icon-user"
style="width: 145px;">学生管理</el-button></el-menu-item>
</el-menu-item-group>
<el-menu-item-group>
<el-button type="success" icon="el-icon-office-building " style="width: 145px;">楼栋管理</el-button></el-menu-item>
</el-menu-item-group>
<el-menu-item-group>
<el-button type="success" icon="el-icon-s-home"
style="width: 145px;">宿舍管理</el-button>
</el-menu-item-group>
<el-menu-item-group>
<el-button type="success" icon="el-icon-s-custom"
style="width: 145px;">管理员管理</el-button>
</el-menu-item-group>
<el-menu-item-group>
<el-button type="success" icon="el-icon-setting"
style="width: 145px;">入住登记管理</el-button>
</el-menu-item-group>
<el-menu-item-group>
<el-button type="success" icon="el-icon-setting"
style="width: 145px;">综合查询</el-button>
</el-menu-item-group>
<el-menu-item-group>
<template slot="title"></template>
<el-menu-item ><el-button type="text" @click="open"
icon="el-icon-switch-button">安全退出</el-button></el-menu-item>
</el-menu-item-group>
</el-menu>
</el-aside>
<img src="https://pic.baike.soso.com/ugc/baikepic2/16827/20171227225852-88762951_jpg_300_300_19329.jpg/300"
alt="Your Image">
<!--中间部分-->
<el-main>
展示信息
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
account: ""
}
},
methods: {
open() {
this.$confirm('此操作将退出登录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
sessionStorage.clear(); //情况存储信息
this.$message({
type: 'success',
message: '退出成功!'
});
this.$router.push("/");
}).catch(() => {
this.$message({
type: 'info',
message: '已取消操作'
});
});
}
},
mounted() {
this.account = sessionStorage.account;
/*
this.account=sessionStorage.getItem("account");
if(this.account==null){//【更改为路由导航守卫】
this.$router.push("/")
}
*/
}
}
</script>
<style type="text/css" scoped>
#in1 {
background-color: white;
width: 100%;
height: 100vh;
}
.el-header {
background-color: #6da5ee;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #67C23A;
color: #333;
text-align: center;
}
.el-main {
background-color: white;
color: #333;
text-align: center;
}
body>.el-container {
margin-bottom: 40px;
}
.icon {
border-radius: 50%;
background-color: #9dd79e;
}
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
.logo {
font-weight: 900;
font-size: 38px;
background-color: #67C23A;
font-family: 楷体;
border-radius: 80px 50px 50px 80px;
position: absolute;
left: 0px;
}
img {
border-radius: 50%;
width: 70px;
position: absolute;
left: 0px;
top: -2px;
}
</style>