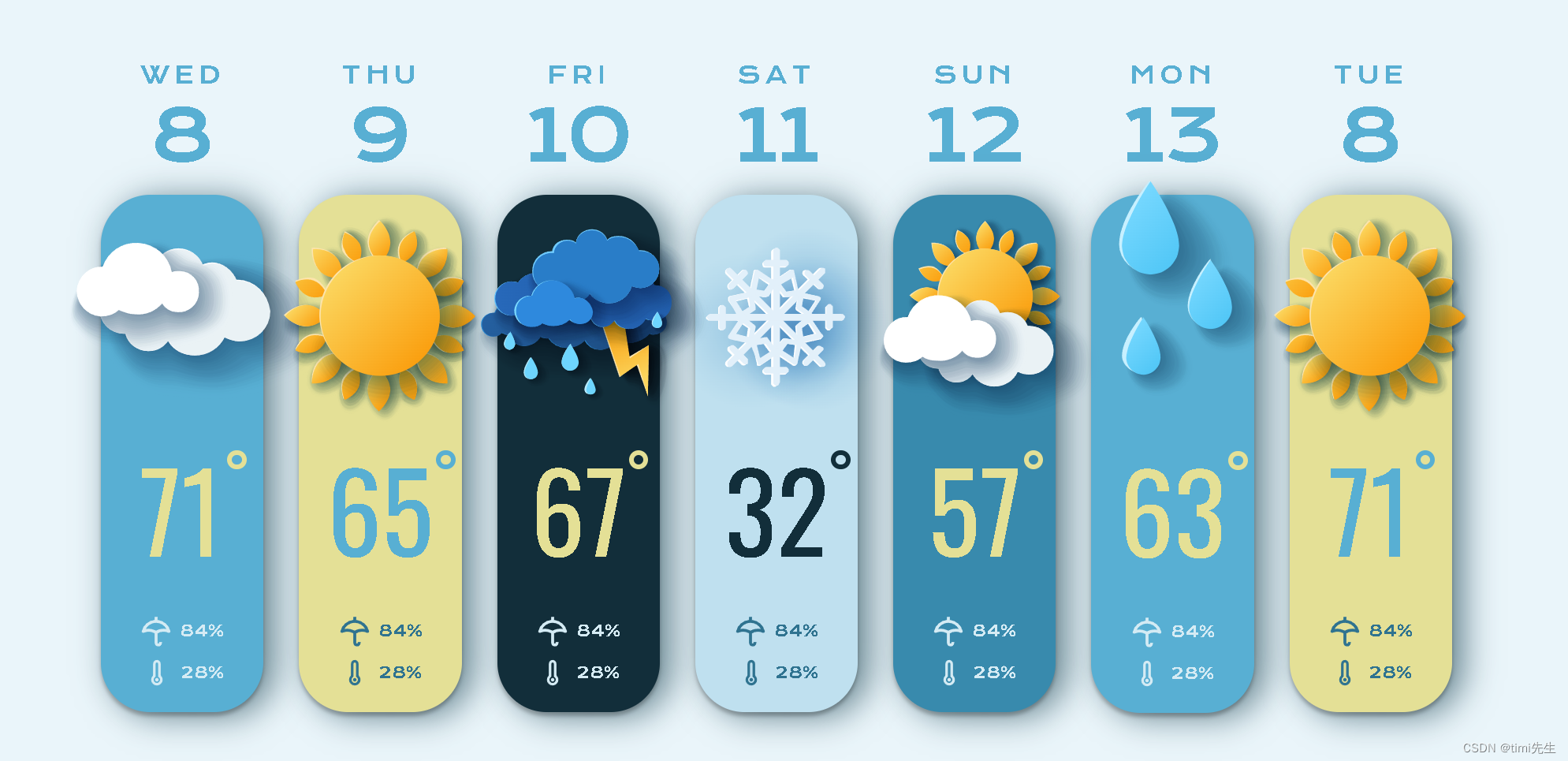
先看效果:

CSS部分代码(查看更多):
<style>
:root {
--bg-color: #E9F5FA;
--day-text-color: #4DB0D3;
/* 多云 */
--cloudy-background: #4DB0D3;
--cloudy-temperature: #E6DF95;
--cloudy-content: #D3EBF4;
/* 晴 */
--sunny-background: #E6DF95;
--sunny-temperature: #4DB0D3;
--sunny-content: #247490;
/* 暴风雨 */
--stormy-background: #0E2E3A;
--stormy-temperature: #E6DF95;
--stormy-content: #D3EBF4;
/* 雪 */
--snowy-background: #BCE1EF;
--snowy-temperature: #0E2E3A;
--snowy-content: #247490;
/* 雨 */
--rainy-background: #4DB0D3;
--rainy-temperature: #E6DF95;
--rainy-content: #D3EBF4;
/* 部分多云 */
--partly-cloudy-background: #2B8BAD;
--partly-cloudy-temperature: #E6DF95;
--partly-cloudy-content: #D3EBF4;
}
* {
box-sizing: border-box;
color: var(--mine-shaft);
font-family: 'Krona One', sans-serif;
margin: 0;
padding: 0;
}
body {
align-items: center;
background: var(--bg-color);
display: flex;
justify-content: center;
min-height: 100vh;
padding: 1rem;
}
.main {
display: flex;
gap: 36px;
justify-content: center;
max-width: 100%;
width: 1440px;
}
.item {
display: flex;
flex-direction: column;
flex: 1;
max-width: 165px;
}
.item__date {
color: var(--day-text-color);
font-size: 24px;
font-weight: 400;
letter-spacing: 0.2em;
line-height: 30px;
text-align: center;
text-transform: uppercase;
}
.item__day {
color: var(--day-text-color);
font-size: 73px;
font-weight: 400;
line-height: 92px;
margin-bottom: 14px;
text-align: center;
}
.item__forecast-container {
align-items: center;
border-radius: 50px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25), 11px 4px 34px rgba(32, 77, 92, 0.7);
display: flex;
flex-direction: column;
min-height: 525px;
padding-bottom: 14px;
padding-top: 16px;
}
.item__forecast-image {
flex: 1;
position: relative;
width: 100%;
}
.item__forecast-value {
font-family: 'Oswald', sans-serif;
font-size: 110px;
font-weight: 400;
line-height: 163px;
margin-bottom: 27px;
position: relative;
}
.item__forecast-value::before {
border: 5px solid currentColor;
border-radius: 50%;
content: '';
height: 10px;
position: absolute;
right: -22px;
top: 22px;
width: 10px;
}
.item__forecast-precipitation,
.item__forecast-low {
align-items: center;
display: flex;
font-size: 16px;
font-weight: 400;
gap: 8px;
line-height: 20px;
margin-bottom: 10px;
}
/* 多云 */
.cloudy .item__forecast-container {
background-color: var(--cloudy-background);
}
.cloudy .item__forecast-value {
color: var(--cloudy-temperature);
}
.cloudy .item__forecast-precipitation,
.cloudy .item__forecast-low {
color: var(--cloudy-content);
}
.cloudy .item__forecast-image {
left: 15px;
width: 264px;
}
/* 晴天 */
.sunny .item__forecast-container {
background-color: var(--sunny-background);
}
.sunny .item__forecast-value {
color: var(--sunny-temperature);
}
.sunny .item__forecast-precipitation,
.sunny .item__forecast-low {
color: var(--sunny-content);
}
.sunny .item__forecast-image {
width: 208px;
}
/* 暴雨 */
.stormy .item__forecast-container {
background-color: var(--stormy-background);
}
.stormy .item__forecast-value {
color: var(--stormy-temperature);
}
.stormy .item__forecast-precipitation,
.stormy .item__forecast-low {
color: var(--stormy-content);
}
.stormy .item__forecast-image {
left: 18px;
width: 246px;
}
/* 雪天 */
.snowy .item__forecast-container {
background-color: var(--snowy-background);
}
.snowy .item__forecast-value {
color: var(--snowy-temperature);
}
.snowy .item__forecast-precipitation,
.snowy .item__forecast-low {
color: var(--snowy-content);
}
.snowy .item__forecast-image {
left: 6px;
width: 230px;
}
/* 部分多云 */
.partly-cloudy .item__forecast-container {
background-color: var(--partly-cloudy-background);
}
.partly-cloudy .item__forecast-value {
color: var(--partly-cloudy-temperature);
}
.partly-cloudy .item__forecast-precipitation,
.partly-cloudy .item__forecast-low {
color: var(--partly-cloudy-content);
}
.partly-cloudy .item__forecast-image {
left: 14px;
width: 230px;
}
/* 雨天 */
.rainy .item__forecast-container {
background-color: var(--rainy-background);
}
.rainy .item__forecast-value {
color: var(--rainy-temperature);
}
.rainy .item__forecast-precipitation,
.rainy .item__forecast-low {
color: var(--rainy-content);
}
.rainy .item__forecast-image {
left: 25px;
top: -30px;
width: 160px;
}
</style>