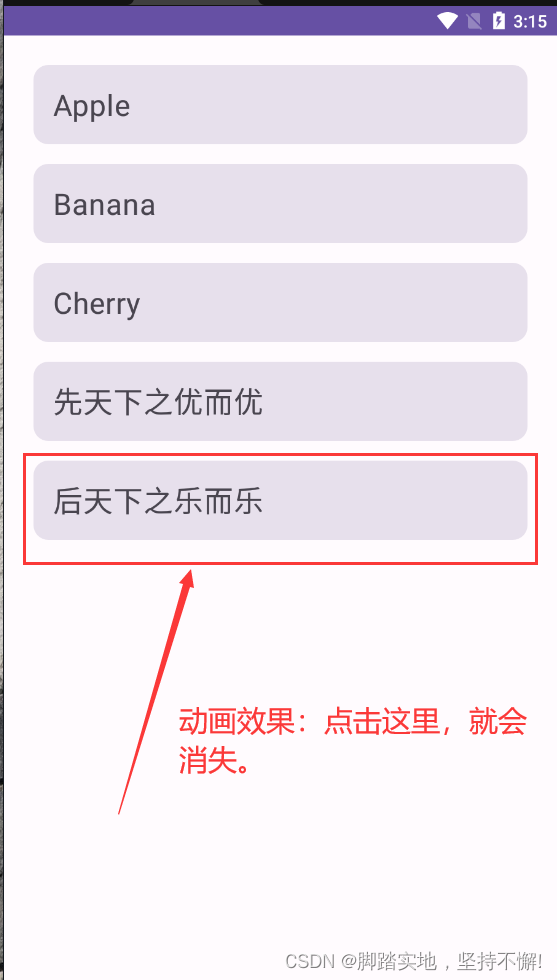
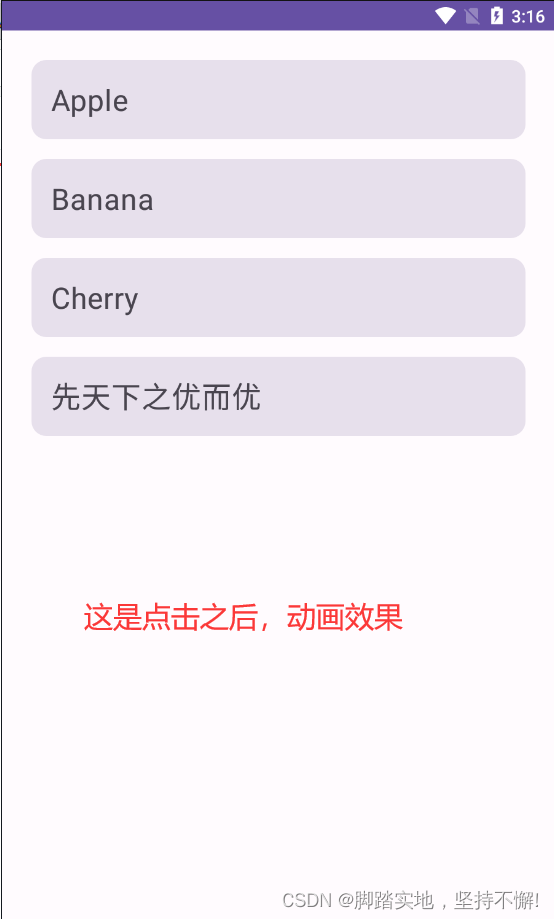
Compose,消息列表和动画(点击item的时候,就会删除)
package com.example.mycompose08
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.example.mycompose08.ui.theme.MyApplicationTheme
import androidx.compose.animation.*
import androidx.compose.foundation.clickable
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.lazy.*
import androidx.compose.material3.*
import androidx.compose.material3.Card
import androidx.compose.runtime.*
import androidx.compose.ui.*
import androidx.compose.ui.unit.*
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colorScheme.background
) {
AnimatedList()
}
}
}
}
}
// 定义一个可组合函数,用于显示一个列表
@Composable
fun AnimatedList() {
// 创建一个状态变量,用于存储列表的数据
val list = remember { mutableStateListOf("Apple", "Banana", "Cherry","先天下之优而优","后天下之乐而乐") }
// 创建一个懒加载列表,用于显示列表的每一项
LazyColumn(
modifier = Modifier.fillMaxSize(),
contentPadding = PaddingValues(16.dp)
) {
// 遍历列表的数据,为每一项创建一个可组合函数
items(list) { item ->
// 使用AnimatedVisibility函数,根据列表项是否可见来添加淡入淡出的动画效果
AnimatedVisibility(
visible = list.contains(item),
enter = fadeIn(),
exit = fadeOut()
) {
// 使用Card函数,创建一个卡片样式的列表项
Card(
modifier = Modifier
.fillMaxWidth()
.padding(8.dp)
.clickable {
// 点击卡片时,从列表中移除该项
list.remove(item)
},
//elevation = 4.dp
// shadowElevation = 4.dp
) {
// 在卡片中显示列表项的文本内容
Text(
text = item,
modifier = Modifier.padding(16.dp),
fontSize = 24.sp
)
}
}
}
}
}
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
AnimatedList()
}
}